
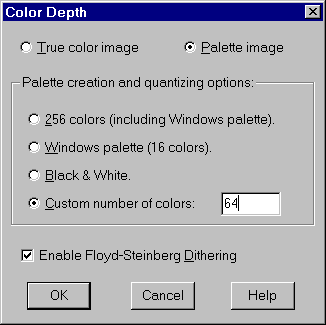
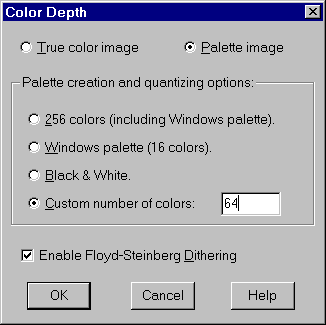
Рисунок 1. Выбор размера палитры в LView Pro
Сейчас уже мало кто помнит те (не столь уж и отдаленные) времена, когда Web-страницы с графикой вызывали у интернетовской публики, привыкшей к черно-белому текстовому интерфейсу, не меньший восторг и энтузиазм, чем нынче - страницы с апплетами на языке Java. Теперь текст и графика - это хлеб и вино Интернета, и новомодные интерактивные расширения вроде того же языка Java в ближайшее время вряд ли составят серьезную конкуренцию этим двум основным носителям информации. Многие Web-страницы, сделанные даже на очень хорошем профессиональном уровне, по-прежнему прекрасно обходятся лишь парой форматов - HTML и GIF (и иногда JPEG). Пожалуй, только если вы - профессиональный Web-дизайнер, вам действительно может понадобиться засвидетельствовать свою квалификацию с помощью более сложно устроенной страницы.
То, что из множества существующих графических форматов роль рабочей лошадки досталась именно формату GIF, не случайно. Этот формат сочетает в себе редкий набор достоинств, неоценимых при той роли, которую он играет в WWW. Если вы интересуетесь этим графическим форматом как программист, то вам, вероятно, достаточно будет официальной спецификации. Если же вы просто хотите узнать, чем замечателен этот формат, и научиться пользоваться при создании Web-страниц всеми его преимуществами - эта статья написана для вас.
Первая версия формата GIF ("Graphics Interchange Format", "Формат для обмена графической информацией") была разработана в 1987 году специалистами компьютерной сети CompuServe. Пользователям этой сети не нравилось, что архивы с графическими изображениями из файловых библиотек CompuServe приходилось распаковывать всякий раз перед просмотром. Выход в такой ситуации очевиден: нужно, чтобы сам по себе формат содержал уже достаточно хорошо упакованные графические данные. Алгоритм распаковки должен быть при этом встроен во все программы, намеревающиеся работать с этим форматом (утилиты просмотра, графические редакторы и т.п.). Именно такой подход и реализован в формате GIF.
Хотя с тех времен пропускная способность модемов увеличилась во много раз, требования к компактности файлов, передаваемых по сетевым каналам, отнюдь не отошли на второй план. Web-страница, которая со всем своим текстом и графикой занимает свыше 40-50 Кб, уже считается "большой" - и далеко не каждый посетитель дождется, пока она целиком загрузится в его броузер. Профессионализм Web-дизайнера как раз и заключается в том, чтобы отыскать должный баланс между художественностью, информативностью страницы и ее весом. Потому-то формат GIF, главным достоинством которого является минимальный размер файлов, до сих пор сохраняет свое значение основного графического формата World Wide Web.
Конечно, GIF - не единственный формат, позволяющий сжимать графические данные; кое-какие способности к сжатию есть у форматов BMP, PCX и многих других. Однако GIF - один из немногих форматов, использующих "настоящий" алгоритм сжатия, почти не уступающий по эффективности программам-архиваторам. Иными словами, GIF-файл не нужно архивировать, так как это редко когда дает ощутимый выигрыш в объеме.
Как и у программ-архиваторов, степень сжатия графической информации в GIF сильно зависит от уровня ее повторяемости и предсказуемости, а иногда еще и от ориентации картинки - поскольку GIF сканирует изображение по строкам, то, к примеру, плавный переход цветов (градиент), направленный сверху вниз, сожмется куда лучше, чем тех же размеров градиент, ориентированный слева направо, а этот последний - лучше, чем градиент по диагонали.
Из распространенных графических форматов GIF однозначно уступает по степени сжатия только формату JPEG. (Строго говоря, аббревиатурой JPEG - от названия организации "Joint Photographic Experts Group" - обозначается не сам формат, а алгоритм сжатия с потерями, применяемый в формате JFIF, "JPEG File Interchange Format", и в некоторых других. Файл с расширением .jpeg или .jpg - это, как правило, файл формата JFIF, данные в котором сжаты по технологии JPEG.)
Однако своих впечатляющих результатов JPEG достигает, если можно так выразиться, не совсем законными методами - при сохранении в этом формате качество изображения снижается, причем технология JPEG замечательна именно тем, что позволяет достичь серьезного выигрыша в размере при минимально заметных для глаза потерях в качестве. В отличие от JPEG, формат GIF пользуется обычным "сжатием без потерь" ("lossless compression"). Еще одним преимуществом JPEG по сравнению с GIF является возможность хранить полноцветные изображения с 16 миллионами цветов ("true color", "истинный цвет"), тогда как GIF ограничен лишь 256-цветной палитрой.
Обычно формат JPEG рекомендуют использовать только для фотографий, на которых снижение качества, сопутствующее сжатию по этой технологии, наименее заметно. Правильнее будет, однако, разделить все изображения на "искусственные", содержащие резкие контрастные переходы цветов или большие площади, залитые однородным, "плоским" цветом, и "естественные" - те, в которых все плавно, неоднородно и не слишком четко. Очевидно, что изображения, создаваемые с помощью компьютера, - логотипы, текстовые заголовки и т.п. - по этой классификации чаще принадлежат к "искусственным", а сканированные фотографии и рисунки - к "естественным". Однако нередки и исключения из этого правила.
Для большинства типично "искусственных" изображений JPEG противопоказан - как правило, мусор и рябь, появляющиеся возле резких переходов цветов, в них слишком заметны. С другой стороны, GIF может безнадежно испортить красивую фотографию, втиснув ее в свою 256-цветную палитру. Поэтому граница (довольно-таки расплывчатая) между "искусственными" и "естественными" изображениями по большей части совпадает с границей между владениями GIF и JPEG. В то же время иногда вполне "искусственные" изображения, особенно небольшие по размеру и с темной цветовой гаммой, вполне пристойно выглядят и в JPEG. Судьей здесь должен быть ваш вкус и глаз, а критерием, при прочих равных, - размер получающегося файла (только, прежде чем сравнивать, прочтите ниже, как можно иногда довольно существенно уменьшить размер GIF-файла).
Резервы экономии в GIF не исчерпываются одной лишь компрессией данных. Одним из главных достоинств этого формата является то, что он позволяет произвольно задавать количество цветов, или размер палитры, используемой в изображении. Другие форматы, как правило, имеют лишь стандартные градации цветовой глубины: 2 цвета, 16 цветов, а потом сразу 256, 215 (режим "high color") и 224 (режим "true color"). GIF же может иметь любое количество цветов от 2 до 256, и если в изображении используется, скажем, 64 цвета (26), то для хранения каждого пиксела будет использовано ровно шесть бит и ни битом больше. (Можно, конечно, заказать и 60 или 40 цветов, но выигрыша в размере это уже не даст, так как пиксел все равно будет занимать шесть бит; только если вы втиснете свой рисунок в 32-цветную гамму, размер каждого пиксела сократится еще на один бит).
Уменьшение количества цветов в палитре - очень эффективный метод снижения размера GIF-файла. К сожалению, большинство графических программ (и тех, кто ими пользуется) не подозревают об этой возможности и записывают все GIF-файлы с полной, 256-цветной палитрой. Из программ, способных сохранять файлы в формате GIF с произвольной цветовой глубиной, отметим знаменитый Adobe Photoshop, а также (вероятно, для многих более доступную) shareware-утилиту LView Pro.
Любой, кто имел дело с компьютерной графикой, скажет вам, что цветные изображения лучше всего создавать в режиме "true color", отводя на каждый пиксел по 24 бита (если, конечно, позволяет объем памяти компьютера), и только перед самым выводом окончательного варианта в GIF-файл палитру изображения можно редуцировать. (Для черно-белых изображений в любом случае достаточно 256-цветной "серой шкалы" - "gray scale".) Поэтому, даже если уменьшение размера файла для вас не слишком актуально, описанная здесь методика все равно может вам пригодиться для перевода полноцветных изображений в 256-цветные, которые только и могут быть сохранены в формате GIF.
Загрузив полноцветное или 256-цветное изображение в LView Pro, воспользуйтесь командой Retouch|Color Depth. В появившемся окне (рис. 1) нужно прежде всего выбрать опцию Palette image, а затем перевести переключатель Palette creation and quantizing options в положение Custom number of colors. Введите требуемое число цветов в поле рядом с этой опцией, удостоверьтесь, что флажок Enable Floyd-Steinberg Dithering (включающий диффузию, о которой ниже) установлен, и нажмите OK. Отменить только что сделанную редукцию палитры можно командой Edit|Undo.

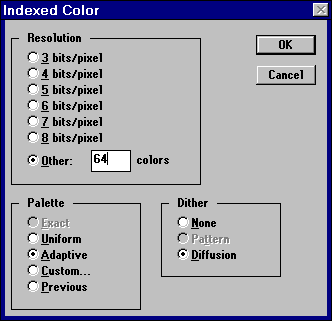
В Adobe Photoshop цветовая глубина регулируется с помощью команд меню Mode. Если в вашем изображении уже 256 цветов, то вам придется сначала перевести его в полноцветное командой RGB Color, а затем спуститься обратно в ограниченную палитру командой Indexed Color. В диалоговом окне, которое вызывается этой командой (рис. 2), можно выставить глубину цвета прямо в терминах количества битов на пиксел; если полное число цветов в изображении меньше или равно 256, Photoshop предложит установить точную (Exact) палитру именно с таким количеством цветов. Если же при установленной цветовой глубине опция Exact для палитры недоступна, следует выбрать Adaptive и установить переключатель Diffusion в области Dither.

Заранее довольно сложно предсказать, до какой цветовой глубины удастся сжать изображение без значительных потерь. Поэтому здесь можно порекомендовать лишь классический метод научного тыка: начав с 256 цветов, двигайтесь вниз по степеням двойки, пока качество результата не перестанет вас удовлетворять. Например, для одноцветных текстовых надписей на одноцветном фоне почти всегда достаточно восьми цветов (но не двух, как можно было бы подумать, потому что контуры букв обычно содержат пикселы промежуточных цветов). Если же для вашей полноцветной картины даже 256-цветная палитра приводит к недопустимому снижению качества, вам, скорее всего, придется отказаться от формата GIF в пользу JPEG.
Photoshop обладает еще одной полезной способностью. Если во время перевода полноцветного изображения в ограниченную палитру какая-то часть изображения будет выделена, то Photoshop попытается по возможности улучшить цветопередачу именно этой выделенной области. Иными словами, при принятии решения - какие цвета нужно передавать точно, а в каких можно и соврать - предпочтение будет отдаваться цветам, входящим в выделение.
Иногда описанная выше редукция палитры обходится вообще без потерь качества, так как исходное изображение уже содержало меньше 256 цветов. Но куда чаще при сокращении количества цветов программе приходится аппроксимировать исходное изображение цветами усеченной палитры. Это можно сделать одним из двух способов.
Первый способ заключается в том, что каждый цвет исходного изображения переводится просто в ближайший к нему цвет новой палитры (а поскольку она меньше исходной, некоторые цвета, различавшиеся в оригинале, после преобразования сольются в один цвет). Как правило, это приводит к тому, что плавные переходы цветов становятся ступенчатыми, а общий колорит изображения довольно резко меняется.
Посему чаще используется другой метод аппроксимации - диффузия (diffusion, или dithering). При этом области, которые в оригинале были залиты однородным цветом, после преобразования заполняются смесью пикселов разных цветов, разбросанных по случайному закону. Как правило, каждый отсутствующий в редуцированной палитре цвет передается пикселами двух самых близких к нему цветов новой палитры. В результате изображение приобретает характерную зернистую, шершавую фактуру. Очень часто диффузия является единственным способом хоть сколько-нибудь адекватно передать исходные цвета с помощью палитры, на которой этих цветов уже нет. В LView Pro диффузия включается флажком Enable Floyd-Steinberg Dithering (см. рис. 1), а в Photoshop - опцией Diffusion в области Dither (рис. 2).
Какой же из этих методов и в каких случаях следует выбирать? Здесь нам снова придется вспомнить разделение изображений на "искусственные" и "естественные", о котором мы говорили чуть выше. "Искусственные" изображения с областями однородного цвета и резкими границами обычно не очень сильно проигрывают от прямого замещения цветов без диффузии. Конечно, общий спектр изображения при этом изменится, но во многих случаях ничего страшного в этом нет. Диффузия же для таких изображений противопоказана, так как придает им довольно неряшливый вид. Наоборот, "естественные" изображения от введения диффузии обычно почти не страдают, в то время как попытка сократить их палитру без диффузии нередко приводит к совершенно неприемлемым результатам.
Следует также учитывать, что редукция цветовой глубины с использованием диффузии гораздо терпимее к размеру палитры. Например, без применения диффузии изображение нередко не выдерживает редукции даже до 128 цветов, тогда как с диффузией его можно обкорнать до 64 или даже 32 цветов без видимой потери качества. Это позволяет, кстати говоря, скомпенсировать тот факт, что "естественные" изображения в формате GIF гораздо хуже поддаются сжатию - снизив цветность с включенной диффузией, можно довести размер такого изображения до вполне приемлемых цифр.
С другой стороны, случайная диффузия, как и любая нерегулярность ("шум") в данных, резко ухудшает сжимаемость графики. Вот почему иногда, снизив цветность картинки, скажем, с 256 до 128 цветов, из-за этого противоположно направленного эффекта мы вместо уменьшения размера файла получим увеличение.
Если, прочитав предыдущую главку, вы пришли к выводу, что для вашего изображения диффузия не годится, то вас ждет неприятный сюрприз. Оказывается, все существующие ныне броузеры Web, включая Netscape Navigator и Microsoft Internet Explorer, вынуждены при выводе графических файлов на экран изменять их палитру. Во-первых, им приходится приводить к общему знаменателю палитру всех файлов, включенных в одну страницу (поскольку большинство компьютерных мониторов не могут отобразить больше 256 цветов одновременно, приходится идти на компромиссы). Во-вторых, в некоторых случаях броузеру приходится также приспосабливать палитру файла к фиксированной системной палитре. Чтобы эти неизбежные преобразования не приводили к совсем уж неприемлемым результатам, все современные броузеры пользуются при замещении палитры диффузией. Это значит, что даже если ваше изображение состоит из идеально гладких цветовых плоскостей, но палитра его почему-либо не может быть отображена напрямую, то в броузере это изображение неизбежно станет шероховатым.
Проблема эта действительно серьезна, так как для очень многих изображений, составляющих нередко основу дизайна страницы, диффузия крайне нежелательна. Что же делать? Выход, хоть и не слишком изящный, есть. Оказывается, существует набор из 216 цветов, которые с гарантией никогда не подвергаются диффузии ни в Netscape Navigator, ни в Internet Explorer, ни в Windows, ни на Macintosh. Если ваше изображение будет содержать только цвета из этого набора (или, по крайней мере, к этому набору будут относиться цвета, занимающие наибольшую площадь), в броузере оно будет выглядеть намного чище и привлекательнее. Эту палитру часто называют "безопасной" ("browser-safe palette").
Если вы решите воспользоваться этим трюком, то это не поздно сделать, даже если ваша графика уже готова. Вы вполне можете навести, отключив диффузию, безопасную 216-цветную палитру на уже готовые файлы, уповая на то, что палитра эта покрывает весь спектр и потому (если только вы не пользуетесь какими-то особо экзотическими цветами) сильного искажения цветовой гаммы не произойдет. Однако если вы хотите иметь больше контроля над цветовой стороной своего дизайна, те графические элементы, для которых хотелось бы избежать диффузии, лучше с самого начала рисовать с использованием этой безопасной палитры.
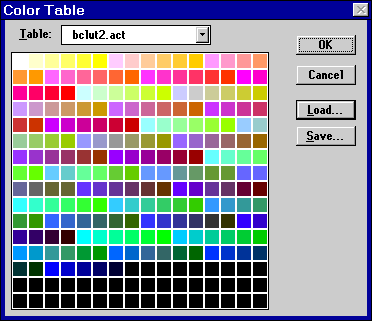
Где же взять такую палитру? Если вы пользуетесь Adobe Photoshop, то можете скачать готовый файл с безопасной палитрой в формате ACT. Эту палитру можно загрузить в качестве рабочей палитры ("swatches") и пользоваться ею при рисовании, а можно и навести на готовое 256-цветное изображение. В последнем случае вам нужно будет сначала переехать в RGB Color, а на обратном пути выбрать для палитры опцию Custom и отключить диффузию, переведя переключатель Dither в положение None (см. рис. 2). В окне Color Table, которое должно после этого появиться (рис. 3), нажмите кнопку Load и загрузите ACT-файл с безопасной палитрой.

Если же вы работаете с другим графическим редактором, то для вас, видимо, единственный способ пользоваться безопасной палитрой - подбирать ее цветовые значения вручную, пользуясь таким несложным правилом: 216 цветов этой палитры получаются комбинированием красной, зеленой и синей составляющих, каждая из которых может принимать только шестнадцатеричные значения 00, 33, 66, 99, CC и FF (или десятичные 0, 51, 102, 153, 204 и 255). Таким образом, три составляющих, каждая из которых может принимать шесть разных значений, дают 63 = 216 возможных цветов.
Для "естественных" изображений, которые подвергаются диффузии еще при сохранении в формате GIF и для которых поэтому дополнительная диффузия в броузере уже не страшна, пользоваться этой безопасной палитрой нет никакого смысла. Отсюда, кстати, следует, что комбинированную графику, объединяющую "искусственные" и "естественные" элементы, желательно по возможности разделять на части, чтобы диффузия их естественной составляющей не затрагивала искусственной.
Получив в свои руки графический формат, файлы в котором не нужно архивировать и разархивировать вручную, пользователи CompuServe были поначалу очень довольны. Однако через некоторое время появились программы, которые выводили изображение из GIF-файла на экран прямо по мере получения его из сети - и для этого, как оказалось, первоначальный вариант формата GIF не очень-то подходил. Поскольку в CompuServe (как и во многих других местах) платят за время соединения, мало кому понравится ждать, пока обычный GIF, медленно ползущий через модем на экран, дорисуется хотя бы до половины, чтобы понять, что же он собой представляет. Идеальной была бы возможность быстро знакомиться с содержимым графических файлов, не скачивая их полностью.
В некоторых форматах для этого используется уменьшенная копия изображения, вставляемая в тот же файл и предназначенная для быстрого ознакомления с его содержимым. Однако программисты CompuServe, опять-таки в заботе о компактности файлов, нашли другой выход из положения, довольно остроумный и притом не требующий никакого дублирования информации. Изменив порядок следования данных в файле, они заставили картинку рисоваться не только сверху вниз, но и, если можно так выразиться, "с глубины к поверхности" - то есть становиться все четче и детальнее по мере подхода из сети новых данных.
Для этого файл с изображением тасуется при записи так, чтобы сначала шли все строки пикселов с номерами, кратными восьми (первый проход), затем четырем (второй проход), потом двум, и, наконец, последний проход - все оставшиеся строки с нечетными номерами. Во время приема и декодирования такого файла каждый следующий проход заполняет "дыры" в предыдущих, постепенно приближая изображение к исходному состоянию. Нечто подобное используется в телевидении для передачи одного полного кадра за два прохода луча (так называемая "чересстрочная развертка"). Поэтому такие изображения были названы чересстрочными (interlaced).
Приняв из сети очередной проход чересстрочного GIF-файла, броузер не только рисует каждую его строку на своем месте, но и заполняет копиями предыдущей строки все промежутки между строками (иначе после первого прохода изображение было бы почти невидимым). Поэтому поначалу чересстрочный GIF состоит из широких горизонтальных полос, которые постепенно сужаются по мере проявления изображения.
Возможность записи чересстрочных файлов была введена во второй версии формата GIF, опубликованной в 1989 году. Эту версию обозначают "GIF89a" в отличие от первой - "GIF87a". (Быстро выяснить разновидность формата GIF-файла можно, просто заглянув в него любой утилитой для просмотра текста; первые шесть символов файла содержат либо "GIF89a", либо "GIF87a".)
В этой же версии появились и другие важные усовершенствования, а именно возможность указывать прозрачный цвет и записывать в один файл несколько самостоятельных картинок - кадров движущегося, мультипликационного изображения.
К сожалению, все эти новшества мало где применялись до того, как их поддержка появилась в броузерах WWW. Поэтому большинство графических программ до недавнего времени не утруждали себя работой с форматом GIF89a, записывая файлы только в GIF87a. Первые две из этих возможностей - запись чересстрочных файлов и указание прозрачного цвета - поддерживаются в упомянутых выше LView Pro и Adobe Photoshop, а для работы с GIF-мультфильмами существуют отдельные программы, об одной из которых я расскажу ниже.
Прозрачный цвет позволяет, по сути, создавать GIF-файлы произвольной формы - пикселы рисунка, имеющие этот цвет, при просмотре в броузере будут невидимы. Казалось бы, поскольку HTML не позволяет (пока) накладывать изображения друг на друга или на текст, этим имеет смысл пользоваться только на тех страницах, фон которых заполнен каким-то изображением. Однако из-за почти неизбежной диффузии в броузере, о которой мы уже говорили, к прозрачности приходится прибегать даже тогда, когда фон страницы покрашен однородным цветом: если вы заполните фоновые части рисунка тем же самым цветом, но не сделаете их прозрачными, граница между шершавым фоном рисунка и гладким фоном страницы в броузере будет слишком хорошо заметна. Отсюда же следует, что в изображениях, использующих прозрачность, нельзя пользоваться редукцией палитры с диффузией - ведь прозрачным может быть объявлен только один цвет, и если фон изображения будет состоять из смеси разноцветных пикселов, полностью прозрачным его сделать уже не удастся (впрочем, как мы увидим ниже, использование Adobe Photoshop позволяет обойти это ограничение).
Следует иметь в виду, что граница между прозрачным цветом и остальными элементами изображения должна быть как можно более резкой. Любая хоть сколько-нибудь размытая граница, содержащая пикселы промежуточных цветов, уже не будет прозрачной, и в результате в броузере вокруг видимых элементов изображения будет неприятный ореол. И хотя "мягкие" цветовые переходы (по-английски этот эффект называется "anti-aliasing") в компьютерной графике по справедливости считаются признаком профессионализма, на внешнем контуре рисунков с прозрачным фоном их следует избегать.
С другой стороны, если фоновое изображение, на котором будет расположен ваш рисунок, достаточно однородно по цвету, можно залить задний план рисунка схожим цветом и сделать его прозрачным. В этом случае размытая внешняя граница уже не страшна, так как она будет благополучно сливаться с фоновым изображением. Не забудьте только, что при загрузке страницы в броузер фоновое изображение нередко подходит из сети позже, чем графика переднего плана с прозрачным фоном. Поэтому, чтобы не портить впечатление, в теге <BODY> вашей страницы, помимо атрибута BACKGROUND, полезно указать также атрибут BGCOLOR, подобрав для него цвет, максимально близкий к основному цвету фонового изображения.
В LView Pro версии 1.D2 чересстрочный режим записи GIF-файлов устанавливается командой Save Interlaced на панели GIF окна Properties (команда File|Properties), а для указания прозрачного цвета служит команда Background Color в меню Retouch. В диалоговом окне Background Color можно нажать кнопку Dropper, что позволит указать нужный цвет "пипеткой" прямо на изображении.
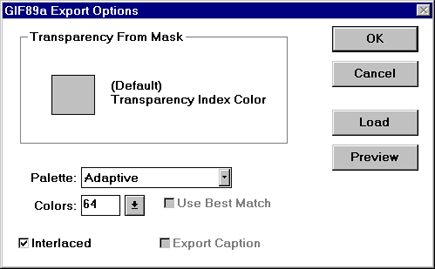
Если же вы хотите работать с GIF89a в Adobe Photoshop версии 3.0, то вам прежде всего нужно сходить в Интернет и взять специальный подключаемый модуль (plug-in). Когда вы поместите этот модуль в подкаталог для подключаемых модулей Photoshop, в подменю File|Export появится новая команда GIF89a Export. Дав эту команду для полноцветного изображения (рис. 4), вы сможете, во-первых, проделать все операции выбора размера палитры, о которых мы уже говорили, а во-вторых - установить режим чересстрочной записи (флажок Interlaced) и указать цвет, который будет помечен как прозрачный.

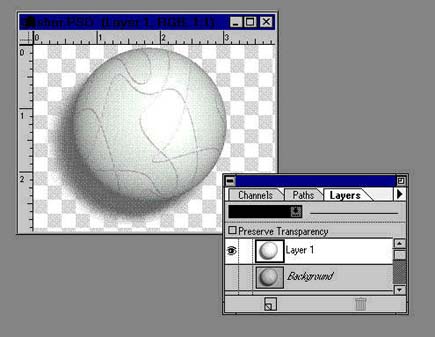
Однако будьте внимательны: выбор цвета в этом окне не означает "сделать прозрачным все, что имеет этот цвет", а наоборот - "покрасить в этот цвет все, что должно быть прозрачным". Чтобы указать, что же именно в изображении будет прозрачным, а что нет, нужно проделать кое-какую подготовительную работу. Выделите все непрозрачные части изображения и перенесите их на отдельный слой, спрятав все остальные слои, - чтобы на тех местах, которые вы хотите сделать прозрачными, была видна клетчатая подложка, которую Photoshop показывает в отсутствие какого-либо другого фона (рис. 5). Теперь при выборе команды GIF89a Export в файл будет записано только содержимое видимого в данный момент слоя с учетом его прозрачности.

Вы, вероятно, знаете, что Photoshop позволяет реализовать частичную прозрачность - в частности, плавный переход непрозрачных областей в прозрачные (обратите внимание на тень от шарика на рис. 5). Скажем, дав команду Select|Feather перед выносом выделенных объектов в отдельный слой, вы получите размытые края выделения, постепенно переходящие в прозрачный фон. И несмотря на то, что формат GIF предусматривает для пикселов изображения только две градации - абсолютную прозрачность либо абсолютную непрозрачность, - Adobe Photoshop с помощью все той же диффузии способен симулировать эффект частичной прозрачности в GIF-файле. Так, экспортировав в GIF89a изображение, показанное на рис. 5, мы получим по краям тени "диффузную прозрачность" - смесь прозрачных и непрозрачных пикселов, плавно переходящую в стопроцентно прозрачный фон.
Несмотря на множество технологий, призванных придать интерактивности Web-страницам, большая часть содержимого World Wide Web по-прежнему остается статической, и появление на странице чего-нибудь движущегося, подпрыгивающего или переливающегося с гарантией приковывает взгляд посетителя. Конечно, очень даже можно сделать приличную - по любым меркам - страницу, на которой не будет ничего, кроме статического текста и графики. Однако во многих случаях чуть-чуть движения дизайну страницы совсем не повредит.
В последнее время необычайно популярным стало использование мультипликационных способностей формата GIF. Оказывается, формат GIF89a, помимо прочих своих достоинств, позволяет хранить в одном файле сразу несколько изображений-кадров и притом указывать, сколько времени держать на экране каждое из них, прежде чем сменить следующим. Броузеру остается лишь подчиниться этим инструкциям, чтобы прямо в HTML-документе возникло движущееся и циклически повторяющееся изображение. Достоинством этого метода является то, что пользователи броузеров, не умеющих пока работать с GIF-мультфильмами, почти не пострадают - просто вместо движущегося изображения они увидят его первый кадр.
Создание движущихся GIF-изображений лежит, впрочем, настолько в стороне от обязанностей обычных графических редакторов, что похвалиться умением делать это не может даже всемогущий Adobe Photoshop. Чтобы создать GIF-мультфильм, вам придется воспользоваться специальной программой, которая сама рисовать не умеет, а лишь позволяет собирать готовые картинки-кадры в файл формата GIF89a и снабжать их необходимой служебной информацией. Самой известной из таких программ является GIF Construction Set фирмы Alchemy Mindworks. Давайте попробуем сделать с помощью этой программы небольшой движущийся GIF, попутно разбираясь с принципами, возможностями и ограничениями этого жанра Web-творчества.
Файл в формате GIF (как мультипликационный, так и обычный) состоит из блоков, каждый из которых хранит определенную часть информации файла. Все изображения-кадры хранятся в отдельных блоках; кроме того, GIF-файл должен содержать набор специальных блоков со служебной информацией. В программе GIF Construction Set вы будете работать непосредственно с блоками GIF-файла, поэтому вы должны понимать назначение основных из них.
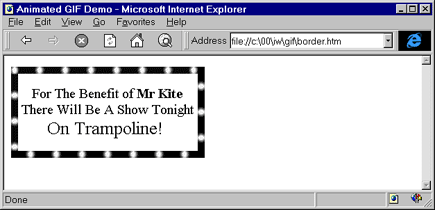
Давайте попробуем сделать с помощью GIF-мультипликации рамку, расцвеченную бегущими по кругу огоньками, - что-то похожее часто делают в уличной рекламе с помощью лампочек, миганием которых управляет несложное устройство (рис. 6). Стороны этой рамки сделаны из повторяющихся GIF-файлов, в каждом из которых лампочка за один проход перекатывается из конца в конец. На рис. 7 показаны отдельные кадры GIF-файла, из которого строятся нижняя и верхняя стороны рамки (для низа рамки, где направление движения должно быть противоположным, кадры будут располагаться в обратном порядке). Кадры этого изображения были нарисованы в Photoshop и сохранены в GIF-файлах размером 37 на 10 пикселов.

| FRAME1.GIF | |
| FRAME2.GIF | |
| FRAME3.GIF | |
| FRAME4.GIF | |
| FRAME5.GIF | |
| FRAME6.GIF |
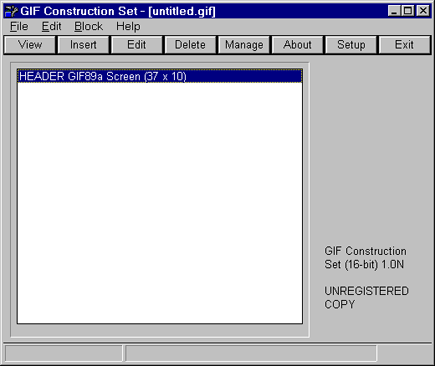
Сразу после создания нового, пока еще пустого GIF-файла командой File|New список блоков в главном окне программы GIF Construction Set (рис. 8) содержит единственный обязательный блок - блок HEADER, в котором указываются размеры прямоугольника, отводимого под весь мультфильм (отдельные кадры, как мы увидим позже, вполне могут иметь и меньший размер). Щелкнув дважды по строке HEADER в списке блоков, введите в появившемся окне ширину и высоту наибольшего из подготовленных кадров (в пикселах).

Следующий этап - добавление блока LOOP, назначение которого - указать, сколько раз броузер должен будет циклически прокрутить этот GIF. Нажмите кнопку Insert ("Вставить"), а в ответ на вопрос, что именно вставить, нажмите Loop. Этот блок всегда встает вторым по счету в файле, сразу после блока HEADER. Дважды щелкнув по нему в списке, закажите, сколько раз должен прокручиваться ваш мультфильм (по умолчанию 1000), либо введите 0, если вы хотите, чтобы изображение не останавливалось никогда.
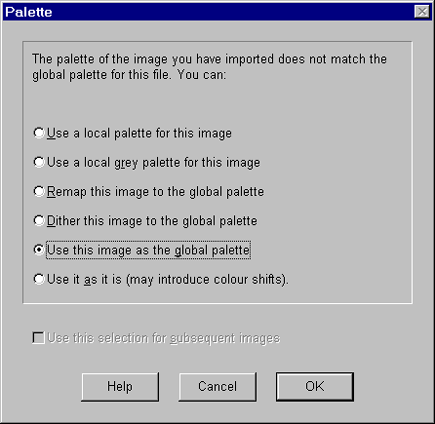
Теперь можно вставлять подготовленные кадры мультфильма, хранящиеся в отдельных файлах. Еще раз нажмите кнопку Insert, затем Image. Когда вы укажете нужный файл, программа задаст вам вопрос о том, что делать с его палитрой. Дело в том, что мультипликационный GIF-файл может иметь одну глобальную палитру, общую для всех кадров, а может и хранить для каждого кадра отдельную локальную палитру. Поэтому для первого вставляемого изображения в диалоговом окне Palette (рис. 9) разумнее всего выбрать опцию Use this image as the global palette, "Использовать палитру этого изображения как глобальную". Опция Dither this image to the global palette позволяет привести вставляемое изображение к глобальной палитре с использованием диффузии - этот вариант пригодится для следующих кадров, если их палитра будет отличаться от палитры первого.

Можно, конечно, завести для каждого кадра свою палитру (опция Use a local palette for this image), но, во-первых, это приведет к увеличению размера файла, а во-вторых, броузеру будет не слишком удобно переключать палитру дисплея для каждого кадра вашего мультика. Поскольку для быстро сменяющихся кадров идеальная цветопередача не так уж важна, лучше в случае расхождения палитр пользоваться диффузией. Если, как часто бывает, ваши кадры представляют собой модификации одного исходного изображения, то, скорее всего, палитра у них и без того будет одинаковой, так что это диалоговое окно при вставке следующих кадров вы уже не увидите.
Если же отдельные кадры сильно различаются по цветовой гамме, можно порекомендовать такой способ: соберите с помощью графического редактора все кадры в одно большое изображение, запишите его в GIF-файл (при этом палитра кадров будет приведена к общему знаменателю) и вставьте этот файл первым кадром, приняв его палитру в качестве глобальной. После сборки мультфильма этот первый кадр можно будет убрать.
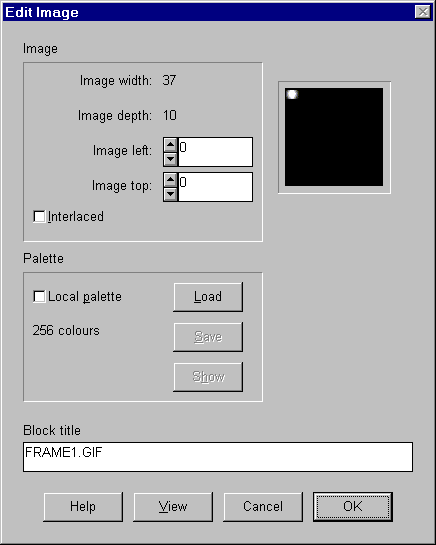
Если вставленное изображение по размерам меньше "экрана" - прямоугольника, отведенного под весь мультфильм (габариты этого прямоугольника записаны в блоке HEADER), то теперь вы можете отрегулировать положение кадра в пределах этого экрана. Щелкнув дважды по строке с изображением в списке (или нажав кнопку Edit), в диалоговом окне Edit Image (рис. 10) можно выставить координаты левой верхней точки данного кадра относительно левой верхней точки экрана (поля Image left и Image top). Таким образом можно, например, создать мультфильм с большим экраном, на котором какой-нибудь маленький объект будет не только изменяться, но и свободно двигаться в пределах отведенной ему площади. Здесь же можно установить флажок Interlaced, включив чересстрочный режим для отдельного кадра (хотя большого смысла в этом нет), а также, при желании, загрузить для этого кадра новую локальную палитру кнопкой Load.

Расставив в нужном порядке все кадры, мы должны ввести информацию о том, с какой скоростью их сменять. Для хранения этой величины (а также некоторых других служебных данных) служат управляющие блоки CONTROL, каждый из которых располагается перед своим блоком с изображением и определяет параметры одного кадра. Блоки CONTROL можно расставлять и вручную (нажимая кнопку Insert, а затем Control), но удобнее проложить этими управляющими блоками все кадры за раз. Для этого нажмите кнопку Manage.
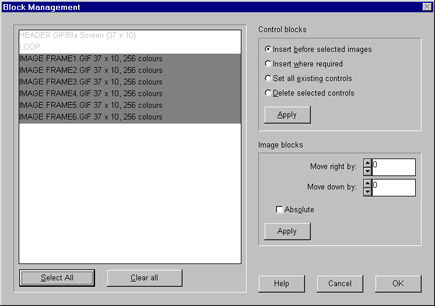
Диалоговое окно Block Management (рис. 11), как и главное окно программы, содержит в левой части список блоков собираемого GIF-файла. Выделив протаскиванием (или кнопкой Select All) все блоки IMAGE, нажмите кнопку Apply в правой верхней области окна. Это приведет к появлению окна Edit Control Block (рис. 12), в котором и устанавливается время отображения каждого кадра (поле Delay) в сотых долях секунды. Закрыв оба окна, вы увидите в главном окне программы, что перед каждым кадром встало по блоку CONTROL (рис. 13). Теперь любой из этих управляющих блоков можно редактировать по отдельности (с помощью двойного щелчка или кнопки Edit) - например, если вам нужно, чтобы какой-то кадр задержался на экране дольше, чем остальные.

В том же окне редактирования управляющего блока (рис. 12) можно выбрать цвет, который будет прозрачным в данном кадре, установив флажок Transparent colour и выбрав нужный цвет либо из палитры (нажав кнопку с номером), либо прямо с изображения с помощью знакомой всем "пипетки". Выпадающий список Remove by позволяет указать, что должен сделать броузер с данным кадром перед тем, как выводить следующий. Так, опции Nothing и Leave as is обе означают "ничего не делать", и если, например, следующий кадр смещен относительно предыдущего или содержит прозрачный цвет, то при этом часть предыдущего кадра может остаться видимой. Опция Background затирает каждый кадр перед выводом следующего фоновым цветом, а Previous image приказывает броузеру восстановить то, что было на этом месте до вывода кадра (например, фоновое изображение страницы).
Чтобы протестировать готовый мультфильм, нажмите кнопку View - и, если результаты вас удовлетворяют, сохраните файл командой File|Save as. Сразу же после этого готовый GIF-мультфильм можно будет открыть в броузере и увидеть, как он будет вести себя в реальной жизни.
Чтобы доделать живую рамку, показанную на рис. 6, нам придется создать по тому же алгоритму GIF-файлы для нижней и боковых сторон (они будут состоять из тех же кадров, повернутых на 90 градусов и/или расположенных в обратном порядке). Затем нужно будет сделать еще четыре маленьких файла для уголков рамки и, наконец, потратить некоторое время на синхронизацию всей системы, с тем чтобы ползущие огоньки без запинки пересекали все сочленения. Те, кого заинтересовал этот опыт применения мультипликационных GIF-файлов, найдут страничку с готовой собранной рамкой по адресу http://www.symbol.ru/dk/gif/border.html.
В конце декабря 1994 года американская компания Unisys оповестила весь мир о том, что в результате приобретения некоей мелкой фирмы в руки Unisys попал патент, выданный в 1985 году на алгоритм сжатия данных LZW, используемый в формате GIF. Этот факт дает Unisys законное право требовать выплаты отчислений с производителей всех программ, которые реализуют этот запатентованный алгоритм - иными словами, хоть как-то работают с форматом GIF. Боюсь, мы никогда уже в точности не узнаем, почему Unisys сидела в засаде столько времени и приставила нож к горлу программистов только теперь, когда формат GIF завоевал повсеместное признание. Событие это всколыхнуло всю программистскую общественность - и, хотя патентные отчисления не так уж велики (а авторы некоммерческих продуктов освобождены от них вообще), всем стало ясно, что пора создавать новый открытый стандарт, который бы смог заменить GIF. Было бы совсем замечательно, если бы новый формат был избавлен от недостатков GIF - которых у этого формата, пожалуй, не меньше, чем достоинств.
Из претендентов на роль наследника GIF наибольшее признание завоевал формат PNG ("Portable Networks Graphics"). Возможностью работать с файлами этого формата уже обладают многие графические пакеты - например, Photoshop 4.0, а также популярный shareware-редактор Paint Shop Pro. Оба главных броузера Web - Netscape Navigator и Microsoft Internet Explorer - также поддерживают PNG, хотя, к сожалению, и не напрямую: у Netscape Navigator для этого должен быть установлен специальный подключаемый модуль (plug-in), активизируемый тегом <EMBED>, а Internet Explorer понимает ссылки на PNG-файлы только в теге <OBJECT>. Остается лишь надеяться, что хотя бы следующие версии этих броузеров будут способны к нормальной поддержке PNG через тег <IMG>.
Чем же PNG лучше GIF? Судите сами:
Пожалуй, если PNG чем-то и уступает GIF, то только невозможностью хранить несколько изображений в одном файле и создавать что-либо похожее на GIF-мультипликацию. Вместе с тем решение разработчиков PNG отказаться от введения подобных излишеств в свой формат нельзя не признать логичным, поскольку такое использование формата GIF - это типичный "рак на безрыбье": для движущихся изображений куда разумнее пользоваться форматами, специально для этого предназначенными (например, позволяющими хранить не только изображение, но и звуковое сопровождение к нему). Однако пока что такие форматы (AVI, MPEG и другие) не получили широкого распространения в WWW, и GIF-мультипликация, судя по всему, не собирается в ближайшее время выходить из моды. Нам с вами остается лишь учиться пользоваться всеми возможностями GIF и ждать, когда молодой, полный свежих сил PNG наконец-то позволит этому удивительному формату-на-все-руки уйти на заслуженный отдых.