Данное издание является логическим продолжением книги "Компьютерный дизайн. Эффективная реклама", выпущенной издательством "БХВ-Петербург" в 2001 г. В нем рассмотрены конкретные задачи, стоящие перед дизайнером, работающим за компьютером. Основные художественные приемы и правила подкреплены технологией их компьютерного выполнения, т. е. уже на этапе начального обучения теории дизайна в качестве рабочего инструмента используется компьютер. Изучать материал лучше на базе графических пакетов, разработанных фирмой Adobe Systems Inc. Этот выбор обусловлен тем, что фирма является лидером в создании программ и современных стандартов, используемых дизайнерами и полиграфистами всего мира.
Таким образом, настоящая книга является универсальным пособием по современным технологиям в области дизайна. Она содержит материал по следующим темам: компьютерный технический рисунок, композиция, разработка товарного знака, упаковки и этикетки, дизайн печатных документов (листовок, буклетов, рекламных листков и т. д.). Упражнения и рисунки глав 1, 2 и 3 выполнены с помощью программы Adobe Illustrator. В главах 3 и 4 наряду с Adobe Illustrator использован пакет Adobe Photoshop. Теория дизайна печатных документов, рассмотренная в главе 6, проиллюстрирована примерами на базе пакета Adobe PageMaker. Наиболее сложные упражнения сопровождаются полным алгоритмом их выполнения. В конце книги, в приложениях приведены обучающие практикумы по программам Adobe Illustrator 9.0, Adobe Photoshop 6.0, Adobe PageMaker 6.5.
Книга поможет как пользователям, владеющим компьютерными дизайнерскими программами, но не имеющим художественного образования, так и дизайнерам, осваивающим компьютер. Конечно, знаний, полученных в учебном заведении, она не заменит, но позволит разобраться в основах художественного ремесла. Выполнение заданий и упражнений на компьютере делает процесс обучения более эффективным, ведь практика — лучший учитель.
Рисование с помощью компьютера
Создание любого объекта — это, в первую очередь, работа над формой, которая должна быть функциональной, выразительной, гармоничной. Форма как отдельных элементов, так и композиции в целом может оказывать огромное эмоциональное воздействие.
Специальных знаний требует графическая трактовка формы. Основные элементы графики — точка, линия, пятно. Линия обладает собственной графической формой. Ее композиционные свойства зависят от инструмента и техники создания.
Выбор вида линии и, соответственно, инструмента, с помощью которого ее можно изобразить, определяется содержанием композиции. При плоскостном изображении геометрических фигур выразительность линий достигается цветом, толщиной, характером инструмента. При изображении пространственных фигур объем может передаваться изменяющейся толщиной линии (светотеневой моделировкой). Четкие, строгие прямые создаются тушью с помощью чертежных рейсфедеров. Та же тушь, но нанесенная кистью, дает сложную, выразительную форму. Карандаш, пастель, перо, уголь, аэрозольный распылитель — инструменты, позволяющие создавать совершенно различные по характеру линии.
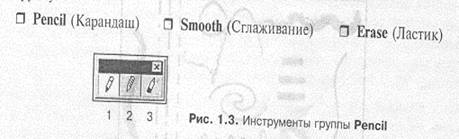
Современные компьютерные программы позволяют имитировать разнообразные художественные инструменты (рис. 1.1). Выбор инструмента и правильное его использование зависит от задачи, поставленной перед дизайнером.

Ниже приводятся сведения, необходимые для выполнения упражнений глав 2 и 3. Подробнее возможности программы Adobe Illustrator 9.0 описаны в Приложении 1.
1.1. Создание контуров в Adobe Illustrator
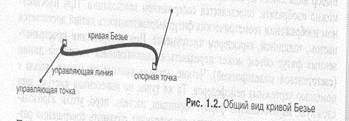
Линию, создаваемую с помощью рисующих инструментов векторной компьютерной программы, называют контуром. Контуру можно присвоить различные параметры обводки. Часть плоскости, ограниченная контуром (замкнутым или открытым), может быть заполнена одним сплошным цветом, градиентным переходом цвета (растяжка) или орнаментом. Это заполнение называют заливкой управляющая точка Криволинейный контур формируется несколькими опорными точками (узлами), соединенными сегментами (кривыми Безье); Непосредственно с опорной точкой связаны управляющие линии, являющиеся касательными к кривой в опорной точке. Управляющие линии заканчиваются управляющими точками, перемещение которых позволяет менять кривизну сегмента (рис. 1.2).

При редактировании формы векторной кривой можно добавлять или удалять опорные точки, изменять кривизну и длину сегментов, замыкать или разрывать линии,
Для рисования кривых линий произвольной формы используются инструменты группы

Для установки начальных параметров необходимо дважды быстро щелкнуть мышью на кнопке инструмента. Откроется диалоговое окно параметров инструмента.
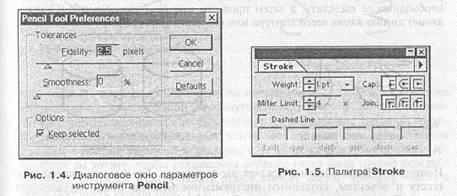
Диалоговое окно установки параметров инструмента Pencil (Карандаш) показано на рис. 1.4.
В поле Fidelity (Точность) определяется расстояние, на которое отклоняется курсор при рисовании. Чем меньше это расстояние, тем точнее будет нарисована линия. Диапазон отклонения курсора — от 0,5 до 20 пикселов. По умолчанию устанавливается значение в 2,5 пикселе. Чем меньше значение параметра Fidelity (Точность), тем больше опорных точек содержит кривая.
В поле Smoothness (Сглаженность) устанавливается параметр, определяющий количество сегментов кривой. По умолчанию принято значение, равное нулю.
При установленном флажке в поле Веер selected (Оставить выделенным) после создания контура автоматически происходит его выделение.
Текущее значение толщины контура устанавливается в палитре Stroke (Линия) (рис. 1.5), открываемой командой Show Stroke (Показать линию) из меню Window (Окно).

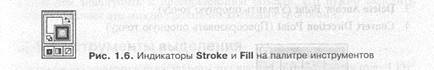
Текущее значение цвета контура и заливки отображается на палитре инструментов индикаторами Stroke (Обводка) и Fill (Заливка). Цвет заливки отображается на большом квадрате (индикатор Fill (Заливка)), цвет контура — на квадратной рамке (индикатор Stroke (Обводка)). Активный индикатор расположен сверху (рис. 1.6).

Новый цвет можно присвоить с помощью палитры Color (Синтез), открываемой из меню Window (Окно) (рис. 1.7).
Для изменения цвета контура щелкните на панели инструментов на индикаторе Stroke (Обводка), а затем выберите мышью нужный цвет в палитре Color (Синтез).

Если вы хотите, чтобы контур автоматически замкнулся, в процессе рисования нажмите клавишу <Alt>. Для продолжения линии созданного ранее незамкнутого контура выделите этот контур, активизируйте инструмент Репс11 (Карандаш), подведите курсор к нужной точке и продолжите рисование.
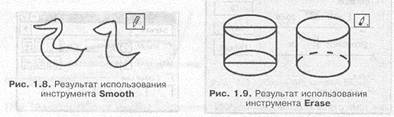
Инструмент Smooth (Сглаживание) позволяет редактировать контур за счет удаления узлов, не меняющих характер кривой. Для сглаживания кривой необходимо ее выделить, а затем провести инструментом Smooth (Сглаживание) линию вдоль всего контура или его части (рис. 1.8).

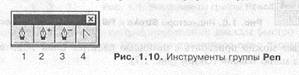
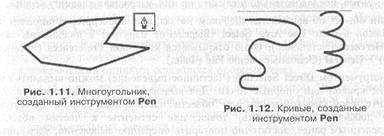
Инструмент Erase (Ластик) удаляет часть контура. Его нельзя применить: к тексту и объектам, созданным инструментом Gradient Mesh (Градиентная сетка). Пример работы инструмента Erase (Ластик) приведен на рис. 1.9. Наиболее часто используемые для рисования контуров инструменты составляют группу Реn (Перо) (рис. 1.10):
1. Реn (Перо)
2. Add Anchor Point (Добавить опорную точку)
3. Delete Anchor Point (Удалить опорную точку)
4. Convert Direction Point (Преобразовать опорную точку)

С помощью первого, основного, инструмента этой группы можно создавать как прямые, так и сложные кривые высокой точности. Если при активном инструменте Реп (Перо) щелкнуть на поле рисунка левой кнопкой мыши, а затем переместить курсор и щелкнуть кнопкой еще раз, между двумя обозначенными точками появится прямая линия. Продолжая перемещать курсор и щелкать мышью, можно нарисовать ломаную. Для создания отрезка прямой, с углом наклона, кратным 45', необходимо удерживать клавишу <Shift>. Для завершения работы щелкните либо на инструменте Реп (Перо), либо на Pick (Выделение), либо, удерживая клавишу <Ctrl>, на свободном месте экрана.
Контур можно замкнуть, если подвести курсор к первой точке и, когда рядом с ним появится маленький кружок, щелкнуть мышью (рис. 1.11).

Для создания кривых линий нужно на промежуточных опорных точках, не отпуская левую кнопку мыши, протянуть курсор в сторону. Появятся управляющие линии, на концах которых находятся управляющие точки. С их помощью можно менять кривизну сегмента. Все создаваемые таким образом опорные точки по умолчанию гладкие, т. е. в них кривая изменяется плавно. Если вы хотите, чтобы создаваемая опорная точка была точкой перегиба (являлась угловой), нужно нажать левую кнопку мыши, клавишу <Alt>, а затем протянуть курсор (рис. 1.12).
1.2. Преобразование контуров в Adobe Illustrator
Прежде чем приступить к преобразованию объекта, его нужно выделить. В Adobe Illustrator это можно сделать несколькими способами.
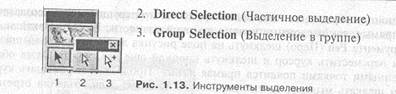
На палитре инструментов представлены три инструмента выделения (рис. 1.13): 1. Selection (Выделение)

Для выделения одного или нескольких отдельных объектов используется инструмент Selection (Выделение). В результате выделения вокруг графического изображения появляются маркеры. Объекты можно выделить:
● очерчивающей рамкой, перетаскивая курсор при нажатой кнопке мыши;
● щелчком на контуре или заливке. Если нужно выделить несколько элементов, последовательно щелкайте на них, удерживая клавишу <Shift>.
Если объект не выделяется щелчком на заливке, проверьте установлен ли флажок в поле Use Area Select (Выделение изнутри) в диалоговом окне Preferences (Установки). Окно открывается командой Preferences (Установки) General (Основные) меню File (Файл).
Инструментом Direct Selection (Частичное выделение) можно выделить сегмент кривой или опорные точки. Для выделения нужно щелкнуть на ceгменте левой кнопкой мыши или "обвести" часть кривой рамкой. Если нужно добавить (или удалить) точки или сегменты к частям объекта, выделенным ранее, достаточно повторить операцию выделения, удерживать клавишу <Shift>. Форму выделенного сегмента можно менять, перемещая опорные точки или управляющие точки.
Инструмент Group Selection (Выделение в группе) используется для выделения отдельного объекта, входящего в группу элементов. Группировка осуществляется командой Group (Сгруппировать) меню Object (Объект).
1.2.2. Работа с опорными точками
Для изменения вида опорной точки (гладкой в угловую и наоборот) используется инструмент Convert Direction Point (Преобразовать опорную точку). Его пиктограмма последняя в строке инструментов труппы Реп (Перо) (см. рис. 1.10).
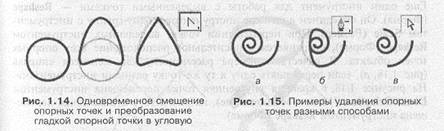
В примере на рис. 1.14 инструментом Direct Selection (Частичное выделение) одновременно выделены и перемещены опорные точки окружности, расположенные на вертикальной оси. Затем верхняя точка преобразована в угловую инструментом Convert Direction Point (Преобразовать опорную точку).
Инструмент Add Anchor Point (Добавить опорную точку) — второй в группе Реп (Перо) — позволяет последовательно добавлять новые опорные точки в произвольном месте контура. Если нужно добавить опорные точки между выделенными точками, используют команду Add Anchor Points (Добавить опорные точки) из меню Object>Path (Объект>Контур). Эта команда добавляет опорные точки посредине между исходными опорными точками.

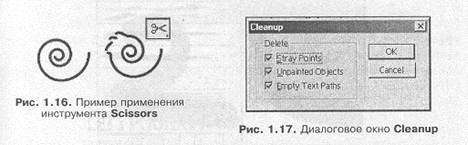
Количество точек на изображении должно быть оптимальным, это позволяет уменьшить размер файлов и сократить время на его обработку. Инструментом Delete Anchor Point (Удалить опорную точку) можно убрать лишние опорные точки. Результат работы инструмента Delete Anchor Point (Удалить опорную точку) показан на рис. 1.15, б. Кривизну сегмента можно восстановить управляющими линиями оставшихся опорных точек.
На рис. 1.15, в эта же точка была выделена инструментом Direct Selection (Частичное выделение) и удалена нажатием клавиши <Delete>. При этом исчезли два сегмента, связанных с удаленной точкой, и спираль распалась на два самостоятельных элемента.
Разбить контур на две части в одной точке можно инструментом Scissors (Ножницы). Активизировав инструмент, нужно щелкнуть им на контуре в месте предполагаемого разрыва. Появятся две выделенные точки, расположенные одна над другой. Для того чтобы сместить точки относительно друг друга, нужно выделить инструментом Direct Selection (Частичное выделение) верхнюю и оттащить ее в сторону (рис. 1.16).

Иногда в процессе работы появляются случайные невидимые на экране элементы изображения, например, опорные точки, не связанные с сегментами кривой. Для их удаления нужно из меню Objects Path (Объект Контур) вызвать команду Cleanup (Вычистить). Откроется диалоговое окно (рис. 1.17). Установка флажков в полях Stray Points (Изолированные точки), Unpainted Objects (Незакрашенные объекты), Empty Text Paths (Пустые текстовые контуры) позволит удалить указанные элементы изображения.
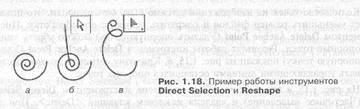
Еще один инструмент для работы с выделенными точками — Reshape (Форма). Он объединен в палитре инструментов в, одну группу с инструментом Scale (Размер). При перемещении точек выделенных инструментом Reshape (Форма), сохраняется относительное расположение всех опорных точек объекта. В качестве примера рассмотрим, как меняется спираль (рис. 1.18, а), если перемещать одну и ту же точку разными инструментами. На рисунке 1.18, б крайняя внутренняя точка перемещена инструментом Direct Selection (Частичное выделение), на рис. 1.18, в эта же точка перемещена инструментом Reshape (Форма).

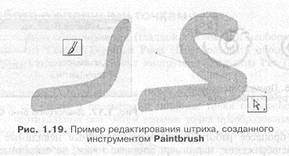
В техническом рисунке для передачи светотени необходимо использовать линии с переменной толщиной. В Adobe Illustrator для этой цели используется инструмент Paintbrush (Кисть). Штрихи, созданные этим инструментом,— векторные объекты и их форма может редактироваться перемещением опорных точек (рис. 1.19).

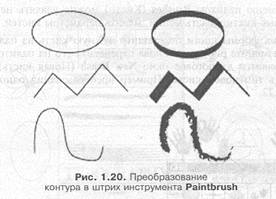
Очень удобно и то, что контуры, нарисованные другими инструментами программы Adobe Illustrator, могут быть преобразованы в штрихи инструмента Paintbrush (Кисть) (рис. 1.20). Для этого нужно выделить контур, вызвать из меню Windows (Окно) палитру Brushes (Кисти) и щелкнуть на нужной пиктограмме.

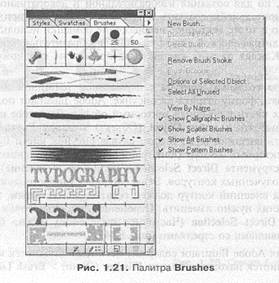
При стандартной установке программы палитра Brushes (Кисти) (рис. 1.21) содержит четыре типа кистей:
● Calligraphic (Каллиграфическая) — шесть кистей в первом верхнем ряду палитры;
● Scatter (Диффузорная) — шесть кистей во втором ряду палитры;

● Art (Изобразительная) — шесть кистей в третьем-восьмом рядах палитры;
● Pattern (Декоративная) — три ряда: с девятого по одиннадцатый.
С помощью меню палитры Brushes (Кисти) можно удалять ненужные или
создавать новые кисти, делать копии, менять параметры кистей. Для изменения формы кисти перетащите нужную кисть из палитры на рабочий стол, измените рисунок и снова перенесите его на палитру. При этом на экране появится диалоговое окно New Brush (Новая кисть), в котором нужно указать тип новой кисти. Пример преобразования одной из кистей дан на рис. 1.22.

Для создания новой кисти можно использовать любой векторный рисунок с простым контуром и сплошной заливкой. Можно взять за основу шрифтовые символы, но для создания изобразительной и декоративной кистей их нужно предварительно превратить в кривые. В примере, приведенном на рис. 1.23, одно и то же векторное изображение ромашки использовалось для создания каллиграфической, диффузорной, изобразительной и декоративной кистей. Каждая из этих кистей была применена к одному и тому же объекту — овалу.
При работе по созданию контура с переменной толщиной иногда нужно преобразовывать форму штриха на рисунке. Adobe Illustrator позволяет превратить штрих кисти в обычный векторный объект. Для этого нужно, выделив штрих, выбрать в меню Object (Объект) команду Expand Appearance (Преобразовать внешний вид). В этом случае рисунок кисти превратится в замкнутый векторный контур (или группу контуров) с заливкой. Теперь с помощью инструмента Direct Selection (Частичное выделение) можно менять форму полученных контуров. Этим способом удобно пользоваться в тех случаях, когда внешний контур должен остаться неизменным, а толщину в отдельных частях нужно изменить. Перемещать опорные точки с помощью инструмента Direct Selection (Частичное выделение) можно более точно, пользуясь клавишами со стрелками (рис. 1.24).
Девятая версия Adobe Illustrator содержит несколько библиотек кистей. Список этих библиотек находится в меню Window (Окно) >Brush Libraries (Библиотеки кистей) (рис. 1.25). При выборе библиотеки из списка открывается палитра без имени с набором кистей (рис. 1.26).


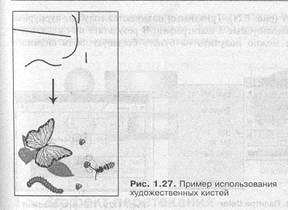
Пример применения художественных кистей из библиотек дан на рис. 1.27. Для создания подобного изображения установите бесцветную заливку и черный контур, нарисуйте инструментами Реп (Перо) или Pencil (Карандаш) линии различных форм и размеров и щелчком левой кнопки мыши примените к ним нужные кисти из библиотечных палитр.

1.4. Заливки сплошные и градиентные
В программе Adobe Illustrator по умолчанию приняты следующие установки цвета: для заливки — белый, для контура — черный. Цвета по умолчанию можно восстановить щелчком на маленькой пиктограмме в левом нижнем углу поля индикаторов цвета на палитре инструментов (см. рис. 1.6) или "горячей" клавишей <D>. Щелчок на пиктограмме в правом верхнем углу поля индикаторов цвета или нажатие клавиши <Х> на клавиатуре меняет местами цвета заливки и обводки. На палитре инструментов под индикаторами цвета расположены три маленькие кнопки, которые работают следующим образом:
● левая кнопка Color (Цвет) присваивает активному индикатору (обводке или заливке) цвет, который устанавливается в палитре Color (Синтез). Эта же кнопка выводит палитру Color (Синтез) на экран (если она еще не выведена);
● средняя кнопка Gradient (Градиент) присваивает заливке градиентную растяжку, установленную в палитре Gradient (Градиент). Выводит палитру Gradient (Градиент) на экран;
● правая кнопка None (Без атрибутов) отменяет цвет активного индикатора. Тип цветовой модели устанавливается с помощью меню, открываемого кнопкой с маленькой черной стрелкой в правой верхней части палитры Color (Синтез). При установленных цветовых моделях HSB и RGB иногда на палитре появляется желтый треугольник с восклицательным знаком. Это значит, что выбранный цвет не может быть точно воспроизведен при печати триодными красками. Рядом в маленьком квадрате показан наиболее близкий возможный цвет (рис. 1.28). Триадными называются голубая, пурпурная и желтая краски, используемые в полиграфии. В результате их смешения в разных пропорциях можно получить на бумаге большую часть видимого цветового спектра.

Градиентная заливка очень декоративна. Часто ее используют для изображения светотени, но необходимо помнить, что при выводе на печать цвета могут исказиться. Параметры цветового перехода определяются в палитре Gradient (Градиент), которая открывается из меню Window (Окно) (рис. 1.29).
Начальный и конечный цвета растяжки определяются маленькими квадратами под полосой просмотра на палитре Gradient (Градиент). По умолчанию установлен градиентный переход от белого к черному. Для изменения цвета нужно щелкнуть на квадратике и выбрать нужный цвет в палитре Color (Синтез). Для смещения цветов используется ползунок в виде ромбика над полосой просмотра.
Чтобы добавить к растяжке дополнительные цвета, нужно дважды щелкнуть под полосой просмотра. Появившемуся квадратику можно присвоить новый цвет. Цвета можно перетаскивать мышью из палитры Swatches (Каталог). В Adobe Illustrator можно установить два типа градиента: линейный и радиальный. Нужный вариант выбирается в поле Туре (Тип) в палитре Gradient (Градиент). Линейный градиент можно наклонять, меняя значение в поле Angle (Угол) палитры Gradient (Градиент).
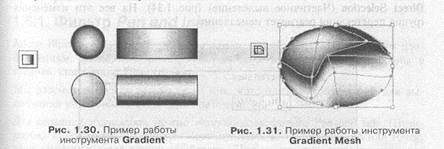
Для смещения центра радиального перехода, изменения направления линейного градиентного перехода и растягивания градиента удобно пользоваться инструментом Gradient (Градиент). При выделенном объекте с градиентной заливкой нужно щелкнуть на инструменте Gradient (Градиент) и протащить мышь в нужном направлении на нужное расстояние (рис. 1.30).
Для создания перехода цветов в различных направлениях используют инструмент Gradient Mesh (Градиентная сетка). Каждая ячейка сетки имеет четыре узла, которым можно присваивать самостоятельные цвета, следовательно, каждой ячейке можно присвоить до четырех цветов. В результате перемещения узлов ячеек меняются области цветовых растяжек (рис. 1.31). Опорные точки можно удалять и добавлять.

Имея два объекта, можно получить ряд промежуточных, определяющих постепенный переход, преобразование одного объекта в другой. Для этого используется инструмент Blend (Превращение) или команды Blend (Превращение) Make (Создать) из меню Object (Объект) (рис. 1.32).

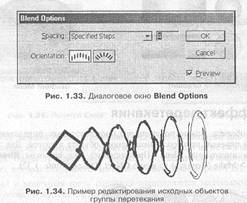
Количество промежуточных объектов группы перетекания и способ расположения их вдоль траектории можно задать в диалоговом окне Blend Options (Параметры инструмента "Превращение"). Чтобы открыть его, выберите Object (Объект) Blend (Превращение) Blend Options (Параметры превращения) (рис. 1.33). Кроме того, в поле Spacing (Интервалы) того же окна определяется способ задания числа промежуточных объектов:
● Smooth Color (Сглаженный переход цветов). Если исходные объекты имеют заливки разного цвета, количество объектов выбирается таким, чтобы цветовой переход выглядел как градиентная растяжка;
● Specified Steps (Количество промежуточных объектов). Число переходов задается пользователем самостоятельно;
● Specified Distance (Расстояние). Задается не количество переходов, а расстояние между отдельными элементами.
К полученным последовательностям промежуточных объектов можно применять операции поворота и масштабирования, трансформации, изменения цвета и толщины контура, цвета заливки. Можно редактировать каждый из исходных объектов группы перетекания. Крайние объекты группы перетекания выделяются инструментами Group Selection (Выделение в группе) или Direct Selection (Частичное выделение) (рис. 1.34). На все эти изменения группа перетекания реагирует немедленно.

По умолчанию переход осуществляется по прямой, но траекторию преобразования можно изменять. Для этого нужно при нажатой клавише <Shift> выделить группу и контур, вдоль которого должно пойти перетекание. После этого вызвать из меню Object (Объект) команду Blend (Превращение) Replase Spine (Заменить траекторию) (рис. 1.35).

1.6. Некоторые фильтры векторных изображений
Adobe Illustrator содержит набор фильтров, применяемых к векторным изображениям. Векторные фильтры объединены в пять групп и собраны в средней части меню Filter (Фильтр).
Мы рассмотрим здесь только те из них, которые понадобятся нам для выполнения упражнений следующих разделов.
Для создания штриховок можно использовать фильтр Pen and Ink (Штриховки). Получаемая штриховка — совокупность множества линий или точек, расположенных определенным образом. При выделении штриховки видно, что контур штрихуемого объекта является ее маской. Такое большое число векторных объектов значительно увеличивает размер файла и время его обработки, поэтому пользоваться этим фильтром нужно осторожно. Векторные примитивы, образующие штриховку, могут трансформироваться как обычные векторные объекты,
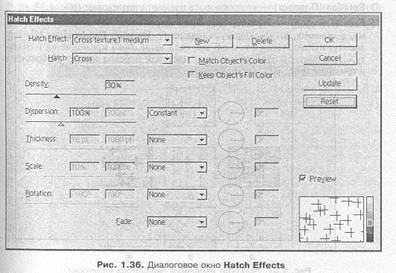
Команда Hatch Effects (Эффекты штриховки) подменю фильтра Pen and Ink (Штриховки) открывает диалоговое окно (рис. 1.36).

В верхней части окна в раскрывающемся списке Hatch Effect (Эффекты штриховки) перечислены типы штриховки (наклонные линии, пересекающиеся линии, точки, пунктирные линии) и имитации некоторых текстур и фактур (стекло, стекловолокно, трава, дерево и т. д.).
Если установлен флажок Match Object's Color (Соответствие цвету объекта)— цвет заливки применяется к элементам штриховки. При установленном флажке Веер Object's Fill Color (Сохранить цвет заливки объекта) заливка сохраняется, а штриховка наносится поверх нее.
В списке Hatch (Штрихи) можно выбрать форму элемента штриховки (линия, точка, крест, волна и т. д.).
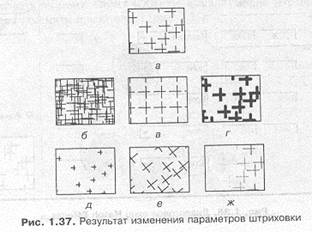
Установив штриховку (рис. 1.37, а), можно изменить ее вид, вводя новые значения следующих параметров:
● Density (Плотность) — расстояние между элементами штриховки (рис. 1.37, б);
● Dispersion (Разброс) — разброс между отдельными элементами (от 0 до 300%). При установленном значении None (Не выполнять) элементы штриховки размещаются строго по сетке (рис. 1.37, в);
● Thickness (Толщина) — толщина линии обводки элемента штриховки (рис. 1.37);
● Scale (Размер) — размер элемента штриховки
● Rotation (Поворот) — угол поворота элемента штриховки (рис. 1.37, е);
● Fade (Переход) — характер затухания штриховки: без затухания, к белому, к черному, по имеющемуся градиенту. Вариант Use Gradient (По градиенту) используется в том случае, если штриховка применяется к объекту с градиентной заливкой, и этот цветовой переход нужно отобразить в штриховке (рис. 1.37, ж).

Установленные параметры штриховки можно сохранить, присвоив им новое имя. Для этого используется кнопка New (Новая) в верхней части окна Hatch Effects (Эффекты штриховки).
Имеющийся тип штриховки можно удалить, выбрав его в окне Hatch Effects (Эффекты штриховки) и нажав кнопку Delete (Удалить) в верхней части этого окна. Кнопка Update (Обновить) служит для сохранения новых параметров под текущим именем. Кнопка Reset (Восстановить) восстанавливает исходные установки.
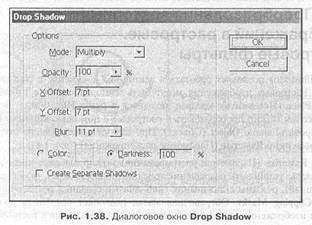
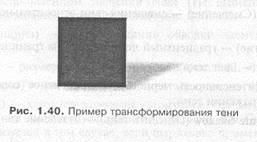
Изобразить падающую тень можно с помощью фильтра Drop Shadow (Тень), который находится в подменю Stylize (Стилизация) меню Filter (Фильтр). В диалоговом окне Drop Shadow (Тень) -(рис. 1.38) устанавливаются следующие параметры:
● Opacity (Прозрачность) — процентное выражение прозрачности тени;
● Х (Y) Offset (Смещение) — смещения тени относительно объекта по осям Х и У;
● Blur (Размытие) — градиентный переход тона на границе тени;
● Color (Цвет) — цвет тени;
● Darkness (Интенсивность черного) — процентное содержание черного
цвета в изображении тени;
● Create Separate Shadow (Отделить тень) — отделение тени от объекта.

Примеры изображения тени с разными параметрами даны на рис. 1.39.

Если необходимо изобразить тень, лежащую на горизонтальной поверхности, нужно установить флажок в поле Create Separate Shadow (Отделить тень) и преобразовать контур тени операциями трансформирования: сдвиг, перекос и поворот (рис. 1.40).

1.7. Преобразование векторных изображений в растровые. Растровые фильтры
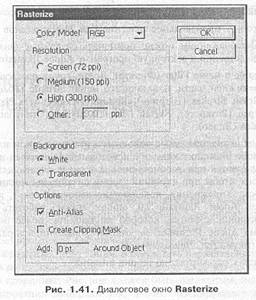
Adobe Illustrator позволяет работать в векторном документе с растровой графикой. Растровые изображения могут быть импортированы с помощью команды Place (Поместить), которая находится в меню File (Файл). Векторные изображения можно преобразовать в растровые с помощью команды Rasterize (Растрировать) меню Object (Объект). При выборе этой команды открывается диалоговое окно Rasterize (Параметры растрирования) (рис. 1.41).
В окне Rasterize (Параметры растрирования) можно выбрать нужную цветовую модель, установить разрешение точечного изображения, фон (белый или прозрачный), режимы сглаживания (Anti Alias) и создания обтравочной маски (Creat Clipping Mask). Обтравочная маска позволяет сохранить прозрачные области изображения при переводе векторного изображения в растровое.

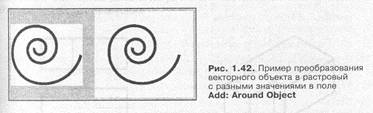
В поле Add: Around Object (Добавить поле вокруг объекта) можно установить расстояние от края объекта до границы области, окружающей растровый объект. На рис. 1.42 для первого объекта установлена величина этой области 0 pt, для второго — 20 pt.

Выбор одного из четырех переключателей поля Resolution (Разрешение) зависит от использования растрового изображения:
● Screen (Экранное) — для отображения картинки на экране компьютера, например, на Web-странице;
● Medium (Среднее) — для вывода на офисный принтер;
● High (Высокое) — для полиграфического воспроизведения;
● Other (Другое) — произвольное значение 1 до 2400 пикселов на дюйм. К растровым изображениям можно применять различные фильтры, включенные непосредственно в векторную программу Adobe Illustrator. Фильтры собраны в меню Filter (Фильтр). Десять групп растровых фильтров объединены в нижней части выпадающего меню: Artistic (Имитация), Blur (Размытие), Brush Strokes (Штрихи), Distort (Искажение), Pixelate (Оформление), Sharpen (Резкость), Sketch (Эскиз), Stylize (Стилизация), Texture (Текстура), Video (Видео).
В этой главе мы познакомились с основными инструментами и установками программы Adobe Illustrator, а также с некоторыми фильтрами и эффектами, которые используются при рассмотрении материала следующей главы. Это сделано для того, чтобы при изучении теории дизайна вы могли пользоваться компьютером. Упражнения, поясняющие основной текст, выполнены с использованием Adobe Illustrator 9.0, однако можно работать и в другой программе векторной графики, которой вы владеете. Более подробно изучить программу Adobe Illustrator вы сможете, выполнив упражнения обучающего практикума (см. Приложение 1).
Теперь перейдем к рассмотрению теории дизайна.
Компьютерный технический рисунок
Одним из элементов дизайна в частности промышленного, является технический рисунок. Он необходим для наглядного изображения предмета. При чтении чертежа иногда трудно представить сложные конструктивные формы, в этом случае помогают рисунки.
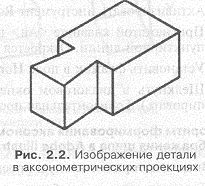
Рисунок и эскиз — первичные формы изображения предмета, чертеж— вторичная. Рисунки уступают чертежу в точности, но превосходят в наглядности. В основу технического рисунка, как правило, положено аксонометрическое проецирование. Аксонометрической проекцией (аксонометрией) называют изображение, полученное в результате параллельного проецирования предмета на плоскость. Вместе с предметом на ту же плоскость проецируются и оси координат. Рисунок должен быть наглядным, поэтому направление проецирования выбирают так, чтобы проецирующие лучи не были параллельны ни одной из плоскостей, образованных осями координат. На аксонометрическом изображении видны все три главные оси измерения и, в отличие от чертежа в ортогональных проекциях, внешний вид предмета легко читается.
На рис. 2.1 дан чертеж детали. На рис. 2.2 — изображение этой же детали в аксонометрических проекциях.


Алгоритм формирования ортогональных проекций чертежа шипа в Adobe IIIustrator:
1. Включить сетку и установить привязку к узлам сетки View (Обзор) Show Grid (Показать сетку) Snap То Grid (Привязка к сетке).
2. Установить в палитре инструментов следующие значения индикаторы
цвета: Fill (Заливка) — отменить. Stroke (Обводка) — черный.
3. Нарисовать прямоугольник инструментом Rectangle (Прямоугольник).
Это будет фронтальная проекция детали, поэтому длины сторон прямо угольника должны равняться длине и высоте шипа.
4. Выделить прямоугольник инструментом Selection (Выделение), перед шить вниз, удерживая клавишу <Shift>. В конце перемещения нажал клавишу <Alt>. Получится копия прямоугольника (заготовка для горизонтальной проекции).
5. В верхнем прямоугольнике инструментом Реп (Перо) провести вертикальную линию — ребро соединения двух граней.
6. Выделить фронтальную проекцию (верхний прямоугольник с вертикальной линией), сгруппировать и установить на палитре Stroke (Штрих) толщину линии 3 pt.
7. Установить размер нижнего прямоугольника по оси Y равным ширине шипа.
8. Активизировать инструмент Реп (Перо). Провести линию горизонтальной оси симметрии нижнего прямоугольника.
9. Не снимая выделения горизонтальной линии, установить в палитра Stroke (Штрих) флажок в поле Dashed Line (Пунктирная). Установить размеры штрихов в полях dash (штрих) и gap (зазор) последователен 30pt, 5pt, 2pt, 5 pt.
10. Инструментом Реп (Перо) нарисовать над осевой линией ломаную линию (форму горизонтальной проекции) как показано на рисунке. Установить с помощью палитры Stroke (Штрих) толщину линии 3 pt. Полученную ломанную линию оставить выделенной.
11. Активизировать инструмент Reflect (Зеркало).
12. При нажатой клавише <Alt> щелкнуть на любой точке горизонтальной пунктирной линии. Откроется диалоговое окно Reflect (Зеркало).
13. Установить флажок в поле Horizontal (Горизонтальная).
14. Щелкнуть в диалоговом окне Reflect (Зеркало) на кнопке Сору (Ко-
пировать). Горизонтальная проекция готова.
Алгоритм формирования аксонометрического изображения шипа в Adobe Illustrator:
1. Выделить горизонтальную проекцию шипа (без осевой линии).
2. Переместить ее на свободное место, нажав в конце перемещения клавишу <Alt> для создания копии.
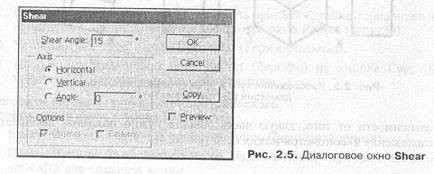
3. В меню Object (Объект) выбрать команду Transform (Изменить) > Shear (Наклон). Откроется диалоговое окно Shear (Наклон).
4. Установить в диалоговом окне в поле Shear Angle (Угол наклона) значение 30', в поле Axis (Оси) установить переключатель Horizontal (Горизонтальная).
5. Полученное изображение повернуть, для этого в меню Object (Объект) выбрать команду Transform (Изменить) Rotate (Повернуть).
6. В открывшемся диалоговом окне Rotate (Поворот) установить угол поворота 30.
7. Выделить на фронтальной проекции чертежа отрезок, обозначающий вертикальное ребро переместить его на аксонометрический рисунок и скопировать. Нарисовать все видимые вертикальные ребра.
8. С помощью инструмента Pеn (Перо) дорисовать изображение, соединив нижние опорные точки отрезками прямой.
При аксонометрическом проецировании искажаются и оси координат, и линейные размеры изображаемого объекта (происходит искажение по осям). Показатели искажения зависят от вида аксонометрии.
Аксонометрические изображения называются изометрическими, если показатели искажения по всем осям равны.
Если показатели искажения равны только по двум осям, проекции называются диметрическими.
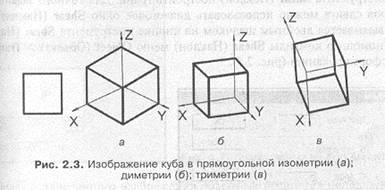
Триметрической проекцией называется такая аксонометрия, при которой по всем осям показатели искажения различны. На рис. 2.3 показан куб в прямоугольной изометрии (а), диметрии (б), триметрии (в).

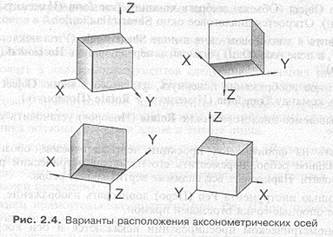
В зависимости от того, какую часть объекта нужно показать, выбирается расположение аксонометрических осей (рис. 2.4).

Изометрические изображения объектов и перспективные рисунки легко можно получить, используя компьютерные пакеты трехмерного моделирования (AutoCAD 3D, Зds шах и т. д.), но часто эти задачи приходится решать в программах двумерной графики. В этом случае приходится создавать изображения объемных предметов, используя простейшие приемы рисования и редактирования объектов.
К сожалению, в программе Adobe Illustrator 9.0 нет функции "вытягивании" объема, знакомой тем, кто работает с пакетом CorelDRAW. Поэтому, дли того, чтобы нарисовать куб, нужно создать несколько квадратов и с помощью инструмента Shear (Наклон) построить грани. Для точного задания параметров сдвига можно использовать диалоговое окно Shear (Наклон), которое вызывается двойным щелчком на кнопке инструмента Shear (Наклон) или с помощью команды Shear (Наклон) меню Object (Объект) Transform (Трансформирование) (рис. 2.5):

После того как нарисованы грани, необходимо проверить точность совмещения опорных точек в вершинах куба. Для этого нужно выделить опорные точки всех трех граней, сходящихся в вершине, инструментом Direct Selection (Частичное выделение) и выбрать в меню Object (Объект) > Path (Контур) команду Average (Усреднить). Откроется диалоговое окно Average (Усреднить) (рис.2.6). С помощью переключателей поля Axis (Оси) можно выровнять опорные точки по вертикали и/или горизонтали. В случае совмещения вершин куба выравнивание нужно произвести по обеим осям одновременно.

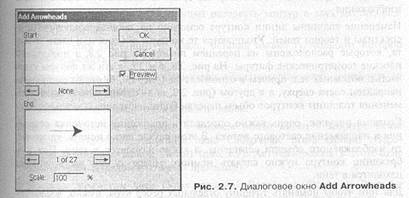
При изображении аксонометрических осей на одном конце отрезка прямой нужно нарисовать стрелку. Это делается с помощью фильтра Add Arrowheads (Добавить стрелки), вызываемого из меню Filter (Фильтр) > Stylize (Стилизация). Вид и размер стрелки или другого окончания линии определяются выбором параметров в диалоговом окне Add Arrowheads (Добавить стрелки) (рис. 2.7).

Для более реалистичного изображения объемных предметов используют градиентные заливки и различную толщину контура, Если выбор цвета и оттенков плоскостей и контуров происходит интуитивно, часто результат оставляет желать лучшего. Для правильного изображения светотени необходимо знать определенные правила и приемы.
Для более реалистичного изображения объемных предметов используют градиентные заливки и различную толщину контура, Если выбор цвета и оттенков плоскостей и контуров происходит интуитивно, часто результат оставляет желать лучшего. Для правильного изображения светотени необходимо знать определенные правила и приемы.
2.1. Контур в рисунках объемных предметов
Начнем с высказывания Леонардо да Винчи: "Если ты рисовальщик, хочет учиться хорошо и с пользою, то приучайся рисовать медленно и оценивать, какие света и сколько их содержат первую степень светлоты, и подобным же образом из теней, какие более темны, чем другие, и каким способом они смешиваются друг с другом, и каковы их размеры, сравнивать одну с другой; в какую сторону направляются линейные очертания, и какая часть линии изгибается в ту или иную сторону, и где они более или менее отчетли вы, а также широки или тонки. Напоследок, чтобы твои тени и света были объединены, без черты или края, как дым. И тогда ты приучишь руку и суждения к такому прилежанию, и техника придет к тебе так быстро, что ты этого и не заметишь.
Несмотря на сложность построения фраз при переводе, идея выражена точно. Контур и светотень — основные средства изображения объемного предмет на плоскости. Главный элемент любого изображения — линия. При построении чертежей (как проекционных, так и аксонометрических) используют линии, имеющие одинаковую толщину. Рисунок изображение болею живое, эмоциональное, а потому — более наглядное. В нем для придания изображению рельефности и объема используют контуры, толщина которых меняется. Современные компьютерные средства позволяют создавать таким изображения.
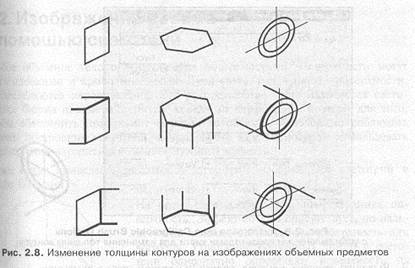
Изменение толщины линии контура основано на законах воздушной перспективы и теории теней. Утолщаются те контуры объекта или части объекта, которые расположены на переднем плане. На рис. 2.8, а изображены плоские геометрические фигуры. На рис. 2.8, б и 2.8, в эти же фигуры стали частью объемных тел, причем в одном случае (рис. 2.8, б) взгляд смотрящего направлен слева сверху, а в другом (рис. 2.8, в) — справа снизу. За счет изменения толщины контуров объем передан более наглядно.
Создавая рисунок, очень важно определить положение источника освещения и направление светового потока. В этом случае легко понять, какие части изображаемого объекта освещены, а какие находятся в тени. При изображении контура нужно сделать немного толще ту его часть, которая находится в тени.
Для того чтобы поменять толщину отдельных ребер куба, нужно, воспользовавшись инструментом Scissors (Ножницы), разорвать контур в угловых опорных точках. Затем увеличить толщину ребра, лежащего ближе к зрителю, задан новые параметры в поле Weight (Толщина) палитры Stroke (Линия).
Для создания плавного перехода толщины контура овала удобно использовать инструмент Brush (Кисть).

Алгоритм преобразования толщины контура овала:
9. Создать копию овала, совместить ее с исходным объектом
10. Выделить верхний овал.
11.Инструментом Scissors (Ножницы) разорвать контур в двух местах, разделив его на части.
12.Удалить одну часть контура овала, оставив только ту, толщину которой нужно изменить.
13.Создать новую кисть типа Calligraphic (Каллиграфическая), присвоить ей имя, например, Svetoteny.
14.Выделить оставшуюся часть верхнего овала.
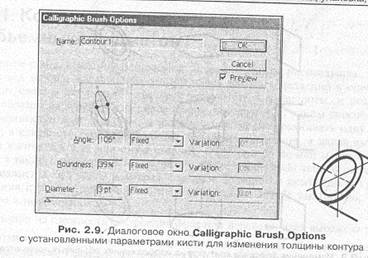
15.Дважды щелкнуть на строке с именем новой кисти в палитре Brush (Кисть). Откроется диалоговое окно Calligraphic Brush Options (Параметры каллиграфической кисти) (рис. 2.9). Активизировать в этом окне поле Preview (Предварительный просмотр).
16.Изменяя параметры Angle (Угол наклона), Roundness (Форма) и Diameter (Диаметр), подобрать в интерактивном режиме нужную форму кисти.
Можно воспользоваться другим способом редактирования толщины линии
овала:
1. Выделить овал.
2. Разрезать контур в двух местах инструментом Scissors (Ножницы).

3. Выделить ту часть контура, толщину которой нужно изменить.
4. Из меню Object (Объект) вызвать команду Expand (Преобразовать).
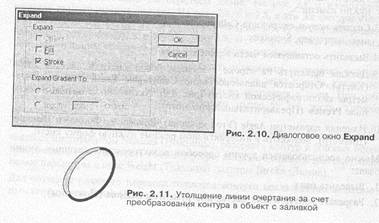
5. В диалоговом окне (рис..2.10) установить флажок Stroke (Обводка). Кон
тур преобразуется в объект с заливкой (рис. 2.11). Для наглядности цвет заливки изменен на серый.
6. Инструментом Direct Selection (Частичное выделение) выделить узы контура и, перемещая направляющие точки, придать нужную форму o5 водке.

2.2. Изображение объема с помощью светотени
Любое объемное тело ограничивается поверхностями. Поверхности могут быть плоскими и криволинейными. Лучи света, падая на эти поверхности, распределяются неравномерно. Это распределение света называется светотенью. Форма предмета "лепится" теневыми переходами, поэтому для того, чтобы обеспечить правильное восприятие объекта, необходимо соблюдать законы построения светотени, а при работе за компьютером использовать оптимальные алгоритмы создания нужного эффекта.
Ниже будут приведены некоторые алгоритмы изображения светотени в Adobe Illustrator.

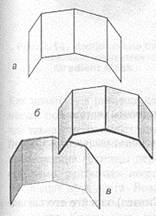
Рис. 2.12. Оттенение контуров и нанесение светотени на поверхности
На рис. 2.12, а изображена четырехгранная поверхность. Эффект объема присутствует, но нельзя точно сказать, выпуклая эта поверхность или вогнутая. Утолщение контурных линий и светотени однозначно определяют поверхность на рис. 2.12, б как выпуклую (вертикальные ребра— ребра выступов), а поверхность на рис. 2.12, в как вогнутую (вертикальные ребра — ребра впадин). В первом случае взгляд направлен спереди снизу, во втором — сверху прямо. Источник освещения в рассматриваемых случаях расположен слева.
Построение теней в изображениях обеспечивает большую наглядность, усиливает объемно-пространственное восприятие, подчеркивает рельефность и эффект перспективы.
При изображении трехмерного объекта на плоскости иллюзия объема создается благодаря моделированию светотени — распределения света на поверхности объекта. Составляющие светотени — свет, полутень, тень (собственная и падающая), рефлекс, блик. Именно они придают особую наглядность рисунку (рис. 2.13).
Освещенную часть поверхности объекта условно называют светом.
На гладких кривых поверхностях часто наблюдаются блики — наиболее освещенные места, в которых происходит отражение света.
На части объекта, не освещенной прямыми лучами источника света, лежит собственная тень.
Падающая тень — часть поверхности, на которую упала тень от непрозрачного тела. Падающая тень лежит на поверхности, расположенной за или под освещенным объектом. Иногда она наблюдается на самом объекте, если одна его часть заслоняет другую.
Рефлекс (лат. "отражение") — оттенок, наблюдаемый на поверхности объекта, если на это место падает отраженный свет, который соответствующим образом его "окрашивает". Например, на предмете, поставленном рядом с красной материей, будет наблюдаться красноватый рефлекс. Рефлекс на поверхности предмета не всегда будет совпадать с цветом объекта, от которого отражается свет: все зависит от того, насколько интенсивно поверхность предмета поглощает лучи. Рефлекс всегда темнее освещенной поверхности и полутени.

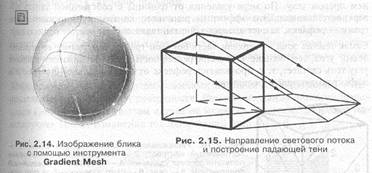
Для изображения блика и рефлекса на шаре использовался инструмент Gradient Mesh (Градиентная сетка).
Алгоритм изображения светотени на шаре:
1. Нарисуйте круг и с помощью палитры Color (Синтез) залейте его светло серым цветом.
2. Снимите выделение.
3. Установите на панели инструментов цвет заливки — белый.
4. Активизируйте инструмент Gradient Mesh (Градиентная сетка) и один раз щелкните им на круге в том месте, где должен быть рефлекс (рис. 2.14).
5. Снимите выделение.
6. Установите на панели инструментов цвет заливки — темно-серый.
7. Активизируйте инструмент Paint Bucket (Заливка) и щелкните им в нижней части круга.
Прежде чем начать изображать тени на поверхностях, необходимо определить положение источника света. Обычно принято считать, что световой поток идет сверху слева. При таком размещении источника света освещены верхняя и левая часть объекта. Если объект изображен в ортогональных проекциях, направление лучей совпадает с направлением диагонали куба, покроенного в этих осях. На рис. 2.15 показано направление светового потока построение падающей тени для куба. Для передачи объема и формы большее значение имеет собственная тень. На технических рисунках тень изображается редко.

Как правило, в рисунке для более четкого выявления формы условно принимается положение источника света выше линии горизонта, а направление лучей такое, чтобы собственная тень занимала примерно третью часть видимой поверхности изображаемого объекта. В случае, если изображаемый предмет имеет резкие границы перехода поверхностей (например, многогранник), необходимо учитывать пограничный контраст: два тона, помещенные рядом, усиливают друг друга. Возле границы, разделяющей освещенную поверхность и собственную тень, цвет освещенной грани должен быть светлее, а тень насыщеннее. Кроме того, необходимо учитывать следующее: собственные тени слабее падающих; чем дальше от зрителя находится предмет, тем слабее действие света (эффект воздушной перспективы), соответственно тени, интенсивные на первом плане, ослабевают по мере удаления предметов.
Если рассмотреть куб и цилиндр, стоящие рядом, становится очевидным, что при одном и том же освещении распределение элементов светотени на этих объектах различно. На поверхности цилиндра наблюдаются плавные, постепенные световые переходы, на гранях куба — резкий переход от освещенной поверхности к затененной. Даже на одной грани многогранника свет распределен неодинаково, это объясняется тем, что при удалении от наблюдателя освещенные части затемняются, а затемненные, наоборот, высветляются. Кроме того, чем ближе расположены поверхности к источнику света, тем ярче, резче контраст тени и света.
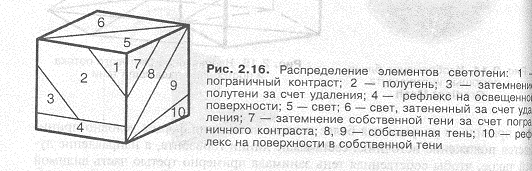
На рис. 2.16 показано распределение элементов светотени на поверхности куба. Верхняя горизонтальная поверхность освещена равномерно ярко, но тот ее край, который приближен к наблюдателю, выглядит светлее.
На передней, равномерно освещенной грани самая светлая часть — в верхнем правом углу. По мере удаления от границы с собственной тенью поверхность темнеет. Это эффект пограничного контраста. В нижней части грани — рефлекс, за счет которого она выглядит светлее.
Самая темная зона — верхняя часть боковой грани. Чем темнее ее верхний левый угол, тем больше выражена рельефность куба. К нижнему правому углу тень светлеет, т. к. проявляется рефлекс от горизонтальной плоскости и эффект воздушной перспективы.

2.2.2. Изображение светотени с помощью штрихов и тона
На рисунке светотень передают с помощью штрихов и тона. В данном случае под словом тон понимается оттенок серого цвета, который по светлое должен соответствовать соотношению света и тени, наблюдаемому на альбом объекте. Цветовая гамма ахроматического (черно-белого) передается от светлого тона цвета к темному через оттенки серого. Самый светлый тон на рисунке — цвет белой бумаги, самый темный — черный цвет толстого контура. Тени изображают тушевкой, точками, штриховкой (сетчатой штриховкой).
При работе с карандашом и бумагой все построения производятся без помощи чертежных инструментов, от руки. Это требует определенного навык. При рисовании за компьютером можно значительно облегчить работу, используя возможности графической программы (правда для этого требуются навыки работы за компьютером).
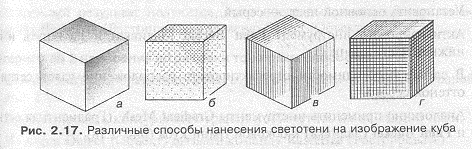
На рисунках в градациях серого тон должен плавно переходить от светлого темному без явных границ элементов светотени. Эту технику называют тушевкой (рис. 2.17, а).
Точечный способ применяют при изображении металлических необработанных деталей (литых, кованных и пр.) или для объектов из пористых, мягких материалов (рис. 2.17, б). В зависимости„от расстояний между точками меняется изображаемое светотеневое отношение. Размер точек и их количество не должно быть слишком большим.
Параллельная штриховка наносится по направлению образующей или направляющей штрихуемой поверхности. Ее применяют для изображения светотени на чисто обработанных поверхностях. Насыщенность тона меняется с помощью толщины штриховых линий и расстояния между ними (рис. 2.17, в).
Штраффировка наносится пересекающими линиями по образующей и направляющей изображаемой поверхности. Расстояние между линиями штриховки (шаг штриховки) в этом случае не меняется. Световые переходы моделируются за счет изменения толщины линий (рис. 2.17, г).

Нанесение светотени штриховым или точечным способом имеет существенные преимущества по сравнению с тушевкой. Во-первых, на светокопиях, фотоснимках и оттисках с печатных клише получаются четкие изображения. Во-вторых, штриховка хорошо гармонирует с техническими рисунками или чертежами. В-третьих, при работе с компьютерным рисунком получается более компактный файл.
Штриховку наносят в зависимости от ориентации в пространстве изображаемой поверхности. Вертикальные поверхности штрихуют в вертикальном направлении, горизонтальные — в горизонтальном, наклонные — в наклонном. Нужно следить за тем, чтобы линии штриховки не сливались в сплошное зачерненное поле.
Рассмотрим несколько способов нанесения светотени в Adobe Illustrator. Тушевка за компьютером выполняется с помощью инструментов Gradient Mesh (Градиентная сетка), Gradient (Градиент) и Paint Bucket (Заливка). Для большей выразительности можно применить фильтр Smudge Stick (Растушевка) из группы фильтров Artistic (Имитация).
Алгоритм нанесение тушевки на изображение куба:
1. Выделить верхнюю грань и применить к ней градиентную заливку, используя палитру Gradient (Градиент).
2. Переопределить направление растяжки. Для этого активизировать инструмент Gradient (Градиент), подвести курсор к верхнему левому углу, нажать кнопку мыши и протянуть ее к нижнему правому углу;
3. Выделить грань, расположенную фронтально.
4. Залить ее белым цветом с помощью установки цветов по умолчанию
("горячая" клавиша <D>).
5. Активизировать инструмент Gradient Mesh (Градиентная сетка) и щелкнуть им на грани дважды.
6. Инструментом Direct Selection (Частичное выделение) переместить узлы сетки, снять выделение.
7. Установить основной цвет — серый.
8. Активизировать инструмент Paint Bucket (Заливка) и щелкнуть им в нижней части грани.
9. В случае необходимости отредактировать расположение узлов сетки и оттенок серого.
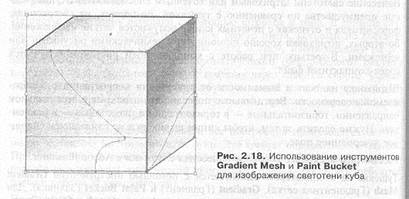
10. Аналогично применить инструменты Gradient Mesh (Градиентная сетка) и Paint Bucket (Заливка) к боковой грани куба (рис. 2.18).

Для нанесения точечной штриховки удобнее всего применить к векторному изображению эффект растеризации или преобразовать в точечный вид и отредактировать изображение с помощью фильтров.
Алгоритм № 1 нанесения штриховки точечным способом:
1. Скопировать изображение куба с градиентными заливками граней с рис. 2.18.
2. Продублировать контуры всех граней и поместить их на заданий план.
3. В меню Effect (Эффекты) выбрать команду Rasterize (Растрировать) > Rasterize (Растрировать).
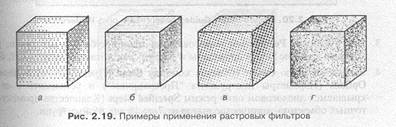
4. В диалоговом окне Rasterize (Растрировать) в поле Color Model (Цветовая модель) выбрать Bitmap (Точечное изображение). Количество и размер точек зависят от значения, установленного в поле Resolution (Разрешение). В приведенном примере (рис. 2.19, а) значение Resolution (Разрешение) равно 72 ppi. В поле Create Clipping Mask (Создать обтравочную маску) нужно установить флажок для того, чтобы точечное изображение имело прозрачный фон. Нажать OK.
5. Контуры граней перенести на передний план.
Аналогичный результат получится, если после выделения объекта вызвать команду Rasterize (Растрировать) из меню Object (Объект).
Алгоритм №2 нанесения штриховки точечным способом:
1. Скопировать изображение куба с градиентными заливками граней с рис. 2.18.
2. Продублировать контуры всех граней и поместить их на задний план.
3. Из меню Object (Объект) вызвать команду Rasterize (Растрировать).
4. В диалоговом окне Rasterize (Растрировать) в поле Color Model (Цветовая
модель) выбрать Grayscale (Градации серого), в поле Resolution (Разрешение) установить значение 300 dpi. Установить флажок в поле Create Clipping Mask (Создать обтравочную маску).
5. К полученному изображению применить один из фильтров растровой графики, выбрав его в меню Filter (Фильтр) > Pixelate (Оформление):
• Pointillize (Пуантилизм). Для получения рис. 2.19, б в открывшемся
диалоговом окне нужно установить в поле Cell Size (Размер ячеек) значение 8;

• Color Halftone (Цветной растр). Для изображения на рис. 2.19, в поле Max. Radius (Максимальный радиус) был установлен радиус растровой точки 8;
• Mezzotint (Меццо-тинто), В списке элементов изображения для рис. 2.19, г выбрана строчка Grainy dots (Крупные точки).
Для параллельной штриховки удобно использовать инструмент Blend (Превращение) и режим Smart Guides ("Умные" направляющие).
Алгоритм нанесения штриховки параллельными линиями (параллельная штриховка):
1. Установить режим Smart Guides ("Умные" направляющие). Этот режим облегчает точное размещение и трансформирование объектов.
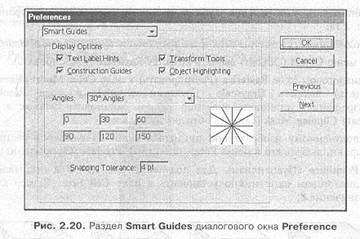
2. Из меню Edit (Редактирование) открыть диалоговое окно Preference (Установки) и в разделе Smart Guides ("Умные" направляющие) установить параметры, как показано на рис. 2.20. В меню View (Просмотр) включить режим Smart Guides ("Умные" направляющие). Можно воспользоваться "горячими" клавишами <Ctrl>+<U>. Режим Snap То(Выровнять по сетке) должен быть выключен.

3. Инструментом Реп (Перо) нарисовать на гранях куба прямые линии, у которых крайние точки привязаны к ребрам, как показано на рис. 2.21, б.
4. Выбрать в меню Object (Объект) команду Blend (Превращение) Options (Параметры инструмента "Превращение") и установить в открывшемся диалоговом окне режим Specified Steps (Количество промежуточных объектов), количество шагов от 7 до 10 для разных групп.
5. Активизировать инструмент Blend (Превращение) и, попарно выделяя прямые, нарисованные на гранях куба, создать "группы превращения" (рис. 2.21, в). Количество промежуточных объектов можно изменить с помощью диалогового окна Blend Options (Параметры инструмента "Превращение").
6. Инструментом Group Selection (Выделение в группе) выделить образующие прямые и изменить их толщину и, если нужно, положение на траектории (рис. 2.21, г).
7. После "доводки" внешнего вида штриховки выделите группы перетекания, примените к ним команду Expand (Преобразовать) из меню Object (Объект) и объедините командой Group (Сгруппировать).

Штраффировка выполняется аналогично штриховке, но если в параллельной штриховке можно изменять светотень за счет расстояния между линиями штриховки, то в штраффировке нужно сохранять это расстояние постоянным. Изменение цветового тона можно получить за счет изменения цвета и толщины линий.
Алгоритм создания штраффировке:
1. Установить режим Smart Guides ("Умные" направляющие) и нарисовать заготовку, как показано на рис. 2.22, а.
2. Установить в диалоговом окне Blend Options (Параметры инструмента "Превращение") режим Specified Distance (Расстояние), задав расстояние между линиями 2 мм. Это значение в случае необходимости можно изменить;

3. по алгоритму, описанному выше, создать с помощью инструмента Blend (Превращение) "группы превращения". Они должны пересекаться, образуя линии штраффировки (рис. 2.22, б).
Толщину линий можно откорректировать, выделяя начальный и конечный элемент последовательности инструментом Direct Selection (Частичное выделение) и вводя новое значение в палитре Stroke (Линия).
2.2.3. Светотень на поверхности многогранников
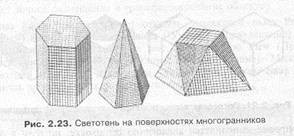
На рис. 2.23 показано нанесение светотени на поверхностях многогранников с помощью штраффировки.

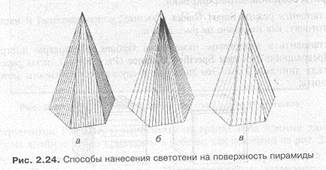
На боковых гранях пирамиды при передаче светотени с помощью штриховки линии могут идти параллельно высоте треугольной грани (рис. 2.24, или по образующим (рис. 2.24, б). Иногда линии штриховки проводятся параллельно ребрам (рис. 2.24, в).

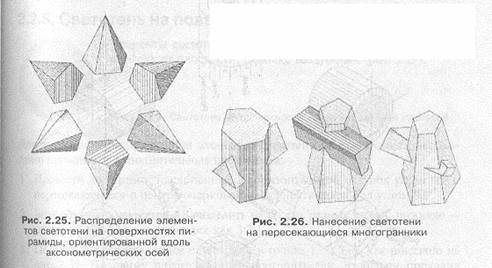
На рис. 2.25 даны варианты нанесения светотени штриховкой для пирамиды, ориентированной вдоль аксонометрических осей. При создании этой иллюстрации в Adobe 111ustrator достаточно нарисовать два изображения пирамиды в контурном виде. Поворачивая рисунки относительно условной точки — центра аксонометрических осей и изменяя штриховку, можно получить шесть вариантов изображения пирамиды.
На различных гранях многогранников, как правило, линии штриховки совпадают с направлением осей симметрии (рис. 2.26).

2.2.4. Светотень на цилиндрических и конических поверхностях
Решим простейшую задачу: нарисовать вертикально стоящий цилиндр, расположенный ниже линии горизонта (взгляд падает сверху). Источник света расположен спереди и немного смещен влево.
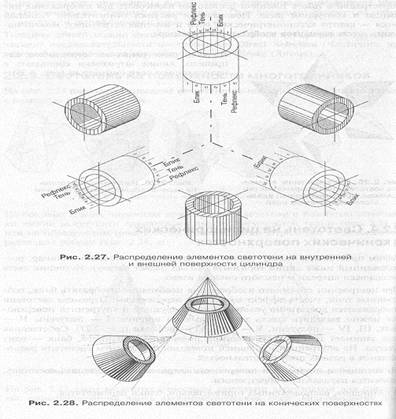
При построении объемного изображения необходимо изобразить блик, собственные тени, учесть эффект воздушной перспективы. Переходы светотени изображаются достаточно условно, но на наружной и внутренней поверхности можно выделить шесть зон, равных по ширине: 1 — полутень, 11— блик, 111, IV — полутени, V — тень, VI — рефлекс (рис. 2.27). Собственная тень занимает третью часть видимой поверхности цилиндра, блик — одну шестую. На внутренней и внешней поверхности элементы светотени располагаются в разных последовательностях.
На внешней и внутренней поверхности штриховка, передающая светотень, наносится параллельно образующим.
У цилиндров, расположенных горизонтально, блики переместятся.

Для нанесения светотени на коническую поверхность необходимо выделить те же зоны, что и на цилиндре. Если высота конуса маленькая (меньше половины радиуса основания), светлые области несколько увеличиваются. Пример распределения светотени на поверхности конуса приведен на рис. 2.28.
2.2.5. Светотень на поверхностях шара и тора
Элементы светотени на шаре: блик, свет, собственная тень, рефлекс от плоскости, рефлекс воздушный (рис. 2.29).

Рис. 2.29. Светотень на поверхности шара, нанесенная тушевкой
Для грамотного распределения элементов светотени на поверхности необходимо произвести дополнительные построения:
1. Провести две линии, наклоненные к горизонтальной оси под углом 45' и пересекающиеся в центре очерковой окружности шара под углом 90'.
2. Верхнюю часть диаметра АВ разделить на восемь равных частей, нижнюю на три неравных, относящихся как 3:2:1.
3. Построить четыре эллипса с центрами в точках 1, 2, 3, 4, как показано на рис. 2.30. Половину пятого эллипса построить так, чтобы он проходил через точку 5 и вписывался в окружность как показано на рис. 2.30.
Полученные шесть зон и определяют зоны светотени.

При создании рисунка на компьютере удобнее проводить прямые линии построения как вертикальную и горизонтальную, строить эллипсы с горизонтально ориентированной большой осью, удалить половины эллипсов, сгруппировать все элементы изображения и повернуть на угол 45'.
Элементы светотени можно изобразить с помощью штриховки эллиптическими кривыми линиями, эксцентрическими или концентрическими окружностями (рис. 2.31) или с помощью точек (рис. 2.32).

Для изображения поверхности тора удобно передавать светотень тушевкой, штриховкой, точками (рис. 2.33).

Для создания в Adobe Illustrator бликов и светотеневых переходов можно использовать эффект прозрачности. Палитра Transparency (Прозрачность вызывается на экран из меню Window (Окно). Она позволяет устанавливав параметры прозрачности и режимы наложения. Для создания блика на рис. 2.31 и 2.32 использована маска непрозрачности. Маской служит белого цвета без контура, определяющий границу блика. В пали Transparency (Прозрачность) установлен режим Normal (Нормальный), в поле Opacity (Непрозрачность) установлено значение 50%.