В этом разделе нам предстоит изучить некоторые технологические аспекты подготовки графики для веб-странии. Вы должны уже хорошо разбираться в обще компьютерных принципах хранения и обработки графики, включая фоматы и пиксельную структуру растровых изображений, их
отличие от векторных форм представления, глубину цвета и ее влияние на размер изображения и т. п. Все эти понятия мы рассматривали в одном из разделов
гл. I.
Большинство технических особенностей веб-графики вырастают из ограничений интернетовских технологий и принципа «общего знаменателя», о котором мы говорили. Так, диффузия и «безопасная палитра» GIF- файлов, равно как и необходимость анти-алиасинга, связаны с ограниченным разрешением и цветовым охватом устройства вывода — компьютерного экрана. Оптимизация же графики, поиск баланса между ее качеством и объемом — мера, вызванная в первую очередь низкой пропускной способностью канала связи. В мире веб-графики есть место и ограничениям третьего рода — ограничениям несовершенных, устаревших и несовместимых стандартов (хотя, конечно, здесь они проявляются в гораздо меньшей степени, чем в технологиях текстовой разметки).
Палитра и диффузия. Как вы уже знаете, большинство графических вставок на веб-страницах используют формат GIF с его ограниченной максимум 256 цветами палитрой. Ограничению палитры, однако, можно придать двоякий смысл: оно может распространяться либо только на количество используемых цветов, либо и на количество, и на конкретный их набор. И хотя сам формат накладывает ограничения только первого рода, принцип «общего знаменателя» заставляет иногда прибегать к некоторой «общепринятой» GIF-палитре с фиксированными цветами.
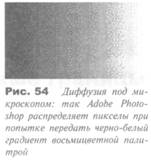
Зачем это нужно? Дело в том, что перевод изображения в ограниченную палитру часто сопровождается диффузией (dithering). При этом области, которые в оригинале были залиты однородным цветом, после преобразования заполняются смесью беспорядочно разбросанных пикселов разных цветов. Как правило, каждый отсутствующий в редуцированной палитре цвет передается смесью в нужной пропорции пикселов двух самых близких к нему цветов новой палитры. В результате изображение приобретает характерную зернистую, шершавую фактуру. Очень часто диффузия является единственным способом хоть сколько-нибудь адекватно передать исходные цвета с помощью палитры, на которой этих цветов уже нет (рис. 54).

В случаях, когда исходное изображение имеет значительно больше цветов, чем можно (или нужно) оставить в формате GIF, без диффузии не обойтись, и вводит ее тогда сам дизайнер (точнее, программа, которой он пользуется) на этапе перевода изображения в формат GIF (подробнее об этом чуть ниже). Но, к сожалению, иногда цветовыми преобразованиями начинает заниматься и броузер на компьютере пользователя. На мониторах, неспособных отобразить одновременно больше 256 цветов (а такие мониторы все еще составляют заметный процент), оба визуальных броузера вынуждены при выводе графических файлов — даже в формате GIF с уже редуцированной палитрой — изменять их цвета.
Причин для этого две. Во-первых, броузеру приходится приводить к общему знаменателю палитру всех графических вставок на веб-странице. Во-вторых, чаще всего не обойтись также без приспособления палитры графики к полностью или частично фиксированной системной палитре — в любом случае из 256 доступных цветов несколько будут заняты под рамку окна и логотип броузера в правом верхнем углу. Чтобы эти неизбежные преобразования не приводили к совсем уж неприемлемым результатам, все современные браузеры пользуются при замещении палитры диффузией. Это значит, что даже если ваше изображение состоит из идеально гладких цветовых плоскостей, но палитра его не может быть отображена напрямую, в броузере оно станет шероховатым.
Проблема эта действительно серьезна, так как для многих изображений, составляющих нередко основу дизайна страницы, диффузия крайне нежелательна. Что же делать? Оказывается, существует набор из 216 цветов, которые с гарантией никогда не подвергаются диффузии ни в одном из броузеров и ни на одной из платформ. Если ваше изображение будет содержать только цвета из этого набора (или, по крайней мере, к этому набору будут относиться цвета, занимающие наибольшую площадь), на 256-цветном экране оно будет выглядеть намного чище и привлекательнее. Эту палитру часто называют «безопасной» (англ. browser-safe palette) или «интернетовской».
Для изображений с преимущественно фотографическими текстурами, которые подвергаются диффузии еще при сохранении в формате GIF (напомню, однако, что для них разумнее пользоваться форматом JPEG) и для которых поэтому дополнительная диффузия в броузере уже не страшна, пользоваться этой безопасной палитрой нет никакого смысла. Однако сколько-нибудь значительные по размеру заливки плоским цветом очень желательно защитить от диффузии. Отсюда, кстати, следует, что комбинированную графику, объединяющую фотографические и плоскоцветные элементы, лучше по возможности разделять на части, чтобы диффузия одной составляющей не затрагивала другой.
Очевидно, что серьезно относящийся к цветовому решению своих работ дизайнер должен позаботиться о цветовой безопасности на самых ранних стадиях проекта. Встроенная или загружаемая «интернет-палитра» есть сейчас во многих векторных и растровых графических программах. Ничто не мешает вам выбирать ее цветовые значения и вручную, пользуясь таким несложным правилом: 216 цветов этой палитры получаются комбинированием красной, зеленой и синей составляющих, каждая из которых может принимать только шестнадцатеричные значения 00, 33, 66, 99, СС и FF (или десятичные 0, 51, 102, 153, 204 и 255). Таким образом, три составляющих, каждая из которых может принимать шесть разных значений, дают б3 = 216 возможных цветов. Диффузия в броузере и безопасная палитра, еще недавно бывшие источником головной боли для веб-дизайнеров, постепенно теряют актуальность по мере того, как устаревают и вымываются из общей массы персональных компьютеров 256-иветные дисплеи. Эту тенденцию нельзя не приветствовать хотя бы потому, что она открывает перед автором настоящий океан цвета, позволяет выбирать неочевидные, неприевшиеся оттенки. С другой стороны, если какие-то цвета в вашей композиции не несут большой смысловой или эстетической нагрузки, надежнее округлить их до ближайших значений безопасной палитры.
Те же, кто желает обеспечить одинаковое воспроизведение цветов как на восьмибитных, так и на 24-битных устройствах вывода и при этом не удовлетворен бедностью безопасной палитры, могут воспользоваться появившимися недавно утилитамк-смесителями (color blenders). Смесители эти производят «гибридные цвета» — заливки, состоящие из расположенных в шахматном порядке пикселов двух цветов безопасной палитры. Если не считать некоторой текстурной шероховатости, такой «гибридный» цвет воспринимается как новый, выходящий за безопасные рамки плоский цвет; с другой стороны, будучи составлен из безопасных пикселов, он не изменяется при отображении на 256-цветных устройствах вывода.
Цветовые границы Производимое графикой впечатление сильно зависит от того, как в растровом изображении оформлены границы областей, закрашенных разными цветами, — или, иными словами, как сложные криволинейные контуры изображаемых объектов соотносятся с прямоугольной Решеткой пикселов. Особенное значение этот аспект имеет
 для экранной
графики и ее подмножества — графических элементов веб-дизайна: ведь физические
размеры пиксела на экране во много раз больше, чем на бумаге.
для экранной
графики и ее подмножества — графических элементов веб-дизайна: ведь физические
размеры пиксела на экране во много раз больше, чем на бумаге.
Очевидно, что случай, когда граница цветов идет строго горизонтально или вертикально и при этом совпадает с границей рядов или столбцов пикселов, может быть лишь исключением. В большинстве картинок не обойтись без пикселов, рассеченных «идеальной», векторной цветовой границей на части. Если, к примеру, граница разделяет черную и белую области, то простейший подход будет заключаться в том, чтобы закрашивать такие граничные пиксели черным или белым в зависимости от того, какого цвета на них приходится больше. Этот алгоритм применяется тогда, когда невозможно закрасить пиксел каким-либо промежуточным (в данном случае серым) цветом, а сами пиксели малы по размеру — что имеет место, например, при печати на лазерном принтере.
На экране же все обстоит ровно наоборот: пиксели настолько крупны, что заметны невооруженным глазом, но при этом гораздо лучше приспособлены к воспроизведению полутонов. В этой ситуации разумнее закрашивать каждый граничный пиксел промежуточным цветом так, чтобы соотношение смешиваемых цветов соответствовало пропорции, в которой данный пиксел делится границей этих цветов. Например, чем больше приходится черного на пиксел на границе черной и белой областей, тем темнее должен быть его цвет (рис. 55).
Этот метод, называемый сглаживанием контуров, или анти-алиасингом
(anti-aliasing), позволяет получить визуально гораздо более гладкие (но при этом не кажущиеся размытыми) цветовые границы, успешно прячущие от восприятия пиксельную структуру экрана. Можно сказать, что анти-алиасинг компенсирует низкую разрешающую способность экрана за счет его более богатой цветопередачи. Так, текст с анти-алиасингом может не только оставаться читабельным вплоть до очень мелких размеров (когда каждая буква занимает по десятку пикселов в высоту), но и сохранять в таких размерах характерные графические особенности шрифта (рис. 56).
В то же время в самых мелких кеглях (меньше 5—6 пикселов на высоту буквы) от анти-алиасинга лучше все же отказаться, взяв вместо этого особый шрифт, оптимизированный для подобных экстремальных условий (к таким шрифтам относятся, например, большинство системных шрифтов Windows). Лучшие результаты дают шрифты без засечек; конечно, вряд
 ли при этом стоит
рассчитывать на узнаваемость шрифта, но надпись по крайней мере можно будет
прочесть.
ли при этом стоит
рассчитывать на узнаваемость шрифта, но надпись по крайней мере можно будет
прочесть.
В веб-графике анти-алиасинг — не роскошь, а средство выживания, абсолютно обязательное для хоть сколько-нибудь профессиональных работ уже потому, что размер графики и текста на веб-страницах, как я уже упоминал, в пиксельном измерении обычно весьма мал. Отказываться от смягчения контуров следует только для строго горизонтальных или вертикальных цветовых границ, когда лучше соврать на полпикселя в положении этой границы, чем вводить однопиксельную кромку промежуточного цвета.
Кроме того, анти-алиасинг может навредить в изображениях, части которых (например, линии регулярной решетки) сопоставимы по размеру с единичными пикселями: такие объекты лучше рисовать уже непосредственно «в растре» инструментами без анти-алиасинга (в Adobe Photoshop, например, для этого подходит инструмент Pencil), а не экспортировать их из векторного оригинала. Это относится, в частности, к пиксельным текстурам и тонким горизонтальным и вертикальным линиям.
Экранный анти-алиасинг. Единственная загвоздка с широким применением анти-алиасинга была до последнего времени в том, что аппаратные средства массовых компьютеров позволяли отображать на экране лишь ограниченную палитру цветов, что делает практически невозможным сглаживание контуров «на лету». В последнее время, однако, когда режим high color становится общепринятым минимумом, анти-алиасинг встраивается во все большее количество программ. В частности, его можно задействовать для всех текстов, выводимых на экран в операционной системе Windows 95/98.
Подавляющее большинство графических программ давно уже умеют пользоваться анти-алиасингом при создании и трансформации изображений (растровые программы) или при экспорте векторного изображения в растровый формат (векторные программы). В то же время поддержка экранного анти-алиасинга, значительно повышающего комфортность работы с графикой, реализована пока лишь в некоторых векторных редакторах (например, CorelXARA).
Из-под пятницы суббота. Сглаженные контуры объектов могут вступать в конфликт с прозрачными областями изображения в формате GIF, которые никакому сглаживанию не поддаются: пиксел в GIF может быть либо прозрачным, либо нет, полутона здесь невозможны в принципе. Конечно, вытравливая фон вокруг объекта, правильнее всего было бы сплавить его контур не с фоновым цветом, а с прозрачностью, так чтобы в граничных пикселах смешивались не два цвета, а цвет объекта с неким
 промежуточным
уровнем прозрачности, — такой объект сохранял бы анти-алиасинг своего контура
над любым в том числе и многоцветным, фоном. К сожалению, пока что подобное
возможно только в формате PNG, до сих пор не поддерживаемом напрямую
графическими броузерами.
промежуточным
уровнем прозрачности, — такой объект сохранял бы анти-алиасинг своего контура
над любым в том числе и многоцветным, фоном. К сожалению, пока что подобное
возможно только в формате PNG, до сих пор не поддерживаемом напрямую
графическими броузерами.
В GIF же, к сожалению, любое изображение, пользующееся прозрачностью и анти-алиасингом одновременно, вынуждено нести в себе информацию о цвете фона в каждой точке контура в виде тонкого ореола, который становится заметен, когда цвет фона под изображением почему-либо отличается от задуманного. Например, если в изображении на рис. 55, в объявить прозрачными все белые пиксели, результат будет смотреться хорошо только на странице с белым фоном. Если же фон будет иметь какой-то другой цвет, то вокруг черного объекта будет видна неряшливая белая каемка.
Практических рекомендаций из этого можно вывести две. Во-первых, следует отказаться от анти-алиасинга внешнего контура для тех изображений, фон под которыми заранее не известен. А во-вторых, любую графику с прозрачностью нужно подготавливать (рисовать в растре или импортировать из векторного формата) с тем фоном, который будет под этим изображением в готовой композиции. Это относится и к тем случаям, когда изображение должно размещаться над цветовой границей, — как, например, помещенный над границей синего и белого логотип сайта в примере 15. Такую графику приходится готовить в два этапа: сначала объект создается с анти-алиасингом поверх фона нужного цвета и рисунка, а затем этот фон (за исключением ореола анти-алиасинга вокруг объекта) закрашивается одним цветом и цвет этот объявляется прозрачным. Из-за колебаний величины полей веб-страницы перемена цвета ореола может на несколько пикселов не совпадать с цветовой границей фонового изображения, но с этим небольшим дефектом вполне можно примириться.
Казалось бы, с одноцветным бестекстурным фоном страницы прозрачность для элементов переднего плана вообще не нужна. Однако из-за почти неизбежной диффузии в броузере к прозрачности приходится прибегать и в этом случае: если вы заполните фоновые части изображения тем же самым цветом, что и фон страницы, но не сделаете их прозрачными, на 256-цветных мониторах граница между шершавым фоном рисунка и гладким фоном страницы в броузере будет слишком хорошо заметна. Отсюда же следует, что в изображениях с прозрачностью нельзя пользоваться редукцией палитры с диффузией — ведь прозрачным может быть объявлен только один цвет, и если фон изображения будет состоять из смеси разноцветных пикселов, полностью прозрачным его сделать уже не удастся.
Пиксельные эффекты. Кроме анти-алиасинга, существует еще несколько достойных упоминания эффектов, проявляющихся на уровне отдельных пикселов изображения. Так же как многие законы физики макромира отказывают при переходе на уровень элементарных частиц, мир микроскопической графики имеет свои собственные правила и запреты.
Прежде всего, все цвета в малоразмерных графических элементах обязаны быть значительно ярче, контрастнее по отношению к своему окружению, в каком-то смысле даже «примитивнее». Я уже писал об особенностях восприятия цвета в малых по площади объектах; особенности эти не ограничиваются едва заметными оптическими иллюзиями, но зачастую требуют весьма значительной корректировки цвета. В экранной графике «потере индивидуальности» цвета способствует анти-алиасинг, разбавляющий цвет краевых пикселов цветом фона: чем меньше объект и чем сложнее его форма (хороший пример — текст мелким кеглем), тем большая доля составляющих его пикселов краевые и, следовательно, тем дальше воспринимаемый цвет объекта от задуманного.
Например, если в композиции присутствует залитая десятипроцентным серым плашка на белом фоне, а под ней — некий текст мелким кеглем, который по замыслу дизайнера должен соответствовать плашке по цвету, может оказаться необходимым значительно затемнить серый цвет надписи, иногда до 20 процентов серого и выше. И наоборот, яркость серого текста на черном фоне может понадобиться повысить для компенсации влияния малого размера и анти-алиасинга.
В малых размерах отказываются работать многие графические эффекты, связанные с изменением текстуры, такие как размывки, тени, трехмерность и т. п., — все эти украшения при уменьшении за некоторый минимум превращаются в нечленораздельную грязь. В малоразмерной графике подчас не хватает места даже для плоского цвета, вытесняемого анти-алиасингом (который, кстати говоря, в таких размерах начинает проявлять свое родство с фотографическими текстурами); любые другие текстуры не могут даже возникнуть на площади размером в считанные пиксели — так же как невозможно сделать осмысленные статистические выводы по выборке в десяток наблюдений.
Здесь же уместно напомнить о правиле выравнивания пропорций при Уменьшении , о пиксельных текстурах и о том, что объекты масштаба отдельных пикселов должны создаваться уже на стадии растрового изображения, а не в векторном оригинале.
Оптимизация. Технологическая цепочка производства графики для
веб-страниц обычно включает три этапа: создание графических элементов в векторном редакторе, экспорт в полноцветный растровый формат и, наконец, оптимизацию полученной графики с одновременным переводом ее в формат с ограниченной цветностью (GIF) или в формат, реализующий сжатие с потерями (JPEG). Иногда между вторым и третьим этапами на изображение накладываются какие-то специфически растровые эффекты (например, тени или размывки); в других случаях, наоборот, второй этап может отсутствовать вообще, если векторная программа способна экспортировать графику сразу в GIF или JPEG и предоставляет при этом достаточные для профессионала возможности настройки этого процесса.
Когда проект завершен, в архиве безусловно должны остаться векторные оригиналы и конечный результат работы — оптимизированная графика в GIF или JPEG. Промежуточные же растровые файлы (для которых чаще всего используется формат TIFF) вполне можно стереть, если только к ним не применялось никакой специфической пост-векторной обработки.
Итак, оптимизация графики — т. е. поиск компромисса между ее качеством и объемом файла — сводится к выбору, во-первых, одного из двух форматов, а во-вторых, параметров сжатия в выбранном формате. Кроме практического опыта, большую помощь при этом может оказать знание свойств основных видов текстур и умение опознавать их в изображениях: как я уже упоминал, граница между владениями GIF и JPEG почти совпадает с разделительной линией между плоскоцветными и фотографическими текстурами.
JPEG. Сжатие графики в формате JPEG определяется одним-единственным параметром, называемым уровнем качества (quality) и измеряемым в относительных единицах — чаще всего от 0 (максимальное сжатие) до ЮО (максимальное качество). Большинство JPEG-файлов сохраняются с уровнем качества в диапазоне от 50 до ЮО. Как правило, чем плавнее и размытее цветовые переходы в изображении, тем меньшим может быть этот параметр и тем большего сжатия удается достичь. Наоборот, четкие и контрастные цветовые границы требуют повышения уровня качества, иначе возле них появляется неряшливая «рябь». Простота настройки этого формата (и относительная редкость в дизайне фотографических текстур по сравнению с плоским цветом) позволяют сформулировать первый шаг алгоритма оптимизации так: если принадлежность изображения к владениям одного из форматов не очевидна для вас с первого взгляда, попробуйте сначала сохранить его в формате JPEG, повышая степень сжатия до тех пор, пока качество не перестанет вас удовлетворять. Даже если получившийся файл будет несоразмерно велик и вы решите переехать в GIF, у вас, во всяком случае, будет цифра, с которой можно будет сравнить результаты. В большинстве практических случаев, однако, можно сразу же выбрать либо JPEG (для настоящих фотографий и композиций, в которых они доминируют), либо GIF (для плоскоцветных логотипов, надписей, заголовков и т. п.). Сродство JPEG'a с фотографическими текстурами столь велико, что размер файла в этом формате (при заданном уровне качества) вполне можно использовать как объективную «меру фотографичности» изображения.
Возвращаясь к теме малоразмерной графики, нужно отметить, что для изображений, размер которых меньше приблизительно ста пикселов по одному из измерений, единственным разумным выбором остается формат GIF. Как я только что писал, сложные текстуры на таких маленьких площадях чувствуют себя неуютно, — а если даже вам и нужен крохотный фрагмент фотографии, GIF справится с его воспроизведением ничуть не хуже, чем JPEG. Последний формат попросту не приспособлен для малоразмерной графики — достаточно сравнить объемы изображения размером в один пиксел: 43 байта в GIF и свыше полутора килобайт в JPEG.
GIF. Взамен единственного и довольно-таки абстрактного «уровня качества» степень сжатия в GIF регулируется рядом параметров, самым важным из которых является количество цветов, или размер палитры. Другие форматы, как правило, имеют лишь стандартные градации цветовой глубины: 2 цвета, 16 цветов, а потом сразу 256, 215 (high color) и 224 (true color). GIF же может иметь любое количество цветов от 2 до 256, и если в изображении используется, скажем, 64 цвета (26), то для хранения каждого пиксела будет взято ровно по шесть бит и ни битом больше. (Втиснув то же изображение в 60 или 40 цветов, вы получите лишь незначительный выигрыш в размере; следующий скачок оптимизации произойдет только при переходе через 32 цвета, когда размер каждого пиксела сократится еще на один бит.)
Если не применяется безопасная палитра, графическая программа сама решает, какие именно цвета останутся при редукции полноцветного изображения в ограниченную палитру. Общее правило таково: чем больше какого-то цвета в оригинале, тем выше вероятность того, что он в неизменном виде войдет в редуцированную палитру; менее популярные цвета наоборот, будут «округлены» к ближайшим цветам палитры либо переданы смесью пикселов близких цветов (если включена диффузия). Как видите принцип этот сформулирован достаточно общо, так что конкретные алгоритмы редуцирования палитры могут отличаться довольно сильно — что и наблюдается в многочисленных программах-оптимизаторах, предназначенных единственно для сохранения графики в формате GIF.
Сколько же цветов нужно для вашего изображения? Хотя опыт определения цветовых потребностей графики «на глазок» приобретается довольно быстро, во многих случаях приходится поэкспериментировать. Так, одноцветному тексту на одноцветном фоне должно хватить палитры из 8, а в небольших размерах даже и 4 цветов — два из них станут «основными», а остальные отойдут промежуточным тонам для анти-алиасинга. С другой стороны, 256 (а иногда и 128) цветов с диффузией обычно вполне достаточно для полноценной передачи фотографического изображения средних размеров (хотя с этой задачей, скорее всего, лучше справится JPEG). Основная часть веб-графики располагается где-то в промежутке между этими крайностями.
Сжатие без потерь и ограниченность палитры 256 цветами, собственно говоря, никак не связаны друг с другом, хотя веб-дизайнеры, пользующиеся форматом GIF, привыкли к одновременному действию этих факторов. Разработанный сравнительно недавно формат PNG (Portable Network Graphics) реализует более эффективное, чем GIF, сжатие без потерь, но при этом может хранить не только графику с фиксированной палитрой, но и полноцветные изображения с тремя байтами на пиксел. Этот формат имеет и множество других преимуществ, благодаря которым он, вероятно, вытеснит GIF сразу же, как только его поддержка появится в распространенных графических броузерах.
Взболтать и настоять. На величину палитры сильно влияет наличие или отсутствие диффузии — метода, подменяющего смешение цветов внутри пиксела смешением пикселов разных цветов. Основанная на псевдослучайном распределении пикселов, диффузия обнаруживает свое несомненное сродство с фотографическими текстурами: хотя на первый взгляд диффузная зернистость совсем не похожа на фотографическую плавность и размытость, для глаза сочетание этих двух аморфных текстур гораздо естественнее, чем диффузия изображений с плоским цветом и четкими границами объектов.
 Если «сыпь»
пикселов на плоскоцветных участках можно в конце концов вылечить
увеличением размера палитры (занимающие определенную площадь цвета рано или
поздно получат свои собственные клеточки в цветовой таблице и тем самым избавятся
от диффузии), то на резких цветовых границах с анти-алиасингом диффузия
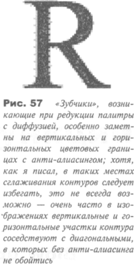
приводит к появлению принципиально неустранимых «зубчиков» (рис. 57).
Человеческий взгляд все равно бы не смог заметить фальшь в отдельных граничных
пикселах — но программа, увы, об этом не подозревает и добросовестно старается
«аппроксимировать» края объектов диффузией, для которой там попросту нет
места.
Если «сыпь»
пикселов на плоскоцветных участках можно в конце концов вылечить
увеличением размера палитры (занимающие определенную площадь цвета рано или
поздно получат свои собственные клеточки в цветовой таблице и тем самым избавятся
от диффузии), то на резких цветовых границах с анти-алиасингом диффузия
приводит к появлению принципиально неустранимых «зубчиков» (рис. 57).
Человеческий взгляд все равно бы не смог заметить фальшь в отдельных граничных
пикселах — но программа, увы, об этом не подозревает и добросовестно старается
«аппроксимировать» края объектов диффузией, для которой там попросту нет
места.
Главный смысл использования диффузии — в том, что изображение при этом становится гораздо терпимее к размеру палитры. Например, если без применения диффузии картинка не выдерживает редукции даже до 128 цветов, то с диффузией ее можно обкорнать до 64 или даже 32 цветов без особой потери качества. С другой стороны, случайная диффузия, как и любая нерегулярность («шум») в данных, резко ухудшает сжимаемость графики. Вот почему иногда, снизив цветность картинки, скажем, с 256 до 128 цветов, из-за этого противоположно направленного эффекта вы вместо уменьшения размера файла получите увеличение.
К сожалению, даже диффузия подчас неспособна «вытянуть» такие сугубо фотографические элементы изображения, как размывки и градиенты. На рис. 54 хорошо заметно, как при воспроизведении в ограниченной палитре градиент распадается на сильно портящие впечатление поперечные полосы (впрочем, надо отдать справедливость диффузии, — без нее эти полосы были бы несоизмеримо заметнее). Многочисленные программы-оптимизаторы с разной степенью успеха пытаются избавиться от этой «полосатости» (англ. banding), но до конца это не удается пока что никому. Как и у программ-архиваторов, степень сжатия графической информации в GIF сильно зависит от уровня ее повторяемости и предсказуемости, а иногда еще и от ориентации картинки. Поскольку GIF сканирует изображение по строкам, то, к примеру, градиент, направленный сверху вниз, сожмется куда лучше, чем тех же размеров градиент, ориентированный слева направо, а этот последний
— лучше, чем градиент по диагонали. Диффузия, хотя и сильно ослабляет эффект зависимости степени сжатия от ориентации, все же не отменяет его.
Чудное мгновенье. Особый жанр искусства оптимизации — редукция палитры кадров анимированных GIF- Файлов. Не только более жесткие требования к объему
файлов, но и физиологические особенности восприятия движущихся изображений позволяют обходиться для кадров «мультиков» гораздо более скромной палитрой и во многих случаях отказываться от таких предметов роскоши, как диффузия или
анти-алиасинг.
Быстро мелькающие изображения не только не позволяют зрителю заметить безжалостность оптимизации, но и (если у следующих друг за другом кадров есть хоть что-то общее) компенсируют недостатки друг друга, накапливая визуальное впечатление предсказуемо движущегося или изменяющегося объекта и нейтрализуя случайно расположенные дефекты. То же самое можно наблюдать в кинематографе, где субъективное качество движущейся картинки всегда заметно выше, чем качество любого отдельного кадра. Очевидно, что требования к качеству каждого GIF-кадра должны быть тем выше, чем дольше он остается видимым.
Blow Up. Напомню, что, вставляя подготовленное изображение в
HTML-документ, нужно снабдить его двумя обязательными вещами: alt-текстом и явным указанием ширины и высоты атрибутами height и width. К предмету этой главы имеет прямое отношение возможность масштабирования графики указанием в HTML габаритов изображения, отличных от реальных. Если уменьшать графику таким манером никакого смысла нет (лучше сразу сделать ее маленькой, сэкономив тем самым на объеме файла), то сильное растягивание картинки (в том числе и с нарушением пропорций ширины и высоты) — хотя и редко встречающийся, но достаточно интересный прием оформления.
Броузер не пытается как-то сгладить раздутую графику, передавая каждый увеличенный пиксел прямоугольником — примерно так, как растровая решетка изображается с увеличением на большинстве рисунков в этом разделе. Поэтому незначительное, на проценты, растяжение картинки не даст ничего, кроме неприятных ступенек в контурах объектов и искажений букв текста. Самостоятельную художественную ценность может иметь только картинка, растянутая в разы, пиксели которой видны невооруженным глазом. Этот эффект особенно интересен, когда пониженная плотность информации на единицу площади в таком изображении компенсируется анимацией (анимированный GIF продолжает крутиться как ни в чем не бывало и в раздутом виде). Если же добавить к этому возможность привязать размеры графической вставки к размеру окна броузера (написав, например, height="100%" width="100%"), в сумме вы получите несколько «попсовый», но без сомнения весьма впечатляющий оформительский прием.
Пожалуй, дичайший из встречавшихся мне примеров бессмыслицы в веб-дизайне
— это залинкованные на большие графические файлы «ноготки», на самом деле представляющие собой те же полноразмерные файлы, уменьшенные лишь масштабированием атрибутами height и width.
Переходя от технических аспектов веб-графики к творческим, я начну с попытки классификации материала, а если быть совсем точным — с обзора уже сложившихся (несмотря на молодость этого вида творчества), характерных категорий интернетовской графики.
Для некоторых элементов веб-страницы, чаще всего реализуемых в виде графических вставок (а именно для заголовков, и элементов навигации), выполняемая ими функция важнее, чем чисто дизайнерские особенности, так что я счел возможным вынести их обсуждение в предыдущую, более техническую по тематике главу. Здесь же нам предстоит познакомиться с принципами создания других, не менее характерных для веб-дизайна жанров графики: фонов, логотипов, баннеров и визуалов.
Графика — это та область, в которой специфика веб- дизайна и интернетовских технологий отходит на второй план, сводясь к необходимости минимизировать размер файла и учитывать габариты веб-страницы в пикселах. С точки зрения дизайнера, графической композиции на веб-странице нет никакого резона сколько-нибудь заметно отличаться по стилю от представителей того же жанра в рекламном или журнальном дизайне. Вот почему отчасти эта глава представляет собой возвращение к темам и подходам гл. II, посвященной «дизайну вообще» с минимумом интернетовской специфики.
Выставочная графика. Функциональный подход к классификации
веб-графики позволяет выделить одну ее разновидность, вообще лишенную какой бы то ни было прикладной Функции, — «графику ради графики», графику как таковую. К этой категории принадлежат сканированные фотографии, репродукции картин, факсимиле рукописей, снимки готовых страниц в портфолио веб-дизайнера и тому подобные изображения, размещаемые на сайте не с какой-то служебной или декоративной целью, а ради них же самих. Дизайнер здесь сталкивается с трудностями того же свойства, что и при попытках вписать в свою композицию чужеродный рекламный баннер: внешний вид заранее заданного «выставочного» элемента менять нельзя, даже если с другими элементами страницы он совсем не гармонирует.
Разумеется, в тех случаях, когда единственная цель страницы или всего сайта
— служить рамкой для такой выставочной графики, дизайн с самого начала должен быть максимально нейтральным, не лезущим на передний план. Однако это не всегда возможно — тот же сайт веб-дизайнера, к примеру, вряд ли обойдется слишком скромным оформлением, и задача естественно обставить уход «фирменного стиля» сайта за кулисы при переходе к разделу портфолио может оказаться совсем не простой.
Ограничения на объем пересылаемых по сети файлов сделали популярной следующую схему. На входной странице «галереи» собираются уменьшенные копии хранящихся на сайте изображений — так называемые «ноготки» (thumbnails), обычно снабженные описаниями и другой сопроводительной информацией. Каждый из таких «ноготков» залинкован или прямо на полноразмерную копию изображения, или на почти пустую HTML-страницу с полноразмерной картинкой. Практический смысл этого приема очевиден: просмотрев уменьшенные копии, пользователь сможет быстро получить общее . представление о выставленной на сайте графике, а при желании и посмотреть заинтересовавшее его изображение в увеличении.
Эта двухступенчатая схема позволяет иногда решить и проблему визуальной несовместимости выставочной графики с дизайном самого сайта. Страница с «ноготками», особенно если их собрано несколько, определенно выигрывает от строгого дизайна, объединяющего как выставленные образцы друг с другом, так и данную страницу с другими частями сайта. На странице же с полноразмерной графикой (разумеется, в любом случае содержащей только одно изображение) дизайн как таковой может отсутствовать вообще, а роль HTML обычно сводится к установке фонового цвета (лучше всего нейтрального по тону — черного, белого или
серого), прописыванию заглавия и центровке изображения относительно границ окна.
Фоны. Если дизайн двадцатого столетия отличается от стиля предшествующих эпох в первую очередь приверженностью к абстрактной геометричности (о которой речь впереди), то характернейшими чертами дизайна последнего десятилетия нужно признать две темы: частичной прозрачности и наложения элементов. Основная масса дизайнерской продукции создается сейчас в стиле, который можно было бы условно назвать «стилем Photoshop»: буквы заголовков, либо просвечивающие, либо снабженные полупрозрачными тенями, располагаются поверх фотографических фрагментов с размытыми краями, плавно переходящих друг в друга или растворяющихся в фоновом цвете. Этот набор клише стал почти универсальным и для бумажной продукции, и для (и в особенности для) мультимедийного и веб-дизайна.
Сейчас нас в основном интересует тема наложения графических объектов друг на друга, имеющая прямое отношение к такому специфическому жанру веб-графики, как фон. Изображение, URL-адрес которого указан в атрибуте background тега BODY, будет размножено броузером по всей площади окна под (и без всякой координации с) содержимым «переднего плана». По всей видимости, программисты фирмы Netscape, добавившие эту возможность в версии 2.0 своего броузера, не подозревали о том, сколько изобретательности будет проявлено дизайнерами в реализации этой простой схемы.
Как не надо делать фон. Первой в голову приходит идея взять средних размеров изображение с близкими к квадрату пропорциями (100—200 пикселов по ширине и высоте) и позволить броузеру действительно размножить эту картинку по горизонтали и вертикали. Еще совсем недавно большинство любительских страниц пестрели такими простейшими фонами, тематика которых, несмотря на видимое разнообразие, чаще всего ограничивалась материальными текстурами: небо с облаками, мраморные разводы или мятая бумага. Главным объединяющим мотивом такого рода фонов выступает даже не материальность, а нерегулярность, подчеркнуто природная аморфность, и именно она лишает эту разновидность фонов какой-либо художественной ценности.
Почему это происходит? Вообще говоря, как мы уже не раз видели, контраст аморфности и геометричности, разбросанности и регулярности — один из самых сильных видов контраста, и именно в современном дизайне он играет очень заметную роль. Что же мешает нам восторгаться ровными рядами букв и строк поверх случайно разбросанных пятен фона?
Основных причин две. Прежде всего, хотя каждая отдельная плитка фона может быть сколь угодно нерегулярной, прямоугольная решетка таких плиток, наоборот, вводит очень сильную, подавляющую своей непререкаемостью регулярность, которую практически невозможно замаскировать. Эти две противоположности, проявляющиеся еще в самом фоне (т. е. даже без учета элементов переднего плана), не образуют сколько-нибудь осмысленную контрастирующую пару — восприятие зрителя ни на секунду не сомневается в том, что регулярность эта «не от хорошей жизни», что она никак не связана с иррегулярностью текстуры, противостоит ей сугубо формально и что, наконец, возникла она как побочный эффект технологии, а не как часть художественного замысла.
С другой стороны, ни регулярный, ни нерегулярный аспекты фона никак не соотносятся с передним планом страницы. Полнейшая и очевиднейшая случайность взаимного расположения элементов фона и переднего плана бросается в глаза: как навязчивая музыка с жестким механическим ритмом, фон заглушает звучание переднего плана вместо того, чтобы тактично уйти в тень, ослабнуть на тех участках, где он мешает восприятию текста или графики. Конечный итог всего этого — с трудом переносимое ощущение хаоса, неопрятности и полнейшего отсутствия «хозяйской руки». Беспорядочность может нести художественный заряд, но только в том случае, когда он вложен в нее дизайнером; беспорядочность же дикая, необработанная — да к тому же сочетающаяся со столь же бездушной компьютерной упорядоченностью
— вызывает только раздражение.
Раздражение это настолько универсально, что рекомендация вообще воздерживаться от использования фонов на веб-страницах стала одним из общих мест всевозможных сборников советов по созданию веб-страниц для начинающих. Авторы подобных сочинений обычно упирают на нечитабельность текста со слишком ярким и пестрым фоном, хотя, как мы видим, у психологического отторжения
 материальных
фонов есть и более глубоко лежащие причины.
материальных
фонов есть и более глубоко лежащие причины.
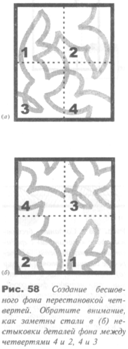
Прогладить с изнанки. Оставив на время в стороне вопросы эстетики фоновых изображений, давайте обсудим одну сугубо техническую проблему: как сделать бесшовный фон, у которого были бы незаметны стыки между соседними копиями «изразца». Сколь бы долго и мучительно вы ни перекрашивали расположенные у края картинки пиксели вручную, добиваясь их соответствия пикселям противоположного края, — в окне броузера линии стыка все равно будут бросаться в глаза. Человеческое восприятие натренировано вылавливать признаки порядка в кажущемся хаосе, и какими бы незначительными ни были дефекты «сварки», их повторение в регулярной прямоугольной сетке делает их издевательски заметными. Но представьте себе, что у вас вдруг появилась возможность редактировать фоновый изразец прямо на плоскости, где он находится в окружении своих копий, причем так, что любые вносимые изменения отображаются одновременно во всех копиях размноженного изображения. Если при этом вы сможете свободно пересекать границы изразцов и сразу же будете видеть конечный результат своих действий — залитую этим фоном плоскость, — то ручное сглаживание и шпаклевка стыков становятся вполне реальным делом даже без использования каких-то нестандартных инструментов. Чтобы добиться описанного эффекта, достаточно разделить прямоугольник вашего изображения на четыре четверти (рис. 58, а) и поменять их местами (рис. 58, б). После этого измененное изображение будет, по сути, представлять собой фрагмент плоскости, заполненной исходным изображением — причем фрагмент этот выбран так, что на нем видны углы четырех соседних копий изразца. Разумеется, повторение этого изображения в окне броузера даст совершенно тот же результат, что и повторение исходного (с точностью до сдвига на половину его горизонтального и вертикального размера). Однако теперь края изразца уже не требуют никакой доводки, так как они только что были созданы заново разрезанием «по живому», — а все стыки, которые нужно замазать, теперь, наоборот, находятся внутри. Из всех методов производства бесшовных фонов этот
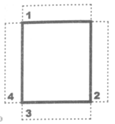
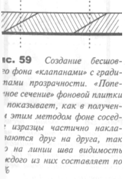
— самый гибкий и удобный, так как он позволяет пользоваться для уничтожения следов стыка любыми инструментами рисования, размывкой, растушевкой и т. п. Единственное, о чем следует помнить, — это то, что вы должны работать очень аккуратно в тех областях, где обрабатываемые стыки подходят к новым (после перестановки четвертей) границам изображения (например, на левом конце границы между четвертями 4 и 2 или на верхнем конце границы между четвертями 4 и 3 на рис. 58, б). Дело в том, что здесь вы можете по неосторожности ввести новые дефекты, которые, опять-таки, станут заметны только после размножения фона на плоскости. Существует и еще один подход к созданию бесшовных фонов — на сей раз с помощью несложной (и во многих программах автоматической) процедуры, сплавляющей вместе противоположные края готового изображения. Как и в других случаях, когда нечто можно сделать либо автоматически, либо вручную, автоматизация позволяет быстрее и с меньшими затратами труда получать более устойчивые, хотя в целом менее удовлетворительные (но во многих случаях все же вполне приемлемые) результаты. Чтобы сделать аккуратный шов, этому методу нужен «запас материала» по краям прямоугольной «заплаты». Представьте, что вдоль внешних сторон выделения, которое надлежит превратить в бесшовный фоновый изразец, вырезаны четыре полоски определенной ширины (рис. 59, а). Затем каждая из этих полосок перенесена к внутреннему краю противоположной


 стороны и там
наложена поверх старого изображения (рис. 59, б). При этом прозрачность
перенесенной полоски равна 50% на самом краю и постепенно увеличивается вплоть
до полной невидимости по направлению к центру прямоугольника. Прозрачность же
того фрагмента изображения который оказался под полоской, наоборот, уменьшается
на этом отрезке от 50% до нуля (рис. 59, в). Если вы мысленно покроете
плоскость копиями такого изображения, то увидите, как соседние прямоугольники
склеиваются друг с другом с помощью этих «клапанов».
стороны и там
наложена поверх старого изображения (рис. 59, б). При этом прозрачность
перенесенной полоски равна 50% на самом краю и постепенно увеличивается вплоть
до полной невидимости по направлению к центру прямоугольника. Прозрачность же
того фрагмента изображения который оказался под полоской, наоборот, уменьшается
на этом отрезке от 50% до нуля (рис. 59, в). Если вы мысленно покроете
плоскость копиями такого изображения, то увидите, как соседние прямоугольники
склеиваются друг с другом с помощью этих «клапанов».
Очевидно, что для применимости этого метода нужно, чтобы по краям выделенной области, которую вы хотите превратить в элемент фона, оставалось достаточно места для выкраивания клапанов (как правило, их ширина составляет около 20% от размера выделения). Этот метод дает хорошие результаты для нечетких, размытых текстур, не содержащих отчетливых деталей и контрастных переходов. Однако если изображение содержит текст или псевдотрехмерный рельеф, результаты будут, скорее всего, неудовлетворительными, так как в этом случае наложение одной копии изображения на другую слишком заметно для глаза.
Одномерные фоны. Как же превратить фон из вернейшего признака любительского, «побрякушечного» оформления в инструмент профессионального
веб-дизайна? Одновременно избавляясь от назойливой повторяемости элементов фона и координируя фоновую графику с содержимым переднего плана, мы приходим к нескольким типичным схемам построения фонового слоя веб-страницы.
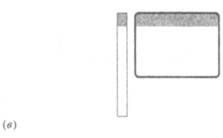
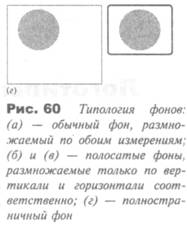
Самый распространенный в настоящее время тип фоновых изображений — это фоны, размножаемые только по одному измерению. Если взять в качестве фона изображение, ширина которого с гарантией превосходит любую возможную ширину окна броузера (двух тысяч пикселов хватит с лихвой), то о горизонтальной повторяемости можно будет забыть, и броузеру останется лишь складывать копии этого изображения в вертикальную стопку (рис. 60, б). Обеспечив однородность горизонтальной фоновой полоски в вертикальном направлении, мы сможем раскрашивать фон произвольно расположенными, лишенными какой бы то ни было повторяемости вертикальными полосами с произвольной текстурой (эти полосы могут быть плоскоцветными с резкими краями, а могут и пользоваться любыми горизонтальными градиентами или пиксельными текстурами). Классический вариант — сравнительно узкая (150—200 пикселов) полоса более темного цвета вдоль левого края окна, служащая для размещения навигационной панели, логотипа, минибаннеров и тому подобных элементов, повторяющихся на всех страницах сайта. Такой фон выполняет практически ту же функцию, что и деление окна на фреймы.



 Варьирование ширин
составляющих страницу полос и принципов их информационного наполнения
открывает широкий простор для творчества. Единственное, что объединяет все
решения с вертикальными фоновыми полосами, — их сонаправленность вектору
информационного развития: в отличие от ширины, высота веб-страницы ничем не
ограничена, поэтому информационная иерархия ее элементов выстраивается в
основном по вертикали. Вводя перпендикулярное этому вектору членение, полосатый
фон великолепно держит композицию страницы небольшого размера, однако на
сколько-нибудь протяженных страницах параллельность визуальной и информационной
вертикалей раздражает своей тавтологией, и композиции начинает не хватать
подчеркнуто поперечного начала и концовки.
Варьирование ширин
составляющих страницу полос и принципов их информационного наполнения
открывает широкий простор для творчества. Единственное, что объединяет все
решения с вертикальными фоновыми полосами, — их сонаправленность вектору
информационного развития: в отличие от ширины, высота веб-страницы ничем не
ограничена, поэтому информационная иерархия ее элементов выстраивается в
основном по вертикали. Вводя перпендикулярное этому вектору членение, полосатый
фон великолепно держит композицию страницы небольшого размера, однако на
сколько-нибудь протяженных страницах параллельность визуальной и информационной
вертикалей раздражает своей тавтологией, и композиции начинает не хватать
подчеркнуто поперечного начала и концовки.
Как недостатков, так и, к сожалению, достоинств вертикально-полосатых фонов лишены фоны, размножаемые только по горизонтали (и, соответственно, по вертикали гарантированно превышающие высоту страницы — рис. 60, в). Такой фон, обычно ограничивающийся горизонтальной полосой вдоль верхнего края окна, в отличие от «вертикального» работает больше на эстетическом, чем на информационном плане восприятия и не становится фактором, действующим на всем протяжении страницы. Размещаемые на горизонтальной полосе навигационная панель или заголовочная графика, собственно говоря, могли бы сами позаботиться о фоновом цвете в своих окрестностях; роль фона страницы заключается лишь в том, чтобы дотянуть цветовую заливку до рамки окна, придав этой части композиции аккуратность и завершенность.
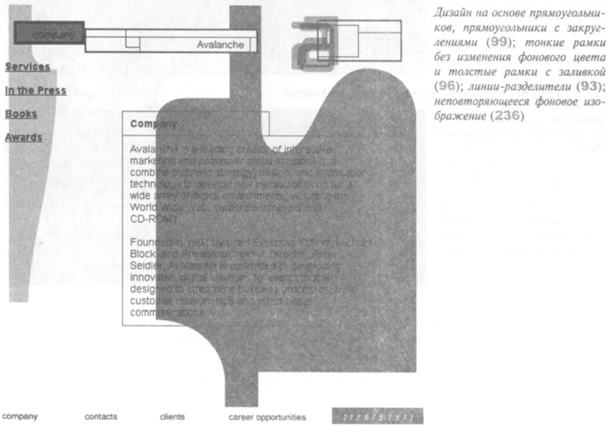
Одним куском. Последний и, видимо, самый интересный тип фоновых изображений — неповторяющиеся фоны, настолько большие, что броузеру не нужно размножать их ни по горизонтали, ни по вертикали (рис. 60, г). Здесь и речи уже нет о каких бы то ни было полосах: фоновый слой страницы может содержать любое изображение, как угодно соотносящееся с передним планом. Как я уже упоминал такой неповторяющийся фон не может служить носителем информации и обязан ограничиваться чисто декоративными функциями. Но и одно лишь избавление от бессмысленного повторения «изразца» делает возможными на удаление интересные эффекты.
Единственное, хотя и довольно досадное техническое ограничение — невозможность обеспечить совмещение
 элементов фона и
переднего плана с точностью до одного пиксела — определяет и самый популярный
мотив неповторяющихся фонов: бледные (чтобы не мешать чтению), свободных
очертаний формы, эффектно пользующиеся именно той аморфностью, противостоящей
регулярности переднего плана, которая отказывалась работать для «изразцовых»
фонов с материальными текстурами. Дополнительное преимущество такого фона — то,
что он не боится слишком длинных страниц: в отличие от фона с горизонтальной полосой
вверху окна, повторение фонового «водяного знака» через каждые несколько
экранов текста вполне допустимо, а иногда даже желательно.
элементов фона и
переднего плана с точностью до одного пиксела — определяет и самый популярный
мотив неповторяющихся фонов: бледные (чтобы не мешать чтению), свободных
очертаний формы, эффектно пользующиеся именно той аморфностью, противостоящей
регулярности переднего плана, которая отказывалась работать для «изразцовых»
фонов с материальными текстурами. Дополнительное преимущество такого фона — то,
что он не боится слишком длинных страниц: в отличие от фона с горизонтальной полосой
вверху окна, повторение фонового «водяного знака» через каждые несколько
экранов текста вполне допустимо, а иногда даже желательно.
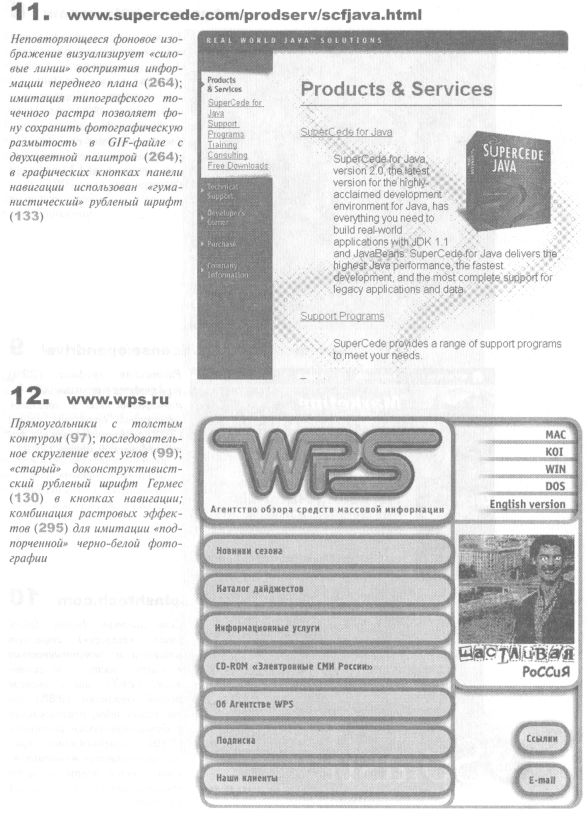
Здесь фоновое изображение «дымка от чашки с кофе» (кстати, клишированный образ для всего, что связано с языком Java) прежде всего визуализирует динамику восприятия информации, по сути, делая видимыми «силовые линии», ведущие от заголовка к визуалу (изображение упаковки программы, которой посвящена страница) и от него снова к тексту. Что особенно важно, фон этот сшивает в единое целое все актуальное содержимое страницы (т.е. все, за исключением навигационной панели и других элементов, повторяющихся на каждой странице сайта). Заметьте, что такой же по форме (хотя иной по текстуре) «дымок» украшает и саму упаковку с программой.
Этот пример дает повод обсудить еще один технический аспект полностраничных фонов: чтобы общий вес страницы с таким фоном не выходил за рамки приличия, все фоновое изображение размерами в сотни и даже тысячи (по высоте) пикселов должно уложиться не более чем в 20—30 Кб. Достичь этого можно двумя путями: либо сжатием в JPEG с большими потерями, которые будут незаметны только для «очень фотографических», размытых и к тому же темных по цвету изображений, либо сжатием плоскоцветных изображений в GIF до 2—4-цветной гаммы (естественно, при этом придется отказаться от анти-алиасинга, что опять-таки допустимо только при низком уровне контраста). Если же в формате GIF нужно сохранить изображение с чуть более сложной текстурой, можно «аппроксимировать» ее плоским цветом с помощью, например, имитации типографского растра, как сделано в примере 11.
Логотипы. Термин «логотип» в этой книге применяется к любым графическим и/или шрифтовым знакам, символам и эмблемам, которые могут принадлежать фирмам, организациям, проектам и событиям, отдельным людям, товарам и услугам. Важность этого, казалось бы, узкоспециального дизайнерского жанра именно для
веб-дизайна объясняется просто: большинство страниц и сайтов в современном Интернете совсем не нуждаются в обильной, «агрессивной», рекламного типа графике, а многие некоммерческие сайты просто не могут позволить себе иметь такого рода оформление (хотя качество дизайна, строго говоря, от плотности графики на единицу площади не зависит, стоимость и трудоемкость его определяются не в последнюю очередь именно этим параметром). Поэтому не что иное как логотип очень часто служит основой, лейтмотивом, главным (а на страницах, оформленных в академическом стиле, нередко и единственным) графическим элементом веб-страницы. В масштабах сайта логотип, повторяющийся на каждой странице, может к тому же служить осью, скрепляющей воедино дизайн сайта.
Это, однако, лишь относительно прикладной аспект искусства логотипа. Для начинающего дизайнера важнее то, что работа над логотипом — великолепное упражнение, прекрасно развивающее вкус, позволяющее набить руку в практической работе с материалом (в первую очередь с формой и шрифтом) и нащупать свой собственный авторский стиль. Можно даже сказать, что дизайн логотипов
— квинтэссенция дизайна как такового, так как жанр этот почти не позволяет пользоваться хоть сколько-нибудь «живописными», полифоническими приемами (которые дизайн по большей части заимствует из других визуальных искусств) и заставляет ограничиваться геометричной, стилизованной, абстрактной графикой, почти не зависящей от размера, цвета и текстуры. Один и тот же логотип должен хорошо смотреться и на экране компьютера, и на фирменном бланке, и на черно-белой странице факса, и на корпусе авторучки. Собственно говоря, только необходимость концентрироваться на дизайне сайтов заставляет меня рассматривать логотипы наравне с другими видами специализированной веб-графики; в общей теории дизайна логотипы заслуживали бы как минимум отдельной главы.
Слегка преувеличивая, можно сказать, что логотип — это чистая форма в роли носителя информации. Все остальные аспекты композиции если и имеют значение для восприятия, то не более чем в роли украшений. Например, если вам не удается сделать знак полностью независимым от Цветового аспекта (т. е. обеспечить его узнаваемость в строго черно-белом варианте), нужно по крайней мере освободиться от цветовых составляющих тона и насыщенности, оставив только яркость — т. е. сделав так, чтобы логотип выглядел прилично в серой (или иной монохромной) шкале. С другой стороны, если еще лет десять назад подавляющее большинство логотипов были изначально монохромными и лишь потом, если необходимо, раскрашивались (не больше чем в два цвета), у современного дизайнера
 цветовой свободы
значительно больше. Отчасти это
цветовой свободы
значительно больше. Отчасти это
— результат удешевления качественной цветной печати и возрастания удельного веса Интернета в рекламной стратегии современной фирмы, отчасти же, очевидно,
— следствие все сильнее ощущающегося дефицита оригинальных и узнаваемых силуэтных форм. На современный взгляд достаточно абстрактной для роли логотипа может выглядеть и композиция из двух или трех цветов, не сводимая напрямую к монохромному изображению. Однако большинство запретных для этого жанра приемов, таких как любые неплоскоцветные текстуры или «фотографическая» трехмерность, и сейчас остаются «табу» в профессиональном дизайне (хотя нередки в логотипах любителей, — что кстати, говорит о размывании в массовом сознании понятия о логотипе как отдельном жанре со своими требованиями и ограничениями).
Диалектика формы. Два основных требования к любому логотипу, определяющие его маркетинговый потенциал, а в конечном счете и художественную ценность, — это узнаваемость (точнее, легкость запоминания и последующего узнавания) и оригинальность. Как и положено основополагающим принципам, узнаваемость (которая в первую очередь определяется простотой и внутренней логикой композиции) и оригинальность (т. е. необычность и даже «неправильность») кажутся на первый взгляд трудно совместимыми. Только противоречие между ними, однако, и способно стать животворящим началом, диалектическим «двигателем» композиции.
Логотип останавливает взгляд только тогда, когда заключенная в нем скрытая информация, доступная лишь думающему, осмысленному взгляду, контрастирует с видимой простотой графики. Как смех (если верить психологам) возникает в тот момент, когда объем получаемой сознанием информации резко превышает ожидаемый, так и логотип производит впечатление только тогда, когда в нем есть форма «с секретом», носитель пусть небольшого, но парадокса — геометрического, топологического, семантического. Роль скрытого смысла может играть, например, контраст, многоаспектность которого распознается не сразу, а также имитация трехмерности или подразумеваемое движение — свойства и в самом деле парадоксальные для по определению плоской и статической фигуры.
Важное понятие «скрытого смысла» стоит пояснить на паре примеров. Логотип на рис. 61, а пользуется очень распространенным приемом «доказательства от противного»: форма пустот и вырезов в главной фигуре подразумевает наличие некоей другой фигуры — «пуансона», по форме которого были проделаны эти вырезы и в котором к тому же угадывается намек на очертания буквы «О» (заглавной буквы названия компании). Фигура эта задает нам задачку, пусть и очень несложную, и интеллектуальное удовлетворение от ее решения составляет значительную часть эстетического удовлетворения от самого логотипа. На рис. 61, б скрытый смысл также
многоаспектен; он заключается прежде всего в симметрии равноправных элементов (отношения «право-лево»), контрастирующей с иерархией наложения их друг на друга (отношения «ближе-дальше»), в не сразу замечаемой правильности формы обоих полукружий (прямолинейные участки контура в каждом из них лежат на одной прямой), а также в цветовой координации двух частей фигуры с двумя частями текста.
Вообще же, классификация многочисленных разновидностей «скрытого смысла» и построение на этой основе общей теории логотипа — отдельная большая тема, ждущая еще своих исследователей...
На единицу площади. Требование внешней простоты имеет еще одно проявление, специфическое именно для дизайна логотипов: знак обязан быть сколь возможно компактным, цельным, переносимым и вписываемым в любой контекст. Отсюда пристрастие авторов логотипов к расположению текста по окружности (вспомним, что окружность имеет минимальный периметр при заданной площади), обшей симметрии и достаточной плотности композиции. Современные работы этого жанра нередко отступают от перечисленных канонов, однако и сейчас почти все хорошие логотипы выглядят чуть старомодно на фоне доминирующей в дизайне моды на расплывчатость, дырявость и асимметрию. Впрочем, во многих случаях этот привкус старомодности совсем не является недостатком — логотипы призваны отражать лучшие качества своих владельцев, а кому же не хочется выглядеть солидной фирмой с многолетними традициями?
Про что картинка? Не забыли ли мы еще одно важное практическое требование к логотипу — иллюстративность, необходимость соотносить смысловую нагрузку знака с тем объектом (или субъектом) реального мира, которому этот знак принадлежит? Если понимать эту иллюстративность буквально, то в большинстве случаев она оборачивается полнейшей противоположностью оригинальности — и в самом деле, логотип в виде книги (пусть и стилизованной) для издательства или изображение автомобиля в качестве логотипа автомобилестроительной компании вряд ли удовлетворят даже самых наивных заказчиков (исключения, такие как «яблочко» фирмы Apple, редки и только подтверждают правило). Выбор темы логотипа по иллюстративному принципу может послужить лишь отправной точкой творческого процесса; большинство же логотипов, в том числе и самые известные, прекрасно обходятся совершенно абстрактными формами без малейшего намека на что бы то ни было материальное. Неким компромиссом, в достаточной мере абстрактным и в то же время не лишенным
 иллюстративности,
может служить первая буква или аббревиатура названия фирмы в качестве основы
графической части знака.
иллюстративности,
может служить первая буква или аббревиатура названия фирмы в качестве основы
графической части знака.
С другой стороны, не столь прямолинейно подражательные формы, нередко отсылающие сразу к нескольким объектам или явлениям и обычно непонятные без некоторых размышлений или без знания сферы деятельности владельца знака, вполне могут служить носителем того самого «скрытого смысла», без которого не бывает хорошего логотипа. Подобный же контраст между беспредметной геометричностью формы и реальностью ее информационного наполнения придает определенную художественную ценность, например, дорожным знакам или указателям в аэропорту. Вообще, абстрактная символика, пронизывающая всю окружающую нас визуальную среду, — одно из важнейших дизайнерских открытий двадцатого века, для многих из нас определяющее, пусть подсознательно, само понятие «современности».
Символ и слово. Композиционно большинство логотипов состоят из двух частей: графического знака и подписи (обычно названия компании). Психологическая модель восприятия информации человеком, прямо противоположная знаменитому «в начале было слово», требует размещения текста справа или снизу от графики — так, чтобы текст этот воспринимался именно как подпись, на которую обращают внимание уже после изображения. Из двух стандартных вариантов расположения — текст под графикой (рис. 62, а) и текст справа от графики (б) — сейчас популярнее второй, подчеркнуто асимметричный, более контрастный и динамичный. У этих двух основных схем есть множество вариаций, в которых текст так или иначе «прорастает» в графику, образуя с ней единое целое.
Расположение текста по окружности вокруг графики именно благодаря своей симметрии, наоборот, выглядит весьма уравновешенно, солидно и старомодно; этот прием часто используется для логотипов конференций и мероприятий, названия которых обычно достаточно длинны для того, чтобы их можно было свернуть в кольцо (при этом в центре располагается не только графическая часть знака, но и сокращенное наименование, а иногда и год проведения конференции).
Многие логотипы, созданные десятилетия назад, обходятся вообще без текста (точнее говоря, они могут сопровождаться названием компании, но оно не является их неотъемлемой частью). В те времена окружающая человека дизайн-среда не была еще заселена столь плотно,
 как сейчас, и в
повседневной жизни логотипы встречались значительно реже. Поэтому, скажем,
фирма Mercedes Benz могла
рассчитывать, что ее простейшая, с минимумом «скрытого смысла» трехлучевая
звездочка, вписанная в круг (рис. 63, а), будет эффективно работать на
образ компании без лишних напоминаний о том, кому именно принадлежит этот знак.
К сожалению, запас простых геометрических форм и их комбинаций, пригодных на
роль символа, не бесконечен. Поэтому в последнее время ощутимой стала
противоположная тенденция — текстовые логотипы без какой бы то ни было
графики. Так, логотип Microsoft (рис. 63, б)
состоит лишь из названия, набранного специально приспособленным для этой цели
шрифтом с единственным украшением — маленьким треугольным вырезом в букве «о»
(в малых кеглях этот вырез незаметен и логотип опознается исключительно по
шрифту).
как сейчас, и в
повседневной жизни логотипы встречались значительно реже. Поэтому, скажем,
фирма Mercedes Benz могла
рассчитывать, что ее простейшая, с минимумом «скрытого смысла» трехлучевая
звездочка, вписанная в круг (рис. 63, а), будет эффективно работать на
образ компании без лишних напоминаний о том, кому именно принадлежит этот знак.
К сожалению, запас простых геометрических форм и их комбинаций, пригодных на
роль символа, не бесконечен. Поэтому в последнее время ощутимой стала
противоположная тенденция — текстовые логотипы без какой бы то ни было
графики. Так, логотип Microsoft (рис. 63, б)
состоит лишь из названия, набранного специально приспособленным для этой цели
шрифтом с единственным украшением — маленьким треугольным вырезом в букве «о»
(в малых кеглях этот вырез незаметен и логотип опознается исключительно по
шрифту).
Можно сказать, что чисто графический знак идеально подходит для Mercedes Benz по той же причине, по которой текстовый логотип работает для компании Microsoft. В первом случае действует примерно такая мотивация: «Мы настолько знамениты, что любой узнает наш знак даже без подписи», а во втором: «Уровень нашей компании общеизвестен, так что незачем пытаться поразить потребителя какой-то небывалой графикой». Для обычных же, средней руки компаний оптимальным остается традиционный подход, комбинирующий в едином логотипе графическую и текстовую части.
Аспекты логотипа. Нам остается рассмотреть особенности применения в логотипах основных дизайнерских материалов. Положительные рекомендации, которые можно дать желающему попробовать себя в создании логотипов, немногочисленны и весьма общи. С другой стороны, жанр этот налагает на дизайнера немало конкретных и довольно жестких ограничений, которые удобнее всего классифицировать по перечисленным в гл. II аспектам Дизайн-композиции.
Форма. Как я уже говорил, форма в логотипе — главный носитель информации как в художественном, так и в смысловом ее аспектах. Форма графики в логотипе, как правило, должна быть заметно проще очертаний расположенных в том же знаке букв текста; «скрытый смысл» знака, хотя и не должен сразу же бросаться в глаза, не может прятаться в тех особенностях формы,
 которые
обнаруживаются только с помощью линейки или
транспортира. Важно также помнить о принципе ограничения
пропорций сверху — принципе особенно
актуальном именно для логотипов, которым приходится работать в разных, в том
числе и очень мелких, размерах.
которые
обнаруживаются только с помощью линейки или
транспортира. Важно также помнить о принципе ограничения
пропорций сверху — принципе особенно
актуальном именно для логотипов, которым приходится работать в разных, в том
числе и очень мелких, размерах.
Это не значит, конечно, что в логотипе не должно быть нюансировки — наоборот, нюансы, компенсирующие всевозможные иллюзии восприятия необычайно важны именно для логотипов, которые обязаны оставаться безупречно правильными и при беглом взгляде, и при сколь угодно долгом рассматривании. Более того, в особо ответственных случаях приходится делать версии одного логотипа с разными наборами нюансов, предназначенные для разных размеров или разных цветовых решений. Так, логотип AT&T (рис. 67) существует в нескольких вариантах для разных размеров и для позитивного (темным по светлому) и негативного (светлым по темному) начертаний; эти варианты отличаются количеством и формой горизонтальных полосок, из которых складывается изображение шара.
По адресу www.att.com/identity/standards/graphic/ сама фирма AT&T дает всем заинтересованным дизайнерам очень детальные и поучительные инструкции: как выбрать один из вариантов логотипа, какие схемы его раскраски допустимы, как правильно разместить знак на странице, и даже — какие ошибки типичны для дизайнеров, работающих с этим логотипом...
Хотя абстрактность (в достаточно широком понимании) для логотипа обязательна, она не ведет к ограниченности репертуаром фигур школьной геометрии. Поскольку набор таких фигур и их комбинаций невелик и почти исчерпан, приметой современности стали логотипы, смело отбрасывающие каноны прямолинейности и геометрической простоты и стремящиеся вместо этого к простоте психологической, которая прекрасно уживается с аморфностью. Так, логотип фирмы Lucent Technologies (рис. 64) представляет собой, несмотря на всю натуралистическую экспрессию и далекую от идеального круга форму «мазка кистью», не менее абстрактную реализацию идеи круга, чем самый что ни на есть математически правильный круг.
Конечно, далеко не любая аморфность способна быть носителем абстрактного начала. Более того, не случайно
 именно
бесформенность в сознании непрофессионала выступает как прямая противоположность
традиционно понимаемой геометрической символике. Рискну предположить, что
единственное свойство, позволяющее подчеркнуто антигеометричной аморфной
фигуре выполнять функцию абстрактного символа, — это рукотворность,
безошибочно опознаваемая искусственность, «след руки» художника. Рукотворная
аморфность всегда несет привкус небрежности, торопливости, особой грубоватой
эстетики. Но до тех пор, пока в характере формы рукотворная экспрессия
доминирует над безлично-натуральными проявлениями расплывчатости, размытости
или разбрызгивания, простота этой формы определенно работает на общее ощущение
символизма. Можно сказать, что искусство логотипа, повторяя в общих чертах
эволюцию других изобразительных искусств, прошло за последние десятилетия путь
от барокко вензелей и виньеток, через аскетизм раннего авангарда («Черный
квадрат» Малевича), к свободе и нарочитой небрежности абстрактного
экспрессионизма (полотна Поллока и Ротко).
именно
бесформенность в сознании непрофессионала выступает как прямая противоположность
традиционно понимаемой геометрической символике. Рискну предположить, что
единственное свойство, позволяющее подчеркнуто антигеометричной аморфной
фигуре выполнять функцию абстрактного символа, — это рукотворность,
безошибочно опознаваемая искусственность, «след руки» художника. Рукотворная
аморфность всегда несет привкус небрежности, торопливости, особой грубоватой
эстетики. Но до тех пор, пока в характере формы рукотворная экспрессия
доминирует над безлично-натуральными проявлениями расплывчатости, размытости
или разбрызгивания, простота этой формы определенно работает на общее ощущение
символизма. Можно сказать, что искусство логотипа, повторяя в общих чертах
эволюцию других изобразительных искусств, прошло за последние десятилетия путь
от барокко вензелей и виньеток, через аскетизм раннего авангарда («Черный
квадрат» Малевича), к свободе и нарочитой небрежности абстрактного
экспрессионизма (полотна Поллока и Ротко).
Пожалуй, единственная форма, удовлетворяющая требованию рукотворности и притом достаточно интересная визуально, — это имитация мазка грубой кистью, образец которой мы и видим в логотипе Lucent. Менее удачный пример — лепестки цветка на официальной эмблеме Олимпиады в Нагано (рис. 65), несущие явственный элемент аморфности и хаотичности, но именно из-за отсутствия рукотворного начала едва вытягивающие на роль логотипа. Формы эти не есть абстракция цветка, а лишь в какой-то мере стилизованное его изображение. Обратите также внимание, что аморфность формы ни в коем случае не должна распространяться на текстурный аспект графики: если геометрически более простые формы допускают использование двух и более цветов, то аморфные объекты обязаны компенсировать сложность очертаний строгой одноцветностью, а нелинейность их контура не должна сочетаться с какой бы то ни было размытостью или неоднородностями внутри поверхности. С этой точки зрения серые тени под разноцветными лепестками в эмблеме Нагано хотя и не пользуются размытостью, как подобало бы падающим теням, тем не менее ведут к еще большему «дребезжанию» композиции, делая ее едва ли пригодной на роль знака.
 Шрифт. Требование
цельности и простоты делает практически невозможным создание логотипа с
участием двух и более разных шрифтов. Единственное исключение
Шрифт. Требование
цельности и простоты делает практически невозможным создание логотипа с
участием двух и более разных шрифтов. Единственное исключение
— чисто текстовый логотип, в котором отсутствие графики позволяет сконцентрироваться на сложных отношениях пары контрастирующих шрифтов (как в заголовке журнала «Internet», см. рис. 36, а). В то же время разные части текста знака могут противопоставляться по цвету или начертанию одного и того же шрифта; обычно отношения между элементами текста как-то координируются с отношениями внутри графической части знака. Как вы уже знаете, самая естественная вариация начертания — изменение насыщенности рубленых, и именно пара начертаний обычной и повышенной насыщенности одного рубленого шрифта — одно из самых употребительных шрифтовых решений в современных логотипах.
Хотя у рубленых шрифтов есть важное преимущество читабельности в малых кеглях и хорошей сочетаемости с любой графикой, вполне приемлемы в логотипах и простые по рисунку и прозрачные для восприятия шрифты с засечками. Нужно лишь учитывать, что эти последние налагают более суровые ограничения на графическую часть знака: чтобы контраст между текстом и графикой звучал достаточно отчетливо, форма не должна содержать сложных криволинейных контуров и мелких деталей (рис. 66). С рублеными же шрифтами требование это не столь категорично, и нередко можно видеть даже примеры «перевернутого» контраста, когда формы графической части кажутся явно сложнее очертаний рубленых букв (как в логотипе Lucent на рис. 64, в котором из-за насыщенности графики мелкими деталями никакой шрифт с засечками не смог бы ужиться).
Что же касается декоративных шрифтов, которые, казалось бы, просто созданы для логотипов, те же самые законы единства заставляют пользоваться ими с большой осторожностью — и, скорее всего, только для чисто текстовых логотипов, в которых особенности начертаний букв могут стать единственным графическим мотивом, отчасти заменяющим отсутствующую графику. Если же необычный шрифт сопровождается графическими формами, эти последние не должны быть
ни сложными, ни простыми, а должны в точности соответствовать по характеру рисунка самому шрифту, буквально «вырастать» из него. Удачные примеры логотипов с декоративными шрифтами крайне немногочисленны — даже при тщательном соблюдении единства стиля графики и текста результат, скорее всего, на современный взгляд будет казаться несколько вычурным и нарочитым.
В употреблении строчных и заглавных логотипы следуют общей тенденции — стиль «все строчные» в большинстве случаев выглядит более современно, чем выделение заглавной первой буквы названия и тем более первой буквы каждого слова. Стиль «все заглавные» выглядит на этом фоне привлекательной золотой серединой, особенно если учесть, что благодаря отсутствию выносных элементов надпись заглавными буквами легче стыкуется с графикой. Из других параметров набора текста изредка применяются вариации кернинга, чаще всего тесное сближение и даже частичное наложение букв друг на друга. Все сказанное о недопустимости изменений пропорций текстовых строк в полной мере относится и к логотипам. Помните, что в этом жанре у вас есть шанс создать нечто гораздо более долговечное, чем обычная дизайн-композиция, — так что стоит ли соблазняться дешевыми приемами?
Цвет. Я уже упоминал, что хороший логотип не должен существенно зависеть от цветового аспекта. Нельзя, конечно, требовать, чтобы знак хорошо смотрелся при любой взятой с потолка раскраске, но во всяком случае он должен сохранять узнаваемость и художественные достоинства не только с подобранным дизайнером цветовым решением, но и в серой шкале, а в идеале и в двухцветном черно-белом варианте.
Большинство логотипов используют только один цвет на все элементы или же два цвета, один из которых — черный или белый. Существенно реже встречаются композиции с двумя контрастирующими или поддерживающими друг друга «цветными» цветами. В логотипах нельзя пользоваться неочевидными оттенками
— слишком темными, слишком светлыми или слабо насыщенными, так как их характерные особенности вряд ли выживут при многочисленных трансформациях, через которые придется пройти вашему логотипу.
Наконец, нужно также учитывать цветовой охват модели CMYK — даже если вы делаете логотип для веб-сайта, вполне вероятно, что заказчик захочет потом распечатать его, безнадежно испортив слишком яркий и насыщенный цвет, принципиально невоспроизводимый на бумаге.
Но и это не все. Еще одно цветовое ограничение носит, пожалуй, субъективный характер, однако не становится от этого менее серьезным. Логотип, который должен быть по возможности замкнутым и самодостаточным объектом, отторгает многие тона цветового спектра из- за их открытости, обращенности к зрителю, явственно ощущаемого потенциала развития и, следовательно, неустойчивости. Это относится в первую очередь к теплым тонам, которые у большинства зрителей ассоциируются с объектами живыми, органическими и потому противостоящими тому абстрактному началу, которое лежит в основе любого логотипа. Собственно говоря, при строго традиционном подходе к выбору цвета допустимым оказывается лишь один-единственный цвет — синий и его ближайшие соседи по цветовому кругу. Конечно, никто не мешает вам попробовать для вашего логотипа какой-нибудь необычный, подчеркнуто «несиний» цвет. Однако предлагать этот цвет в качестве окончательного можно лишь в том случае, если вы знаете, что вы сами будете работать с этим логотипом на страницах сайта и, следовательно, сможете позаботиться об активной поддержке цвета знака в цветовой гамме всей композиции. Кроме того, приготовьтесь к возражениям со стороны заказчика, которые почти наверняка вызовет у него любой цвет, кроме синего. Я бы рекомендовал поэтому отложить цветовое решение до окончательного согласования формы знака, а для первоначального представления заказчику ваших вариантов пользоваться только шкалой серых и синими тонами.
Текстура. В логотипах безусловно недопустимы ни фотографика, ни какие бы то ни было материальные текстуры, ни «скульптурная» трехмерность: композиция, использующая эти виды текстур, может быть визуалом или заголовком, но не логотипом в собственном смысле этого слова. Дело здесь не только в том, что сложные текстуры с трудом воспроизводимы на бумаге и не выдерживают цветовой редукции; главная причина — в отсутствии в них элемента благородной рукотворности, обработанности, обдуманности, который только и способен создать в логотипе «скрытый смысл», доступный опять-таки только разумному взгляду. «Небо с облаками» может служить фоном, не несущим никакой смысловой нагрузки (или же наполняемым смыслом по
 произволу
зрителя), но абсолютно немыслимо в таком концентрированном сгустке смысла, как
логотип.
произволу
зрителя), но абсолютно немыслимо в таком концентрированном сгустке смысла, как
логотип.
Репертуар текстур логотипа ограничен, таким образом, плоским цветом и геометрическими текстурами с не слишком мелкими деталями (не забывайте о принципе ограничения пропорций сверху). Как мы только что видели, требование простоты формы относится скорее к простоте ее восприятия, а не к объективной сложности фигуры, и «психологически простая» форма вполне может оказаться геометрически очень сложной, иррегулярной, несводимой к элементарным составляющим. Простота текстуры, наоборот, — требование скорее формальное, и плоский цвет вполне может служить для выражения совсем не плоских свойств и отношений фигур. Так, в логотипе фирмы AT&T (рис. 67) с помощью плоскоцветных полосок передано ощущение выпуклости шара — иными словами, типично фотографическая текстура реализована совсем не фотографическими методами.
Хотя фотографические текстуры не могут быть частью логотипа как такового, их контраст с его принципиальной плоскоцветностью делает их эффектным украшением того же самого логотипа в составе дизайн-композиции. Неяркая размытая тень, подстеленная под логотип, именно благодаря текстурному контрасту является одним из самых популярных приемов оформления заголовков и логотипов в веб- графике.
Баннеры. Мы уже затрагивали тему рекламных баннеров в гл. III,
обсуждая их «заголовочный» аспект и возможность безболезненного вписывания чужеродной рекламной вставки в композицию веб-страницы. Здесь нам предстоит ближе познакомиться с рекламными баннерами как специфическим жанром
веб-графики, в котором привычные Дизайнеру законы эстетического восприятия почти вытесняются особыми, свойственными только рекламному дизайну принципами подачи информации — информации по необходимости поверхностной, апеллирующей к чувствам чаще, чем к разуму, намеренно несерьезной и даже слегка провокационной. К сожалению, красивый баннер совсем не обязательно эффективен как рекламный инструмент, а эффективный не обязательно красив.
Сколько натикало? Прежде чем говорить о тонкостях баннерного дизайна, давайте вспомним, как вообще работает реклама в Интернете. Баннер — графическая вставка Стандартного размера — вывешивается на странице, группе
страниц или на целом сайте по договоренности между автором или публикатором этой страницы и рекламодателем, на сайт которого ведет гипертекстовая ссылка с этого баннера. Конечная цель рекламодателя, ради которой он готов платить за размещение баннера деньгами или ответной рекламой, — привлечь посетителей на свой сайт. На баннерной рекламе кормится несметное количество контент-сайтов, рекламных агентств, посредников, служб обмена баннерами и производителей программных продуктов для автоматизации всего, что только можно автоматизировать в этой несложной схеме.
В качестве упражнения на разбор интернетовских технологий интересно рассмотреть механизм автоматической смены баннеров на странице с рекламой. Возьмем самый распространенный сценарий: владелец одной страницы или небольшого сайта подписывается на услуги службы обмена баннерами, обязуясь вывешивать у себя чужую и заранее ему неизвестную (но, как правило, подобранную по тематике) рекламу. В обмен на это он получает несколько меньшее количество показов его собственных баннеров на других, также подобранных по тематике сайтах. Служба обмена при этом живет за счет «маржи» между объемами полученной и предоставленной рекламы, которую она может продавать другим рекламодателям за деньги.
Статистика показывает, что ротация баннеров (подстановка новой картинки при каждом запросе страницы с сервера) повышает эффективность рекламы по сравнению со статическими баннерами, висящими на одном и том же месте страницы в течение дней и недель. В то же время владелец сайта не имеет возможности динамически менять HTML-код своей страницы, так чтобы при каждой загрузке страницы на ней появлялся новый, случайно выбранный из общего репертуара баннер, — тем более что сами файлы баннеров хранятся на сервере службы обмена. И хотя атрибут src тега IMG может указывать на любой URL, в том числе расположенный и на другом сервере сети, адреса всех входящих в ротацию баннеров известны только службе обмена (собственно говоря, каждый входящий в систему сайт может в любой момент изменить набор своих баннеров). Для ротации рекламы на баннерном сервере устанавливается специальная CGI-программа, работающая с текущими базами данных баннеров, рекламодателей и участвующих в системе сайтов. Владельцу страницы достаточно прописать в соответствующем теге IMG особый URL, комбинирующий адрес сервера баннерной службы, обращение к cgi-программе на этом сервере и код сайта-участника, по которому программа узнает, из какой тематической группы выбирать (по случайному алгоритму) баннер и чей счетчик показов увеличивать. Это значит, в частности, что загрузка страницы с рекламой может замедляться из-за перегрузки баннерного сервера. Поэтому все сколько-нибудь крупные контент-сайты предпочитают устанавливать на своих серверах собственные системы управления рекламой, позволяющие минимизировать задержки, полностью контролировать всю показываемую на сайте рекламу, прописывать свой alt-текст для каждого баннера и включать в ротацию составные HTML-баннеры
Главным мерилом эффективности баннера считается отношение числа посетителей, щелкнувших по нему, к общем числу видевших страницу с этим баннером. Эта величина, обозначаемая по-английски аббревиатурой CTR (click- through ratio, что можно было бы перевести на русский словом «проклик»), поддается объективному измерению: по статистике сервера нетрудно подсчитать, сколько копий баннера было перекачано пользователям и сколько раз произошел переход по соответствующей ссылке. Оплата рекламы, тем не менее, рассчитывается обычно в зависимости от общего количества показов баннера (цены сейчас лежат в диапазоне от 3 до 50 долларов за тысячу показов в зависимости от степени адресности рекламы). Лишь изредка цена привязывается не к количеству показов, а к количеству
переходов по баннерной ссылке или даже к количеству тех людей, которые, попав через баннер на сайт рекламодателя, заказали там его продукт или услугу.
Очевидно, что при таком сугубо коммерческом подходе к делу главное и едва ли не единственное требование к баннеру со стороны заказчика — его эффективность, которую естественно измерять в терминах CTR. На самом деле, конечно же, на CTR свет клином не сошелся — нередко баннер с довольно скромным «прокликом», но с качественным и релевантным текстом способен привести на сайт рекламодателя куда более ценных посетителей, чем бьющий на инстинкт баннер с рекордным CTR.
Кроме рекламы, ориентированной на завлечение посетителей, не менее важна реклама имиджевая, — которая, хоть и не приносит немедленной выгоды, занимается очень важным делом: «впечатывает» образ фирмы в память потребителя, засеивает его подсознание зернами информации, которые должны прорасти в момент принятия решения. Хотя в баннерной рекламе имиджевый компонент не менее важен, чем в любой другой, чисто имиджевые баннеры все же встречаются редко, и для большинства рекламной продукции в Интернете CTR по прежнему остается самым важным мерилом эффективности.
Форматы. Самый распространенный из стандартных форматов баннеров
— 468x60 пикселов. Кроме того, встречаются «половинные» баннеры 234x60, баннеры форматов 400x40, 200x40, 120x90, минибаннеры 88x31 и квадратные баннеры 125x 125 (к последним, кстати, слово «баннер» не очень-то подходит, так как исходное его значение — «транспарант, заголовок»).
В нужное время и в нужном месте. От чего же зависит CTR баннера? Прежде всего, огромное влияние на этот показатель оказывают внешние по отношению
к самому баннеру обстоятельства — то, на каком сайте, на какой странице сайта и в каком месте страницы он вывешен. Понятно, что реклама таблеток от кашля на сайте, посвященном программированию на языке Perl, имеет мало шансов на успех. Поэтому первое, что делает потенциальный рекламодатель, — ищет для размещения баннеров тематически близкие ему сайты или категории сайтов (в поисковых системах или службах обмена баннерами). Отсюда же, кстати, следует, что CTR баннера, полученный на одной странице или даже на одном сайте, не является статистически достоверной величиной — объективный интерес представляет лишь средний CTR баннера в охватывающей как минимум несколько сайтов рекламной кампании.
Эффективность баннера зависит также от характеристик страницы, на которой он вывешен. Веб-страницу можно сравнить с комнатой, имеющей одну дверь на вход и множество дверей-ссылок на выход. Очевидно, что чем меньше у страницы таких выходов, одним из которых является и рекламный баннер, тем большая доля посетителей пройдет через каждую из дверей. Можно, однако, заметить и противоположный эффект: как правило, чем больше текста и ссылок на странице, тем дольше на ней задерживается посетитель и, следовательно, тем выше вероятность того, что его внимание будет привлечено баннером.
Против последнего аргумента можно тем не менее возразить, что при чтении текста хоть сколько-нибудь значительного объема баннер обычно вообще не виден из-за промотки содержимого окна. Учет еще и этого обстоятельства позволяет прийти к выводу, что идеальными для размещения баннеров будут насыщенные информацией, преимущественно текстовые, с небольшим количеством ссылок страницы не больше двух-трех экранов текста в длину. Именно к этому идеалу и стремится большинство контент-сайтов.
В то же время, если кроме баннера страница не содержит никакой значимой, необходимой для понимания смысла графики, эффективность рекламы несколько снижается. Дело в том, что немалая доля пользователей Интернета (по некоторым оценкам, до 20%) отключают загрузку изображений в своих броузерах, — и если они решат, что на этой странице нет никакого смысла нажимать кнопку Load Images, они так никогда не увидят и баннера (правда, если изображение баннера снабжено
alt-текстом, этого может оказаться достаточно для срабатывания рекламы).
 И наконец, еще
одно второстепенное обстоятельство. Проклик баннеров на первой странице всегда
чуть выше, чем на внутренних страницах сайта: большинство посетителей еще не
успевают как следует заинтересоваться сайтом, на который они только что попали,
и потому их легко отвлечь посторонней рекламой.
И наконец, еще
одно второстепенное обстоятельство. Проклик баннеров на первой странице всегда
чуть выше, чем на внутренних страницах сайта: большинство посетителей еще не
успевают как следует заинтересоваться сайтом, на который они только что попали,
и потому их легко отвлечь посторонней рекламой.
Слева при входе. Стандартное размещение баннера в самом верху страницы (справа от фоновой полосы, если та присутствует) привлекает своей ненавязчивостью. Такая схема построения страницы настолько привычна, что реклама, хоть и получает свою долю внимания зрителя (тем более что из всей графики она появляется на странице самой первой), стоит подчеркнуто в стороне от основного содержимого страницы и потому почти не раздражает. Заметно увеличить эффективность при этом можно, повторив тот же баннер в самом низу страницы. Вставлять баннеры в разрыв текста могут позволить себе только очень жадные сайты, заботящиеся о проклике больше, чем о душевном равновесии своих посетителей.
Как разновидность этой схемы, на первых страницах некоторых сайтов применяются небольшие (обычно 125x 125 пикселов) квадратные баннеры, размещаемые в правой колонке страницы. Такие баннеры, оставаясь в известной мере на периферии восприятия, тем не менее дают очень хороший CTR — как утверждают, из-за своей близости к вертикальной полосе прокрутки окна броузера, над которой большую часть времени находится курсор мыши пользователя.
Особняком стоят дизайнерские решения, отходящие от традиционного краевого расположения баннера, в которых в то же время баннеры не становятся помехой восприятию материала. Так, зачастую можно перенести баннер под неизменяемую навигационную панель; на сайте books.ru широкая верхняя полоса с логотипом и ссылками, хотя и доминирует на странице визуально, практической информации несет мало, так что читателю очень редко приходится запинаться взглядом о расположенный под ней баннер (пересечение этой чужеродной вставки к тому же Дополнительно облегчено «трамплином» — еще одной горизонтальной полосой под баннером, повторяющей текстуру верхней полосы).
Больше жизни. Давайте теперь познакомимся с выработанными практикой подходами к дизайну баннеров и с теми из (уже известных нам) принципов и материалов дизайна, которые особенно сильно влияют на эффективность рекламы. При выборе приоритетов для Каждого конкретного проекта нужно учитывать множество обстоятельств — предметную область рекламной кампании, предполагаемую аудиторию, традиционный дизайнерский стиль фирмы-заказчика.
Главное, ради чего существует на свете баннер, — щелчок по нему мышью пользователя — есть действие в первую очередь динамическое. Вполне естественно поэтому, что выражаемая дизайнерскими средствами динамика, как явная, так и подразумеваемая, играет в дизайне баннера главную роль, а начала единства и баланса зачастую приносятся ей в жертву. Направленность этой динамики в большинстве случаев особого значения не имеет; важно расшевелить восприятие пользователя, придать неожиданный импульс его взгляду, лениво скользящему по странице, а еще лучше — курсору его мыши. Даже если направление этого импульса будет не совсем предсказуемо, вероятность желанного щелчка мышью напрямую зависит от его силы.
Именно по этой причине анимация стала в последнее время обязательным атрибутом большинства рекламных баннеров, a GIF, соответственно, — почти единственным применяющимся для баннеров форматом. Даже незначительное шевеление, вращение или подмигивание привлекает взгляд и заметно повышает CTR; современные же баннеры нередко представляют собой целые мультфильмы, не только с движущимися персонажами, но и со сменяющимися по нескольку раз за цикл декорациями.
Пьеса в трех действиях. В сюжете любого баннера, даже если анимация как таковая в нем не используется, можно выделить три главных этапа, схожие с частями классической драмы: завязка, экспозиция (развитие) и развязка. Цель первого этапа
— привлечь внимание зрителя, выбить его из колеи, заставить ожидать дальнейшего; на втором этапе зрителю сообщается соль рекламы, основная информация баннера, объясняется причина, по которой он должен соблазниться именно этим продуктом или услугой; наконец, третий этап снова делает упор на чувства, а не на разум и, как кода музыкального произведения, разряжает накопившееся напряжение либо раскрытием тайны личности рекламодателя (которая до сих пор оставалась скрытой), либо торжественным объявлением его адреса, либо просто призывом «click here» (а иногда даже анимированным изображением курсора мыши, который якобы и делает на баннере этот самый вожделенный click).

В анимированных баннерах — более сложных и, как правило, более дорогих — эти три этапа разделены во времени (рис. 68). В менее притязательных образцах рекламной продукции, анимацией не пользующихся, этапы эти могут быть разнесены только в пространстве; при этом обычное направление восприятия информации — слева направо — диктует расположение «развязки сюжета» на правом конце баннерной полоски. Это вполне согласуется и с требованиями эргономики — как я уже упоминал, курсор мыши, чей выход на сцену предполагается именно в третьем действии, обычно находится ближе к правому краю экрана (и, следовательно, баннера).
В анимационных баннерах максимум динамики приходится на первый этап, на котором почти всегда что-нибудь движется, взрывается или прокручивается по всей площади баннера. Второй, информационный этап обычно представлен сменяющими друг друга статическими текстами. Наконец, на третьем этапе снова возникает динамика, но несколько иного рода — вместо движения по всей площади баннера применяются достаточно локальные мигания, переливы и тому подобные эффекты, как бы закрепляющие общий эффект и приглашающие тех, кто насладился представлением, сделать щелчок и продолжить таким образом знакомство с рекламодателем.
Эта смена тональности в конце мультика — очень важный момент. Исследования показывают, что при всей своей наивности призыв «click here» увеличивает CTR баннера на 10—15% — очевидно, не потому, что без него пользователь не догадался бы, где нужно щелкать, а просто потому, что привычная и ожидаемая формула ставит точку в развитии сюжета и подталкивает зрителя к переходу от созерцания к действию. Не меньшей завершенностью баннер должен обладать и в других своих аспектах; даже если он не пользуется «широкоэкранной» анимацией, а динамика его выражена статическими средствами, движение не должно «идти вразнос» или теряться в бесконечности, а обязательно должно концентрироваться в некоторой точке схода, фокусе силовых линий, финальном аккорде, после которого зрителю не останется ничего, кроме как вознаградить автора аплодисментами — щелкнуть мышью.
Таковы основы баннерной драматургии. Разумеется, как в театре, так и в рекламном дизайне немало заслуживающих внимания работ нарушают общепринятые каноны.
Некоторые баннеры ограничиваются только первой из трех частей, бросив все силы на привлечение внимания и рассчитывая на любопытство зрителей, которым все-таки захочется узнать, кому принадлежит столь яркий и интересный, хотя и не слишком информативный баннер. Другие баннеры опускают информативную середину и от возбуждающей части непосредственно переходят к побуждающей. Противоположность такому подходу — «скучный» баннер, сразу открывающий все свои карты, состоящий преимущественно из текста и делающий упор на привлекательность своей информации. Апелляция такого баннера к чувствам зрителя ограничивается в лучшем случае изображением логотипа и цитированием рекламного лозунга компании- рекламодателя.
В начале было что-то. Обычную веб-страницу можно сравнить с тем, что называлось когда-то «литературно- музыкальной композицией», в которой прозаический текст перемежается музыкальными (т. е. графическими) вставками. Баннер же с этой точки зрения правильнее уподобить песне, в которой текст и музыка сливаются в неделимое целое. Поэтому даже в тех случаях, когда общая идея баннера принадлежит заказчику, дизайнеру приходится быть «поэтом» в не меньшей степени, чем «музыкантом». Сочинение рекламных текстов — особая наука со своими принципами, правилами и запретами.
Стремление к компактности и эффективности сообщения позволяет отказаться от многих ограничений формальной грамматики. Большинство предложений относятся к категории назывных, перечисления главных ключевых слов (того, что по-английски называется «buzzwords») могут не сопровождаться никакими глаголами; сконцентрированные списки глаголов, наоборот, лишены подлежащих. Важная роль принадлежит «словам действия», в основном глаголам в повелительном наклонении, вроде «click», «win», «go», «try», «жми», «давай», «пошли». Разумеется, как и в любой рекламе, не обходится без превосходных степеней и восторженных цитат из журнальных обзоров.
Менее известно, что CTR можно повысить формулировкой той же самой фразы в виде вопросительного, а не повествовательного предложения (например, «хотите ли вы, чтобы ваш сайт получил награду на конкурсе дизайна?» вместо «сайты нашей студии получают награды на конкурсах дизайна»). Объяснить этот эффект просто: вместо безличного,

неизвестно к кому относящегося высказывания читатель видит конкретный, именно ему адресованный вопрос, который инстинкт вежливости заставляет как минимум дочитать до конца. Поэтому особенно эффективны вопросы, включающие обращение к читателю, типа «знаете ли вы...», «хотите ли вы...», «есть ли у вас...» и т. п.
Согласно правилам русского языка, написание местоимения «Вы» с заглавной буквы допустимо только при уважительном обращении к одному лицу, которое известно автору текста если не лично, то по крайней мере по имени. Рекламное же «вы», обращенное ко всем потребителям рекламы без разбора и использующее «переход на личности» только в качестве приема, условность которого очевидна для всех, под это определение явно не подходит. Поэтому написание «Вы», все еще встречающееся в русскоязычной рекламе, выглядит очень претенциозно и, пожалуй, даже безграмотно.
Особенно важен вопрос как средство привлечения внимания на первом из трех этапов сценария баннера (рис. 69, 70). У большинства баннеров первая часть вопросительная, вторая — повествовательная, а третья — восклицательная (реже восклицательный акцент переносится с третьей части на вторую). Эффект повышения CTR при использовании вопросительных предложений имеет место даже тогда, когда вопрос уменьшает, по сравнению с повествовательным баннером, общее количество полезной информации. Бьющие на любопытство баннеры, содержащие неотвеченные вопросы и зачастую даже не раскрывающие тайну личности рекламодателя, дают стабильно высокие результаты — хотя о качестве контингента, привлеченного такими баннерами, конечно, можно спорить: вполне вероятно, что повышение CTR сводится на нет уменьшением доли действительно заинтересованных посетителей среди всех «купившихся» на загадочный баннер.
При всех несомненных различиях в менталитете западных и российских создателей и потребителей рекламы (об этих различиях мы еще будем говорить чуть ниже) самое сильное и эффективно действующее слово баннерного текста во всем мире одно и то же — это «FREE» по-английски и «БЕСПЛАТНО» по-русски. Даже если вы раздаете даром нечто такое, что подавляющее большинство по зрелом размышлении не согласится взять и с доплатой, перспектива получить хоть что-то «на халяву» способна отвлечь от важных дел и затащить на ваш сайт даже самых серьезных и занятых людей. В отличие от лукавых, загадочных или недоговаривающих чего-то баннеров, обещание «бесплатного сыра» повышает не только проник как таковой, но и общую эффективность рекламы: если уж вам Удалось соблазнить посетителя скачать бесплатную программу или подписаться на бесплатную услугу, вероятность того, что он станет вашим клиентом или, во всяком случае, запомнит название вашей фирмы, резко Увеличивается.
Собственная гордость. Как я уже упоминал, важнейшим мерилом эффективности баннера повсеместно
 считается
величина CTR. Однако
представления о приоритетах в создании рекламы и о роли ее в деятельности
фирмы сильно отличаются на Западе и в России. Если западные фирмы — как те, что
у всех на слуху, так и мало кому известные — на одном уровне важности с CTR ставят имиджевый
компонент, впечатывание (то, что по-английски называется «branding») дизайн-образа и
названия фирмы в сознание даже тех, кто не собирается щелкать мышью на баннере,
то в русскоязычной рекламе пока что преобладает чисто спортивный интерес
повышения проклика любыми средствами.
считается
величина CTR. Однако
представления о приоритетах в создании рекламы и о роли ее в деятельности
фирмы сильно отличаются на Западе и в России. Если западные фирмы — как те, что
у всех на слуху, так и мало кому известные — на одном уровне важности с CTR ставят имиджевый
компонент, впечатывание (то, что по-английски называется «branding») дизайн-образа и
названия фирмы в сознание даже тех, кто не собирается щелкать мышью на баннере,
то в русскоязычной рекламе пока что преобладает чисто спортивный интерес
повышения проклика любыми средствами.
Этому неявно способствуют и особенности русскоязычной аудитории. Средний пользователь Интернета в нашей стране чаще выходит в сеть, чтобы развлечься, почитать что-нибудь интересное или пообщаться с друзьями по 1RC или ICQ, чем с какой-то конкретной деловой целью. Поэтому и увлечь его в сторону интересным баннером намного проще, чем пользователя западного. Имеет значение также то, что круг производителей и потребителей интернетовской рекламы в нашей стране пока еще очень узок — в русском Интернете, как в большой деревне, все знают всех, и очень часто щелчок по баннеру означает не заинтересованность потенциального клиента, а ревнивый интерес конкурента. Поэтому нет ничего удивительного в том, что средняя величина CTR, на Западе составляющая 2—3%, в русском Интернете ближе к 4%, — и не редкость баннеры, проклик которых у варящейся в собственном соку русскоязычной аудитории зашкаливает за десять и даже двадцать процентов.
Удар ниже пояса. К сожалению, столь впечатляющие результаты нередко достигаются ухищрениями, уже не имеющими отношения ни к сюжету, ни к дизайну баннера. В частности, за последние год-полтора повальной модой стало использование в баннерной графике «муляжей» элементов интерфейса операционной системы
— кнопок, полос прокрутки, флажков и т. п. Баннеры вроде показанного на рис. 71, а эксплуатируют подсознательный импульс тянуться мышкой ко всему, что может означать какое бы то ни было движение вперед, переход от экрана к экрану, смену впечатлений, — в том числе и к любым стандартным (и потому мгновенно узнаваемым) элементам компьютерного интерфейса.
Первыми появились баннеры с изображениями полей ввода, кнопок «Искать», «Перейти», «Показать» и списков с прокруткой; популярным приемом был
какой-нибудь провокационный вопрос, два варианта ответа на который представлены парой интерфейсных кнопок («Да» и «Нет», а иногда и что-нибудь позаковыристее, вроде «Конечно, хочу» и «За кого вы меня принимаете?»). Затем кому-то пришла в голову идея добавить к соблазну нажатия на кнопку — хоть и очень сильному, но все же не дающему стопроцентного эффекта — совершенно непреодолимый соблазн промотать, чтобы посмотреть, «что там дальше». Было время, когда чуть ли не большинство баннеров в русском Интернете украшались изображениями вертикальной полосы прокрутки вдоль правого края. К счастью, довольно скоро аудитория выработала иммунитет к этому патентованному снадобью, и сейчас его эффект, видимо, близок к нулю. Пожалуй, история этого изобретения — самая наглядная иллюстрация того, как последние крупицы эстетики могут приноситься в жертву всемогущему проклику и как всегда свойственная рекламе провокационность может зашкаливать за допустимые пределы.
Характерно, что в англоязычном рекламном дизайне такого повального увлечения «нечестными» приемами не было, и вполне невинные намеки вроде интерфейсных кнопок с надписью «click here» встречаются только как исключение. Вместо этого весьма популярны составные баннеры, размещающие на баннерном прямоугольнике стандартного размера одну-две графические вставки и несколько настоящих кнопок, списков или полей ввода. Пользователь при этом может свободно разворачивать списки, устанавливать и сбрасывать флажки, писать в полях ввода и, разумеется, нажимать кнопки, получая от этого определенное удовольствие. Даже если завершающая кнопка в такой мини-форме ведет на одну и ту же статическую страницу вне зависимости от положения остальных переключателей или списков (а так оно чаще всего и бывает), пользователь чувствует себя при этом обманутым гораздо меньше, чем когда ему подсовывают откровенную бутафорию с «муляжами». Очевидно, что, если только такой интерактивный баннер не вписан жестко и навсегда в исходный код страницы, программа, управляющая размещением рекламы, должна иметь возможность вставлять в страницу целые HTML-фрагменты, а не просто подставлять разные изображения по фиксированному URL. Пока что это возможно только с помощью SSI или других технологий генерации страниц «на лету», поэтому программа Управления баннерами должна обязательно стоять прямо на сервере, размещающем эту рекламу. Поскольку иметь собственный сервер могут позволить себе только достаточно крупные контент-сайты, рядовым сайтам и страницам приходится покупать интерактивные составные баннеры поштучно и развешивать их вручную.
Смена поколений. Даже самый пробивной баннер со временем неумолимо стареет, «намозоливает глаза» аудитории, и CTR его снижается. Разумеется, для англоязычной рекламы этот эффект «выгорания» выражен довольно слабо из-за большого объема аудитории и, соответственно, большого количества потенциальных заинтересовавшихся. Однако и там срок жизни баннера ограничен — подсчитано, что после приблизительно двухсот тысяч показов CTR баннера снижается вдвое. Понятно, что узость русскоязычной аудитории заставляет русские баннеры стариться гораздо быстрее — парадоксальным образом работа для сравнительно узкого круга требует здесь от создателей рекламы более (а не менее) интенсивного потока свежей продукции.
На килограмм живого веса. Последний в списке, но далеко не последний по важности фактор, оказывающий влияние на CTR баннера, — это объем графического файла в байтах: чем дольше загружается баннер, тем большая доля читателей страницы не дождется его полного проявления и, следовательно, будет навсегда потеряна для рекламодателя. На западных сайтах верхней границей размера для баннера формата 468x60 считается 15 Кб, а на некоторых живущих за счет рекламы и потому стремящихся к максимальной эффективности контент-сайтах — даже и 10 Кб. В России, где пропускная способность интернетовских каналов заметно ниже, баннеру лучше не выходить за пределы 7—8 Кб. Для этого приходится прибегать к значительно более агрессивной, чем обычно, оптимизации графических файлов, в особенности для баннеров анимированных.
Совместить несовместимое — богатую анимацию и минимальный размер файла — в одном баннере очень сложно. Проще сделать это в серии баннеров, образующих спланированную рекламную кампанию. Если цель оправдывает затраченные средства, даже не очень крупные фирмы вполне могут добиться того, чтобы средний посетитель сайтов определенной тематики видел их баннеры не реже раза в день. В таких случаях выгодно выпустить одновременно серию близких по стилю и содержанию баннеров, различия между которыми позволили бы охватить максимально широкую аудиторию.

 Очевидно,
в первую очередь баннеры должны различаться начальными кадрами представления:
если одного обязательно привлечет «мультик», то другого с большей вероятностью
заинтересует текстовый вопрос на близкую ему тему. Кроме того, принадлежность
баннеров к одной серии лучше раскрывать только в самом конце, чтобы не
ослаблять внимание тех, кто, возможно, уже видел другие баннеры на ту же тему.
Не менее важно варьировать баннеры серии по объему файлов, так чтобы самые
легковесные экземпляры могли «зацепить» пользователей с медленной связью за
счет быстрой загрузки, а «тяжеловесы» поражали бы качественной анимацией
воображение тех, для кого время загрузки страницы значения не имеет.
Очевидно,
в первую очередь баннеры должны различаться начальными кадрами представления:
если одного обязательно привлечет «мультик», то другого с большей вероятностью
заинтересует текстовый вопрос на близкую ему тему. Кроме того, принадлежность
баннеров к одной серии лучше раскрывать только в самом конце, чтобы не
ослаблять внимание тех, кто, возможно, уже видел другие баннеры на ту же тему.
Не менее важно варьировать баннеры серии по объему файлов, так чтобы самые
легковесные экземпляры могли «зацепить» пользователей с медленной связью за
счет быстрой загрузки, а «тяжеловесы» поражали бы качественной анимацией
воображение тех, для кого время загрузки страницы значения не имеет.
Пример такой сбалансированной рекламной кампании — баннеры на рис. 72 и рис. 73, вместе с рис. 68 составляющие серию, одновременно «выпущенную в обращение» фирмой IBM для рекламы продукта под названием «Conference Tracker». Если баннер на рис. 68 весит без малого 15 Кб, то баннеру с рис. 72 хватает десяти, а объем рис. 73 — всего три с половиной килобайта. Очевидно, последний баннер имеет смысл только в контексте всей серии, так как сам по себе он не слишком интересен.
Acknowledgements. Кроме полноразмерных, часто сменяющихся рекламных баннеров, на первых страницах сайтов можно встретить особые «минибаннеры» (или попросту «кнопки»), обычный размер которых — 88x31 пикселов. Большинство из них предназначено для несменяемых ссылок на сайты, которые автор, обычно на вполне добровольной основе, хотел бы порекомендовать своим посетителям. Нередко минибаннеры ссылаются на страницы тех программных продуктов, с помощью которых данный сайт был создан или (с точки зрения его автора) должен просматриваться, — бесчисленные «Powered by», «Created in» и «Best viewed with». Конечно, нет ничего плохого в том, чтобы поддержать бесплатной ссылкой производителей понравившейся вам программы. Однако по непонятной лично мне причине многие дизайнеры предпочитают вывешивать на своих сайтах кнопки именно тех двух фирм, которые вряд ли нуждаются в их рекламе, — Netscape и Microsoft. Утверждение, что данную страницу «лучше всего» смотреть в таком-то из броузеров, если и соответствует Действительности, должно звучать скорее как признание автора в непрофессионализме — ведь, как я уже показывал, в большинстве случаев ничто не мешает сделать информацию сайта доступной для всех мыслимых броузеров и устройств воспроизведения. А какой именно из броузеров будет самым удобным для вашего пользователя — решать во всяком случае не вам. В тех же редких ситуациях, когда основное содержание сайта визуально по своей природе, корректнее ограничиться как можно более общей формулировкой (например, «А browser with image display capability is recommended»), не пытаясь угнаться за быстро меняющейся браузерной модой.
 Визуал. Нечто среднее
между «декоративным пятном», тематической иллюстрацией и эмблемой, визуал
(англ. visual) — главное оружие
дизайнера в борьбе за внимание пресыщенного информацией посетителя. У фирм
поменьше и победнее визуал на первой странице месяцами остается одним и тем
же; в этом случае он обычно иллюстрирует постоянную основу деятельности фирмы,
метафорически отражает ее название или рекламный лозунг. Более богатые и
влиятельные фирмы, стремясь к тематическому разнообразию при сохранении общего
стиля оформления, могут позволить себе регулярно менять визуал первой страницы
вместе с относящимся к нему текстом — последними новостями, пресс-релизами,
обзорами и т.п.
Визуал. Нечто среднее
между «декоративным пятном», тематической иллюстрацией и эмблемой, визуал
(англ. visual) — главное оружие
дизайнера в борьбе за внимание пресыщенного информацией посетителя. У фирм
поменьше и победнее визуал на первой странице месяцами остается одним и тем
же; в этом случае он обычно иллюстрирует постоянную основу деятельности фирмы,
метафорически отражает ее название или рекламный лозунг. Более богатые и
влиятельные фирмы, стремясь к тематическому разнообразию при сохранении общего
стиля оформления, могут позволить себе регулярно менять визуал первой страницы
вместе с относящимся к нему текстом — последними новостями, пресс-релизами,
обзорами и т.п.
На внутренних страницах сайта визуал обычно сводится на роль призаголовочной графики. Иногда используется сквозной визуал, повторяющийся на всех страницах сайта и обычно входящий в состав другого постоянного элемента — блока логотипа или навигационной панели. Такие визуалы уже не могут меняться чаще, чем весь дизайн сайта, и «визуальная» функция в них почти уступает свое место «фоновой». Тем не менее довольно часто, особенно в призаголовочной графике, определяющими для выбора картинки являются ее сюжет и тема — что, по-видимому, и следует считать основным признаком визуала в отличие от других жанров веб-графики.
С другой стороны, в отличие от иллюстраций в научных и деловых документах, однозначно соотносящихся со смыслом текста, темы визуалов могут быть практически любыми. Уместной будет аналогия с логотипами: как и там, здесь противопоказана прямая иллюстративность, а лучшие результаты дает вольное толкование, творческое переосмысление темы страницы. Нужно, чтобы зрителю пришлось затратить определенные усилия, чтобы сообразить, «при чем тут это», — получаемое от этого интеллектуальное удовлетворение есть необходимая приправа к удовлетворению чисто эстетическому.
Рынок визуалов. Из эстетических же требований к визуалу стоит отметить в первую очередь достаточный текстурный контраст между изображением и его окружением- Поскольку на типичной веб-странице преобладающими текстурами являются плоский цвет фона и почти что геометрическая текстура рядов букв, нет ничего удивительного

 в том, что самым популярным источником для
визуалов служат фотографии, часто сопровождаемые градиентами прозрачности или
аморфными, размытыми облакообразными краями. Не будет преувеличением сказать,
что большинство производимой в мире на продажу фотопродукции употребляется для
визуалов веб-страниц и их аналогов в других жанрах дизайна. (Отчасти по этой же
причине на любительских страницах, авторы которых не могут или не умеют
пользоваться настоящей фотографикой, столь популярны псевдотрехмерные, часто
анимированные заголовки и логотипы,).
в том, что самым популярным источником для
визуалов служат фотографии, часто сопровождаемые градиентами прозрачности или
аморфными, размытыми облакообразными краями. Не будет преувеличением сказать,
что большинство производимой в мире на продажу фотопродукции употребляется для
визуалов веб-страниц и их аналогов в других жанрах дизайна. (Отчасти по этой же
причине на любительских страницах, авторы которых не могут или не умеют
пользоваться настоящей фотографикой, столь популярны псевдотрехмерные, часто
анимированные заголовки и логотипы,).
Есть и другие источники графики для визуалов. Именно здесь уместно будет сказать несколько слов о рисованной графике — теме, безусловно заслуживающей гораздо более подробного рассмотрения. Как я уже упоминал, умение рисовать — талант совершенно отдельный от таланта дизайнера, и к тому же в гораздо большей степени врожденный и слабо поддающийся воспитанию (и уж разумеется, ни в коей мере не ставит целью научить вас рисовать эта книга). Рисованию научиться гораздо труднее, чем дизайну (хотя это совсем не означает, что дизайну научиться легко). Однако любой дизайнер должен понимать совершенно особую ценность рисованной графики и уметь с выгодой пользоваться ею в своих работах.
Очевидно, что то, ради чего дизайнер заказывает художнику тематическую композицию для своей работы, — это не поддающийся какой-либо «поверке алгеброй» элемент индивидуальности, «рука художника», недоступное фотографии парадоксальное сочетание начал обобщения и детализации (рис. 74). Особенно поразительно текстурное разнообразие индивидуальных манер и стилей рисованной графики. Привлекательность текстур этого класса объясняется не только очарованием индивидуальной манеры художника, но и своеволием материала — неизбежной неточностью мазков, аморфностью пятен краски, брызг, подтеков и тому подобных признаков материальности (в последнее время, впрочем, все успешнее подделываемых компьютерными программами, — см. рис. 18). Здесь бесконечность рисованных текстур смыкается с другой бесконечностью — текстур материальных. Но лишь будучи облагороженной прикосновением человеческой руки (вспомним требование рукотворности в антигеометрических логотипах), дикая природа натуральных текстур обнаруживает свою подлинную красоту.
Если попытаться проанализировать те элементарные операции, из которых складывается повседневная работа дизайнера, то мы увидим, что единственное, о чем до сих пор еще ничего не говорилось, — это компьютерные трансформации растровой графики и создание новых растровых изображений «с нуля».
Речь не идет о рисовании в традиционном смысле этого слова — как я уже говорил, эту тему моя книга не затрагивает. Но, как известно, существует множество программ, которые позволяют до неузнаваемости видоизменять растровые изображения и (в каких-то пределах) даже создавать новые, не требуя от пользователя ничего, кроме манипулирования несколькими движками и переключателями на панели управления. Восторг от результата настолько несоизмерим с усилиями, затраченными на его получение, что для многих этот аспект компьютерной графики полностью заслоняет необходимость овладения другими, намного более фундаментальными, традиционными и неизбежно трудоемкими навыками и приемами. Я же, хоть и не разделяю увлечения графическими «конфетками» (одна из этих программ, кстати, так и называется — «Eye Candy», «конфетка для глаз»), все-таки не могу проигнорировать целый огромный пласт компьютерной культуры (я говорю это без всякой иронии), для многих синонимичный самому понятию «компьютерный дизайн».
Трехмерность. Если ограничиться только графикой, не беря в расчет всевозможные программные и мультимедийные интернетовские технологии, то первое место по популярности в широких народных массах дизайнеров-любителей и их энтузиастической аудитории (по большей части молодой и воспитанной на компьютерных играх и фантастических фильмах с обилием трехмерной графики) уверенно займут приемы создания объемных изображений и соответствующих светотеневых эффектов. Профессиональные дизайнеры если и пользуются трехмерной компьютерной графикой, то очень сдержанно, так что изобилие выпуклых заголовков,
логотипов и кнопок (нередко анимированных, монотонно вращающихся и посверкивающих на ярком цифровом солнце) есть один из характернейших признаков любительского веб-дизайна.
Почему же прием этот так привлекает одних и отвращает других? Само противоречие такого рода нельзя считать парадоксом — для многих областей так называемой «массовой культуры» определяющим является именно презрительное игнорирование со стороны профессионалов в сочетании с широкой популярностью «в народе». Нельзя, однако, не признать, что притягательность трехмерной графики определяется не только модой, но и достаточно глубокими психологическими причинами.
Император иллюзий. Подделка под реальность, обладающая немыслимой в докомпьютерную эпоху достоверностью и способная к совершенно невероятным — и в то же время пугающе реальным — движениям и трансформациям, действует безотказно, на подсознательном уровне, завораживая зрителей, как удав кроликов. Облучая мощным «стереозвуком» глубинные слои визуального восприятия, ответственные за распознавание формы и пространственного расположения объектов, трехмерная графика держит зрителя в постоянном напряжении примерно так же, как затягивают слушателей ритм и драйв рок-музыки, после которой музыка симфоническая очень многим кажется пресной и «одномерной».
Значительная часть интернетовской аудитории к тому же имеет представление об относительной технической легкости получения такой графики. Все мы знаем, что автору не пришлось рисовать вручную многочисленные тени и блики на трехмерной картинке и что достаточно было описать компьютеру форму объекта и задать условия освещения, как все вдруг нарисовалось «само». Точно такой же, лишь отчасти эстетический восторг вызывает любое свежее изобретение, автоматизирующее некий (пусть и не особо нужный нам) процесс, раньше выполнявшийся только вручную,
— нам хочется запускать «эту штуку» снова и снова, только чтобы полюбоваться на то, как ловко она справляется с разными наборами исходных данных. Вот почему отношение числа создателей к числу зрителей в трехмерной графике гораздо выше, чем в дизайне или компьютерной графике в целом, а полностью равнодушные к технической стороне жанра зрители почти отсутствуют — так же как в первые
годы после появления автомобилей отсутствовали автовладельцы, не являющиеся по совместительству механиками и не знающие досконально внутренности своего автомобиля.
Непобедимое очарование компьютерной трехмерности автор этих строк может засвидетельствовать на своем собственном примере. В 1987 году, учась в 8 классе средней школы и зная о компьютерах лишь по статьям в научно-популярных журналах, я настолько увлекся носящейся в воздухе идеей трехмерной, генерируемой компьютером графики, что самостоятельно разработал простейший «трехмерный» алгоритм и написал программку для единственного доступного мне вычислительного устройства — программируемого микрокалькулятора МК-54. Программа эта вычисляла проекцию точки на двумерном экране, исходя из трехмерных координат этой точки и координат наблюдателя в пространстве. Калькулятор, с его мизерной памятью и быстродействием, был в состоянии просчитать только одну точку за один прогон программы; вводя поочередно данные из небольшого массива, описывающего фрагмент трехмерного рельефа, я отмечал на листе миллиметровки рассчитанные изображения точек, с замиранием сердца следя, как они складываются в «холмы» и «долины» моего виртуального мира...
Пластмассовый призрак. Как и фотографика, генерируемые компьютером изображения трехмерных объектов служат дешевым и неисчерпаемым источником особой разновидности текстур. «Трехмерные» текстуры родственны фотографическим, но из двух характерных признаков последних — изобилия плавных переходов цветов и размытых цветовых границ — трехмерная графика заимствует только первый. В типичном трехмерном изображении нет недостатка в светотеневых градиентах, но столь характерная для фотографии «глубина резкости» (расфокусированность на слишком близких и слишком далеких от наблюдателя объектах) отсутствует напрочь. В сочетании с характерной гладкостью и «пластмассовостью» самих виртуальных объектов эта особенность трехмерной графики становится ее основным недостатком с точки зрения как профессиональных дизайнеров, так и просто людей, не лишенных художественного вкуса.
Отсутствие фотографической «мягкости» и трудоемкость моделирования аморфных, органических по форме объектов сильно ограничивают творческий потенциал этого графического жанра. Разумеется, недостатки эти не непреодолимы, и очевидно, что сейчас трехмерные графические программы развиваются прежде всего в направлении моделирования все более сложных органических форм. Пока же мы с вами являемся свидетелями подзатянувшейся паузы, когда первоначальное увлечение трехмерностью как технологическим феноменом прошло, а принципиально новых средств
 выражения,
которые бы позволили придать этому жанру привкус творческой, а не только
технической новизны, еще не появилось. Более того, современный дизайн, похоже,
движется в совершенно противоположном направлении, все больше входя во вкус
плоскоцветных форм, выразительной рукотворной аморфности и живописных
текстур. Помимо всего прочего, трехмерные изображения в роли декораций плохо
сочетаются с насыщенными информацией элементами дизайна. Осмысленного
противопоставления трехмерной графики и двумерного текста не получается — глаз
отказывается воспринимать обычную плоскую графику как нечто «лишенное» одного
измерения и потому противостоящее расположенной рядом объемной графике. Вместо
контраста мы получаем разнобой, только усиливающийся из-за того, что источником
большинства трехмерных кнопок, иконок и прочих украшений на любительских
страницах служат бесплатные коллекции веб-графики, нещадно эксплуатирующие
трехмерную моду и вносящие в нее неизбежный компонент эклектики и безвкусицы.
выражения,
которые бы позволили придать этому жанру привкус творческой, а не только
технической новизны, еще не появилось. Более того, современный дизайн, похоже,
движется в совершенно противоположном направлении, все больше входя во вкус
плоскоцветных форм, выразительной рукотворной аморфности и живописных
текстур. Помимо всего прочего, трехмерные изображения в роли декораций плохо
сочетаются с насыщенными информацией элементами дизайна. Осмысленного
противопоставления трехмерной графики и двумерного текста не получается — глаз
отказывается воспринимать обычную плоскую графику как нечто «лишенное» одного
измерения и потому противостоящее расположенной рядом объемной графике. Вместо
контраста мы получаем разнобой, только усиливающийся из-за того, что источником
большинства трехмерных кнопок, иконок и прочих украшений на любительских
страницах служат бесплатные коллекции веб-графики, нещадно эксплуатирующие
трехмерную моду и вносящие в нее неизбежный компонент эклектики и безвкусицы.
Скульптура или барельеф. Кроме «настоящей» трехмерной графики, генерируемой специальными программами по описанию формы объекта и условий его освещения, на многих страницах можно встретить гораздо более скромную по запросам и простую по исполнению «подделку» под трехмерность в виде бликов и падающих теней у букв, заголовков, кнопок, навигационных панелей и т. п. При определенном навыке все эти красоты без груда создаются в любом растровом редакторе (чаще всего в Photoshop), и премудростям этого ремесла посвящено огромное количество книг, статей и сайтов (например, www.cooltype.com).
Интересно сравнить такого рода «барельефную» трехмерность с висящей в воздухе трехмерностью «скульптурной» (пожалуй, правильнее даже называть ее «архитектурной», так как законы перспективы для нее куда важнее, чем натуральность форм). Оба вида трехмерности с выгодой пользуются широтой цветового диапазона компьютерного экрана — на бумаге невозможно получить такие ослепительные блики (вспомним, что поверхность экрана сама излучает свет) и такую глубокую, бархатную черноту, благодаря которым экранная картинка выглядит намного «стереоскопичнее» по сравнению даже с самой высококачественной печатью на бумаге. Однако с точки зрения информационного дизайна скульптурная и барельефная разновидности трехмерной графики демонстрируют весьма различные диапазоны применимости.
В защиту барельефа нужно сказать прежде всего то, что он не игнорирует плоскость страницы — тени всех объектов падают обычно именно на эту плоскость, и все выпуклости и вогнутости отсчитываются от «нулевого уровня», на котором расположен основной текст и графика. Благодаря этому страница с барельефной трехмерностью может иметь вполне приемлемый уровень цельности и единства
— выпуклая графика и плоский текст составляют осмысленно контрастирующую пару. Если «скульптуру» выгодно подавать в движении, с применением анимации (в целом противопоказанной информационному дизайну), то «барельеф» по определению статичен и потому хорошо работает именно в декоративных, второстепенных по информационной важности элементах.
Как я уже упоминал, в наши дни любая трехмерная графика пользуется необычайной популярностью у дизайнеров- любителей и многочисленных энтузиастов компьютерной графики. Однако если вращающийся «архитектурный» заголовок редко увидишь на хоть сколько-нибудь прилично оформленной странице, «барельефные» эффекты довольно часто встречаются и на страницах профессиональных дизайнеров. К сожалению, даже у очень талантливых художников увлечение бликами и тенями иногда заслоняет другие аспекты дизайна, — ослепленный игрой светотени, автор перестает замечать, сколь бедны и неинтересны цвета и формы в его работах (именно это я имел в виду, говоря о «текстурщине»).
Совет здесь можно дать только один: даже если соблазн «вспучить и подсветить» хоть что-нибудь на странице непреодолим, отложите все эти (растровые по сути) эффекты на самый последний этап работы и не переходите к ним, пока не убедитесь, что страница выглядит безупречно в строго плоскоцветном, векторном варианте. Потратив достаточно времени и сил на поиск и уравновешивание форм, цветов и шрифтов, в конце концов вы, вполне вероятно, придете к выводу, что ваше творение только проиграет от введения каких бы то ни было «барельефов». Не стоит также забывать, что любые сложные текстуры, к которым относится и трехмерная графика, неизбежно
раздувают объем графических файлов и, следовательно, увеличивают время загрузки страницы.
Искусство искажений. Бывают, однако, композиции, в которых не обойтись без теней, размывок, растушевок и прочих чисто растровых эффектов. Давайте рассмотрим основные разновидности таких эффектов и выясним, как и для чего ими можно пользоваться в дизайне. Поскольку в применении к плоскоцветным изображениям эти эффекты редко дают интересный результат (за исключением барельефной трехмерности, о которой мы говорили выше), основное внимание здесь будет уделено трансформациям фотографических и рисованных изображений.
Что упало, то пропало. Интересно, что если для плоскоцветной (т.е. «векторной») графики растровые эффекты (включая даже такой простой и почти незаметный, как анти-алиасинг) неизбежно приводят к увеличению объема файла, то для растровых по самой своей природе изображений со сложными фотографическими текстурами те же самые эффекты обычно дают обратный результат: не только размытые фотографии гораздо лучше сжимаются алгоритмом JPEG, но и почти любое изменение фотоизображения по сравнению с оригиналом делает глаз более терпимым к дополнительным искажениям, вносимым при оптимизации и сжатии графики.
Обобщая, можно сказать, что принципиально растровый характер всевозможных размывок и растушевок, подсветок и затенений, «линз» и «кривых зеркал» проявляется в сопутствующей им необратимой потере информации. Растровая картинка обладает информацией только о составляющих ее пикселах, а все те объекты, которые видит на ней человек, — результат обобщения, происходящего только в его мозгу. Точно так же эффект, к примеру, размывки существует как определенный, подчиненный общей цели алгоритм только в момент выполнения; после этого в памяти программы вновь остается лишь решетка пикселов, догадаться по которой об исходном состоянии изображения человек может лишь приблизительно, а компьютер не может вообще.
По своей популярности в современном дизайне растровые эффекты уступят разве что трехмерной графике, — но, в отличие от нее, без эффектов не обходятся не только любители, но и профессионалы. Если не по тиражам, то уж во всяком случае по разнообразию продуктов индустрия растровых эффектов — определенно самый быстрорастущий сегмент рынка графических программ. Оформленные, как правило, в виде подключаемых модулей для Adobe Photoshop и других программ, поддерживающих соответствующий интерфейс, фильтры эти россыпью и в наборах (вроде Kai's Power Tools или Alien Skin Black Box) необычайно популярны у дизайнеров-любителей, по работам которых обычно нетрудно определить, какие фильтры и в каком порядке применялись к исходному изображению.
 Пожалуй,
только этим «любительские любители» растровых эффектов и отличаются от
любителей профессиональных композиции которых уже не так легко поддаются расшифровке.
Модный в современном дизайне «декадентский» «урбанистический» стиль
предполагает интенсивное использование разнообразных фильтров для натуралистического
текстурирования, имитации размыва, осыпания и прочих проявлений деградации.
Пожалуй,
только этим «любительские любители» растровых эффектов и отличаются от
любителей профессиональных композиции которых уже не так легко поддаются расшифровке.
Модный в современном дизайне «декадентский» «урбанистический» стиль
предполагает интенсивное использование разнообразных фильтров для натуралистического
текстурирования, имитации размыва, осыпания и прочих проявлений деградации.
Нетекстурирующие эффекты. Как мы уже не раз убеждались, текстурный анализ — один из самых плодотворных подходов к классификации различных явлений дизайна. С этой точки зрения растровые фильтры распадаются на две основные категории: те, которые изменяют текстуру исходного изображения (текстурирующие), и те, которые этого не делают (нетекстурирующие). Последней категории можно дать более формальное определение: нетекстурирующий фильтр — это такой фильтр, который изменяет цвет каждого пиксела только на основании общих параметров изображения и исходного цвета этого же пиксела (т. е. не позволяет пикселям влиять друг на друга).
К категории нетекстурирующих фильтров относятся все инструменты работы с цветом (осветление, затемнение, изменение насыщенности и сдвиг цветового баланса), а также обрезка и обтравка фона за объектом. Если в качестве источника берется не одно изображение, а два или более, в этот класс попадают всевозможные режимы наложения их друг на друга (список «Blending» в Photoshop), включая самый простой и самый популярный вариант — коллаж из нескольких частично прозрачных изображений. Как правило, текстура изображения при всех этих преобразованиях не меняется (если не рассматривать крайний случай, когда какая-то часть изображения заливается плоским цветом). Большинство эффектов этого класса доступны не только в растровых, но и в векторных графических программах.
Конечно, применение нетекстурирующих эффектов не ограничивается имитацией прозрачности. В большинстве композиций все необходимые типы текстур (обычно плоский цвет и фотографика) вводятся самими носителями информации, и от выходящих на сцену в последнем акте растровых эффектов поэтому не требуется какой-либо текстурной самодеятельности. Вместо этого дизайнеру нужен способ, позволяющий свободно и в широких пределах
 варьировать
ранг элемента в композиции, степень его заметности и психологической
«яркости», выстраивая таким образом иерархическую лесенку восприятия и подавляя
конфликты между элементами. Именно для этой цели лучше всего подходят
нетекстурирующие эффекты. Вводимый в композицию элемент нельзя оставлять без
регулировки его цветовых и яркостных параметров точно так же, как не обойтись
без тщательной подгонки его размера и размещения.
варьировать
ранг элемента в композиции, степень его заметности и психологической
«яркости», выстраивая таким образом иерархическую лесенку восприятия и подавляя
конфликты между элементами. Именно для этой цели лучше всего подходят
нетекстурирующие эффекты. Вводимый в композицию элемент нельзя оставлять без
регулировки его цветовых и яркостных параметров точно так же, как не обойтись
без тщательной подгонки его размера и размещения.
Изменение яркости или насыщенности — один из самых эффективных методов повышения или понижения ранга изображения в иерархии композиции: понятно, что чем насыщеннее картинка и чем контрастнее она по отношению к фону (т. е. темнее для светлых фонов и светлее для темных), тем больше вероятность того, что внимание зрителя будет в первую очередь привлечено именно к ней. Как правило, свежее, необработанное изображение кажется слишком ярким и контрастным в окружении других элементов, поэтому задача понижения ранга встречается на практике гораздо чаще, чем противоположная. Вот три самых употребимых способа (перечисленные в порядке от самого сильного к самому слабому) понизить психологическую заметность изображения, варьируя его цветовой состав:
· полная десатурация, приведение цветного изображения к серой шкале;
· приведение к монохромной шкале с константной насыщенностью и тоном (т.е. не к черно-белой, а, к примеру, к черно-красной или черно-голубой палитре);
· сохранение насыщенности со сдвигом цветового баланса или прямой заменой некоторых цветов, чтобы лучше приспособить новый элемент к сложившейся цветовой гамме композиции (таким способом можно и повышать, и понижать видимость этого элемента, выбирая для него контрастные или поддерживающие по отношению к окружению цвета).
Эти методы регулировки видимости можно комбинировать Друг с другом. Так, на сплэш-странице сайта www.cap-stonestudio.com прямоугольная фотография разделена на центральную и периферийную части, и в полном соответствии с классическими законами композиции Центр (в монохромной синей гамме) сделан более ярким и заметным, чем периферия (в серой шкале). Контраста
 между
частями одного изображения в сочетании с парой линий и заголовком вполне
достаточно для создания пусть и несложной, но аккуратной, устойчивой и
достаточно интересной композиции.
между
частями одного изображения в сочетании с парой линий и заголовком вполне
достаточно для создания пусть и несложной, но аккуратной, устойчивой и
достаточно интересной композиции.
С меньшим успехом цветовые эффекты применены на сайте www.vivid.com. Левая часть страницы с логотипом студии представляет собой один из редких примеров удачного вписывания скульптурной трехмерности в плоскую композицию: узкий вертикальный просвет похож на щель, через которую мы видим часть трехмерного шарика логотипа, явно расположенного позади плоскости страницы и, таким образом, однозначно скоординированного с ней в третьем измерении. Цветовое решение этого элемента — монохромная, но притом достаточно яркая сине-фиолетовая шкала
— также выгодно отличается от типичных трехмерных изображений.
Обратите внимание, что этот логотип реализует в трех измерениях идею «доказательства от противного», о которой мы говорили — буква «V» как самостоятельный элемент отсутствует, но ее форма угадывается по очертаниям прорези в шаре. На этой же странице интересно обратить внимание на уравновешивание жирного шрифта «vivid» светлым, но с увеличенным межбуквенным расстоянием начертанием «studios» (вверху).
В правой части страницы, однако, дизайнеру не удалось развить свой успех. Ему пришла в голову идея поддержать контраст белого и черного фоновых полей контрастом двух половин фотографии руки, искусственно раскрашенных в прямо противоположные друг другу (негативные) цвета — зеленый и фиолетовый. «Притянутость за уши» этого приема становится очевидна хотя бы из того, что фиолетовый правой половины руки раздражающе отличается по тону от фиолетового логотипа. Намного хуже, однако, то, что контраст прямо противоположных тонов по самой своей природе не только намного сильнее даже максимального контраста по яркости (между черным и белым), но и в большинстве случаев просто перестает быть осмысленным контрастом и превращается в диссонанс.
Очевидно, что в данном случае автор хотел создать яркий, выступающий на первый план центр композиции, и сильный внутренний контраст служит здесь средством привлечения внимания. Но беда в том, что рассеченная на две половины рука служит в то же самое время фоном для висящего между пальцев глаза, и неумолимые законы дизайна требуют, чтобы этот глаз был еще более ярким и заметным, чем рука позади него. Поверх этого кричаще
 яркого,
пусть и монохромного фона даже полноцветное, с натуральными цветами изображение
глаза казалось бы слишком бледным, и дизайнеру пришлось пойти в обратном
направлении, искусственно повышая насыщенность цвета. Возникающий при
этом эффект «перепроявления», если оставить в стороне его роль в данной
композиции, не обладает сколько-нибудь заметной художественной ценностью за
пределами «декадентского» стиля
яркого,
пусть и монохромного фона даже полноцветное, с натуральными цветами изображение
глаза казалось бы слишком бледным, и дизайнеру пришлось пойти в обратном
направлении, искусственно повышая насыщенность цвета. Возникающий при
этом эффект «перепроявления», если оставить в стороне его роль в данной
композиции, не обладает сколько-нибудь заметной художественной ценностью за
пределами «декадентского» стиля
— изображение при этом почти теряет фотографичность текстуры и становится неопрятно пестрым. Таким образом, хотя в целом дизайнеру удалось выстроить иерархию восприятия, очевидная искусственность использованных для этого приемов сильно портит впечатление.
Значительно чаще, чем вариации насыщенности, применяются вариации яркости изображения, обычно реализуемые через изменение его прозрачности и, соответственно, видимости фона под изображением. Очевидно, что чем «призрачнее» полупрозрачная картинка, тем менее она привлекает внимание и тем периферийнее ее положение в композиции страницы. Простой, но достаточно типичный пример: в баннере на рис. 76 одно и то же изображение автомобиля повторено дважды — в фоне крупно и бледно, а поверх него — мелко и насыщенно. Противоположно направленные аспекты контраста — по размеру и по яркости — держат композицию визуально, а «скрытый смысл» одинаковости двух изображений, открывающийся только при внимательном разглядывании, придает ей интерес.
Не менее часто регулировка цвета и насыщенности применяется не для подгонки готовых фотофрагментов в дизайн-композиции, а для коррекции дефектов съемки или сканирования фотографий. Искусство «поднятия» компьютерными средствами некачественных изображений требует большого опыта и верного глаза; для тех, кому приходится заниматься этим лишь эпизодически, существуют алгоритмы автоматической цветокоррекции (например, фильтр Intellihance).
Текстурирующие эффекты. Если нетекстурирующие эффекты заслуживают внимания прежде всего из-за своей важности для координации элементов в композиции, то их противоположность — эффекты текстурирующие — примечательны в первую очередь своим обилием и (по крайней мере, на первый взгляд) разнообразием. Даже в свежеустановленной копии Adobe Photoshop меню Filters превосходит по величине и многоуровневости все остальные меню вместе взятые, а у многих активно пользующихся этой программой и пополняющих ее все новыми фильтрами и «примочками» оно становится просто необозримым.

 Попытка классификации текстурирующих
фильтров позволяет прежде всего выделить в отдельную группу разнообразные
размывки — самых, по-видимому, часто употребляемых и потому' самых важных
представителей этого класса. Важность размывок объясняется, очевидно, их
соприродностью текстурам изображений, к которым они чаще всего применяются, —
размывка делает фотографию еще фотографичнее, а сильная размывка способна создать
изображение, неотличимое от расфокусированной фотографии, даже из плоскоцветной
в оригинале картинки.
Попытка классификации текстурирующих
фильтров позволяет прежде всего выделить в отдельную группу разнообразные
размывки — самых, по-видимому, часто употребляемых и потому' самых важных
представителей этого класса. Важность размывок объясняется, очевидно, их
соприродностью текстурам изображений, к которым они чаще всего применяются, —
размывка делает фотографию еще фотографичнее, а сильная размывка способна создать
изображение, неотличимое от расфокусированной фотографии, даже из плоскоцветной
в оригинале картинки.
Роль размывок в дизайне становится понятнее, если вспомнить о тех физических явлениях, которые моделируются компьютерными алгоритмами размывки. Самое очевидное и уже упоминавшееся явление такого рода — это глубина резкости в фотографии, расплывчатость объектов, расположенных ближе или дальше того расстояния, на которое настроен объектив. Возникающая из-за этого размытость фона, противопоставленная на большинстве фотографий четкости объектов переднего плана, подсказывает, как искусственную компьютерную размывку можно применять (наряду с нетекстурирующими эффектами) для построения иерархии видимости, психологической яркости, «переднее-плановости» элементов. Размывка по Гауссу превращает любое изображение в фон, отдаляет его от зрителя; с другой стороны, использование в качестве фона пусть и фотографического, но при этом совершенно лишенного естественной или искусственной размытости изображения есть серьезная и, к сожалению, часто встречающаяся ошибка дизайна (самый яркий пример — фон из «мятой бумаги», делающий чтение теста настоящим мучением).
Другой источник оптической размытости — быстро движущиеся объекты, представляющиеся человеческому глазу (и объективу фотоаппарата) размытыми вдоль направления движения. Соответственно, фильтры направленной размывки, такие как Motion Blur и Wind в Photoshop, часто применяются для придания динамики статическим объектам и для подчеркивания движения того, что само по себе уже движется (например, элементов анимированных рекламных баннеров). Так, в примере 16 горизонтальное строение страницы подчеркивается горизонтальной же размывкой заголовка «ШЕО» вверху, — подразумеваемое движение которого превращается в реальное в момент прокрутки страницы.
Наконец, третий источник размытости в окружающем нас мире — это тени, которые никогда не имеют абсолютно четких очертаний из-за того, что источники света не могут быть безразмерными точками. Поэтому без той же самой гауссовской размывки не обойтись при создании любого рода падающих теней и барельефной трехмерности. Любой объект, отбрасывающий позади себя тень, немедленно вводит в графику третье измерение и подразумеваемую на некотором расстоянии от этого объекта фоновую плоскость, на которую и падает тень. По закону контраста сам объект при этом начинает казаться более близким, ярким и отчетливым. В отличие от двух других применений размывки, обсуждавшихся выше, этот прием лучше всего смотрится с плоскоцветными объектами и текстовыми заголовками.
Эффекту размывки родственны разнообразные искажения, отражающие изображение в кривом зеркале или волнующейся поверхности воды (в Photoshop к этой категории относятся Ripple, Smear, Spherize, Pinch и др.). Иногда эти виды искажений применяются для создания трехмерных эффектов (например, развевающегося флага), а некоторые из них подразумевают и определенную размывку частей изображения. Чаше всего, однако, эти фильтры дают откровенно юмористический эффект в применении к легко узнаваемым объектам (например, к человеческому лицу) и не дают вообще никакого осмысленного эффекта в остальных случаях (если закрутить спиралью и без того бесформенное облако, ничего особенно интересного не получится).
Противоположный эффект дают фильтры, сводящие фотографические текстуры к плоским. Одни из них (фильтры Cutout, Fresco) аппроксимируют исходное изображение областями плоского цвета (похожий эффект дает сохранение картинки в формате GIF с малым количеством цветов без диффузии), другие пытаются найти в изображении и сделать видимыми контуры, т. е. достаточно резкие границы между объектами (фильтры Find Edges, Trace Contour). Дизайнерская ценность этого рода преобразований заключается именно в контрасте очевидно фотографического происхождения изображений с их абстрактным, почти геометрическим представлением. По этой же причине интересно бывает поэкспериментировать с трассировкой фотографий в векторном редакторе.
Все перечисленные выше эффекты независимы от разрешения в том смысле, что при сохранении одного и того же соотношения между размером изображения в пикселах и масштабом применяемого к нему эффекта (например, радиусом гауссовской размывки или размером «вспучивания») результат будет выглядеть одинаково. Существуют, однако, эффекты, завязанные на размер единичного пиксела. Так, фильтр Diffuse на изображениях с высоким разрешением (т. е. с мелкими пикселями) почти неотличим от обычной размывки, тогда как при меньшем разрешении становятся видны отдельные пиксели, которые перемешиваются этим фильтром без какого-либо усреднения и придают изображению характерную зернистую текстуру. Сюда же относятся эффект «шума» (фильтр Add Noise) и диффузия, возникающая как побочный эффект оптимизации GIF-файлов.
Среди прочих, не охваченных этой классификацией растровых фильтров найти
что-нибудь по-настоящему интересное значительно труднее. Большинство из них либо применяют к изображению жестко заданную, чаще всего материальную текстуру, либо делают что-то, чего можно с тем же успехом достичь комбинацией стандартных средств редактирования (например, сдвиг или поворот друг относительно друга цветовых каналов или разрезка изображения на куски и случайное их перемешивание). Особенной популярностью пользуются фильтры для «мгновенного» создания выпуклых кнопок, фасок, бликов, падающих теней и прочих атрибутов барельефной трехмерности.
Завершающая глава книги состоит из трех частей. После описаний двух реальных дизайнерских проектов автора книги идет раздел «Галерея», в котором собраны полноразмерные репродукции всех упоминавшихся в предыдущих главах страниц и сайтов.
Мои собственные работы представлены здесь не как образцы для подражания с точки зрения дизайна, а как «повторение пройденного», пособие для закрепления материала предыдущих теоретических глав. Рассказывая о работе над своими проектами, я активно пользуюсь всем багажом понятий и принципов, обсуждавшихся в книге,
— тем самым демонстрируя, как теоретические положения работают на практике, и одновременно в какой-то мере объясняя, как я сам пришел к именно такому пониманию основ дизайна.
Далеко не все, что я делал и о чем собираюсь рассказать, укладывалось в готовые схемы и получало немедленное теоретическое обоснование. Очень часто причины моих же дизайнерских решений становились ясны мне только спустя какое-то время — иногда не раньше, чем я начинал сознательно анализировать и описывать весь проект от начала до конца. Поэтому еще одна из целей данной главы — привить вам вкус к самостоятельному анализу своих и чужих работ. Не обязательно писать статью о каждом созданном вами сайте, — однако даже простое перечисление сильных и слабых сторон каждой работы, анализ задействованных в ней принципов и материалов даст вам очень много.
Первым номером в нашей программе идет сайт-студия автора этих строк. С момента своего запуска в июне 1998 года сайт www.kirsanov.com остается не только маркетинговым инструментом, но и предметом обсуждения для моих заказчиков, читателей и друзей.
В создании большинства коммерческих и контент-сайтов участвуют два взаимодействующих начала, олицетворяемые хозяином сайта (заказчиком) и его непосредственным создателем (чаще всего дизайнером). Разница их представлений о том, каким должно быть содержание и оформление сайта, может быть очень значительной, и как бы хорошо ни было налажено взаимодействие и разграничение полномочий между ними, границу сфер влияния и следы борьбы разных подходов можно без труда обнаружить на любом готовом сайте.
Самым заметным исключением из этого правила являются сайты дизайнерских студий, о которых я уже упоминал. Вот почему рассматриваемый здесь пример особенно поучителен: при создании этого сайта боролись между собой не дизайнер с заказчиком, а разные стороны дизайнерского «я», — и дизайнер может, таким образом, от первого лица рассказать о том, что определяло каждый его шаг.
Логотип. Простая и наглядная система отношений делает логотип идеальным пособием для изучения закономерностей дизайна. Однако начну я свой рассказ о www.kirsanov.com с создания логотипа не только по этой причине (и даже не потому, что логотип — первое, что посетитель видит на этом сайте). Дело в том, что, как и многие другие, сайт этот почти целиком вырос, как из зародыша, из своего логотипа.
Из не относящихся впрямую к дизайну исходных данных, с которыми я приступал к этой работе, стоит отметить желание иметь максимально общий по смыслу логотип, не отсылающий к какой бы то ни было конкретной области деятельности. Коротко говоря, мне нужен был логотип самого Дмитрия Кирсанова, а не его дизайн- студии. Тот факт, что владелец этого знака имеет какое-то отношение к дизайну, должен быть заметен только благодаря качеству логотипа как объекта дизайна, а не по какому-то специфически дизайнерскому символу или метафоре.
Такому условию, очевидно, лучше всего удовлетворяют чисто текстовые логотипы, позволяющие автору проявить профессионализм в, пожалуй, самой благодарной для этого области — в шрифте. Из всех возможных вариантов написания своего имени я остановился на паре инициалов, в которых текстовая основа сочетается с достаточным (благодаря краткости надписи) простором для графических и шрифтовых поисков. Несмотря на внешнюю простоту знака (рис. 77), создание его было совсем не простым делом.
Основная визуальная идея логотипа, его «скрытый смысл» был найден очень быстро. После того как в векторном редакторе напечатана строка текста, первое побуждение дизайнера обычно состоит в том, чтобы сдвинуть буквы теснее, сменив установленные по умолчанию расстояния между буквами текстового набора на значительно более плотный заголовочный набор (операция тренинга). Стремясь сблизить буквы «d» и «к» насколько это возможно, я сразу же заехал засечками этих букв друг на друга и сообразил, что это можно обыграть, раскрасив буквы в разный Цвет и сплетя их засечки.
По-видимому, этот несложный эффект является в данной Композиции если не единственно возможным, то, по крайней мере, самым приемлемым украшением. Непрофессиональные текстовые логотипы часто грешат претенциозными Искажениями форм букв, для которых к тому же в большинстве случаев берутся сверхдекоративные шрифты. Именно поэтому простота найденного эффекта, элегантный, но
 не вычурный
шрифт и отсутствие искажений однозначно засчитываются этому знаку в плюс.
не вычурный
шрифт и отсутствие искажений однозначно засчитываются этому знаку в плюс.
Даже неискушенный в тонкостях дизайна зритель, вероятно, почувствует, что что-то более замысловатое, чем переплетение засечек (бывшее, кстати, стандартным приемом в популярных в прошлые века вензелях), вряд ли подошло бы этой паре букв. В данном случае есть и еще одно обстоятельство: несвойственная старинным вензелям геометричность и даже парадоксальность сопряжения букв (чем-то напоминающая работы художника Эшера) контрастирует с теплым гуманистическим очерком шрифта — курсива классической антиквы. Именно подбор и обработка букв и заняли большую часть времени этого проекта, — хотя результаты этой кропотливой работы, возможно, совсем не бросаются в глаза. Моей целью было не украсить или расцветить буквы логотипа, а наоборот, сделать их по возможности прозрачными для восприятия, убрать малейшие следы вычурности или нарочитости. Иначе говоря, я хотел приблизиться к идеалу очертаний гуманистического курсива, — но так, чтобы идеальность его была заметна только вдумчивому взгляду.
За основу я взял шрифт Monotype Garamond Italic — один из лучших образцов поздней классической антиквы. Буква «d» из этого шрифта не потребовала почти никаких изменений; я лишь увеличил ее наклон и немного растянул по горизонтали. Кроме того, я удлинил и изменил форму ее засечек, чтобы лучше приспособить ее к эффекту «сплетенных букв».
Гораздо сложнее было подобрать подходящую букву «к». В Monotype Garamond эта буква, с петлей и кокетливым завитком, совершенно выбивалась из того стиля, к которому я стремился (рис. 77, а), не говоря уж о ее гораздо большем, чем у «d», наклоне (в готовом логотипе обе буквы наклонены на среднее арифметическое углов «d» и «к» в этом шрифте). После ряда безуспешных попыток я вынужден был срезать боковые штрихи у буквы «к» из шрифта Times Roman Italic (на рисунке справа) и пересадить их на ствол той же буквы в Monotype Garamond. Разумеется, прививка элементов переходного шрифта на гуманистическую основу потребовала значительной гуманизации этих заимствований. Как видно на рис. 77, острые углы подверглись сглаживанию, прямые линии расслабились и немного обвисли, — так что контур буквы стал достаточно мягким, обтекаемым и живым.
 В реальных
дизайнерских композициях граница между логотипом и его окружением зачастую
бывает размытой. Так, на сплэш-странице моего сайта (рис. 78 на цветной вкладке)
надпись «Dmitry Kirsanov Studio», хотя и не
относится в полном смысле слова к логотипу, образует с ним единое целое. Помимо
своей основной информативной функции (сообщить посетителю, как называется сайт,
на который он попал), надпись эта играет и важную эстетическую роль. Прямой
рубленый шрифт, заглавные буквы, а также находящиеся на границе читаемости
мелкий размер и слабый контраст правой части этой надписи с фоном (использован
популярный прием визуального принижения важного по смыслу заголовка) составляют
сильный контраст с очертаниями логотипа, который в таком соседстве начинает
казаться значительно крупнее, четче, «строчнее» и «курсивнее», чем он есть на
самом деле.
В реальных
дизайнерских композициях граница между логотипом и его окружением зачастую
бывает размытой. Так, на сплэш-странице моего сайта (рис. 78 на цветной вкладке)
надпись «Dmitry Kirsanov Studio», хотя и не
относится в полном смысле слова к логотипу, образует с ним единое целое. Помимо
своей основной информативной функции (сообщить посетителю, как называется сайт,
на который он попал), надпись эта играет и важную эстетическую роль. Прямой
рубленый шрифт, заглавные буквы, а также находящиеся на границе читаемости
мелкий размер и слабый контраст правой части этой надписи с фоном (использован
популярный прием визуального принижения важного по смыслу заголовка) составляют
сильный контраст с очертаниями логотипа, который в таком соседстве начинает
казаться значительно крупнее, четче, «строчнее» и «курсивнее», чем он есть на
самом деле.
Цветовая схема. Следующей задачей был поиск цветового решения логотипа, которому, очевидно, предстояло стать основой цветовой схемы всего сайта. Моей целью было найти сочетание мощных, мгновенно привлекающих взгляд цветов, в то же время лишенное малейших следов дисгармонии, пестроты или неопрятности.
Входные цвета. Мой выбор в пользу зеленых тонов, возможно, станет вам более понятным, если вы перечитаете раздел о цветах в этой книге. Этот проект еще раз убедил меня в том, что из всех обитателей цветового круга именно зеленый, равноудаленный от теплых и холодных тонов, лучше всего подходит на роль цвета как такового, воплощения цветовой насыщенности в чистом виде с минимумом посторонних аллюзий и психологических неоднозначностей. Сила зеленого столь велика, что он способен подчинить себе и облагородить своего ближайшего соседа
— зону желто-зеленых тонов, которые, наоборот, обладают очень сильными «нечистотными» коннотациями.
Приняв решение начать поиск с ярких и насыщенных цветов, я тем самым получил возможность выбирать их Достаточно округленно, так как в зоне повышенной насыщенности глаз гораздо менее чувствителен к небольшим вариациям параметров цвета, чем в слабонасыщенных, «почти серых» цветах. По этой причине я решил ограничить свой выбор цветами «безопасной браузерной палитры», которая, хоть и не является в современном веб-дизайне категорическим императивом, при прочих равных все же дает определенные преимущества. После ряда проб я остановился на паре, состоящей из яркого желтовато- зеленого (#99ссЗЗ) для «к» и темного насыщенного зеленого (#003300) для «d».
Нетренированному взгляду, возможно, трудно будет заметить, что цвета эти различаются по тоновому компоненту. Поскольку в темных цветах компонент тона менее очевиден для глаза, для темного цвета я выбрал «более зеленый» тон (у этого цвета Н = 120, ровно в середине зеленой области спектра). Для яркого же цвета можно было поискать менее очевидный тон, находящийся примерно посередине между зеленым и желтым (Н = 80). Интересно также отметить, что темный цвет имеет максимальную насыщенность (5= 255), тогда как ярко-зеленый, хотя и кажется необычайно «цветным», на самом деле далек от полной насыщенности (5= 191).
Если яркий цвет способен выразительно звучать почти в любых условиях, темному цвету для этого нужна значительная площадь и достаточно темный общий колорит страницы, на фоне которого этот цвет не будет казаться попросту черным. А поскольку принцип экономии запрещает введение новых цветов без необходимости, первым моим действием после раскраски логотипа была заливка фона всей страницы тем же самым темно-зеленым цветом, что и у буквы «d». Чтобы буква эта тем не менее не сливалась с фоном, вполне естественно было подстелить под нее фоновую плашку ярко-зеленого цвета «к». В такой композиции слабая различимость одного из цветов компенсируется большой занимаемой им площадью и наоборот.
Гораздо труднее оказалось выбрать форму плашки под «d». Очевидно, что, чтобы ни одна часть логотипа не потеряла видимости, граница между темным и светлым фоном должна проходить между основными штрихами букв «d» и «к». В то же время эти два наклонных штриха уже вводят концентрированный пучок линий, и добавление к ним еще одной параллельной цветовой границы приведет к недопустимой пестроте в этой области. Чтобы избежать этого, я заменил резкую границу на плавный градиент, выдерживающий требуемое наклонное направление, но не подчеркивающий его какой-либо резкой линией. Это решение также оказалось важным для дизайна всего сайта, так как на других страницах градиентные переходы стали одним из доминирующих
 мотивов (как вы
помните, градиенты вводят принципиально новый тип текстур).
мотивов (как вы
помните, градиенты вводят принципиально новый тип текстур).
Остальные границы светлой фоновой области найти было значительно проще. Верх и низ естественно сделать горизонтальными хотя бы для того, чтобы было с чем взаимодействовать наклонному мотиву в логотипе. Слева же, перебрав несколько вариантов, я отказался от какой-либо линии контура вообще, просто дотянув светлую горизонтальную полосу до края окна.
Информационные цвета. Если не считать черный (в названии компании),
сплэш-страница ограничена двумя цветами — что, очевидно, является абсолютным минимумом для любой страницы. Поскольку к этому моменту уже было ясно, что белый цвет на сайте использоваться не будет, передо мной встала задача поиска третьего нейтрального цвета, на который бы пришлась основная нагрузка на информационно насыщенных страницах.
Оливковый цвет (#666633), которым залит фон на всем сайте за исключением
сплэш-страницы, представляет собой дальнейший сдвиг в область желтого (Н = 60) и дальнейшее снижение насыщенности (5= 128). Хотя соблазн поискать для фона почти нейтральный, едва зеленоватый серый был велик, я все же решил не разбивать общую цветовую гамму сайта, своей насыщенностью компенсирующую темноватый колорит и узость тонового диапазона.
Однако на первой же странице сайта (www.kirsanov.com/main.html, рис. 79 на цветной вкладке) выяснилось, что цвета логотипа слишком активны и слишком прочно связаны друг с другом, чтобы играть сколько-нибудь заметную роль в композиции. За пределами сплэш-страницы эта цветовая пара годится разве что на роль акцента, украшения, второстепенного декоративного элемента.
Для информационной части страницы нужны как минимум три цвета, считая фоновый и черный. Поэтому одновременно с оливковым мне пришлось искать еще один цвет, для которого я в конце концов выбрал просто более светлый оттенок фонового цвета (#979774). Этот цвет используется для ссылок, горизонтальных линеек, заголовков и прочих вспомогательных элементов.
Таким образом, четыре зеленых цвета распадаются на две группы: насыщенную контрастирующую пару цветов в логотипе и пару совпадающих по тону, не слишком контрастных и насыщенных «информационных» цветов. Каждый цвет в этой системе знает свое место и свою роль, знает, как ему относиться к ближайшим и более отдаленным соседям. Задача построения логичной и уравновешенной цветовой системы была, как мне кажется, решена удовлетворительно.
Цветовая схема сайта была тем его аспектом, который вызвал наибольший интерес у его посетителей, — чьи комментарии, надо признаться, не были единодушными. Большинству откликнувшихся цвета понравились, и некоторые даже называли цветовое решение главным достоинством моего дизайна. Другие, однако, жаловались на трудность чтения текста на довольно-таки темном фоне (особенно это относится к названию сайта на сплэш-странице) и общий «тусклый и однообразный» колорит. В свою защиту я могу сказать, что в первую очередь мною двигало стремление как можно дальше уйти от доминирующей в любительском веб-дизайне цветовой пестроты и безвкусицы, — и, даже если я зашел в этом слишком далеко, сайт, надеюсь, все же может быть поучителен своей цветовой бескомпромиссностью.
Первая страница. Возвращаясь к обсуждавшимся проблемам стиля и отношения к пользователю, я прежде всего должен признаться, что известное противоречие между прикладной функцией сайта (привлечение заказчиков) и эстетическими представлениями его автора не стало в данном случае поводом к каким бы то ни было конфликтам. Мне не приходилось как-либо сдерживать «творческие порывы» или бояться опасаясь отпугнуть посетителей художественной «заумью». Если с эстетической точки зрения сайт этот (как и любой другой) можно критиковать, то по крайней мере своим отношением к зрителю и читателю я старался не подавать повода к малейшему недовольству.
Как это ни странно, но именно тот факт, что это мой собственный проект, за который мне ни перед кем не нужно отчитываться, заставлял меня быть особенно осторожным в выборе художественных средств и нетерпимым ко всему, что может быть воспринято как дешевая «загадочность» или претенциозность. Интересен в этом отношении текстовый аспект сайта. Большинство сайтов, имеющих хоть какое-то отношение к дизайну, отличаются чрезвычайным немногословием и нарочитой недоговоренностью формулировок. Навигация на таких сайтах, как правило, и без того затрудненная нестандартным дизайном, превращается иногда в утомительную головоломку из-за невозможности понять, на какой странице вы находитесь и что хочет сказать ею автор сайта. Психология «хэппенинга», уместная в объектах чистого искусства, превращается в позу в том случае, когда работа дизайнера должна выполнять не только эстетическую функцию.
 Карты на стол. Стремясь
составить свои сайтом контраст этой моде на загадочность, я постарался
исключить малейшую возможность непонимания, сжато и удобопонятно изложив
основные сведения о своей студии на первой же странице сайта. С точки зрения
дизайна задача избежать визуальной монотонности при таком необычно большом
количестве текста была трудной, но вполне разрешимой.
Карты на стол. Стремясь
составить свои сайтом контраст этой моде на загадочность, я постарался
исключить малейшую возможность непонимания, сжато и удобопонятно изложив
основные сведения о своей студии на первой же странице сайта. С точки зрения
дизайна задача избежать визуальной монотонности при таком необычно большом
количестве текста была трудной, но вполне разрешимой.
Противопоставление светло-оливковых надписей, набранных крупным жирным рубленым (Arial Black), блокам черного мелкого курсива шрифта с засечками (Monotype Garamond Italic, тот же самый, что и в логотипе), повторяясь четыре раза справа от основного визуала-фотографии, задает ритм чередования фрагментов текста и вводит два основных шрифта и два основных цвета, которые будут использоваться в заголовках и навигации по всему сайту. (Светлое начертание шрифта Frutiger, которым набрана надпись «Dmitry Kirsanov Studio» на сплэш-странице, оказалось неустойчивым в отрыве от логотипа, поэтому на внутренних страницах сайта оно используется только в «колонтитуле» вверху каждой страницы и в строке копирайта справа внизу — т. е. в непосредственной близости от элементов, построенных на основе логотипа и с его цветами.)
«Все это хорошо, — скажете вы, — но не стал ли сайт от этого слишком уж откровенным и потому скучным?» Действительно, даже чисто рекламные, но все же рассчитанные на неторопливое и неоднократное прочтение материалы (буклеты,
веб-сайты) обязаны иметь хоть что-то под своей блестящей поверхностью — какой-то сюжет, интригу, «скрытый смысл», требующий для своего обнаружения некоторого усилия мысли. Разумеется, эти глубинные слои должны работать на содержимое верхнего информационного слоя, делать более явной его структуру, облегчать его восприятие и делать его более интересным, а вовсе не обязательно «загадочным».
Есть такая «подкорка» и в дизайне моего сайта. Я постарался, однако, ограничить «пир подсознания» графической составляющей дизайна, оставив текст страницы оплотом однозначности. Фотографические визуалы, занимающие в композиции ключевое положение слева от описания компании и сменяющие друг друга в зависимости от положения мыши (рис. 80), были подобраны таким образом, чтобы протянуть смысловые связи между четырьмя фрагментами описательного текста справа и четырьмя разделами навигационной панели внизу.
Итак, вот авторская интерпретация (лишь одна из возможных) главных смысловых связей страницы:
· Глаз — «we are» — «portfolio»: «Смотрите, кто мы такие и что мы можем делать».
· Часы — «offering» — «interested?»: «Если вы заинтересованы, не тратьте время, напишите нам, чтобы обсудить наши предложения».
· Инструменты — «specializing» — «classes»: «-Учитесь пользоваться дизайнерскими инструментами».
· Игрушечный самолет — «integrating» — «dmitry»: «Познакомьтесь с автором и с его творчеством в разных жанрах».
Возвращаясь к дизайну, перечислим основные отношения баланса и поддержки, визуально скрепляющие страницу:
· Одна сплошная светлая горизонтальная полоса вверху страницы (под «Dmitry Kirsanov Studio») уравновешивается тремя пунктирными параллельными полосами в навигационной панели внизу.
· Зона вытянутых по вертикали градиентов вверху страницы сменяется доминированием горизонтальных градиентов в центре и внизу.
· Широкая виньетка в самом верху, составленная из элементов логотипа, начинает собой диагональ, сходящую к выполняющей роль «подписи» копии логотипа в правом нижнему углу. Эта «зеленая» диагональ пересекается с «текстовой» диагональю, протянутой от описания компании в правой половине центральной части к навигационной панели и далее к левому нижнему углу (в котором расположен перевешивающий все другие по информационной насыщенности раздел portfolio и список latest additions).
Навигация. Все внутренние страницы сайта www.kirsanov.com следуют в своем дизайне общему плану, заданному на main.html. Возьмем для примера страницу с текстовым содержимым (рис. 81). Ее центральная часть разделена по вертикали на два неравной ширины столбца: пустой левый, отмеченный лишь уменьшенной копией фотографии с первой страницы (а именно — изображением часов,

 так как
страница эта принадлежит к разделу «interested?»), и содержащий
заголовок и основной текст правый столбец. Заметьте, что текст плотно прижат
снизу к заголовку, а заголовок частично надвинут на фотографию — все точно так
же, как было на первой странице. В разделе портфолио страницы устроены
аналогично за тем исключением, что место визуала-фотографии там занимает
«ноготок» одной из дизайнерских работ.
так как
страница эта принадлежит к разделу «interested?»), и содержащий
заголовок и основной текст правый столбец. Заметьте, что текст плотно прижат
снизу к заголовку, а заголовок частично надвинут на фотографию — все точно так
же, как было на первой странице. В разделе портфолио страницы устроены
аналогично за тем исключением, что место визуала-фотографии там занимает
«ноготок» одной из дизайнерских работ.
Двенадцать ссылок на первой странице сайта (рис. 79 на цветной вкладке) разделены на четыре тематических группы (это именно группы, а не ветви древовидной системы, так как у этих групп нет «корневых» страниц). Однако информационная важность этих четырех групп неодинакова. По сути, только две левые группы имеют прямое отношение к дизайн-студии; остальные ссылки ведут к разнородным, хотя и связанным с темой сайта материалам, по большей части расположенным вне домена kirsanov.com.
Поэтому на всех страницах, кроме самой первой, я оставил только две первые группы ссылок, сохранив их положение в левом нижнем углу страницы. Кроме того, только одна из этих двух групп — та, к которой принадлежит текущая страница,
— «раскрыта» наподобие выпадающего меню, вторая же представлена только своим заголовком (залинкованным на первую страницу соответствующей группы). Это усиливает асимметрию и делает более выраженной информационную диагональ, ведущую от текста в правом столбце к «сгустку навигации» слева внизу.
Пространство, высвобожденное в правой части навигационной панели, не остается пустым. На текстовых страницах (рис. 81) оно позволяет подтянуть вверх блок подписи с логотипом и копирайтом. На страницах портфолио (рис. 82) этот элемент сдвинут еще и влево, а правый конец панели занят линейной навигационной системой для перемещения по цепочке страниц в данном разделе портфолио. Как известно, минимум навигации в таких случаях — пара ссылок, ведущих на следующую и предыдущую страницы цепочки. Однако существенно удобнее система нумерованных ссылок, количество которых равно количеству страниц, что позволяет перейти с любой страницы цепочки на любую другую.
Линейная навигация встречается в Интернете реже, чем древовидная; кроме того, в данном случае она является «инородным телом», неожиданностью для посетителя сайта, уже
 успевшего
привыкнуть к иерархически-групповой системе. По этой причине я постарался не
только сделать линейную навигацию как можно более простой и интуитивно понятной,
но и подчеркнуть ее особое положение на сайте:
успевшего
привыкнуть к иерархически-групповой системе. По этой причине я постарался не
только сделать линейную навигацию как можно более простой и интуитивно понятной,
но и подчеркнуть ее особое положение на сайте:
· элементы линейной навигации используют яркие и контрастные цвета логотипа, в отличие от уже привычного светло-оливкового в остальных навигационных ссылках;
· сдвинутый влево логотип-«подпись» выровнен по правому краю светлой горизонтальной полосы, — тем самым подчеркивая, что в этой точке кончается привычная структура страницы и начинается принципиально новый элемент;
· для перемещения взад и вперед по цепочке предусмотрены как текстовые кнопки «next»/«prev», так и яркие графические стрелки. Это дублирование информации делает ее более доступной для людей с разными типами восприятия;
· каждая кнопка с номером снабжена alt-текстом, в котором не только повторяется сам номер, но и добавлено название того проекта, которому посвящена страница под этим номером. Конечно, вряд ли кому-то придет в голову заходить на дизайнерский сайт в текстовом или речевом броузере,
— однако от такого расширенного текстового эквивалента есть прямая выгода и в графической среде: подведя курсор мыши к кнопке, вы сможете прочитать ее
alt-текст во «всплывающей подсказке».
Один из ранних проектов моей студии — разработка логотипа и сайта для американской корпорации Quiotix — может считаться типичным: небольшая фирма, небольшой статический сайт и почти полное отсутствие у заказчика элементов фирменного стиля до того момента, когда он обратился к услугам дизайнера.
На этом же примере я расскажу, как обычно протекает взаимодействие с клиентом и как разрешаются возникающие при этом разногласия. Эта сторона работы — очевидно,
жизненно важная для любого практикующего дизайнера — не стала одной из тем моей книги, так как я не считаю себя специалистом по маркетингу и не хочу давать общих советов на тему того, как «привлечь и удержать» клиента. В то же время рассказ обо всех перипетиях одного реального проекта, возможно, покажется вам интересным и с этой точки зрения.
Логотип. Как это часто бывает, первый запрос клиента касался создания сайта, и только после некоторого обсуждения выяснилось, что у фирмы еще нет своего логотипа. Создать приличный сайт, в который впоследствии можно было бы «вставить» любой логотип, вряд ли возможно; логотип — это основа образа фирмы, и в его отсутствие просто нет смысла говорить о каких-то элементах фирменного стиля. Поэтому заказчик не стал возражать против того, чтобы начать наше сотрудничество с работы над логотипом.
Президент фирмы Quiotix не высказал никаких особых пожеланий кроме того, что его логотип должен 'выглядеть профессионально и по возможности оригинально. Само название компании, полученное перестановкой букв в имени Quixote (Дон Кихот), было чистой «заумью» и не обязано было что-то значить или с чем-то ассоциироваться; сфера деятельности компании — программирование — также не имела никаких устоявшихся визуальных ассоциаций. Поэтому свобода поиска абстрактных форм для логотипа не была ничем ограничена.
Работу над логотипом я всегда начинаю с посылки заказчику одновременно нескольких (не менее трех) существенно различных вариантов на выбор. Даже если ни один из них не будет безоговорочно принят, комментарии по каждому из вариантов помогают мне лучше понять предпочтения и ожидания клиента. Поэтому первые три варианта логотипа Quiotix (рис. 83) отличались по степени асимметрии композиции, характеру цветового и шрифтового решения.
В данном случае первый же из трех представленных вариантов понравился заказчику своей подчеркнутой асимметрией и непохожестью на известные логотипы других фирм. Кроме того, одобрение вызвало сходство формы графической части этого знака с контурами буквы «Q», начальной буквы имени компании. В то же время вариант на рис. 83, а не был еще настолько хорош, чтобы стать окончательным; заказчик попросил сделать еще несколько набросков с разными
 шрифтами и
вариациями формы, чтобы выбрать из них наилучший.
шрифтами и
вариациями формы, чтобы выбрать из них наилучший.
Окрыленный успехом, я начал с того, что заменил шрифт на более простой и вписал фигуру в квадрат вместо прямоугольника (рис. 84, а). Я также изменил наклон фигуры, так чтобы горизонтальные «рукава» прорези (контур которых был в этом варианте максимально сглажен) впадали точно в углы квадрата. Целью всех этих изменений было «переписать логотип набело», сделать его более компактным, логичным и теснее интегрированным.
К моему удивлению, все эти изменения были встречены без энтузиазма. По мнению заказчика, в них потерялось своеобразие логотипа, — он стал слишком причесанным и слишком похожим на других если не по форме, то по общему стилю графики. С этим, конечно, можно было поспорить, — в том случае, если бы моей целью был спор, а не удовлетворение потребностей конкретного заказчика. Для меня как для коммерческого дизайнера эта привередливость была не помехой, а ценной подсказкой — оставшись при своем мнении, я стал лучше понимать, к чему мне следует стремиться, чтобы завершить проект к взаимному удовлетворению.
После интенсивных обсуждений и ряда попыток достичь компромисса мы вернулись к варианту, очень мало отличающемуся от исходного (рис. 84, б). Единственным существенным отличием рис. 84, б от рис. 83, а является лучшая координация между текстом и графикой: заметьте, как буква «I» выровнена по центру устья верхнего рукава, а один из двух штрихов буквы «X» лежит на продолжении верхней правой стороны прямоугольника.
Шрифт Optima, выбранный для логотипа, интересен прежде всего тем, что, не являясь шрифтом с засечками, в то же время не похож и на классический рубленый — штрихи в нем имеют разную толщину, а их расширенные концы украшены едва заметными вогнутостями на торцах. Шрифт с засечками образовал бы две выраженные горизонтали по нижней и верхней кромке букв, раздражающие взгляд своей близостью и параллельностью («тавтологией») с краями рукава, в который вставлен текст. Классический же рубленый шрифт с одинаковой толщиной всех штрихов не очень хорошо сочетается со сложной формой графической части, содержащей узкие перешейки и расширения. Таким образом, шрифт Optima выявляет и поддерживает характер

 формы этого
знака; сходная мотивация позднее привела меня к использованию этого же шрифта в
другом логотипе (рис. 85), графика которого уже вполне сознательно подогнана
под использованный шрифт.
формы этого
знака; сходная мотивация позднее привела меня к использованию этого же шрифта в
другом логотипе (рис. 85), графика которого уже вполне сознательно подогнана
под использованный шрифт.
Отдельного абзаца заслуживает история буквы «Q». Очертания этой буквы в шрифте Optima (рис. 86, а) не годились для логотипа: хвостик вылезал слишком далеко вниз за нижнюю линию шрифта, что затрудняло вставку надписи в паз фигуры. Моя первая попытка сделать высоту «Q» такой же, как у остальных букв (рис. 86, б), была вдохновлена формой этой буквы в шрифте Erika, который использовался на одном из этапов работы над логотипом (см. рис. 84, а). Этот вариант имел еще и то преимущество, что напоминал своей формой очертания вырезов в графической части знака. К сожалению, в небольших размерах отросток буквы становится
трудноразличимым, и «О» превращается в «О», — а ведь «заумное» название компании, не опирающееся ни на какие известные слова, прочесть и без того непросто. Поэтому в конце концов нам пришлось выбрать не слишком изящный, но стилистически нейтральный и читающийся в любых размерах вариант рис. 86, в. Впоследствии это же начертание буквы «О» использовалось во всех графических заголовках веб-сайта, также набранных шрифтом Optima.
Первая страница. Закончив логотип, я приступил к наброскам первой
страницы сайта. Наброски эти, сделанные в векторном графическом редакторе, я поначалу посылал заказчику в виде цельных GIF-файлов. Только после того как дизайн страницы был окончательно согласован, я смог разрезать графические элементы на отдельные оптимизированные GIF-файлы и сверстать их вместе с текстом в HTML.
Хотя во время всей работы над логотипом его цветовое решение оставалось неизменным — синяя графика и черный текст на белом фоне, — схему эта совсем не обязательно было брать за основу цветового решения страницы. Конечно, если логотип использует узнаваемые, «фирменные» цвета компании, цвета эти желательно оставить неизменными и в дизайне сайта. Большинство логотипов, однако, терпимо относятся к перекрашиванию, что позволяет вписывать их в композицию с любыми доминирующими цветами. В данном же случае свежесозданный логотип и не предполагал окончательного цветового решения, так что свобода цветового творчества в дизайне сайта не была ничем ограничена.
Моя всегдашняя любовь к зелено-серым тонам проявилась в первом наброске (рис. 87 на цветной вкладке), однообразном по цвету и почти лишенном графической поддержки для логотипа, который поэтому становится слишком ярко выраженным и, следовательно, неустойчивым центром

 композиции.
Однако уже в этом варианте я нашел использованные впоследствии приемы
выделения логотипа: небольшая падающая тень, слабый блик, имитирующий металлическую
поверхность, а главное — круглое пятно света с размытыми краями в качестве
фона, перекликающееся с округлостью внутренних «рукавов» знака и контрастирующее
с его прямоугольным внешним контуром.
композиции.
Однако уже в этом варианте я нашел использованные впоследствии приемы
выделения логотипа: небольшая падающая тень, слабый блик, имитирующий металлическую
поверхность, а главное — круглое пятно света с размытыми краями в качестве
фона, перекликающееся с округлостью внутренних «рукавов» знака и контрастирующее
с его прямоугольным внешним контуром.
Этот прием, очевидно, требует достаточно темного фона страницы, чтобы светлому пятну было на чем выделяться. Соответственно, тексту в логотипе при этом приходится переходить с белого фона на темный, что не только наносит ущерб узнаваемости знака в целом, но и влияет на читабельность текста в нем (тем более что, как я уже упоминал, название фирмы семантически никак не мотивировано). Пытаясь исправить положение, я протянул от логотипа вправо горизонтальную белую полосу с четкими краями, которая по высоте выровнена со сплошным белым ядром фонового пятна. Теперь название фирмы лежит целиком на белом и, более того, подчеркнуто снизу краем белой полосы.
Эту полосу, пересекающую всю страницу, логично было сделать местом расположения кнопок навигации, — придвинув их, как и текст в логотипе, к нижнему краю. Основная же площадь белой полосы должна быть заполнена чем-то другим. Нетрудно сообразить, что заполнитель этот должен использовать размытую фотографическую текстуру, перекликающуюся с размытым пятном слева и не мешающую восприятию текста на кнопках. Сначала, однако, вместо фотографии я взял искусственно размытые крупные бледные буквы названия компании (рис. 88 на цветной вкладке).
В этом варианте я уже отказался от желто-зеленых тонов в пользу нейтрального серого в комбинации с ярким сине-фиолетовым. Благодаря общему довольно однообразному холодному колориту страница напоминала пейзаж зимней ночи с луной логотипа и сполохами северного сияния в навигационной полосе. Таким образом, к этому моменту была уже определена общая структура страницы и найден основной мотив контраста между фотографическими текстурами, бликами и тенями с одной стороны и геометрически простыми четкими линиями — с другой. Интересно также отметить, что если слева резкий контур логотипа окружен размытым пятном, то справа, наоборот, четко очерченный прямоугольник заключает в себе размытые формы.
Теперь передо мной стояли две задачи: расширение и оживление цветового репертуара и поиск более интересных образцов фотографических текстур для заполнения
 навигационной
панели. Обе эти задачи были решены введением интенсивно оранжевой фотографии
закатного неба, заполняющей все пространство навигационной полосы в правой ее
части и постепенно растворяющейся в белизне при движении влево, чтобы избежать
близкого контакта с почти противоположным по цвету логотипом (рис. 89 на
цветной вкладке). Комбинация текстур самой фотографии и наложенного на нее
градиента прозрачности уравновешивает аналогичные текстуры в левой части, к
тому же контрастируя своей облачной аморфностью как с прямоугольностью
подложки, так и с правильной окружностью светового пятна под логотипом.
навигационной
панели. Обе эти задачи были решены введением интенсивно оранжевой фотографии
закатного неба, заполняющей все пространство навигационной полосы в правой ее
части и постепенно растворяющейся в белизне при движении влево, чтобы избежать
близкого контакта с почти противоположным по цвету логотипом (рис. 89 на
цветной вкладке). Комбинация текстур самой фотографии и наложенного на нее
градиента прозрачности уравновешивает аналогичные текстуры в левой части, к
тому же контрастируя своей облачной аморфностью как с прямоугольностью
подложки, так и с правильной окружностью светового пятна под логотипом.
Из незаметных на первый взгляд нюансов стоит отметить просвечивающее кое-где между желтыми облаками темно-синее небо, чей цвет перекликается с цветом логотипа. В нижней, более узкой панели с адресом и копирайтом использован другой фрагмент этой же фотографии, почти не содержащий синего.
Как видите, выбранная фотография легко вписывается в композицию, связываясь с ней множеством прочных связей. Ее достоинства с запасом перевешивают единственный недостаток — определенную клишированность самой «облачной» темы, очень часто встречающейся в современном компьютерном дизайне (достаточно вспомнить
«сплэш-страницу» загрузки Windows). Во всяком случае, в моем дизайне нет и следа самой распространенной ошибки — «недослучайности», назойливого повторения аморфного узора на большой площади).
Чтобы подчеркнуть переход от белого фона, на который падает тень от логотипа и который поэтому кажется лежащим в плоскости страницы, к принципиально иной по своей роли фотографии, я «приподнял» правую часть навигационной панели, подстелив под нее небольшую плавно расширяющуюся слева направо тень. На этом же этапе был окончательно выбран шрифт для кнопок навигации и остальных текстов в графических вставках — тот же самый шрифт Optima, что и в логотипе, но набираемый только строчными буквами. В текстовой части страницы оранжевый цвет неба естественным образом выделил ссылки, маркеры элементов списка (маленькие прямоугольники) и заголовки.
В целом первая страница была уже почти закончена, хотя некоторые важные изменения были все же внесены в нее на этапе работы над дизайном внутренних страниц.
 Внутренние
страницы.
Сайт Quiotix невелик,
большинство его страниц строятся по простейшей из возможных схем — логотип,
навигационные ссылки, заголовок и основной текст. Поэтому следующая моя задача
заключалась в создании «болванки» заголовка страницы, скоординированной с уже
готовой навигационной панелью и блоком логотипа. При более внимательном
изучении содержимого будущего сайта я понял, что идеальным решением было бы
иметь на каждой странице по два заголовка, один из которых отмечал бы
принадлежность страницы к одному из шести основных разделов (соответствующих
шести кнопкам на навигационной панели), а второй относился бы непосредственно к
тексту данной страницы.
Внутренние
страницы.
Сайт Quiotix невелик,
большинство его страниц строятся по простейшей из возможных схем — логотип,
навигационные ссылки, заголовок и основной текст. Поэтому следующая моя задача
заключалась в создании «болванки» заголовка страницы, скоординированной с уже
готовой навигационной панелью и блоком логотипа. При более внимательном
изучении содержимого будущего сайта я понял, что идеальным решением было бы
иметь на каждой странице по два заголовка, один из которых отмечал бы
принадлежность страницы к одному из шести основных разделов (соответствующих
шести кнопкам на навигационной панели), а второй относился бы непосредственно к
тексту данной страницы.
Таким образом, мы имеем три элемента — два заголовка и строку навигационных ссылок, — которые нужно как-то расположить на «облачной» панели или в ее ближайших окрестностях. Очевидно, что если располагать заголовки друг под другом «в столбик», для всех трех элементов на панели уже не хватит места. После нескольких проб я решил вынести кнопки навигации вниз, убрав их с панели и изменив их цвет с черного на золотой (рис. 90 на цветной вкладке). Парадоксальным образом из элемента, отчетливо противопоставленного облачной панели, кнопки при этом превращаются в ее продолжение.
Вспомним наш анализ отношений контраста. Там мы пришли к выводу, что контрастная связь между элементами тем сильнее, чем больше у них противопоставленных друг другу (именно противопоставленных, а не просто несовпадающих) аспектов. Поэтому в данном случае вынос кнопок с навигационной панели не разрушает композицию, а, наоборот, делает ее более устойчивой и уравновешенной: к контрасту текста кнопок и текста в логотипе добавляются аспекты цвета (черный — золотой) и расположения (внутри панели — за ее пределами), а отношения между кнопками и самой панелью выводятся из аспекта цвета в более свойственный этой паре элементов (из-за их резко контрастных размеров) аспект расположения.
Возьмем теперь воображаемый циркуль, между ножек которого отложена только что найденная нами мера контраста текстовых элементов. Чтобы понять, как нужно оформлять два оставшихся элемента — заголовки раздела и текущей страницы,
— достаточно отложить полученное «контрастное расстояние» от уже имеющегося элемента — кнопок
 навигации.
Сделав это один раз, мы получаем аналог текста логотипа — только заглавные
буквы, мелкий кегль, черный цвет (единственное отличие — набор вразрядку).
Вторая «засечка» возвращает нас в исходную точку — к строчным буквам золотого
цвета; правда, чтобы избежать тавтологии, от найденного набора параметров
придется немного отступить, увеличив кегль шрифта (рис. 91 на цветной вкладке).
навигации.
Сделав это один раз, мы получаем аналог текста логотипа — только заглавные
буквы, мелкий кегль, черный цвет (единственное отличие — набор вразрядку).
Вторая «засечка» возвращает нас в исходную точку — к строчным буквам золотого
цвета; правда, чтобы избежать тавтологии, от найденного набора параметров
придется немного отступить, увеличив кегль шрифта (рис. 91 на цветной вкладке).
Согласно принципу асинхронности информационного и визуального эмфазиса в заголовках мелкий шрифт должен применяться для заголовка текущей страницы, чья информационная актуальность выше, а более крупный — для «колонтитула» раздела, ибо последний, во-первых, повторяет текст одной из кнопок навигации, а во-вторых, сам повторяется на всех принадлежащих к этому разделу страницах и, следовательно, несет существенно меньше информации. В данном случае этот парадоксальный принцип («подчеркивай неважное») подкрепляется еще и тем практическим соображением, что длина заголовка страницы намного больше длины заголовка раздела и потому требует мелкого кегля.
Теперь нам остается решить последнюю задачу: как разграничить два заголовка, занимающих одну и ту же прямоугольную панель с фотографической подложкой? Обойтись без разграничения не получится, так как из-за контрастного форматирования и близкого расположения этих заголовков глаз все равно будет пытаться нащупать границу между ними. Из двух компонентов, составляющих панель, — белой подложки и полупрозрачной фотографии — разумно вторую оставить общей (объединение), а первую сохранить в фоне только одного из заголовков (противопоставление).
Сужение белой полосы влечет за собой уменьшение размера связанного с ней логотипа, чему также можно найти оправдание — на внутренних страницах сайта этому элементу лучше слегка уйти в тень, высвободив пространство для несущих информацию элементов (рис. 91). Такая конструкция панели хороша еще и тем, что разносит два сходных по оформлению текстовых элемента — название фирмы в логотипе и заглавие текущей страницы — по разным «этажам», не позволяя им конфликтовать.
Miscellanea. Мне осталось объяснить некоторые незначительные отличия
рассмотренного выше дизайна от того, который вы найдете по адресу www.quiotix.com, и рассказать о некоторых особенностях реализации сайта.
Заметных изменений в дизайне было два. По просьбе клиента, которому показалось, что верхняя панель на внутренних страницах перетяжелена, я отнес строку кнопок навигации

 в низ
страницы, поместив ее над нижней «облачной» панелью (кстати, копирайт и адрес
для связи еще на предыдущем этапе были с этой панели убраны и помещены под ней
в виде HTML-текста). Хотя
отдельно взятая верхняя панель при этом проиграла, отношения в треугольнике
«логотип — пара заголовков — кнопки навигации» растянулись тем самым на всю площадь
страницы, сделав ее конструкцию более устойчивой.
в низ
страницы, поместив ее над нижней «облачной» панелью (кстати, копирайт и адрес
для связи еще на предыдущем этапе были с этой панели убраны и помещены под ней
в виде HTML-текста). Хотя
отдельно взятая верхняя панель при этом проиграла, отношения в треугольнике
«логотип — пара заголовков — кнопки навигации» растянулись тем самым на всю площадь
страницы, сделав ее конструкцию более устойчивой.
Это, однако, повлекло за собой и изменение отношений в паре заголовков раздела и страницы на верхней панели. Центровка каждого из этих заголовков по вертикали внутри отведенной им полосы начала казаться слишком прямолинейным, неустойчивым именно благодаря своей симметрии решением. Чтобы страница в этой позе не заваливалась набок, мне пришлось отвести чуть в сторону одну из ее подпорок — а именно, уменьшить размер заголовка раздела и прибить его к правому верхнему углу отведенной для него полосы (рис. 92 на цветной вкладке).
Не обошлось и без конфликта между соображениями единообразия дизайна, требующими писать заголовки разделов только строчными буквами, и устоявшимся обозначением одного из продуктов фирмы — Quiotix Embedded Web Server, сокращенно QEWS. В споре между заказчиком, отстаивавшим привычное написание заглавными в колонтитуле соответствующего раздела сервера, и дизайнером, ратовавшим за единообразие строчных букв, был достигнут компромисс: заглавные «Q» и «Е» были уменьшены до размера строчных, а штрихи их пропорционально утолщены. Полученное в результате гибридное «QEWS» интересно сравнить с набранным натуральными строчными буквами заголовком «news» (рис. 93).
Как можно видеть на рис. 92 на цветной вкладке, внутритекстовые заголовки оформлены изменением начертания и цвета (желтый полужирный курсив), — но без изменения кегля, так как любой крупный шрифт вступил бы в немедленный конфликт с мелким шрифтом графического заголовка страницы. Узость колонки с текстом не позволяет использовать какие бы то ни было приемы верстки с горизонтальными втяжками, поэтому для списков с маркерами мне пришлось отказаться от использования тега UL, ограничившись добавлением в начало каждого абзаца списка маленького желтого графического прямоугольника. В конце 1997 года, когда создавался сайт, полагаться на использование CSS было еще рискованно; теперь для той же цели лучше было бы воспользоваться обычными тегами UL и LI, у которых с помощью CSS подавлены нежелательные отступы и маркеры по умолчанию заменены на графические вставки.
Этот раздел — не каталог URL-адресов, а альбом
репродукций всех упоминавшихся ранее страниц, достойных внимания читателя и как примеры образцового дизайна, и как иллюстрации к обсуждавшимся в книге темам.
Изображение каждой страницы снабжено перечислением самых заметных особенностей ее дизайна со ссылками (номера страниц в скобках) на те разделы книги, где излагается «и together now соответствующий теоретический материал. Обратные ссылки вида «пример такой-то» ведут из основного текста книги на номер в Галерее.
Автор, к сожалению, не может гарантировать, что по приведенным ниже адресам вы найдете те самые страницы, чьи копии здесь приведены. За время, прошедшее с момента написания книги, дизайн этих страниц мог измениться, они могли переехать по другому адресу или вообще исчезнуть.
www.avsi.com/avalanche/company/index.html 1