Соотношение форма/контейнер
С нотами я управляюсь не лучше, чем любой другой пианист. Но паузы между нотами — о, вот где обитает искусство!
Штабель (Schnabel), композитор и виртуоз-исполнитель
Дизайн — это не просто знаки на бумаге. Дизайн — это партнерство между творческой мыслью и двумерными элементами, которые составляют визуальный язык. Понимание визуального языка и «алфавита» этого средства информации существенно важно для создания убедительного, яркого визуального высказывания, будь то дизайн фирменного бланка, информационный бюллетень компании, местное рекламное объявление или торговая презентация.
Размер и визуальный вес элементов передают значение вашего послания; кроме того, на вашу коммуникацию оказывает воздействие форма страницы (формат), а также то, как размещены элементы на этой странице. Перед рассмотрением самих элементов дизайна давайте взглянем на фундаментальный вопрос как знак, форма, строка текста или иллюстрация соотносятся к странице (соотношение форма/контейнер).
Большинство людей больше озабочены содержанием элемента (что говорит слово или что изображает рисунок), чем размещением этого элемента. Но положение этого элемента по отношению к странице само оказывает огромное влияние на восприятие 'послания. Думайте о визуальном дизайне как о целенаправленном расположении элементов, которое подкрепляет или усиливает тему, высказывание или восприятие.
На большинство людей оказывает воздействие также форма контейнера (бумага, которая содержит визуальный элемент). Возьмите лист стандартной (8,5x11 дюймов) (21,6х28 см) высокосортной бумаги. Он ощущается как совершенно обычный. Теперь сложите его пополам по вертикали. Он выглядит как элегантный, стройный, дорогой, не высказанный до конца. Разверните лист и затем сложите его по горизонтали. Представьте себе получение флаера, напечатанного на этом формате. Он ощущается как квадратный и дешевый, как будто кто-то старался сэкономить деньги печатанием на половине листа бумаги.
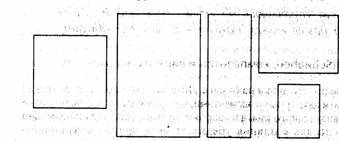
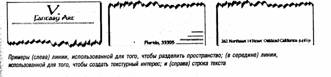
Это — простое введение к воздействию, которое размеры вашей бумаги могут оказывать на восприятие вашего послания. Ниже приводятся несколько примеров различных бумажных контейнеров. Можете ли вы подумать о конкретном использовании каждого формата и о том, почему он для данной цели мог бы работать лучше, чем другой?

РАЗМЕШЕНИЕ ФОРМЫ В ПРЕДЕЛАХ КОНТЕЙНЕРА
Большинство людей, когда их просят поместить элемент на странице, имеют склонность помещать его в середине верхней трети страницы. Когда их просят добавить еще один элемент такого же размера и визуального веса, элемент у них проходит непосредственно параллельно первому. Когда дается задание поместить три идентичных элемента, люди делают «лицо». Люди имеют склонность организовывать визуальные элементы в некоторую узнаваемую структуру; лицо — это наиболее обычная структура. Люди с повторяющимся упорством применяют такое расположение форм, редко думая о том, как соотносятся элементы к самой странице.
Позиция предмета на странице передает неосознаваемые, почти подсознательные послания. Является ли изображение устойчивым и центрированным? Не скапливаются ли изображения на краю? Не ощущается ли позиционирование как дисбаланс в верхней части? Закреплено ли оно прочно и неподвижно? Выглядит ли оно легким и способным улететь со страницы? Посмотрите на иллюстрации справа и проведите анализ соотношения форма контейнер на каждой из них.

СООТНОШЕНИЕ ФОРМА/КОНТЕЙНЕР В РЕАЛЬНОМ МИРЕ
В реальном мире графического дизайна дизайнера просят создать рекламное объявление, брошюру, флаер или некоторый другой печатный материал по конкретным требованиям к формату. Затем просят переработать то же рекламное объявление (с таким же текстом, иллюстрациями и элементами) на другие форматы или «контейнеры». Черновые эскизы, показанные здесь, иллюстрируют, как изменение формата
изменяет также вид напечатанного послания и ощущение от него.


Баланс — использование пространства
Термин «баланс» относится к расположению форм, иллюстраций и текста на странице или в пределах издания. Несколько очень конкретных руководящих указаний определяют теорию и практику использования этого принципа дизайна.
ТЕОРИЯ С ТОЧКИ ЗРЕНИЯ ДИЗАЙНЕРА
Идея баланса в графическом дизайне заключается в том, чтобы расположить элементы в пределах страницы или макета так, чтобы элементы создавали гармоничную композицию.
Когда мы смотрим на макет страницы, мы имеем склонность смотреть билатерально (от одной стороны к другой). Мы мысленно делим страницу
воображаемой вертикальной осью, проходящей через центр, создавая левую сторону и правую сторону. Если элемент помещен на этой странице на левой стороне, мы хотим уравновесить его аналогичным элементом на правой стороне.

Существуют три типа баланса, обычно используемых в графическом дизайне: формальный (симметричный), неформальный (асимметричный) и радиальный. Когда вы прочтете нижеследующие описания баланса, посмотрите, не сможете ли вы найти баланс каждого типа в журналах, газетах или в другом дизайне.
ФОРМАЛЬНЫЙ (СИММЕТРИЧНЫЙ) БАЛАНС
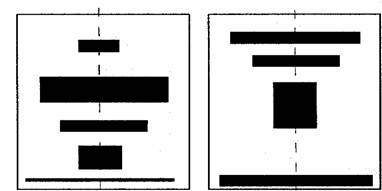
Формальный баланс — это размещение визуальных элементов с одинаковым распределением визуального веса с левой и правой стороны от воображаемой центральной вертикальной оси. Левая и правая стороны являются зеркальными отражениями. Центрированная строка текста есть пример формального баланса. Слева показаны две иллюстрации страниц с формальным балансом.

Как использовать формальный баланс
Формальный, или симметричный, баланс используется для того, чтобы придать видимость солидности, статичности, цельности, традиции, долговечности, постоянства и других надежных идеалов. Компании, которые хотят передать дизайном имидж надежности или кредитоспособности, являются кандидатами на предпочтение формального баланса. Страховые компании, финансовые консультанты, адвокаты — все они могли бы извлекать пользу из формального баланса на своей корпоративной почтовой бумаге.
НЕФОРМАЛЬНЫЙ (АСИММЕТРИЧНЫЙ) БАЛАНС
Неформальный баланс гораздо более распространенный, чем формальный баланс. Неформальный баланс — это асимметричное расположение элементов в пределах страницы или макета; он не полагается на эффект центрирования, чтобы создать гармоничную композицию. Левой и правой сторонам страницы не требуется быть зеркальными отражениями друг друга, и в них не должны располагаться одинаковые элементы. Идея состоит в том, чтобы выразить баланс неявно путем использования элементов, создающих впечатление, что они уравновешивают друг друга. Достичь неформального баланса сложнее, чем формального; будьте внимательны, используя этот метод, и не упускайте из виду свойства страницы.
Как использовать неформальный баланс
Неформальный, или асимметричный, баланс придает видимость современного, ультрамодного, энергичного, инициативного, свежего, несистематизированного и сообразительного. Спортивные магазины, электронные компании, Web-дизайнерские группы или модные журналы — все они с хорошим эффектом используют неформальный баланс. Ниже показан реальный пример баланса этого типа.

Этими примерами иллюстрируются два различных подхода к балансу для одной и той же кампании содействия продаже товара. Асимметричный (неформальный) баланс придает рекламному щиту ощущение воздушности и энергии.


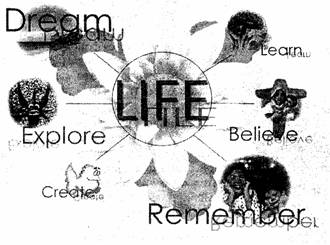
Радиальный баланс — это видоизменение формального баланса. Он поддерживает все атрибуты, связанные с формальным балансом, но укрепляет также концепцию равного партнерства, бригадной работы и единства. Это есть расположение визуальных элементов вокруг центральной точки, подобно лучам солнца или лепесткам ромашки.
Использование баланса этого типа наименее вероятно, потому что оно обусловлено равномерным распределением визуальных элементов снаружи от централь-

ной оси направления взгляда. Подумайте о спицах велосипедного колеса, расходящихся радиально от центра. Немногие тексты или визуальные элементы приспосабливаются к расположению этого типа. Здесь показана иллюстрация радиального баланса.
Как использовать радиальный баланс
Радиальный баланс используется для того, чтобы придать видимость единства, совместной работы или взаимоотношений раздельных, но равных субъектов. Потенциальные традиционные области использования радиального баланса включают логотипы для медицинской группы, команды независимых подрядчиков, церковной группы или попечительского совета. Используйте радиальный баланс каждый раз, когда вы хотите придать равный статус каждому элементу в дизайне.

Негативное и позитивное пространство
Опытные графические дизайнеры интересуются негативным пространством (пустыми зонами) так же сильно, как позитивным пространством или содержанием данной страницы. Одна из дизайнерских школ полагает, что скорее пустое пространство делает некоторое высказывание, чем то, что на самом деле говорится словами.
ТЕОРИЯ С ТОЧКИ ЗРЕНИЯ ДИЗАЙНЕРА
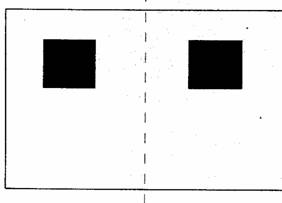
Эта идея о взаимодействии между страницей и ее содержанием — взаимоотношении негативного и позитивного, — кроме всего прочего, отсылает нас к взаимоотношению фигура/фон. Люди имеют склонность видеть субъект как темную форму на белом (или более светлом) фоне. Если взаимоотношение изменено на обратное (черный фон с белыми формами, или обращенный текст), то пространственные взаимоотношения, между содержанием и страницей представляются другими, и обычно они визуально более энергичные, выразительные и современные.
Дизайнеры интересуются формой негативного пространства, а также формой позитивных объектов на странице. Требуется практика для того, чтобы уметь видеть различие между безукоризненным использованием негативного пространства и неуклюжим.
Взаимоотношение фигура/фон создает иллюзорную третью форму, что происходит потому, что сознание не способно видеть различие между объектом и тем, что является фоном. Известная иллюстрация «ваза или лица» (показанная слева) демонстрирует это взаимодействие между негативным и позитивным пространством.
Одинаково интригующая иллюзия негативного и позитивного пространства показана ниже «вазы или лиц». Это часть целой серии психологических экспериментов, относящихся к способу, которым большинство людей структурируют визуальную информацию.


Как использовать негативное и позитивное пространство
В японских рисунках тушью видно мучительное приобретение познание гармонии и цельности в утонченном использовании негативного и позитивного пространства. Это широко распространенная японская теория рисунка, что на холсте имеется только одно совершенное место для штриха кисти, и оно будет говорить вам, если вы «успокоите свой разум и прислушаетесь». Если это высказывание для вас слишком, эзотерично, существует целая европейская школа интересующаяся негативным пространством и чем его заполнять. Фразу «меньше значит лучше» лучше всего подытоживает это.
Запомните, что широкие просторы негативного пространства делают большой для увеличения атмосферы роскоши и элегантности, чем любой другой визуальный инструмент. Пустая страница с одной строчкой маленького текста как бы говорит: «Мы можем позволить себе купить целую страницу для нашего маленького рекламного объявления, но так мы можем избежать необходимости находиться на такой же странице, битком набитой другими (вероятно, конкурирующими) рекламными объявлениями». Противоположное мнение тоже верно: маленькая реклама, толпящаяся вместе с огромным количеством других вещей, втиснутых в пространство одного столбца, как бы говорит, что компания скаредная и скупая (или бережливая и рачительно относящаяся к расходам).
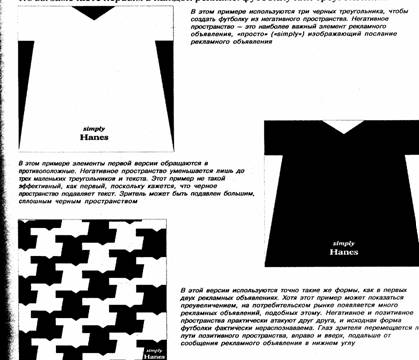
Три различные версии одного и того же рекламного объявления дают пример того, как использовать взаимодействие негативного и позитивного пространства. Что вы замечаете первым в каждой рекламе: футболку или треугольники?

ГЛАВА 6. Макет
Понятие формы — как поэзия и религия, есть тайное творение духа... выше, чем функция, материалы или технология, стоит форма.
Матезиус (Mathesius), вице-президент Веркбунда
Расположение визуальных элементов на странице (или по всему изданию) называется макетом. Макет печатной страницы может упоминаться как доска или монтажный лист, термин, оставшийся от прошлого (не такого уж далекого), когда изображение приклеивалось или наклеивалось на доски иллюстраций при подготовке к печатанию. Эта механическая художественная работа была ремеслом, требовавшим очень высокой квалификации, и основывалась на точном, безупречном помещении многих элементов (текстовых блоков, иллюстраций, заголовков, рубрик, шапок и т.д.) на дизайне страницы. Элементы должны были быть тщательно выровнены от руки.
Программное обеспечение настольных издательских систем в значительной степени заменило ручное наклеивание (хотя вы могли бы встретить одно или два полиграфических предприятия, которые все еще используют традиционное ремесло), но расположение различных элементов все еще подчиняется такой же структуре.
Для любого проекта дизайна важно фундаментальное понимание доступных стандартных размеров форматов. Опытный графический дизайнер сначала рассмотрит стандартные форматы и примет все решения по дизайну, основываясь на выборе ассортимента бумаги и формата для данной конкретной работы.
Разработка макета на полдюйма больше, чем стандартный размер, — это дорогостоящая ошибка, которую начинающие дизайнеры делают один раз. Они быстро обнаруживают, что лишние полдюйма влекут за собой следующий больший размер бумаги, что приводит к бесполезной растрате бумаги и может прибавить сотни долларов к себестоимости производства. Мы обсудим подробнее ваши варианты выбора ассортимента бумаги и формата в главе 10 («Бумага, переплетение и отделка»).
Практически каждый аспект дизайна вовлекает в работу создание макетов. Создаете ли вы книгу с сотнями страниц, или одностраничный флаер, или целлофановый пакет, это ваша работа — расположить текст, рисунки, иллюстрации и рамки в законченную композицию. В этой главе для того, чтобы обращаться к заботам макета, будут использоваться простые иллюстрации.
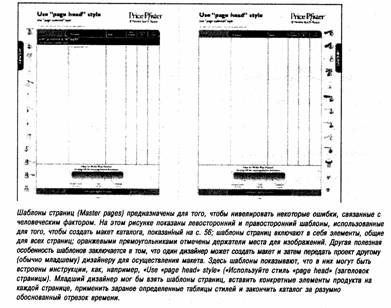
Используйте Шаблоны страниц» для того, чтобы более эффективно разрабатывать дизайн
Сетка (grid)— это шаблон с направляющими, которые определяют положение полей, промежутков между колонками и расстояния между заголовком и иллюстрацией. Каждая страница в издании должна соответствовать одной и той же системе сеток, способствуя согласованности и единообразию во всем издании. Программное обеспечение настольных издательских систем позволяет вам легко создавать сетки или «шаблоны страниц», чтобы использовать их в ваших проектах дизайна.
Шаблон страницы оставляет мало места для догадок и предположений, когда вы работаете над длинным документом. Вопросы расположения решаются, когда создается шаблон, что облегчает и ускоряет размещение элементов дизайна по всей работе. Разумеется, элемент может быть преднамеренно расположен со смещением от шаблона, чтобы сделать проект визуально более интересным и волнующим. Однако, если вы смещаете элементы слишком часто, работа приобретет хаотичный, рассогласованный вид.

Разработка макета — это вопрос композиции. В главе 5 («Соотношение форма/ контейнер») обсуждалось размещение элементов в контейнере. В обсужденных вопросах есть важные моменты, которые нужно вспоминать, как только вы начинаете свой макет.
Когда вы планируете макет, вы не должны работать с конкретными элементами. На стадии макета вы должны быть озабочены только типом элементов, которые будете со временем использовать. Является ли проект основанным преимущественно на тексте? Плотно ли он иллюстрирован? Является ли проект основанным на изображениях, лишь с немногими разбросанными по нему строками текста?
На этой стадии планирования вы, вероятно, не знаете, какими, как предполагается, будут окончательные элементы текста... клиент не закончил написание текста, фотограф не представил изображения, и может быть еще какой угодно случай. Но вы все же имеете крайний срок, в который вы должны уложиться, и клиент хочет видеть ваши предложения по окончательному макету. Но даже хотя у вас нет окончательных элементов, вы знаете, что они будут. Так что вы все же

можете создавать свои идеи макета и укладываться в предельные сроки — дизайнеры разработали систему для того, чтобы выкрутиться из этого положения. Вы знаете, что будут изображения; используйте серые прямоугольники в качестве держателей места на то время, пока вы не получите фактические изображения.
Вы знаете, что будет статья размером около 800 слов. У вас есть несколько вариантов, чтобы имитировать текст с целью разработки макета. Если вы разрабатываете свой проект на компьютере, вы можете использовать в качестве держателя места Greek Туре — «Грик Тайп» (Греческий текст), что означает тарабарщину, имитацию текста или, иначе, Greeking — «грикинг», формирование строкозаменителей. Грикинг поступает в различных стилях шрифта, с различными размерами в пунктах и с различной шириной колонок. Любая компания, которая продает гарнитуры шрифтов и клипарты, будет поставлять обширное множество грикинга. Некоторые программные продукты поставляются с грикингом в «дополнительной» папке. Если нет возможности грикинга, другие дизайнеры печатают не имеющее последствий предложение, как, например, «Body text goes here», и повторяют предложение до тех пор, пока не наберут 800 слов.
Если вы не используете компьютерную программу для того, чтобы распланировать свой макет, у вас все же есть ряд вариантов выбора. Вы можете вырезать блок рекламного текста из журнала, чтобы показать, где будет, в конце концов, помещен текст. Другой вариант — это просто написать карандашом многократно повторяющиеся буквы «W» или начертить линейки, чтобы показать размещение текста. (Примечание. Это может быть лучшей идеей, поскольку существующий в данный момент, но неверный текст в образце макета может сбивать клиентов с толку.)
Так как сетка шаблона страницы есть структурированный форматирующий инструмент, то дизайн страницы легко может оказаться выглядящим так, как будто он скован сеткой. Несколько понятий позволяют вам создавать высокохудожественные макеты, используя в то же время сетку: буква «Ъ», фокальная точка, контраст и единство.
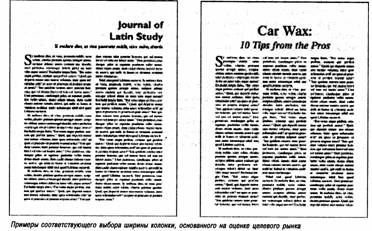
Если вы решаете использовать в публикации больше чем одну колонку текста, то ширина колонки обычно определяется размером шрифта, который вы используете. Ширина колонки обычно определяется длиной 1,5 полных алфавита в такой гарнитуре шрифта и такого размера в пунктах, которые будут использоваться в окончательном документе.
1,5 алфавита определяют стандартную ширину колонки для этой гарнитуры шрифта:
abcdefghijklmnopqrstuvwxyzabcdefghijklm
Имейте в виду, что для большинства людей легче читаются колонки сокращенной ширины (кроме очень коротких строк, которые могут показаться рублеными и беспорядочными в случае написания слов через дефис). Как общее правило, чем выше образование у вашей целевой аудитории, тем длиннее могут быть строки в ваших колонках. Более квалифицированные читатели испытывают меньшие трудности при переводе взгляда вниз на следующую строку. Поля должны быть по меньшей мере в два раза шире, чем промежуток между двумя полосами набора или расстояние между колонками.

БУКВА «Z»
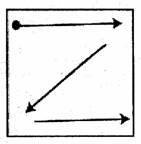
Люди обычно переводят взгляд через напечатанную страницу предсказуемым образом. Глаз начинает чтение (по меньшей мере, в европейском мире) в верхнем левом углу, переходит прямо к верхнему правому углу, движется по диагонали к нижнему левому углу и затем движется опять поперек, чтобы закончить чтение в нижнем правом углу. (Примечание. Есть хорошая идея — поместить в нижнем правом углу макета «тяжелый» элемент, чтобы остановить глаз зрителя.)

На любой странице есть определенная, специфическая точка, на которую люди смотрят в первую очередь. Как уже несколько раз упоминалось ранее, вам требуется знать не психологическую мотивацию, обосновывающую это поведение, а лишь то, что оно существует. Вы можете использовать это к своей выгоде, когда планируете макет страницы.

Точно так же, как ритм в музыке, визуальный ритм помогает настраивать тон, темп и продвижение по произведению от его начала до конца. Хорошая маршевая пьеса помогает своей отрывистой повторяющейся каденцией проходить милю за милей. Мелодичный вальс грациозно кружит вас по песне.

Музыка самбы устанавливает темп решительно отличающимся образом. То же самое понятие может быть применено к визуальному ритму. Посредством изменения формы, размера и значения элементов на макете вы можете провести зрителя повсюду ровным темпом или создавать разнообразие. Ритм устанавливает настроение произведения и подкрепляет общий тон. Простой пример слева иллюстрирует это понятие.
Несколько других важных соображений по визуальному ритму:
Люди смотрят в первую очередь на более крупные элементы.
Более крупные элементы рассматриваются как имеющие «более медленный» ритм.
Меньшие элементы рассматриваются как имеющие «более быстрый» ритм, Люди смотрят на более темные элементы раньше, чем на более светлые. Люди смотрят на необычные формы раньше, чем на обычные.

Обеспечение единства произведения требует большего, чем просто использования одинакового шрифта повсюду, и большего, чем использование соответствующего баланса для передаваемого типа изображения. Единство относится к общей композиционной гармонии элементов. Это итоговая сумма надлежащего веса шрифта, негативного и позитивного пространства, баланса, ритма и тона. Далее следует простой контрольный лист для композиционного единства:
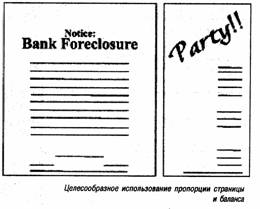
- Является ли пропорция страницы соответствующей посланию? Является ли баланс соответствующим посланию?
- Является ли выбор шрифта соответствующим посланию? Работают ли совместно все гарнитуры шрифтов?
- Гармонируют ли линейки и рамки (вес и стиль) с выбранными шрифтами? Являются ли гармоничными формы, созданные рисунками, и рамки?
- Имеется ли логическая связность стиля?
Или это выглядит так, как будто вносили вклад три разных дизайнера?
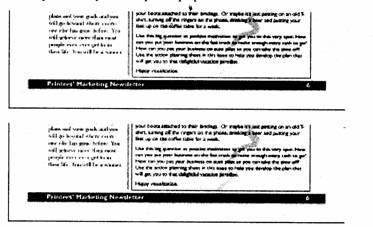
Первая строка текстового блока для этой статьи такая: «Got your attention?» («Привлекло ли это ваше внимание?»). Ответ гласит: «Конечно нет». Несомненно, заголовок мог бы работать, хотя он выглядит как один очень длинный заголовок вместо заголовка и подзаголовка. Но когда читатели переходят к чрезвычайно длинному, кажущемуся бесконечным блоку текста, нет вероятности, что они будут продолжать читать после первых двух строк. Скорее всего, страница для любителя закончится центрированным нижним колонтитулом с названием новостного бюллетеня, напечатанным обращенным шрифтом.
На примере справа синдром «море текста» разбивается на три колонки, чтобы улучшить читаемость. Поскольку нет графических элементов, которые сопровождали бы статью, цитата внутри текстового блока (заголовок из «National Enquiren») выделена другим и более крупным шрифтом. Страница, далее, разбита посредством добавления другого прямоугольника, который включается графических элемента; исходный рассказ продолжается на следующей странице новостных статей. Нет правила, по которому вся статья должна представать перед читателем на одной и той же странице. В этом случае (длинная неиллюстрированная статья) разбиение текста способно удерживать визуальный интерес читателя и может сделать так, что малобюджетный проект будет выглядеть более профессионально.
Вы могли бы также рассмотреть вариант из стандартной горизонтальной титульной строки новостного бюллетеня. Название новостного бюллетеня внизу означает полную переделку дизайна, включающую новый заголовок, который отражает намерения и позицию издателя. Вертикальная титульная строка

добавляет графический элемент к первой странице, которая иначе была бы вызывающей скуку; новостной бюллетень печатается только черной краской, так что возможные варианты выбора для изменения ограничены. Подзаголовок печатается другим шрифтом с междустрочной линией, которая разбивает длинный блок текста в большей степени, чем такой же шрифт строки подзаголовка в левой версии. В названии новостного бюллетеня повсюду используется такой же жирный шрифт тяжелого стиля.
Эта глава обеспечивает вас как начинающего дизайнера основами дизайна макета. Правила, упомянутые ранее, обеспечат прочный фундамент для любого проекта дизайна. Они, действительно, так важны, что мы перечислим их еще раз.
· Является ли пропорция страницы соответствующей посланию?
· Является ли баланс соответствующим посланию?
· Является ли выбор шрифта соответствующим посланию?
· Работают ли совместно все гарнитуры шрифтов?
· Гармонируют ли линейки и рамки (вес и стиль) с выбранными шрифтами?
· Являются ли гармоничными формы, созданные рисунками, и рамки?
· Имеется ли логическая связность стиля? Или это выглядит так, как будто в работу вносили вклад три разных дизайнера?

ГЛАВА 7. Линии
Что меня заботит, так это не то, чем являются вещи, а то, что люди думают, чем они являются.
Эпиктет (древнеримский философ)
Слово «линия» имеет в графическом дизайне несколько различных значений. Стандартное определение, разумеется, — это «ряд точек, длина которого больше, чем ширина, и который отличается от фона по цвету или значению». Это верно, но линия — это нечто большее, чем это определение.
Линии с точки зрения дизайнера
Дизайнеры используют линии для многих целей — чтобы определить край или форму двумерного объекта, чтобы изобразить эскизно пространственные отношения, нарисовать эскизы пиктограмм перед созданием макета, проиллюстрировать или подкрепить объяснения или чтобы представить трехмерные объекты. Для того чтобы интерпретировать эти линии, сознание использует «визуальную стенографию». Использование линии может быть разделено на две большие категории: физические характеристики линии и содержание линии.
ЛИНИИ КАК ОБЪЕКТЫ: ФИЗИЧЕСКИЕ ХАРАКТЕРИСТИКИ ЛИНИЙ
Дизайнеры используют линии в их простейшей форме, чтобы разделять пространство. Линии обозначают границу; например, они могут быть использованы, чтобы отделить зону написания заголовка от зоны, за резервированной для логотипа и информации о компании.
Линии могут быть также использованы, чтобы образовать текстуру или

создать украшение. Вес или толщина линии оказывают непосредственной воздействие на эффективность создаваемой иллюзии.
Слово «линия» используется также для того, чтобы охарактеризовать ширину колонки текста. Если вы прищурите глаза, то индивидуальные буквы в строки текста становятся расплывчатыми длинными метками на странице. Вес этот «линии» становится композиционным элементом в самой строке и вне строки.

НАПРАВЛЕНИЕ ЛИНИИ, ИМПЛИКАЦИЯ (ПОДРАЗУМЕВАНИЕ) И ЭМОЦИЯ
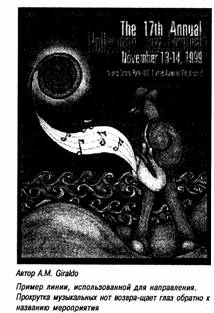
Линия может быть использована для того, чтобы направлять взгляд зрителя по странице. Люди имеют склонность следовать по визуальному маршруту линии; имейте это в виду каждый раз, когда вы хотите направить внимание зрителя.
Имейте также в виду, что люди (в западных культурах) читают страницу слева направо и сверху вниз. Если визуальная информация не соответствует этому предвзятому представлению о структуре визуальной информации, у зрителя будет немного терпения, и он быстро утратит интерес. Зритель скорее перейдет дальше, чем будет тратить время, разбирая информацию.
Одна из лучших особенностей линий — это то, что им даже не нужно быть в реальности, для того чтобы быть эффективными. Люди мысленно создают линии там, где их нет, накладывая структуру, основанную на тончайшем намеке о визуальном маршруте. Эта тенденция охвачена в гешталь теории визуальной организации и описывалась довольно интенсивно. Вам не нужно знать глубокие психологические подробности. Вам, как дизайнеру, нужно только знать, что, это явление существует

Пример подразумеваемой линии. Мы конструируем визуальный путь, соединяющий элементы набора. Как далеко долины быть удалены элементы друг от друга, чтобы мы больше не рассматривали их как единый блок?
(известное как implied line — подразумеваемая линия) и как можно извлечь пользу из него.
Люди имеют также склонность «соединять точки», чтобы образовать контур, форму и даже целое изображение, если точки расположены регулярно и не слишком далеко друг от друга. Дизайнеры могут применять эту тонкую и эффективную технологию в своих интересах, используя подразумеваемые линии, чтобы направлять внимание зрителя по макету, вместо того чтобы полагаться на реальные линии.
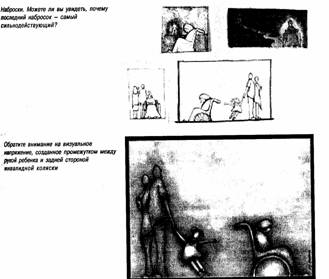
Реальный пример подразумеваемой линии демонстрирует Анна Мария Джиральдо (Anna Maria Giraldo). Ее проект иллюстрирует проблему заброшенной старости. Ниже следуют ее наброски макета страницы в уменьшенном виде и окончательное визуальное решение.
На эскизе вверху слева видно хорошее соотношение между передним планом и фоном, но он квадратный, формальный, и в нем не хватает драматизма. Иллюстрация вверху справа более динамичная в расположении элементов, но ей не хватает визуальной утонченности. Семейный портрет внизу слева слишком

простой. На окончательном эскизе используется вид сбоку на сидящую фигуру (из первой иллюстрации), с лучшей, визуально более усложненной группировкой семьи — совершенное представление заброшенной старости. Иллюстрация в большой степени полагается на подразумеваемую линию между ребенком и сидящей бабушкой, чтобы создать визуальное и эмоциональное напряжение.

Эмоциональное содержание линии
Эмоциональное содержание линии — это эмоциональная реакция, которую мы ассоциируем с линейным движением. Мы склонны думать о диагональных линиях как об энергичных и активных; горизонтальные, тяжелые линии рассматриваются как стабильные и статичные. Несколько эмоциональных реакций представляются как универсальные.
- Просмотрите журналы, старые календари, поздравительные открытки или постеры, чтобы найти линии, которые иллюстрируют разные эмоции.
- Энергичные линии, оказывающие давление.
- Безмятежные, спокойные линии. Линии напряжения.
- Линии, располагающие к лени.
ГЛАВА 8 Шрифт
Полиграфия, подобно архитектуре, может принимать много форм и быть либо возвышенной, либо смешной. Подобно архитектуре, полиграфия может быть ответственной или без ответственной, надоедливой или возбуждающей.
Массино Виньелли (Massino Vignelli) Typography 2
Шрифт — это одно из наиболее эффективных средств для того, чтобы создать настроение или тему проекта дизайна. Название, заголовок и текстовой блок, а также то, как они соотносятся между собой, создают окружающую среду, позицию или настроение.
С середины 80-х годов слово «font» используется как взаимозаменяемое со словом «type». Понятие «font» определяется как совокупность всех символов, которые образуют конкретную гарнитуру шрифта, как, например, Aldus Roman. Понятие «type», с другой стороны, есть родовое понятие, относящееся к графической форме буквы или знака вообще.
Шрифт разделяется на категории (categories) — наиболее широкие, наиболее общие группы, организованные графической формой буквы или знака. Категории шрифта, кроме того, детализируются на классы (classes), или классификации (classifications), которые имеют общие специфические характеристики, как, например, толстые и тонкие штрихи (thick-and-thin strokes). Они, далее, разделяются на семейства (families), или стили (styles), шрифта, имеющие общий дизайн. Семейства разделяются на конкретные гарнитуры шрифта (faces), как, например, обычный (regular), курсив (italic), жирный (bold), растянутый (extended) или сжатый (condensed).
Пять основных категорий шрифта — это шрифт с засечками (serif — сериф), шрифт без засечек (sans serif — сансериф), рукописный шрифт (script — скрипт), декоративный (decorative — декорэйтив) и смешанный (pi — пи).

ШРИФТ С ЗАСЕЧКАМИ (SERIF)
Элементами, которые помогают идентифицировать шрифт с за саками, служат засечка, т. е, штрих или черточка вверху или в основании литеры, или дужка или отросток в виде шпоры на некоторых литерах. Благодаря своему официальному, традиционному внешнему виду шрифты с засечками обычно используются также для того, чтобы передать консервативный, возвышенный образ. За исключением шрифта «бодони» (Bodoni), эти гарнитуры шрифтов легко читаются и широко используются для длинных пассажей текста. Шрифт «бодони» отличается четкими толстыми и тонкими штрихами, малой высотой (высотой строчных букв без выносных элементов) и длинными верхними (выносными) элементами литеры (частями строчных букв, возвышающимися над основной строкой) и подстрочными элементами литеры, что делает его менее желательным вариантом выбора для документов, перегруженных текстом.
ШРИФТ БЕЗ ЗАСЕЧЕК (SANS SERIF)
По-французски sans значит «без»; следовательно, sans serif значит «без засечки», т. е. без штриха. Шрифты без засечек не имеют засечек (штрихов) вверху или в основании литеры. Благодаря хорошей читаемости этих шрифтов они представляют собой удобный вариант выбора для нанесения маркировок и этикеток. Из-за того, что многие газетные заголовки набираются в шрифтовой гарнитуре без засечек, мы привыкли ассоциировать «факты» со шрифтами без засечек. При использовании шрифта, обращенного по отношению к фону, шрифтовая гарнитура без засечек — это хороший выбор.
ШРИФТ РУКОПИСНЫЙ (ПРИГЛАШЕНИЕ) (SCRIPT (INVITATION)
Любая шрифтовая гарнитура, которая выглядит так, как будто она была создана пером или кистью, вне зависимости от того, слитно или раздельно написаны буквы, есть рукописная гарнитура (script). Они часто используются для приглашений и извещений и иногда для логотипов. Используйте рукописные шрифты с осторожностью: они не приветствуются в некоторых дизайнерских школах, и они — не подходящие для
определенных целевых аудиторий. Рукописные шрифты легко различать; в их названии часто присутствует слово «script».
ДЕКОРАТИВНЫЙ ШРИФТ
Декоративные, или демонстрационные, гарнитуры шрифтов предназначены для использования в заголовках и для того, чтобы передавать определенный смысл. Вы можете легко представить себе, на что похожи шрифты Valhalla (Валгалла), Eyechart (Айчарт — Оптометрическая таблица) или Quetzalcoatl (Кетцалькоатль), даже не видя букв. Имейте в виду, что декоративные шрифты могут быть чрезвычайно сложно задуманы и разработаны. Основным соображением для выбора шрифта всегда должна быть читаемость; никогда не будет хорошей идеей ввести сложный шрифтовой стиль в основную часть документа.
СИМВОЛЬНЫЙ ШРИФТ
Пи-шрифты, часто называемые символьными, логограммами или орнаментами, используются для того, чтобы вставлять в текст символы, которые повторно используются много раз. Пи-шрифт есть коллекция соответствующих символов. Они могут включать символы в математический шрифт, в логотип компании, блоки в кроссворд, рамки для страницы или картографические символы. Часто, если есть необходимость, шрифт создается. Это экономит много времени и пространства в документах, где логограмма может даже быть использована как пулевидный пишущий узел маркировального карандаша. Известны сотни пи-шрифтов.
Семейство шрифтов есть набор шрифтов, которые имеют общую конструкцию начертания букв. Шрифты в переделах одного семейства являются близкородственными, использующими вариации основного начертания буквы. Дизайнер шрифта создает мастер-шрифт, затем последовательно изменяет одну характеристику, как, например, ширину знака или вес, чтобы создать другой шрифт в составе того самого семейства. Некоторыми обычными вариациями является расширенный, сжатый, контурный, жирный и тонкий; безотносительно от обработки исходный шрифт все же распознаваем.
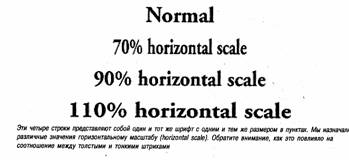
Программное обеспечение настольной издательской системы, как правило, позволяет вам имитировать сжатие и растяжение шрифта, но плохо. Если вам хочется иметь сжатую версию шрифта, но ее не существует, вы можете изменить вертикальные и горизонтальные размеры любого шрифта, чтобы либо уменьшить, либо увеличить этот размер. Будьте, однако, осторожны: изменение масштаба шрифта может исказить рисунок начертания буквы.

Стиль шрифта есть обработка изображения, которая может быть применена к любому шрифту: курсив (italic), жирный (bold), контур (outline) и т. д. Этот вид стиля обычно включается как приложение в программное обеспечение текстового редактора или настольной издательской системы. Стили шрифта обычно используются для того, чтобы добавить разнообразие или выразительность внутри текстовой части издания. Не используйте курсив или жирный шрифт случайным образом; соблюдайте правила, которые были выработаны с годами, или у вас должны быть веские причины для использования стилей. Не применяйте жирный шрифт к определенному слову только потому, что абзац был целиком набран обычным шрифтом.

Выбор определенных стилей диктуется традицией; названия кинофильмов, книг, журналов и любых других опубликованных работ набираются курсивом; иностранные слова также обычно набираются курсивом. В Chicago Manual of Style, Associated Press Stylebook and Libel Manual и в других подобных руководствах обстоятельно обсуждается соответствующее использование курсива.
Когда вы разрабатываете дизайн для распечатки, вы должны правильно назначать курсив и жирный шрифт, иначе вы можете быть немало удивлены, когда ваша работа будет отображена. Если вы выбираете из меню жирный шрифт или курсив, а для данного шрифта не существует версий в жирном шрифте или курсиве, то все то, что вы наметили распечатывать в выбранном стиле, будет напечатано в обычном стиле, или этот шрифт может быть заменен по умолчанию на шрифт «Courier». Другая ловушка подстерегает вас там, где случается, что вы щелкаете кнопкой мыши на опции меню «Bold» (жирный шрифт). Если, например, вы работаете в гарнитуре шрифта «Minion» и щелкаете на «Bold», вы получите «Minion Semibold» («Миньон полужирный»). Если вы работаете в гарнитуре шрифта «ITC Garamond Book» и щелкаете на «Bold», вы получите «ITC Garamond Book». Всегда надежнее выбирать из меню шрифтов свой шрифт.
Хорошо использовать шрифт — это нечто большее, чем просто выбрать нужное семейство шрифтов. Как выбранный шрифт будет выглядеть на странице, зависит в большой степени от плотности и рыхлости букв и от величины промежутков, оставляемых между строками. Хотя эти элементы обычно известны как «межбуквенный пробел» и «межстрочный интервал», мы будем употреблять следующие названия элементов размещения пробелов на полосе набора: кернинг (kerning), крекинг (tracking) и лидинг (leading).
Кернинг (уменьшение межбуквенного промежутка в характерных парах букв для обеспечения удобочитаемости, например, в буквосочетании WV) относится к промежутку между двумя буквами. Буквы в пределах одного шрифта имеют ширину, присвоенную данному знаку; шрифты пишущей машинки и шрифты, предназначенные для того, чтобы имитировать текст, напечатанный на пишущей машинке, имеют одинаковую ширину знака, что означает, что каждая буква в алфавите занимает одинаковое место по горизонтали, тогда как в других шрифтах ширина букв изменяющаяся.
В программных средствах обработки текстов и в настольных издательских системах используются кернинговые пары букв шрифта по умолчанию, которые адекватны для большинства проектов. В недорогих шрифтах часто содержится лишь немного (или совсем не содержится) кернинговых пар, встроенных в шрифт, тогда как в большинстве профессионально разработанных шрифтов содержатся сотни или даже тысячи кернинговых пар.
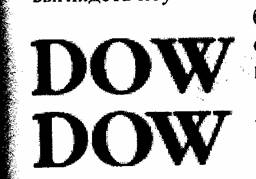
Некоторые сочетания букв, в особенности при больших размерах, могут выглядеть неуклюже без дополнительного кернинга. Рассмотрим начертание буквы как прямоугольник; пространство, которое тесно
окружает знак, называется bounding bох (ограничивающий прямоугольник). Если вы поместите букву «D» рядом с буквой «O», а после них — букву «W», то вы увидите, что сочетание букв выглядит либо слишком скученно, либо слишком расставлено.

Когда промежуток между буквами O и W уменьшен (внизу), ограничивающие прямоугольники фактически перекрываются, но промежуток между буквами становится более приятным на глаз
Трекинг (установка межбуквенных расстояний), в отличие от кернинга, корректирует межбуквенный пробел для ряда букв, а не просто пробел между двумя буквами. Если вы используете шрифт, выровненный по обоим полям, вы можете заметить, что в разных строках по всему тексту устанавливается различная ширина пробела между буквами. Программы настольных издательских систем могут быть запрограммированы так, чтобы выполнить вполне прилично работу по разделению пространства, называемую hyphenation and justification (перенос и выключка) или H&J, но они несовершенны.
Трекинг — это отличный способ избавления от «вдов» и «сирот» (висячих строк) в конце абзацев. Но тем не менее используйте это с осторожностью: слишком много трекинга может сделать текст выглядящим скученно, делая его, в конце концов, нечитаемым.
This is а bad example of tracking. Too much space has been removed from
between the letters.
Это — плохой пример трекинга. Слишком много пространства было удалено между буквами.
This is also а bad example of tracking. There is too much space between each letter, which makes the type lose meaning.
Это — также плохой пример трекинга. Слишком много пространства имеется в каждом межбуквенном промежутке, что делает текст теряющим смысл.
Лидинг (leading) — это пространство между строками текста, измеренное от базовой линии одной строки до базовой линии следующей строки. Межстрочный интервал должен быть достаточным для того, чтобы буквы не сталкивались друг с другом, позволяя иметь достаточную глубину для подстрочных элементов литеры и высоту — для верхних (выносных) элементов литеры (частей строчной буквы, возвышающихся над основной строкой). Как правило, заголовки и небольшие текстовые блоки имеют пропорционально меньший лидинг, чем большие текстовые блоки. Большинство программ настольных издательских систем назначают по умолчанию лидинг в 120% от размера буквы, так что набору текста в 12 пунктов назначается лидинг в 14,4 пункта.

Как общее правило, пространство между строками должно делать чтение удобным для читателя. Если вы закладываете слишком много пространства между строками, то текстовый блок больше не сохраняется в глазах читателя как цельный элемент. Строки, расположенные слишком плотно, могут производить впечатление стиснутых и беспорядочно перемешанных. Лизинг зависит от слов в текстовом блоке: строка без литер с нижним выносным элементом может быть размещена более плотно, чем строка со многими буквами, спускающимися ниже базовой линии.
Ограничения и область возможного при использовании шрифтов
Возможно
• Использовать шрифт с засечками, чтобы передавать позицию традиционных, общепринятых ценностей и стабильности.
• Использовать шрифт без засечек, чтобы обозначать иллюстрации.
• Использовать шрифт без засечек, чтобы придавать современный вид, или для детских книжек.
• Использовать декоративный шрифт для обработки, придающей стиль «новизны».
- Использовать декоративный шрифт скупо, расчетливо.
- Использовать декоративный шрифт только демонстрационного размера (24 пункта или больше).
- Использовать рукописный шрифт для извещений и приглашений.
- Использовать шрифт, соответствующий вашему посланию.

Наиболее важно, чтобы вы использовали на протяжении всей публикации шрифты лучше из одного семейства шрифтов, с разными размерами и стилями, чем использовали разные виды шрифтов. Ваша публикация приобретет гораздо более профессиональный вид при разнообразии весов и размеров шрифтов в пунктах. Признаком хорошего дизайна является контролируемое, тщательно проработанное использование шрифта.
ОГРАНИЧЕНИЯ
Не использовать шрифт, состоящий из одних заглавных букв (из верхнего регистра клавиатуры). Его труднее читать, чем шрифт, состоящий из заглавных и строчных букв (из верхнего и нижнего регистров клавиатуры).
В верхнем примере используются четыре различных шрифта без очевидного разумного обоснования выбора стиля и компоновки. Рукописные гарнитуры шрифтов обычно используются, чтобы продемонстрировать элегантность в этом примере, однако, рукописный шрифт не сочетается с остальной частью рекламного объявления и наводит на мысль больше о «любительстве», чем об «элегантности».
Каждый элемент в рекламном объявлении имеет другой размер; у зрителя нет идеи, на какой элемент посмотреть сначала и какие элементы являются наиболее важными. Основываясь на размере шрифта, зритель заключает, что имена владельцев более важны, чем текст рекламного объявления. Компоновка рекламного объявления и расположение элементов мало помогают в этом, так как тяжелая жирная нижняя строка такая же крупная, как заголовок. Заголовок, адрес и имена владельцев строго центрированы, тогда как логотип компании и блок рекламного текста смещены от центра и не сбалансированы. Курсив обычно используется для того, чтобы выделить важный текст; в этом примере весь блок рекламного текста набран курсивом, что сводит на нет это выделение.
В среднем примере полностью устранена гарнитура рукописного шрифта, поскольку она не добавляет ценности всей работе. Заголовок выделяется больше, как обращенный текст. Блок рекламного текста явно является вторым элементом, с увеличенным белым пространством сверху и снизу; в курсиве нет необходимости, и он был удален.
Второй пример, хотя и гораздо лучший, чем первый, все еще проблематичный. Имена владельцев имеют такой же размер, как заголовок; если зритель просто будет следовать взглядом по традиции сверху вниз, реклама могла бы работать. Но с первого взгляда зритель не будет уверен, куда посмотреть сначала.
В нижнем примере для имен владельцев используется гораздо меньший размер шрифта. В обращенном заголовке используется самый крупный шрифт, и сейчас ясно, что он является самым важным элементом. В блоке рекламного текста применяется следующий меньший по размеру шрифт, и так далее вниз по странице, Выравнивание по правому краю также помогает переводу взгляда зрителя сверху вниз.

!
• Не использовать несколько различных гарнитур шрифта в пределах одного проекта.
• Не использовать шрифт без кернинга для демонстрационных целей.
• Не оставлять слишком много или слишком мало пространства между строками текста. Если вам интересно узнать, следует ли использовать со шрифтом специальный эффект, попробуйте это. Если вы все еще в сомнении, не делайте
Использование шрифта для того, чтобы вызвать настроение или идею
Шрифт может создавать отношение, устанавливать настроение или основывать тему. В «весеннем» каталоге можно было бы использовать декоративный или демонстрационный шрифт с мягкими соблазняющими линиями, воздушным распределением пробелов и с развевающимися верхними и нижними выносными элементами литер. В следующий раз, когда у вас будет проблема дизайна, проведите мозговой штурм с идеями, которые используют специфичную обработку
текста. Например, какая обработка шрифта могла бы передать идею весны? Обратите внимание на воздушные буквы и на штрихи, подобные завиткам волос, в этом решении проблемы «весны». Открытые формы вьющейся лозы, которые образуют букву «Ь», переносят тяжесть букв в остальную часть слова, создавая связь между декоративной, нарисованной от руки буквой «L» и другими буквами. Дизайн логотипа и корпоративной идентичности предоставляет отличную возможность проверить, насколько соответствующим образом используется шрифт. Сравните эти концепции логотипа:


Вы можете ясно видеть (ввepxy слева), то шрифт без засечек не будет работать для слова «OATS». Второй пример (вверху посередине) переключается на шрифт с засечками, но он не обеспечивает визуальную связь с идентичностью компании. В третьем примере (вверху справа) используется более тяжелый шрифт с засечками, и он выглядит гораздо лучше, хотя все еще нет визуальной значимости выбора этого шрифта. В окончательном решении (слева) проявляется гораздо более целесообразный выбор шрифта. Шрифт, похожий на надпись, сделанную по трафарету, вызывает воспоминания о надписи на старом джутовом мешке с овсом (оаt), придавая специфическому выбору шрифта и визуальное, и контекстуальное значение
Такая же концепция должна быть применена к любому проекту дизайна, для которого вам нужно выбрать шрифт.

На верхнем примере показан старый нижний колонтитул, который был помещен на каждой странице информационного бюллетеня. Плоский черный прямоугольник с обращенным шрифтом без засечек включает все релевантную информацию — название информационного бюллетеня и номер страницы. Но что передает шрифт без засечек относительно информации?
На нижнем примере убран довольно скучный нижний колонтитул и создан заново визуально. Шрифт рукописный, разработанный вручную, наводит на мысль о способе, которым мог бы быть смотан запальный фитиль; он также искажен, чтобы выглядел как пепел, который мог бы оставаться от горящего фитиля; изображение динамитных шашек служит держателем места для номера страницы. Вся существенная информация все еще присутствует, но ее представление гораздо более интересное, чем плоский черный прямоугольник и шрифт без засечек.
На следующих иллюстрациях показано одно художественное решение для иллюстрирования понятия «push» (толкать).


Этот черновой набросок второго этапа дает возможность дальнейших изменений размера, расположения и веса графической формы букв. Когда эскиз был нарисован в большем размере, стало явно видно, что букве «Р» нужно придать больший наклон, чтобы она более резко толкала остальную часть слова.
Теперь вы можете видеть, что остальной части слова также нужно придать большую стесненность. И окончательно, могло бы способствовать передаче смысла послания, если бы контейнер был немного зажат, как если бы слово было «втолкнуто» в тесное пространство.

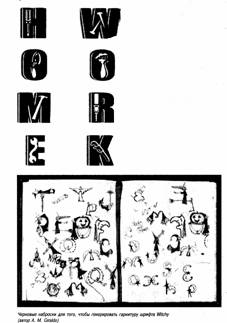
На следующих иллюстрациях показаны еще несколько примеров использования шрифта, для того чтобы проиллюстрировать концепцию. Вы могли бы разработать дизайн букв в своем демонстрационном тексте, чтобы отразить тему или смысл.
В решении для «Home Work» («Домашняя работа») используется жирный шрифт без засечек и типичные инструменты, обычно находящиеся в доме, чтобы придать словам «Home Work» рабочий характер.
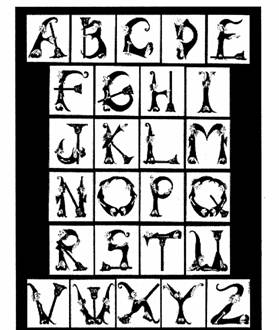
Вы могли бы также использовать систему образов, ассоциирующуюся с задуманным посланием, чтобы создать гарнитуру шрифта, как в гарнитуре Witchy («Колдовская»).