МИНИСТЕРСТВО ПО РАЗВИТИЮ ИНФОРМАЦИОННЫХ ТЕХНОЛОГИЙ И КОММУНИКАЦИЙ РЕСПУБЛИКИ УЗБЕКИСТАН
ТАШКЕНТСКИЙ УНИВЕРСИТЕТ ИНФОРМАЦИОННЫХ ТЕХНОЛОГИЙ ИМЕНИ МУХАММАДА АЛ-ХОРАЗМИЙ
Конспект лекций по предмету
“ЧЕЛОВЕКО – КОМПЬЮТЕРНОЕ ВЗАИМОДЕЙСТВИЕ”
для студентов по направлению
5330600 – Программный инжиниринг
Ташкент 2021
Лекция №1-2. Человеко-компьютерное взаимодействие
Человеко-компьютерное взаимодействие (англ. human-computer interaction, HCI) — полидисциплинарное научное направление, существующее и развивающееся в целях совершенствования методов разработки, оценки и внедрения интерактивных компьютерных систем, предназначенных для использования человеком, а также в целях исследования различных аспектов этого использования.
Манипулятор «мышь» — одно из средств человеко-компьютерного взаимодействия
Человеко-компьютерное взаимодействие (HCI) — это изучение, планирование и разработка взаимодействия между людьми (пользователями) и компьютерами. Зачастую его рассматривают как совокупность науки о компьютерах, проектирования и других областей исследования. Взаимодействие между пользователями и компьютерами происходит на уровне пользовательского интерфейса (или просто интерфейса), который включает в себя программное и аппаратное обеспечение; например, образы или объекты, отображаемые на экранах дисплеев, данные, полученные от пользователя посредством аппаратных устройств ввода (таких как клавиатуры и мыши) и другие взаимодействия пользователя с крупными автоматизированными системами, такими как воздушное судно и электростанция.
Ассоциация вычислительной техники рассматривает взаимодействие человека и компьютера как «дисциплину, занимающуюся проектированием, оценкой и осуществлением работы интерактивных вычислительных систем для использования человеком, а также изучением происходящих процессов.» Важным аспектом человеко-компьютерного взаимодействия является обеспечение удовлетворения пользователей.
В связи с тем, что человеко-компьютерное взаимодействие изучается как с человеческой стороны, так и с компьютерной, то знания, полученные в ходе исследования, опираются как на человеческий фактор, так и на компьютерный. С компьютерной стороны важны технологии компьютерной графики, операционных систем, языков программирования и среды разработки. С человеческой стороны, теория коммуникации, графический и промышленный дизайн, лингвистика, социология, когнитивная психология и такие человеческие факторы как удовлетворение пользователей. Также имеет значение инженерия и проектирование. Благодаря междисциплинарному характеру человеко-компьютерного взаимодействия люди с разным уровнем подготовки вносят вклад в его успех. Иногда человеко-компьютерное взаимодействие называют как человеко-машинное взаимодействие, так и компьютерно-человеческое взаимодействие.
Важным критерием является внимание к человеко-компьютерному взаимодействию, так как плохо разработанные интерфейсы могут стать причиной многих непредвиденных проблем.
Основной задачей человеко-компьютерного взаимодействия является улучшение взаимодействия между человеком и компьютером, делая компьютеры более удобными (usability) и восприимчивыми к потребностям пользователей. В частности, человеко-компьютерное взаимодействие занимается:
· методологией и развитием проектирования интерфейсов (т. е., исходя из требований и класса пользователей, проектирование наилучшего интерфейса в заданных рамках, оптимизация под требуемые свойства, такие как обучаемость и эффективность использования);
· методами реализации интерфейсов (например, программные инструментарии, библиотеки и рациональные алгоритмы);
· методами для оценки и сравнения таких интерфейсов;
· разработкой новых интерфейсов и методов взаимодействия;
· развитием описательных и прогнозируемых моделей;
· теорией взаимодействия.
Долгосрочной задачей человеко-компьютерного взаимодействия является разработка системы, которая снизит барьер между человеческой когнитивной моделью того, чего они хотят достичь, и пониманием компьютером поставленных перед ним задач.
Специалисты человеко-компьютерного взаимодействия — это, как правило, разработчики, занимающиеся практическим применением методик разработки к реальным всемирным проблемам. Их работа, зачастую, вращается вокруг разработки графических- и веб-интерфейсов.
Исследователи человеко-компьютерного взаимодействия занимаются развитием новых методик проектирования, проведением экспериментов с новыми аппаратными устройствами, созданием прототипов новых систем программного обеспечения, изучением новых парадигм для взаимодействия и развитием теорий и моделей взаимодействия.
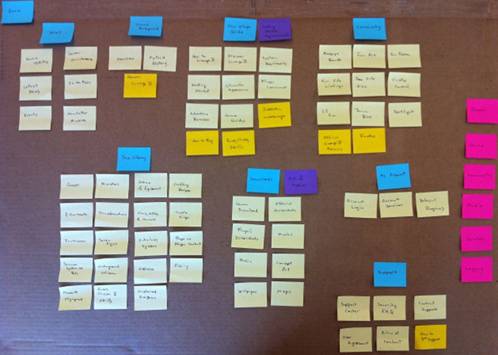
В изучении персонального информационного менеджера (ПИМ), взаимодействие человека с компьютером находится в обширной информационной среде — люди могут работать с различными формами информации, некоторые из которых компьютерные, многие — нет (к примеру доски, блокноты, стикеры, стикеры на магнитах), чтобы понять и эффективно воздействовать на желаемые изменения своего мира. В области компьютерно-поддерживаемой совместной работыакцент делается на использование вычислительных систем в поддержку совместной работы группы людей. Принципы управления командной работой расширяют сферу компьютерно-поддерживаемой совместной работы на организационном уровне и могут быть реализованы без использования компьютерных систем.
Человеко-компьютерный интерфейс
Создание качественного человеко-компьютерного интерфейса, который можно назвать точкой связи между человеком и компьютером, есть конечная цель изучения человеко-компьютерного взаимодействия.
Обмен информацией между человеком и компьютером можно определить как узел взаимодействия. Узел взаимодействия включает в себя несколько аспектов:
· Область задач: условия и цели, ориентированные на пользователя.
· Область машины: среда, с которой взаимодействует компьютер, то есть ноутбук студента в комнате, в общежитии колледжа.
· Области интерфейса: непересекающиеся области, касающиеся процессов человека и компьютера, не относящиеся к сфере взаимодействия.
· Входящий поток: поток информации, который начинается в области задач, когда пользователь имеет несколько задач, которые требуют использования компьютера.
· Выходной поток: поток информации, который возникает в машине.
· Обратная связь: узлы взаимодействия, проходящие через интерфейс, оцениваются, модерируются и подтверждаются, так как они проходят от человека через интерфейс к компьютеру и обратно.
Различия в родственных областях
Человеко-компьютерное взаимодействие имеет различия с человеческим фактором (учитываемым в эргономике и юзабилити) в том, что человеко-компьютерное взаимодействие акцентирует своё внимание больше на пользователях, работающих предпочтительнее с компьютерами, чем с другими видами техники или артефактами. Также человеко-компьютерное взаимодействие акцентирует своё внимание на реализации программного обеспечения и оборудования для поддержки человеко-компьютерного взаимодействия. Таким образом, человеческий фактор является более широким понятием; и человеко-компьютерное взаимодействие может быть охарактеризовано как человеческий фактор — хотя некоторые специалисты пытаются разделить данные области.
Также человеко-компьютерное взаимодействие отличается от человеческого фактора меньшим акцентированием внимания на задачах и процедурах и гораздо меньшим акцентированием на физическую нагрузку, истекающую из формы дизайна устройств интерфейса (таких как клавиатура и мышь).
Человеко-компьютерное взаимодействие получило развитие в контексте разнонаправленных научных векторов (компьютерная графика, инженерная психология, эргономика, теория организации, когнитивистика, информатика и многие др.).
Началом эргономической фазы человеко-компьютерного взаимодействия можно считать диссертацию Айвена Сазерленда (Sutherland, 1963), которая определила развитие компьютерной графики как науки. При этом компьютерная графика нуждалась в эргономических проектах с целью эффективного управления сложными моделями CAD/CAM систем. Исследования в этой области были продолжены в работах Man-machine symbiosis, Augmentation of human intellect и Dynabook. В результате научных исследований получили развитие те инструменты, без которых трудно представить сейчас работу с компьютером: «мышь», поэлементно-адресуемое (bitmap) отображение, «окно», метафора рабочего стола, point-and-click-редакторы.
Так же проблематика производимых человеком операций за компьютером была естественным продолжением классических целей инженерной психологии, за исключением того, что новые проблемы имели существенный когнитивный, коммуникационный и интерактивный характер, ранее не рассматриваемый в инженерной психологии, и способствовали продвижению, таким образом, инженерной психологии в этом направлении.
Эргономические исследования также подчёркивали связь условий работы с явлениями, вызывающими напряжение (стресс), такими, как: рутинная работа, сидячее положение, зрительное восприятие визуальных образов на дисплеях и многими другими, до этого не рассматриваемыми как взаимосвязанные.
Наконец, вопрос: «как использование компьютерной техники вписывается в проектирование технологии производства?» вывел взаимодействие с компьютерами на уровень эффективной организации труда и включил даже в проблематику социального управления.
При оценке текущего пользовательского интерфейса или разработке нового интерфейса следует иметь в виду следующие принципы разработки:
· С самого начала необходимо акцентировать своё внимание на пользователях и задачах: установить количество пользователей, требуемых для выполнения задачи и определить подходящих пользователей; кто-либо никогда не использовавший интерфейс, либо тот, кто никогда не будет его использовать в будущем, является неподходящим пользователем. Кроме того, необходимо определить, какие задачи и как часто будут выполнять пользователи.
· Эмпирические измерения: на ранней стадии провести тест интерфейса с реальными пользователями, которые используют интерфейс каждый день. Имейте в виду, что результаты могут измениться, если уровень производительности пользователя не является точным отображением реального человеко-компьютерного взаимодействия. Установить количественные особенности практичности, такие как: количество пользователей, выполняющих задачи, время выполнения задачи, и количество ошибок, сделанных в ходе выполнения задачи.
· Итеративное проектирование: после определения количества пользователей, поставленных задач, эмпирических измерений, выполните следующие шаги итеративной разработки:
1. разработайте пользовательский интерфейс,
2. проведите тестирование,
3. проанализируйте результаты,
4. повторите предыдущие шаги.
Повторяйте итеративную разработку до тех пор, пока не создадите практичный, удобный для пользователя интерфейс.
Разнообразные методики, излагающие техники проектирования человеко-компьютерного взаимодействия, начали появляться во времена развития данной области в 1980-х годах. Большинство методик разработки произошли от модели взаимодействия пользователей, разработчиков и технических систем.
Ранние методики, например, трактовали когнитивные процессы пользователей как предсказуемые и поддающиеся количественному определению, и предлагали разработчикам при проектировании пользовательских интерфейсов рассматривать результаты когнитивных исследований в таких областях как память и внимание.
Современные модели имеют тенденцию акцентировать внимание на постоянной обратной связи и диалоге между пользователями, разработчиками и инженерами, и прилагать усилия к тому, что технические системы крутятся вокруг желаний пользователей, нежели желания пользователей вокруг уже готовой системы.
· Ориентированное на пользователя проектирование: разработка, ориентированная на пользователя, в данный момент является современной, широко практикующейся философией, суть которой заключается в том, что пользователи должны занимать центральное место в разработке любой компьютерной системы. Пользователи, разработчики и технические специалисты работают вместе, чтобы чётко выразить желания, потребности и границы, и создать систему, отвечающую этим требованиям. Ориентированные на пользователя проекты часто пользуются сследованиями этнографической среды, в которой пользователи будут работать с системой. Эта практика является аналогичной, но не является совместной разработкой, которая подчёркивает возможность для пользователей активно сотрудничать посредством сессий и семинаров.
· Принципы разработки пользовательского интерфейса: эти семь принципов могут рассматриваться в любое время, в любом порядке в течение всего времени разработки, это: привычность, простота, очевидность, допустимость, последовательность, структура и обратная связь.
Разработка дисплея
Дисплей предназначен для восприятия системных переменных и для облегчения дальнейшей обработки данной информации. Перед проектированием дисплея должны быть определены задачи, выполняемые данным дисплеем (например, навигация, управление, обучение, развлечение). Пользователь или оператор должен иметь возможность обработать любую информацию, которую генерирует и отображает система, поэтому информация должна отображаться в соответствии с принципами, которые обеспечивают восприятие и понимание.
13 принципов разработки дисплея
Кристофер Викенс выделил 13 принципов разработки дисплея в своей книге «An Introduction to Human Factors Engineering».
Эти принципы восприятия и обработки информации могут быть использованы для создания эффективного проекта дисплея. Сокращение количества ошибок, требуемого времени, повышение результативности и увеличение уровня удовлетворённости пользователей — это те из многих потенциальных выгод, которые могут быть достигнуты путём применения данных принципов. Некоторые принципы не могут быть применимы к некоторым дисплеям или ситуациям.
Некоторые принципы могут показаться противоречащими друг другу, и не существует доказательства, что один принцип является более важным, чем другой. Принципы могут быть адаптированы к конкретной разработке или ситуации. Функциональный баланс между принципами имеет важное значение для эффективной разработки.
Принципы, относящиеся к восприятию
1. Сделайте дисплей чётким. Читаемость дисплея является важным критерием в проектировании дисплея. Если символы или объекты отображаются нечётко, то пользователь не может эффективно их использовать.
2. Избегайте абсолютно строгих границ. Не просите пользователя определить уровень переменной на основе лишь одной сенсорной переменной (например, цвет, размер, громкость). Эти сенсорные переменные могут содержать множество различных уровней.
3. Обработка сверху-вниз. Сигналы воспринимаются и толкуются в соответствии с ожиданиями, сформированными на основе более раннего опыта пользователя. Если сигнал представлен вопреки ожиданиям пользователя, то потребуется больше его представления, чтобы доказать, что сигнал был понят верно.
4. Чрезмерная выгода. Если сигнал представлен более одного раза, больше шансов, что он будет понят верно. Это возможно сделать с помощью представления его в альтернативных физических формах (например, цвета, форма, голос и т. д.), так как избыточность не подразумевает повторения. Светофор является прекрасным примером избыточности, так цвет и положение являются избыточными.
5. Сходства приводят к путанице. Используйте отличающиеся элементы. Похожие сигналы будут приводить к путанице. Соотношение схожих признаков к различным признакам является причиной схожести сигналов. Например, А423В9 больше похоже на А423В8, чем 92 на 93. Ненужные похожие признаки должны быть удалены, а непохожие признаки должны быть выделены.
Принципы умозрительной модели
6. Принцип изобразительного реализма. Экран должен выглядеть как переменная, которую он представляет (например, высокая температура на термометре показана высшим вертикальным уровнем). Если есть множество составляющих, то они могут быть настроены так, как они будут выглядеть в среде, где они будут представлены.
7. Принцип движущейся части. Движущиеся элементы должны двигаться по той схеме и в том направлении, в каком это происходит в мысленном представлении пользователя, как оно движется в системе. Например, движущийся элемент на высотометре должен двигаться вверх с набиранием высоты.
Принципы, основанные на внимании
8. Минимизация времени доступа к информации. Когда внимание пользователя перемещается из одного места в другое в целях доступа к необходимой информации, то затрачивается много времени и усилий. Конструкция дисплея должна уменьшить данные затраты, так часто используемый источник должен находиться в ближайшей позиции. Однако не должна быть утеряна понятность.
9. Принцип совместимости. Разделённое внимание между двумя источниками может быть необходимо для выполнения одной задачи. Эти источники должны быть мысленно взаимосвязаны и иметь мысленную близость. Время доступа к информации должно быть небольшим и это может быть достигнуто различными способами (например, близкое расположение, одинаковый цвет, узоры, формы и т. д.). Однако близость отображения может привести к путанице.
10. Принцип большого количества ресурсов. Пользователь может более просто обрабатывать информацию с разных ресурсов. Например, зрительная и слуховая информация может быть представлена одновременно, чем представлять всю зрительную и всю аудиоинформацию.
Принципы памяти
11. Замените память наглядной информацией: мировое знание. Пользователь не должен сохранять важную информацию исключительно в рабочей памяти или извлекать её из долговременной памяти. Меню/перечень могут помочь пользователю упростить использование памяти. Однако использование памяти иногда может помочь пользователю, так как избавляет от необходимости ссылаться на некоторые типы знаний в мире (например, компьютерный специалист скорее использовал бы прямые команды из памяти, чем обращался к руководству). Для эффективной разработки должны быть сбалансированы знания в голове пользователя и знания в мире.
12. Принцип предиктивной помощи. Проактивные действия, как правило, более эффективны, чем реактивные действия. Дисплей должен исключать ресурсоёмкие когнитивные задачи и заменить их более простыми задачами, чтобы сократить использование умственных ресурсов пользователя. Это позволит пользователю сконцентрироваться не только на текущей ситуации, но и также подумать о возможных ситуациях в будущем. Пример предиктивной помощи — дорожный знак, который информирует о расстоянии до пункта назначения.
13. Принцип совместимости. Старые особенности других дисплеев легко перенести в разработку новых дисплеев, если их разработки совместимы. Долговременная память пользователя будет срабатывать на выполнение уместных действий. В ходе разработки должен быть принят во внимание данный факт и учитывать совместимость между разными дисплеями.
Лекция №3-4. Принципы юзабилити
Юзабилити в переводе с английского означает простоту и удобство использования. Применительно к веб-дизайну это означает в первую очередь «дружелюбность» страницы к посетителю.
Часто получается так, что пользователь не совершает на сайте того, чего от него ждут: не регистрируются, не оформляют подписку, не заказывают товар. И причина этому может быть весьма банальной – неудобный интерфейс. Незаметная кнопка, большая цепочка кликов и куча форм для совершения целевого действия делает сайт просто-напросто неконкурентоспособным.
Правила юзабилити
1. Правило семи. Доказано, что кратковременная память человека способна запоминать 5-9 сущностей. Из этого следует рекомендация использовать в навигационном меню не более 7 пунктов.
2. Правило двух секунд. В данном случае цифра 2 означает время в секундах, которое готов ждать пользователь до окончательной загрузки страницы или какого-то элемента. В связи с этим стоит хорошенько подумать, прежде чем размещать на нем тяжелую флэш-презентацию или игру.
3. Правило трех кликов. Здесь все понятно: с главной страницы на любую внутреннюю должно вести максимум три последовательные ссылки. Во-первых, благодаря этому сайт лучше индексируется поисковыми системами, а во-вторых, это не дает пользователю запутаться в функционале.
4. Правило Фиттса. Этот человек в далеком 1954 году предложил модель движения человека, описывающую время для быстрого перемещения в определенную зону, которое зависит от расстояния до этой зоны и ее размеров.Применительно к интерфейсу сайта это можно интерпретировать следующим образом: если кнопка достаточно большая, то нет смысла делать ее еще большей.
5. Обратная пирамида. Это касается непосредственно написания контента: в начале статьи должны быть сделаны основные выводы, после чего следует описать ключевые моменты, а завершить все самой неважной информацией (кто из нас дочитывает все статьи до конца?)
Допустим, при проектировании интерфейса были соблюдены все вышеперечисленные правила. Но это не означает, что дизайн оказался действительно хорошим. В любом случае он нуждается в тестировании. Его можно провести в четыре этапа и использовать для этого фокус-группу.
1 этап. Подбор фокус-группы. Среди людей, которые будут тестировать сайт должны быть люди из его целевой аудитории (чтобы бабушка не искала автозапчасти).
2 этап. План тестирования. Он представляет собой список требований для продукта. Например, для интернет-магазина такой задачей будет поиск товара, получение информации о нем, заказ товара и удаление его из корзины.
3 этап. Выполнение плана и фиксация ошибок. Тип ошибки определяют сами пользователи. Это может быть любая мелочь, которая им не понравилась: сложная капча, невозможность отменить действие, много товаров на странице, отсутствие сообщения о добавлении в корзину и так далее.
4 этап. Ошибки анализируются, исправляются и цикл тестирования повторяется. Повторять необходимо столько раз, сколько понадобится для исправления всех недочетов.
Лучше не откладывать тестирование на последний момент, так как исправлять может быть придется чуть ли не весь проект, а делать это постепенно, на разных стадиях работы.
Повторимся, основная задача юзабилити – сделать так, чтобы пользователю было удобно на сайте, а информация доступна и понятна. Если сделать все грамотно, то вы сможете удержать пользователя, тем самым сократив показатель отказов до минимума.
Принципы юзабилити
Принципы юзабилити — общепринятые принципы взаимодействия с дизайном, введённые Якобом Нильсеном (основоположником Юзабилити). Эти принципы называют «Эвристиками», так как это скорее набор правил, а не жесткие руководства. Всего таких принципов 10.
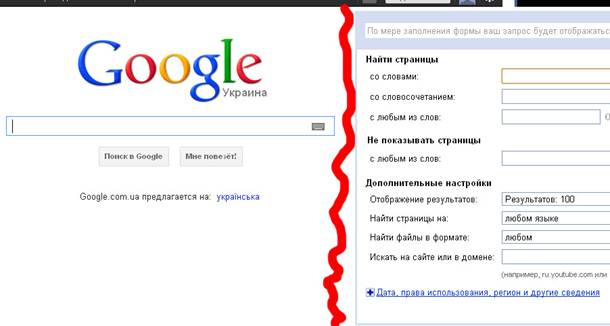
Принцип № 1. Видимость статуса системы.
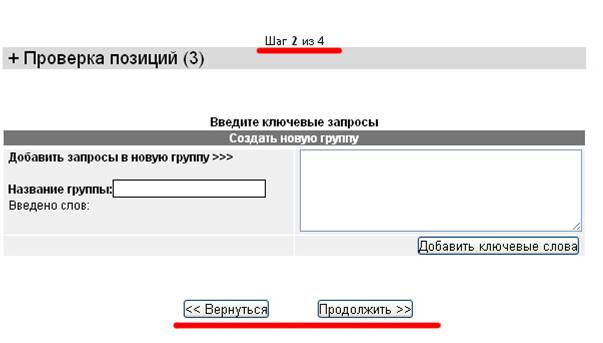
Этот принцип означает, что пользователь должен знать, что происходит и на каком участке пути он остановился. Если это сложная регистрация, указывайте, что это 2 шаг из 3.

Принцип № 2. Связь между системой и пользователем.
Следующий принцип говорит нам о том, что ваш сайт должен быть сделан под определенную аудиторию и вы должны общаться с ней на её языке, используя её обозначения и уровень подготовленности. Поэтому, всегда учитывайте свою аудиторию, и делайте сайт всегда для неё. Это касается не только текстов, но и структуры, помощи, дизайна, визуального восприятия информации и т. д.

Принцип № 3. Пользовательское управление (свобода выбора)
Пользователь
всегда должен контролировать ситуацию, так сказать держать руку на пульсе.
Например, при заполнении формы обязательно должна быть кнопка «очистить форму».
Если форма предусматривает несколько шагов — пользователь должен вернуться
на предыдущий шаг, или наоборот, по возможности — пропустить какой-то,
чтоб попозже вернуться к нему.
Такая ситуация создаст у пользователя впечатление, что именно он всем
управляет, его не пытаются обмануть и запутать. И усложнение на первый взгляд
интерфейса при правильном подходе станет упрощением. Ведь людям гораздо проще
сделать 2-3 простых действия, чем одно сложное.

Принцип № 4. Последовательность и стандарты.
В интернете уже есть определенные устоявшиеся обозначения и стандарты (вид корзины, контакты в верхнем углу и т. д.). Тем не менее, если вы посмотрите, сколько разных видов корзин, вы поймете, что неопытный пользователь может серьезно заблудиться среди всех этих тележек, электронных корзин, ультра-модных пакетиков и т. д.). Что же касается последовательности — то выбрав какой-то определенный стиль — соблюдайте его везде. Это касается и шрифтов, и картинок, и текста и верстки.

Принцип № 5. Профилактика ошибок.
Этот принцип гласит, что ошибку проще предупредить, чем исправить. Везде, где можно упростить выбор и убрать ненужные, случайные действия — их следует убрать. На практике это может быть: подсказка при вводе с клавиатуры чего бы то ни было (города/страны например). Это касается и кнопок. Например, ПРИНЯТЬ, обычно делают крупнее и ярче, чем Очистить форму. Если вам что-то известно о вводимой информации — подсказывайте её пользователю (формат телефона или код региона) и т. д.

Принцип № 6. Узнать проще, чем вспомнить.
Максимально упрощайте жизнь пользователю, делайте ему подсказки, запоминайте вводимую ранее им информацию (не только на предыдущей странице, но и с его прошлых посещений сайта). Например, если у вас опять же многошаговая форма регистрации, показывайте ему уже заполненные поля, если они могут понадобиться в дальнейшем.

Принцип № 7. Гибкость и эффективность использования.
Этот принцип гласит, что интерфейс должен быть гибким, настраиваемым на ту аудиторию, которая преобладает. Делайте основной упор на простоту из расчета на простого пользователя. Элементы для продвинутых можно сделать значительно меньше и поставить в менее заметные части экрана, так как он их найдет везде.
Принцип № 8. Эстетический и минималистический дизайн
Этот принцип
гласит — в интерфейсе не должно быть информации, которая не нужна пользователю
или которая может понадобиться ему в редких случаях. Аналогичным образом и в
формах: вы не должны у пользователя спрашивать ту информацию, которая вам не
нужна, или нужна в каких-то исключительных случаях.
К сожалению, этим принципом практически никто не пользуется. В 90 %
случаев при регистрации вас спрашивают и домашний телефон, и мобильный, и адрес
и e-mail, и даже дату рождения. А все для того — чтоб поздравить вас с
новым годом и днем рождения.
Принцип № 9. Помочь пользователю понять и исправить ошибку.
Обо всех ошибках пользователю нужно сообщать нормальным, «человеческим» языком, а не компьютерным. Если ошибка ссылки, не надо просто писать 404, напишите, что ошибка при вводе страницы. Если при заполнении формы пользователь забыл указать свой телефон, то так и напишите — ошибка при вводе номера телефона, а не просто «ОШИБКА ФОРМА».

Принцип № 10. Помощь и документация.
Помощь или документация должна быть простой, понятной, быть легко доступной, соответствовать задачам пользователя. Кроме того, документация не должна быть большой. Она должна содержать четкие и понятные шаги. Если все-таки документ получается достаточно объемным — сделайте по ней краткую навигацию для быстрого перехода по разным разделам, а так же поиск по помощи.
Юзабилити-аудит (Экспертная оценка интерфейсов)
Юзабилити-аудит — это экспертная оценка продукта с точки зрения удобства использования. Такая оценка проводится для того, чтобы в сжатые сроки получить информацию о ключевых недостатках пользовательского интерфейса и рекомендации по их устранению.
Метод экспертной оценки подходит для проектов, где удобство пользования продукта может влиять на бизнес-показатели и конкурентоспособность. Это могут быть:
· веб-сайты;
· интранет и настольные приложения;
· мобильные приложения;
· платежные терминалы и банкоматы;
· любые другие интерфейсные решения.
Например, к нам часто обращаются интернет-магазины для того, чтобы мы провели аудит юзабилити и дали рекомендации, как повысить конверсию. Если вы планируете редизайн вашего продукта, и у вас есть высокодетализированные макеты новых экранов, экспертиза будет для Вас эффективна: устраняя юзабилити-проблемы еще до этапа внедрения, Вы экономите на последующих переделках интерфейса.
Экспертная оценка эффективна и в случае, если необходимо проверить, насколько ваш продукт соответствует гайдлайнам и стандартам той платформы, для которой он разработан. Особенно это актуально для приложений на платформах Android, iOs, Windows Phone 7 и 8, Windows 8.
Преимущества юзабилити-аудита
У юзабилити-аудита есть несколько преимуществ перед тестированием продукта реальными пользователями:
· Стоимость. Юзабилити-аудит заметно дешевле юзабилити-тестирования, поскольку отсутствует необходимость рекрутировать пользователей, проводить и обрабатывать сессии тестирования.
· Сроки. Юзабилити-аудит проводится гораздо быстрее тестирования и для веб-сайтов занимает в среднем 5 дней.
· Соотношение “цена / качество”. Юзабилити-аудит, проведенный грамотным специалистом, эффективно выявляет большинство ключевых проблем интерфейса.
· Возможность удаленного взаимодействия с заказчиком. Если заказчики, пользователи и юзабилити-компания находятся в разных городах, то для проведения тестирования сотрудникам компании иногда приходится выезжать в командировку, что увеличивает сроки и бюджет проекта. В случае экспертной оценки географическое положение заказчика непринципиально и на план проекта никак не влияет.
Как проходит юзабилити-аудит
В ходе проведения оценки эксперты строго придерживаются принятой в мировой практике юзабилити-методологии.
Проект включает в себя следующие этапы.
· Подготовка проекта. Еще до составления договора руководитель проекта выяснит у вас ключевую информацию о целях проекта и ваших ожидания от него. После этого происходит согласование сроков и стоимости проекта.
· Сбор информации о продукте и целевой аудитории. В начале проекта юзабилити-специалист собирает данные о специфике продукта и его целевой аудитории. Для этого он проводит бизнес-интервью с двумя-тремя представителями заказчика, а при необходимости привлекает дополнительные источники информации, например, данные веб-аналитики (Google Analytics, Яндекс.Метрика).
· Обработка полученной информации. На этом этапе специалист обобщает и фиксирует полученную информацию. Результаты этапа анализа обязательно согласуются с заказчиком. Только после этого начинается этап оценки.
· Оценка. Ориентируясь на данные, полученные от заказчика, специалист проведет оценку интерфейса “по сценариям”. Он выполнить два-три ключевых задания в интерфейсе и определит, где именно проблемы интерфейса мешают пользователю выполнять логичную цепочку действий для продвижения к цели.
· Составление отчета. Все выявленные проблемы и рекомендации по их устранению будут сведены в отчет. Отчет проходит внутреннее согласование с ведущими специалистами компании и руководителем проекта. После этого он отправляется к заказчику.
· Презентация. При необходимости юзабилити-специалист может выехать к заказчику, чтобы лично презентовать отчет и ответить на возникшие вопросы.
Кто проводит юзабилити-аудит
Экспертизу проводит один специалист под руководством менеджера проекта и ведущего специалиста. Наше имя и опыт проведения юзабилити-аудитов позволяет с уверенностью утверждать, что проект будет выполнен максимально качественно, поскольку любой наш специалист:
· проходит специальное обучение по проведению бизнес-интервью;
· проходит специальное обучение по проведению экспертных оценок;
· имеет обширный опыт юзабилити-тестирований, общения с реальными пользователями;
· имеет опыт экспертизы интерфейсов.
Юзабилити-тестирование
Только пользователи знают, удобен ли для них ваш продукт. Самая оснащенная юзабилити-лаборатория поможет проверить, насколько ваш продукт соответствует ожиданиям ваших пользователей. Наиболее надежный метод оценки: изучение того, как реальные люди используют ваш продукт.
Что можно тестировать?
Любой пользовательский интерфейс, с помощью которого пользователь решает свои задачи. Это могут быть:
· Веб-сайты
· Интранет- и настольные приложения
· «Коробочные» программные продукты
· Бытовая электроника и мобильные телефоны. Любое устройство с пользовательским интерфейсом надо тестировать. Особенно важны этапы начала эксплуатации и инсталляции.
· Прототипы всего вышеперечисленного. Выявление юзабилити-проблем на ранних этапах позволяет не тратить ресурсы на разработку неудачных решений.
Виды тестирования
Обычное юзабилити-тестирование – наиболее простой метод исследования, однако он часто дает наибольший эффект, дает мощный толчок для новых решений.
Оно бывает нескольких видов:
· Качественное тестирование изучает поведение пользователя, выясняет, что работает, а что не работает в дизайне продукта. Цель такого исследования – дать вам рекомендации по тому, как сделать ваш продукт удобнее для пользователя.
· Количественное тестирование содержит много статистически важных данных. С их помощью можно, например, сравнить несколько версий одного и того же продукта. Такое исследование довольно дорого стоит, поэтому имеет смысл в тех случаях, например, когда необходимо выяснить, насколько именно ваш продукт лучше или хуже конкурента.
· Сравнительное тестирование – один из наиболее ценных методов. Оно применяется, когда необходимо сравнить ваш продукт с несколькими наиболее важными его конкурентами на рынке. Такое происходит, к примеру, когда вы выпускаете новую версию своего продукта и не хотите повторить чужих ошибок.
· Кросс-культурное тестирование необходимо в двух случаях: когда ваш продукт ориентирован на зарубежного пользователя, либо когда вы адаптируете иностранный продукт для российского рынка.
Мы рекомендуем проводить юзабилити-тестирование на нескольких этапах вашего проекта, но даже одно-единственное тестирование заметно улучшает качество проектируемого продукта.
Сроки
· Юзабилити-тестирование обычно занимает 3 недели, включая подготовку, проведение и написание отчета.
· Повторное тестирование в рамках одного и того же проекта требует меньше времени. Мы советуем провести две или три такие итерации.
· Сравнительные и кросс-культурные исследования занимают больше времени (1-2 месяца).
Отчет о тестировании представляет собой доклад о выявленных проблемах и путях их решения. Отчет содержит три уровня рекомендаций:
· Специфические юзабилити-проблемы интерфейса и предложения по их устранению. Даже в небольшом продукте число таких проблем может достигать нескольких десятков.
· Задачи пользователя и анализ того, насколько продукт помогает пользователю их реализовать.
· Дальнейшие рекомендации по дизайну продукта.
Лекция №5. Принципы эмоций
Жизнь современного человека трудно представить без информации. Средства массовой информации буквально изобилуют всевозможными событиями, которые могут заинтересовать личность. На сегодняшний день нет недостатка информации в какой – либо области; напротив, наблюдается ее переизбыток. Люди часто путаются в одних и тех же понятиях, поскольку информация об одном и том же предмете может быть противоречивой. Поэтому, чтобы разобраться в сложном вопросе, иногда приходится изучить кучу различных позиций.
Восприятие – это процесс отражения в сознании личности явлений и предметов в сумме их свойств, состояний, компонентов. Данный процесс тесно связан с органами чувств, поскольку мы получаем любую информацию посредством участия зрительных, слуховых и иных ощущений.
Процесс восприятия информации представляет собой высокоорганизованную внутреннюю работу, в которой участвуют все психические процессы: внимание, воображение, память, мышление. Для того, чтобы поступающая в мозг информация лучше усваивалась, ее необходимо осознавать или осмысливать. Восприятие как раз и выполняет функцию своеобразного проводника между новой информацией и ее осознанием.
Восприятие информации человеком происходит на нескольких уровнях. Все они, так или иначе, затрагивают органы чувств и связаны с познавательными процессами.
Каналы восприятия информации
Под каналами восприятия понимают преобладающую направленность в сторону одного органа чувств, которая обеспечивает лучшее усвоение поступающей информации. Стоит учесть тот фактор, что у каждого человека доминирует своя индивидуальная направленность. Кому – то для усвоения достаточно один раз прочитать материал, другому необходимо прослушать лектора на эту же тему и т.д.
Визуальный канал. Направлен на усвоение информации путем большего сосредоточения на зрительных образах. У человека, которого преобладает данный канал восприятия, отмечается высокая способность усваивать информацию через чтение. В данном случае личности достаточно прочитать материал, и информация прочно «закрепится» в мозге. Нет необходимости пересказывать прочитанное или делиться с окружающими. Если информация сама по себе носит противоречивый характер, вызывает дополнительные вопросы, провоцирует спор, то у индивида может возникнуть потребность подробно ознакомиться с разными мнениями для того, чтобы сформировать свою точку зрения.
Аудиальный канал. Направлен на усвоение информации путем концентрации преимущественно на слуховых образах. Если преобладает данный канал восприятия, у человека отмечается высокая способность к запоминанию через прослушивание нужного материала. Студенты, у которых доминирует аудиальный канал, прекрасно усваивают предложенную информацию во время лекции и могут дома ничего не учить – все и так легко улеглось в голове, так что не осталось лишних вопросов! Если возникают сложные моменты, материал сложный и непонятный, такая личность обычно стремится сразу уточнить важные детали и разобраться на месте, задав лектору соответствующие вопросы.
Кинестетический канал. Направлен на усвоение информации путем сосредоточения преимущественно на физических ощущениях. Кинестетическое восприятие тесно связано с органами осязания, поэтому такому человеку во время разговора обязательно требуется прикасаться к собеседнику. Запах, вкус тоже имеют для этой личности первостепенное значение – она более всего внимательна к деталям и собственным чувствам. Если вы спросите человека, что с ним происходит, он сможет в красках описать свои эмоции, распознать их подлинные проявления.
Дигитический канал. Направлен на усвоение информации путем концентрации на абстрактно – логических образах. Такой человек склонен во всем искать смысл, раскладывать свои знания «по полочкам». Дигиталу крайне важно знать, с какой целью он выполняет то или иное действие и что из этого последует. Он обладает способностью прогнозировать ситуацию, а потому склонен к планированию и глубокому анализу происходящих событий. Чаще всего, дигиталы по жизни занимаются научной деятельностью.
Перечисленные каналы восприятия являются ведущими, но кроме них имеются и другие: вкусовой, обонятельный, семантический и т.д. В соответствии с представленными особенностями каждого из каналов в психологии выделяют следующие виды восприятия информации: зрительный, слуховой, осязательный, речемыслительный. Каждый из перечисленных видов полностью соотносится с выше обозначенными каналами восприятия информации.
Свойства восприятия
Предметность. Характеризуется направленностью на внешний мир. Человек всегда сосредоточивает свое внимание на таких вещах, которые находят отражение в окружающем пространстве. Это не обязательно могут быть предметы и явления, но также абстрактные понятия. В любом случае происходит глубокое умственное сосредоточение на том или ином предмете: обыденном, художественном или научном.
Целостность. В отличие от ощущения, которое отражает отдельные свойства предметов и явлений окружающего мира, восприятие составляет его общий образ. Он складывается из совокупности различных ощущений и формирует целостное представление о том или ином предмете.
Структурность. Необходимо отметить, что восприятие человека устроено таким образом, что обладает способностью систематизировать материал в определенном порядке, то есть, из общего потока поступающей информации выделять только ту, что окажется полезна в данном случае.
Константность. Под этим свойством понимается относительная постоянность воспринимаемой информации при различных условиях. Так, например, формы предметов, их величина, цвет представляются человеку одинаковой при разных жизненных условиях.
Осмысленность. Человек не просто воспринимает предметы и явления, он делает это осмысленно, целенаправленно, предвидя определенный результат и стремясь к нему. Так, например, студенты слушают лекцию для того, чтобы успешнее сдать зачет или экзамен, посещают занятия по художественной культуре для самообразования. Во всяком своем действии личность стремится поступать осмысленно, потому что иначе и не может совершаться никакая деятельность.
Сложные формы восприятия информации
Под формами восприятия информации понимают некоторые категории, имеющие в своей основе размышления и направленность на поиск истины.
Восприятие пространства. Каждый из нас весьма индивидуально подходит к восприятию пространства. Если нас перенести в другое место, мы не сможем сразу сориентироваться, пока не выработаем тактику поведения и не поймем, как лучше себя вести. Один человек способен сориентироваться в меняющихся условиях иначе, чем другой и у каждого свое собственное восприятие.
Восприятие времени. У каждого из нас есть свои биологические часы, которые напоминают о необходимости предпринимать определенные действия. Есть распространенная теория о «совах» и «жаворонках». Одним трудно просыпаться утром, они могут бодрствовать днем, другим необходимо рано вставать и также рано ложиться. Если обратиться к человеку на улице с вопросом «Который час?», большинство сейчас же начнут искать часы, чтобы вам ответить. Между тем, внутри себя всякий примерно знает, сколько времени на данный момент. Именно поэтому становится возможным процесс планирования любых дел, прогнозирование различных ситуаций еще до того, как они произойдут в реальности.
Восприятие движения. Впечатления движения создаются сугубо индивидуально. Кому – то достаточно наклонить вперед голову, принять соответствующее положение корпуса, чтобы создалась иллюзия того, что происходит перемещение в пространстве. Восприятие движения фиксируется мозгом и осознается личностью за счет вестибулярного аппарата и собственных мыслей, субъективных настроений.
Восприятие преднамеренное и непреднамеренное. Данные формы отличаются друг от друга участием сознания в восприятии каких – либо объектов. Иначе их еще можно назвать непроизвольным и произвольным. В первом случае восприятие осуществляется за счет внешних обстоятельств, которые привлекли внимание человека, а во втором им руководит сознание. Преднамеренное восприятие характеризуется четкой целью, обозначенными задачами, ясной структурой и последовательностью в выполнении всех необходимых шагов.
Особенности восприятия информации
Каждый человек подходит к восприятию одних и тех же событий и явлений очень индивидуально. Ведь один увидит в происходящем для себя благословение, а другой сочтет в данных обстоятельствах для себя наказание. Кроме того, люди различаются еще и по ведущим каналам восприятия информации. Если кому – то необходимо прочитать изучаемый материал, то другому очень важно его прослушать на слух.
Для визуала крайне важно, чтобы вся информация находилась в поле его зрения. Замечательно, если имеется возможность ознакомиться с материалом посредством чтения. Только тогда, когда визуал увидит, как выглядит то, что ему нужно запомнить, он способен по – настоящему воспринимать.
Для аудиала всегда лучше единожды услышать материал, чем несколько раз его читать. Это тот тип восприятия, когда сказанное живьем слово приобретает колоссальное значение. Людям, имеющим ведущий аудиальный канал восприятия, всегда легче усваивать информацию на лекциях или участвовать в семинарах.
Отличительной особенностью кинестетиков является природная потребность все трогать руками. Иначе не может пойти процесс целостного восприятия. Только с помощью эмоций, подкрепляемых взаимодействием с людьми или предметами, они познают окружающую реальность. Как правило, такие люди очень эмоциональны и подвержены различным направлениям деятельности. Весьма много среди них художников, музыкантов, скульпторов, то есть к ним относятся те, кто способен проживать целую жизнь при соприкосновении с предметами и даже творить собственную реальность.
Дигиталы склонны к глубокому анализу происходящих событий. Это по сути своей настоящие мыслители и философы. Для них новая информация должна обязательно являться предметом абстрактно – аналитического мышления, плодом серьезной внутренней работы, связанной с логическим выстраиванием сложных конструкций. Познать истину – их главная цель.
Таким образом, способы восприятия информации существуют самые различные. Все вместе они создают гармоничную и целостную картину мира, в которой приветствуется полнота многообразия. Необходимо развивать все каналы восприятия, но делать это с опорой на ведущий вид. Тогда любая деятельность человека будет успешной, приведет его к новым открытиям и свершениям.
Лекция №6. Анализ пользователей
Дизайн, ориентированный на пользователей предполагает исследование аудитории, на которую ориентирован программный продукт. В ходе этого исследования применяются различные методы, позволяющие выявить потребности, желания, возможности и предпочтения потенциальных пользователей информационной системы.
Рассмотрим (в большей или меньшей степени) некоторые методы, применяемые на разных этапах разработки пользовательских интерфейсов и в дисциплине юзабилити в целом.
Персонификация
Этот метод подразумевает составление детализированных типовых профилей потенциальных пользоватей, относящихся к разным группам. Анализ профилей позволяет смоделировать такие поведенческие аспекты, как цели, желания, потребности, предпочтения и ожидания пользователей. Это будет полезным при принятии решений, связанных с возможностями продукта, их визуальным представлением и способами интерактивного взаимодействия.
Анализ контекста
Анализ контекста использования состоит в сборе всей доступной информации о том, что именно делают пользователи в процессе выполнения конкретной задачи и в каком окружении они это делают. Это позволяет направить разработку интерфейса так, чтобы он наиболее полно соответствовал порядку работы пользователей с компонентами системы. Результаты анализа являются основой для составления сценариев использования (Use Cases).
Сценарии использования (Use cases)
Сценарии описывают поведение пользователей при решении производственных задач в определенном контексте. Они представляют примеры использования как отправную точку для проектирования, а также закладывают основу для юзабилити-тестирования.
Преимуществами использования сценариев является то, что они позволяют:
· моделировать поведение предполагаемых пользователей, их задачи и окружение;
· исследовать вопросы юзабилити на самых ранних этапах проектирования;
· определять цели пользователей и вероятное время, затрачиваемое ими для достижения этих целей;
· обойтись минимальными ресурсами;
· использовать сценарии для дальнейших оценочных исследований;
· уменьшить необходимость экспертизы человеческого фактора.
Алгоритм разработки пользовательских сценариев может быть представлен следующим образом:
1. Определение общего контекста, выделение потенциальных пользователей и их задач в этом контексте.
2. Функциональная декомпозиция пользовательских задач на последовательности операций, необходимых для их решения.
3. Разделение операций на те, которые должны выполняться пользователями и те, которые компьютером.
4. Непосредственное формирование сценариев в виде последовательности операций. При этом не следует выделять, что для решения определенных задач используются какие-то особенности продукта.
5. Дополнение сценариев оценками времени и критериями завершенности.
Сценарии являются реалистичными и детализированными описаниям действий пользователей, но в них не должно быть ссылок на применение каких-либо элементов пользовательского интерфейса.
Основная сложность при использовании этого метода связана с осознанной необходимостью разработки такого количества сценариев, которое покрывало бы наибольшее количество различных ситуаций, а не только самых типичных или, например, интересных разработчикам. Наряду с последовательными, в список стоит включить и нелинейные сценарии, которые будут использованы при тестировании. В дальнейшем, для оценки разрабатываемой системы, должен использоваться полный набор сформированных сценариев.
Сортировка карточек
Это простой, надежный и недорогой метод изучения пользователей, применяемый для деления информации на группы. Результаты сортировки (полученные группы) могут использоваться для структуризации приложения и, как следствие, формирования навигационной схемы (например, определение структуры меню веб-сайта).
Суть метода сортировки карточек сводится к следующему:
1. Формирование списка материалов и тематик. Для этого используются различные источники, начиная от материалов, используемых в имеющемся приложении (или в конкурирующих разработках) и вплоть до планируемых в будущих версиях. Включение будущих материалов, которые не предусмотрены в текущей разработке, позволит в дальнейшем сократить затраты, поскольку возможность расширения функциональности и представляемой информации уже будет спроектирована.
2. Подбор участников. Сортировка карточек может выполняться индивидуально или в группе. Для индивидуального тестирования потребуется с десяток добровольцев. Для группового тестирования рекомендуется сформировать не менее пяти групп по три человека в каждой. В обоих случаях главное то, что участники тестирования должны быть наиболее типичными представителями целевой аудитории.
3. Подготовка карточек. Тем или иным способом ранее отобранные материалы наносят на отдельные бумажные карточки. Подписи на карточках должны быть достаточно короткими, чтобы участники могли их быстро прочитать и в то же время достаточно подробными, чтобы участники могли понять о чем идет речь. Рекомендуется оставить несколько пустых карточек, куда участники тестирования смогут вписать свои предложения. Все карточки, в т.ч. и пустые, снабжаются уникальным идентификатором.
4. Выполнение теста. Перед началом теста карточки перемешивают, чистые карточки помещают рядом. Участники теста по одному (или по группам) заходят в комнату и раскладываю карточки так, как считают нужным, при необходимости — записывают свое видение в пустые карточки. Наблюдатель, постоянно присутствующий в комнате, фиксирует результаты сортировки, карточки снова перемешивают и приглашают следующего участника (группу).
5. Анализ результатов. Результаты тестов сводят в единую таблицу и уже по ней выявляют те самые пользовательские предпочтения, ради чего все это и затевалось. Здесь нет каких-либо точных инструкций, поскольку любой анализ есть «нечто среднее между магией и наукой».
Донна Спенсер, автор книги «Card Sorting», использует этот метод в проектировании веб-сайтов и приводит рекомендации, когда сортировка карточек дает хорошие результаты, а когда — трудные для анализа (табл. 1).
Табл. 1. Применение метода сортировки карточек
|
Просто |
Трудно |
|
|
Размеры сайта |
Малый |
Большой |
|
Тип материалов |
Однородные (напр., каталог товаров, список услуг, блог и т.д.) |
Разнородные (напр., портал, правительственный сайт и т.п.) |
|
Сложность материалов |
Участники разбираются в содержании большинства материалов |
Материалы требуют специфических или специальных знаний |
Метод сортировки карточек имеет несколько разновидностей, информацию о которых вам предлагается отыскать самостоятельно.
Анализ конкурентов
Анализ конкурентов — простой, недорогой и эффективный метод, позволяющий выявить сильные и слабые стороны программных продуктов или сервисов, аналогичных проектируемому, но уже имеющихся на рынке. Небольшое время, потраченное на ознакомление с несколькими наиболее популярными аналогами и представление использованных в них способов решения типичных задач на обсуждение заинтересованным сторонам, исключает необходимость «изобретать велосипед». В ходе обсуждения преимущества и недостатки сторонних разработок анализируются, а результаты фиксируются в виде перечня вопросов, которые предстоит решить, чтобы обойти конкурентов. Также результатом применения этого метода может являться список возможностей, которые, возможно, потребуется включить в новый продукт.
Диаграммы близости
Оригинальное название этого метода — affinity diagramming — можно перевести как построение диаграммы тематического сходства/близости. Метод основан на сортировке карточек, но выполняется иначе: группировкой элементов занимаются представители разработчика и эксперты со стороны заказчика в ходе совместного обсуждения. Участникам представляется возможность реструктурировать элементы и/или группы, добавлять новые и удалять не нужные.
Мозговой штурм
Широко используемый экспертный метод оперативного решения задач. Поиск решения выполняется в три этапа:
1. Постановка задачи. В ходе этого этапа проблема, подлежащая решению, должна быть четко сформулирована.
2. Генерация идей. Основной этап, на котором от участников требуется быстро предлагать различные, возможно даже абсурдные идеи решения задачи. На этом этапе исключены какие-либо оценки предлагаемых вариантов, поскольку здесь главное — их количество.
3. Группировка, оценка и отбор идей. Каждая из предложенных идей обсуждается и принимается решение о возможности ее дальнейшего использования.
Очень часто метод мозгового штурма применяют «внутри» других методов, например, в ходе проектирования структуры приложения методом affinity diagramming.
Фокус-группы
Фокус-группа — это неформальное собрание пользователей, у которых запрашивается мнение по определенной теме. Цель в том, чтобы выявить чувства, восприятие, общее отношение и идеи участников обсуждения применительно к обсуждаемому вопросу. Метод фокус-групп применяется, в первую очередь, для сбора информации, но не для ее оценки, поэтому важно так начать дискуссию, чтобы пользователи перешли к активному обсуждению. Иначе, можно получить ответы не столько выражающие мнение участников, сколько ожидаемые организаторами. Фокус-группы часто применяются для тестирования ранее внедренной или внедряемой системы. Положительным аспектом этого метода является то, что в ходе обмена мнениями пользователи обучают друг друга.
Дневники наблюдений
Высокоэффективная, но довольно сложная методика анализа пользователей, основанная на длительном по времени наблюдении за их действиями при работе с автоматизированной системой. Все действия фиксируются в виде дневниковых записей (в бумажном или электронном виде), в конце эксперимента производится анализ полученной информации. При достаточном объеме данных можно провести статистические исследования и получить количественные значения качественных показателей (например, через количество обращений к определенной операции оценить ее доступность через пользовательский интерфейс). Этот метод также подходит для анализа социальных связей и коммуникационных шаблонов внутри и между группами пользователей.
Сложности метода связаны, в основном, с нежеланием пользователей сотрудничать. Если дневник ведет наблюдатель-представитель разработчика, то он должен «слиться с фоном», поскольку мало кто из наблюдаемых любит, когда у него «стоят над душой». Если же дневник поручено вести самому пользователю, то часть информации он, скорее всего, «возьмет с потолка» (попробуйте проанализировать эту ситуацию самостоятельно).
Прототипирование
Прототипирование (создание прототипа) выполняется на основании результатов ранее произведенных исследований. Это позволяет всем заинтересованным сторонам оценить глубину проработки проекта, сравнить альтернативные варианты с учетом мнения заинтересованных сторон и выбрать то решение, которое пойдет в дальнейшую разработку.
Юзабилити-тестирование
Тестирование системы целевыми пользователями, которое может применяться на разных этапах ее создания. На ранних стадиях этот метод может быть применен в ходе анализа конкурирующих продуктов. При этом на пользователей возлагают задачи субъективной оценки и сопоставления предложений. Юзабилити-тестирование прототипов (в т.ч. и бумажных) позволяет оперативно и с меньшими затратами корректировать дизайн пользовательского интерфейса. При создании приложений, ориентированных на пользователей, юзабилити-тестирование входит в состав основного набора тестов, которые должны быть выполнены до передачи программного продукта в эксплуатацию.
Средства
Существует довольно большое количество инструментов, используемых в различных методах анализа пользователей. Среди них как офф-лайновые решения (начиная с обычной бумаги), так и он-лайновые сервисы. В табл. 2 приведены некоторые примеры программ, используемых при разработке пользовательских интерфейсов.
Таблица 2. Программы для дизайна UI
|
UXSort — Windows-приложение, позволяющее выполнять исследования, связанные с определением структуры методом сортировки карточек. Поддерживает до 1000 карточек, глубна сортировки — до 2-х уровней. Позволяет импортировать карточки из MS Excel или MS Word. |
|
|
Pencil Project (Evolus Pencil) Свободная (GPL v2) программа для создания прототипов, доступая для всех платформ. Легка в установке и использовании. Имеет большое количество подключаемых наборов шаблонов. Поддерживает экспорт в форматы .html, .svg, .pdf, .odt, .png. |
|
|
GUI Machine — кроссплатформенный инструмент прототипирования интерфейсов десктопных и веб-приложений, позволяющий быстро и просто создавать высококачественные прототипы и просматривать их в интерактивном режиме. Содержит большое количество нативных и платформо-независимых компонентов. |
|
|
Веб-приложение для создания прототипа сайта или мобильного приложения. Является удобным онлайн-редактором, для начала работы с которым даже не требуется регистрация. Доступны как бесплатная версия, так и коммерческая, с расширенными возможностями. |
Лекция №7. Контекстный анализ
Контекстный анализ позволяет анализировать определенную страницу максимально детально и мгновенно. Контекстный анализ – это контент анализ
Анализ текста показывает - общую информацию, длину текста, размер страницы, количество слов, информация по заголовку сайта, его плотности, количеству уникальных вхождений и подробная информация по контенту сайта.
Контент – это тексты на сайте. Поисковые системы очень любят тексты. Еще больше они любят, когда текст на сайте по теме, он интересен и его много. Примерно за то же любят сайт посетители и будущие покупатели.
Для достижения успеха в продвижении сайта необходимо провести так называемый контент-анализ.
Контент-анализ – процесс сопоставления страниц на сайте поисковым запросам из семантического ядра или запросам, выбранным для продвижения сайта. Суть контент-анализа, определить под какие запросы двигать каждую страницу сайта, какие страницы сайта наиболее соответствуют запросам, под какие запросы на сайте нет текстов.
По итогам контент-анализа составляется список соответствия страниц запросам, а также перечень запросов, под которые на сайте отсутствуют тексты (контент).
Комплексный анализ текста является незаменимым инструментом при SEO-продвижении сайта, так как с его помощью вы можете корректировать ваши заголовки, описания, анкоры, ключевые слова, проверять их плотность и релевантность (соответствие поисковых выдач). Таблица с количеством встречающихся слов, их весом и количеством вхождений поможет понять, какие слова нужно участить в использовании, а какие – уменьшить. Удобная навигация упростит анализ текстов и обработку информации.
Целью проведения контент-анализа является
поиск страниц, которые можно вывести в зону видимости с минимальными
усилиями.
Ссылки в результатах поиска сортируются по релевантности, которая
определяется как «соответствие документа тексту запроса».
Методика проведения контент-анализа
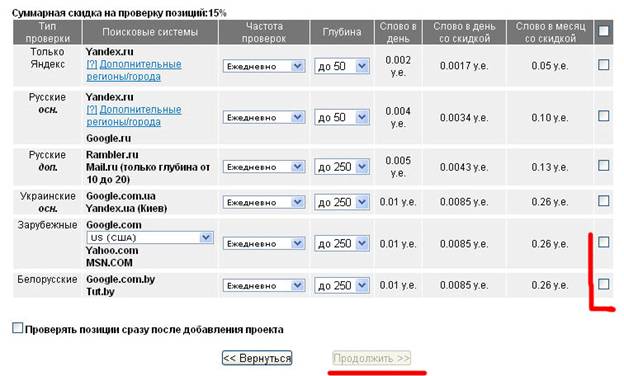
Поиск по сайту (Яндекс, Рамблер, Google) . Поисковые системы индексируют все страницы сайта, но в результатах поиска выдают, как правило, ссылку только на одну — наиболее релевантную запросу. Но Яндекс, Рамблер и Google дают возможность поиска и в пределах одного сайта, показывая все страницы, релевантные заданному вопросу. Алгоритмы результатов поиска в пределах одного сайта и поиска в Большом интернете — одинаковы: наверху наиболее релевантная страница, ниже — чуть менее релевантная и так далее.
Результаты контент-анализа заносятся в таблицу, где для каждого запроса из семантического ядра соответсвует адрес наиболее релевантной страницы по поиску в разных поисковых системах. Для большей информативности в таблицу также заносится частота запроса и титульная фраза. Такая таблица, совмещенная с полной таблицей видимости, дает наиболее исчерпывающую информацию о том, какие страницы по каким запросам и в каких поисковых системах легче продвигать.
Существует несколько видов контент-анализа сайта:
¨ Контент-анализ на соответствие семантическому ядру сайта или SEO-анализ контента страницы.
¨ Контент-анализ с точки зрения посетителей – это определение ценности для пользователей информационного наполнения страниц сайта, доступность и полезность выложенных на сайте текстов.
Метод «от поисковиков»
Суть метода заключается в том, что по каждому запросу выбираются страницы, наиболее релевантные этому запросу с точки зрения поисковых систем. Ведущие поисковые системы Яндекс, Рамблер, Гугль предоставляют возможность поиска по конкретному сайту по запросу. Причем алгоритмы для ранжирования при поиску по сайту и для «большого поиска» одинаковы.
Берется запрос N и поиском по сайту определяется самая релевантная страница. Это первое место по запросу N.
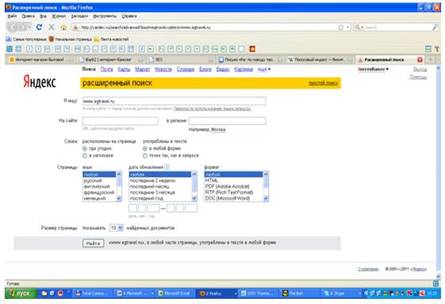
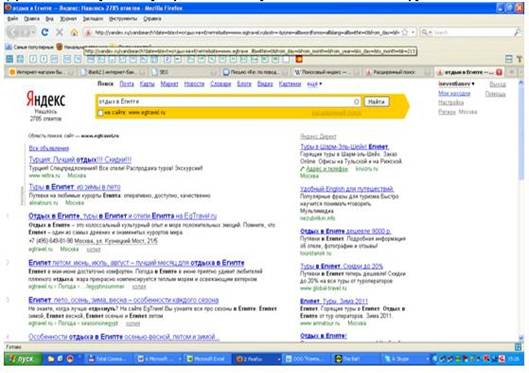
Пример, возьмем сайт www.egtravel.ru и найдем самую релевантную страницу запросу «отдых в Египте» для поисковой системы «Яндекс».. Это очень легко сделать, используя расширенный поиск на Яндексе: http://yandex.ru/search/advanced?&surl=egtravel.ru&text=www.egtravel.ru

Результат поиска будет таким: http://yandex.ru/yandsearch?date=&text=%D0%BE%D1%82%D0%B4%D1%8B%D1%85+%D0%B2+%D0%95%D0%B3%D0%B8%D0%BF%D1%82%D0%B5&site=www.egtravel.ru&rstr=-&zone=all&wordforms=all&lang=all&within=0&from_day=&from_month=&from_year=&to_day=&to_month=&to_year=&mime=all&numdoc=10&lr=1

И на первом месте будет стоять страница, наиболее релевантная по версии Яндекса. Можете попрактиковаться на любых других запросах, результат всегда один – верхняя ссылка, найденная поиском по сайту находится на максимальной позиции для данного сайта и в результатах поиска по всей базе поисковой системы. Это и есть наиболее релевантная запросу страница сайта, по мнению данной поисковой системы. Алгоритмы ранжирования для Большого поиска и для Поиска по сайту – одинаковы.
Достоинства метода:
¨ Позволяет определить, какие страницы и по каким запросам являются наиболее релевантными для поисковых систем
¨ Позволят понять, под какие запросы нет контента (с точки зрения поисковых систем)
¨ Позволяет автоматизировать процесс контент-анализа
Недостатки метода:
¨ Не подходит для не проиндексированных (новых) сайтов.
¨ Не учитывает потребности посетителей сайта т.к поисковая машина может выбрать «не ту» страницу.
Метод «от сайта»
Суть метода в том, что последовательно анализируется каждая страница сайта и определяется тот запрос или группа запросов из семантического ядра, под которые эта страница будет продвигаться.
Достоинства метода:
¨ Позволяет более качественно провести анализ
¨ Учитывает интересы пользователей
¨ Подходит даже для не проиндексированных сайтов
Недостатки метода:
¨ Довольно трудоемок (особенно, если на сайте несколько тысяч страниц)
¨ Невозможно автоматизировать
По итогам работы составляется список соответствия, который может выглядеть примерно так:

Это лишь «вырезка» из большой таблицы соответствия. Для многих сайтов список соответствия содержит сотни и тысячи строк. Из списка соответствия в примере мы можем видеть, что из 13 запросов на сайте удалось найти контент под 9. Под 4 запроса нет текстов и их необходимо создавать.
Лекция №8-9. Техническая платформа и типы интерфейсов
Платформой можно считать сочетание аппаратных и программных средств, позволяющих продукту функционировать – как в плане взаимодействия с пользователем, так и на уровне внутренних механизмов.
Несомненно, вы знакомы с некоторыми распространенными платформами для интерактивных продуктов, включая приложения для настольных компьютеров, веб сайты и веб приложения, киоски, автомобильные системы, портативные устройства (фотоаппараты, телефоны, КПК), домашние развлекательные комплексы (игровые консоли, телевизионные тюнеры, музыкальные центры) и профессиональные устройства (медицинские и научные приборы). Глядя на этот список, вы можете отметить, что понятие «платформа» не имеет четкого определения. Это скорее сокращение для описания ряда важных особенностей продукта, таких как физическая форма, размер и разрешение дисплея, способы ввода и подключения к сети, операционная система и возможности для работы с данными.
Все эти факторы существенным образом влияют на способ проектирования, конструирования и использования продукта. Выбор платформы – это поиск баланса между наилучшей поддержкой потребностей и контекста персонажей с одной стороны и ограничениями и задачами бизнеса, а также технологическими возможностями – с другой.
Тип интерфейса определяет поведенческую сущность продукта – то, как он предъявляет себя пользователю. Тип интерфейса – это способ описать то, как много внимания пользователь будет уделять взаимодействию с продуктом и каким образом продукт будет реагировать на это внимание. Как и все прочие проектные решения, выбор типа интерфейса должен опираться на понимание вероятных контекстов и среды применения продукта.
Тип интерфейса
Большинство людей демонстрируют поведение, типичное для их профессии. Солдат насторожен и бдителен, сборщик налогов скучен и безразличен ко всему, актер ярок и заметен в любом обществе, человек из обслуживающего персонала бодр и услужлив. Подобно людям продукты предъявляют себя пользователю в какой'то определенной доминирующей манере.
Программа может быть смелой или скромной, красочной или тусклой, но эти ее качества должны определяться конкретным целеориентированным предназначением. Стиль поведения программы не должен зависеть от персональных предпочтений ее проектировщика или программиста. То, как программа предъявляет себя, формирует отношени пользователя к ней, а это, в свою очередь, сильно влияет на удобство использования программного продукта. Программа, внешнее представление и поведение которой конфликтуют с ее назначением, раздражает и выглядит неуместно, как волосы в чашке с чаем или клоун на свадьбе.
Внешнее представление и поведение продукта должны соответствовать способу его использования, а не личным вкусам проектировщиков. С точки зрения позиционирования программы ее внешнее представление и поведение не являются только лишь эстетической категорией – это категория поведенческая. Тип интерфейса вашей программы – часть ее поведенческого фундамента, а все эстетические решения должны находиться в гармонии с ним.
Тип интерфейса определяет многие важные ориентиры для всех остальных проектировочных решений, однако он не позволяет поделить мир на черное и белое. Как человек способен вести себя поразному в зависимости от контекста, так и некоторые продукты могут демонстрировать признаки различных типов. Читая электронную почту с устройства BlackBerry во время поездки на поезде, пользователь может сосредоточить свое внимание на взаимодействии с устройством (и ожидать сопоставимой по качеству взаимности), но тот же самый человек уже не сможет уделять так много внимания интерфейсу устройства, когда пытается найти адрес, спеша на встречу. Другой пример: текстовый процессор обычно следует оптимизировать для вдумчивого, увлеченного и частого использования, но некоторые встроенные инструменты, например мастер создания таблиц, используются нечасто и помалу. В подобных случаях следует не только определять доминирующий тип интерфейса продукта в целом, но и думать о самостоятельных типах интерфейса для отдельных возможностей продукта и контекстов применения.
Техническая платформа и тип интерфейса тесно связаны: различные аппаратные платформы благоприятствуют приложениям различных поведенческих типов. Приложение, работающее на мобильном телефоне, очевидно, должно разрабатываться с учетом иной разновидности пользовательского внимания, чем образовательная программа для игровой приставки.
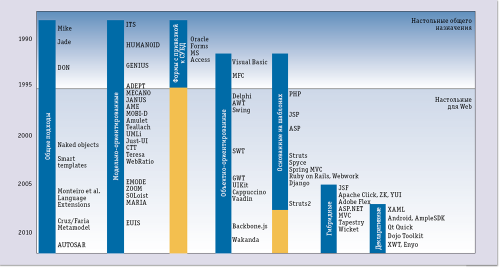
Проектирование настольных приложений
Термин «настольные приложения» мы используем в качестве обобщающего для программ, работающих на современном персональном компьютере. Вообще говоря, проектирование взаимодействия уходит корнями именно в настольные приложения. Разумеется, ситуации, в которых проектировщикам приходилось бороться с проблемами при реализации сложного поведения, возникали на самых разных технических платформах, однако именно персональные компьютеры принесли это сложное поведение на каждый рабочий стол. Поэтому в основе многих затронутых в данной теме лежит появившееся у нас понимание того, что необходимо настольным приложениям, чтобы эффективно служить потребностям человека. В новейшей истории это понимание распространилось на среду Всемирной паутины, на большие устройства и мобильные устройства, а также на прочие системы реального времени.
Определяя платформу продукта, очевидно, необходимо выйти за пределы термина «рабочий стол», чтобы выбрать подходящую продукту операционную систему, систему управления базами данных, а также технологию пользовательского интерфейса. Оценка каждого из перечисленных аспектов настольных приложений выходит за рамки нашей темы, и все же принимаемые в этой области решения крайне важно анализировать с точки зрения поддержки потребностей пользователей. Более того, поскольку все виды проектирования, по сути, есть диалог с материалом, важно также понимать ограничения и возможности, связанные с каждой из этих ключевых технологий.
К сожалению, решения, связанные с выбором платформы – особенно в том, что касается аппаратной части, – во многих организациях до сих пор принимаются до того, как к работе оказывается привлечен проектировщик. Важно донести до руководства, что выбор платформы будет более эффективным, если его сделать после завершения работы проектировщиков.
Решения о выборе технической платформы следует соотносить с работой по проектированию взаимодействия.
Интерфейс настольных приложений можно отнести к одному из трех типов: монопольный, временный и фоновый. Поскольку каждая из категорий имеет свой набор поведенческих атрибутов, категория определяет индивидуальный тип взаимодействия с пользователем. Важно, что эти категории дают проектировщику отправную точку при проектировании интерфейса. Например, программа, являющаяся монопольной, не будет удобной, если не ведет себя соответственно этому статусу.
Монопольный тип
К приложениям монопольного типа относятся программы, полностью завладевающие вниманием пользователей на длительные периоды времени. Монопольное приложение предлагает пользователям большой набор тесно связанных функций и возможностей, а пользователи обычно разворачивают такое приложение на весь экран и работают с ним непрерывно. Вот характерные примеры приложений такого типа: текстовые процессоры, электронные таблицы, программы для работы с электронной почтой. Многие приложения для вертикальных рынков также являются монопольными, поскольку нередко остаются на экране в течение долгого времени, а взаимодействие с ними может быть очень сложным и запутанным. Пользователи монопольных программ часто оказываются в состоянии потока. Окно монопольной программы обычно развернуто на весь экран.
Например, трудно представить работу с Microsoft Outlook в окне 7,5×10 сантиметров. При таком размере невозможно использовать эту программу по прямому назначению, т. е. создавать и просматривать сообщения электронной почты и информацию о встречах.
Для продуктов с монопольным интерфейсом характерна непрерывная работа в течение длительных отрезков времени. В процессе работы пользователя монопольный продукт является его основным инструментом и преобладает над остальными. Например, приложение PowerPoint занимает полный экран все время, которое пользователь работает над презентацией, от начала и до конца. Даже если в процесс вовлечены другие программы, PowerPoint сохраняет свою монопольную сущность.
Пользователями монопольных приложений, как правило, являются середняки. Люди обычно уделяют много времени и внимания работе с монопольными приложениями и часто кровно заинтересованы в том, чтобы одолеть кривую обучения и стать пользователями середняками. Каждый пользователь проходит стадию новичка, но эта стадия коротка по сравнению с общим временем, в течение которого он работает с данным продуктом. Конечно, новичку приходится преодолевать первоначальный подъем кривой обучения, но с точки зрения суммарного времени работы с приложением в будущем время, потраченное на знакомство с программой, невелико.
Для проектировщика это часто означает, что программа должна быть нацелена на использование вечными середняками, а не начинающими пользователями и не специалистами. Здесь равно неуместно как жертвовать производительностью и мощностью ради неуклюжей идиомы, облегчающей обучение, так и давать пользователю лишь сложные, хотя и мощные инструменты. Впрочем, если вы найдете более простые идиомы, работающие не в ущерб взаимодействию с пользователем среднего уровня, то это будет оптимальный вариант. В любом случае подготовка пользователя, на которого ориентирована оптимизация, определяется выбором ключевого персонажа и вашим пониманием его взглядов, склонностей и контекстов использования.
Между новичками и середняками существует значительная прослойка пользователей, прибегающих к услугам монопольных приложений лишь время от времени. Их нельзя игнорировать. Конечно, успех приложения монополиста по'прежнему предопределяют середняки, которые часто его используют, – однако лишь до тех пор, пока не появится конкурирующее приложение, удовлетворяющее одновременно и середняков, и новичков. Хороший пример – WordStar, древний текстовый с монопольным интерфейсом. Эта программа подолгу находится на экране, непрерывно взаимодействуя с пользователем, а ее многочисленные навигационные и информационные панели хорошо себя чувствуют тогда, когда занимают весь процессор. Он доминировал на рынке текстовых процессоров в конце 70'х и в начале 80'х годов, поскольку исключительно хорошо отвечал потребностям середняков, хотя новичкам и тем, кто пользовался им от случая к случаю, работать с ним было крайне трудно. Компания WordStar Corporation процветала, пока один из ее конкурентов не предложил программу, столь же мощную и удобную для середняков и одновременно более понятную для менее опытных пользователей. Редактор WordStar оказался неконкурентоспособным и быстро сошел со сцены.
Не жалейте места на экране Поскольку взаимодействие пользователя с монопольным приложением занимает почти весь сеанс работы за компьютером, программа может смело затребовать все доступное пространство экрана. Никакая другая программа не станет с ней конкурировать, так что не растрачивайте экранное пространство понапрасну, но и не стесняйтесь – берите столько, сколько нужно. Если требуется предоставить пользователю четыре панели инструментов, создавайте четыре. Для программы, позиционируемой в другой категории, это было бы чересчур, но приложение монополист – в своем праве. В большинстве случаев окно монопольного приложения развернуто на весь экран. В отсутствие явных инструкций от пользователя ваше самостоятельное приложение должно по умолчанию занимать весь экран. Программа должна позволять пользователю изменять размер окна и оставаться работоспособной при любом его размере, но по умолчанию интерфейс должен быть ориентирован на полный экран, а не на другие, более редкие варианты.
Оптимизируйте монопольные приложения для работы на полном экране.
Используйте строгий визуальный стиль
Поскольку пользователь смотрит на монопольное приложение в течение продолжительного времени, позаботьтесь о том, чтобы приглушить цвета и текстуру визуальной части. Придерживайтесь консервативной цветовой палитры. Крупные и яркие элементы управления способны привлечь новичков, но через пару недель ежедневной работы они станут казаться кричащими. Крохотные точки или легкие цветовые акценты в конечном счете будут эффективнее крупных клякс и к тому же позволят вам плотнее упаковать управляющие элементы.
Интерфейс монопольного приложения должен придерживаться консервативного визуального стиля.
Пользователь будет подолгу смотреть на одни и те же палитры, меню и панели инструментов и вследствие значительного стажа работы привыкнет к расположению элементов интерфейса. Это дает проектировщику возможность достичь высокой информативности при минимальном «расходе» пикселов. Панели инструментов и соответствующие элементы управления могут иметь уменьшенные размеры. Служебные элементы, например разделители экрана, линейки и полосы прокрутки, можно располагать плотнее и делать более узкими.
Обогащенная обратная связь
Монопольные приложения – отличная платформа создания сред с обогащенной обратной связью для пользователей. Вы можете повышать продуктивность, расширяя интерфейс дополнительными информаци'онными блоками. Строка состояния у нижнего края экрана, концы полос прокрутки, обычно занятые ползунками, строка заголовка и другие пыльные углы видимой области программы могут быть заполнены индикаторами ее состояния, состояния обрабатываемых данных, состояния системы и другими подсказками, повышающими производительность труда пользователя. Однако будьте осмотрительны: обогащая визуальную обратную связь, следите за тем, чтобы не получить в результате безнадежно замусоренный интерфейс.
Новичок не заметит эти артефакты и тем более не поймет их, потому что они не будут бросаться в глаза. Но через некоторое время постоянной работы он станет обращать на них внимание, интересоваться их смыслом и изучать их методом «тыка». В этот момент пользователь захочет приложить определенные усилия, чтобы узнать больше. Если вы предоставите ему простой способ выяснить назначение этих элементов, он не просто станет более опытным пользователем – он станет более довольным пользователем, а его власть над программой будет расти вместе с его уровнем знаний о ней. Добавление таких дополнительных индикаторов к существующему интерфейсу подобно добавлению разнообразных ингредиентов к мясному бульону: блюдо в целом становится лучше.
Обогащенные средства ввода
Аналогичным образом монопольные приложения выигрывают от обогащенных средств ввода. Для каждого часто используемого аспекта приложения необходимо обеспечить несколько способов управления.
Непосредственное манипулирование, диалоговые окна, клавиатурные сокращения – все в этом случае будет уместным. При использовании идиом непосредственного манипулирования вы можете предъявлять более жесткие требования к точности моторики пользователя.
Чувствительные области на экране могут иметь размер 2×2пиксела, потому что вы вправе исходить из предположения, что пользователь удобно устроился в рабочем кресле, его рука устойчиво расположена на столе и мышь четко перемещается по эластичному коврику.
В монопольных приложениях следует применять обогащенные средства ввода. Вы можете зайти еще дальше – разместить элементы интерфейса в углах и на границах окна программы. В кабине самолета наиболее часто используемые элементы управления расположены прямо перед пилотом, а те, которыми он пользуется от случая к случаю или в нештатной ситуации, находятся на подлокотниках, над головой или на боковых панелях. В редакторе Word наиболее часто применяемые функции размещены на двух главных панелях инструментов. Часто вызываемые, но изменяющие внешний вид экрана функции закреплены за маленькими кнопками слева от горизонтальной полосы прокрутки внизу экрана. Эти кнопки полностью меняют представление документа: Обычный, Разметка страницы, Структура. Новички используют их редко, а случайный вызов этих функций может смутить неопытного пользователя. Будучи размещенными внизу экрана, эти кнопки становятся практически невидимыми для новичков. Их обособление тонко и безмолвно намекает, что пользоваться ими следует с осторожностью. Более опытные и уверенные в своих действиях пользователи заметят эти элементы интерфейса и зададутся вопросом об их назначении. Они могут поэкспериментировать с этими элементами, когда будут морально готовы к последствиям. Это очень точная и полезная увязка размещения элементов с их использованием.
Приложения, ориентированные на работу с документами
Аксиома о том, что монопольное приложение должно работать в полный экран, верна и для окон документов, открытых приложением. Дочерние окна с документами всегда должны быть развернуты, если пользователь явным образом не потребовал иного или ему не понадобилось для выполнения определенной задачи увидеть одновременно несколько документов.
Разворачивайте документы в монопольных приложениях на полный экран. Многие монопольные приложения ориентированы на работу с документами (их основное назначение состоит в создании и просмотре документов, содержащих разнообразные данные). В результате легко начать считать, что окно приложения – это и есть окно документа. Однако это не всегда так. Если приложение работает с документом, но выполняет лишь одну простую функцию, скажем сканирует изображение, оно не является монопольным, и ему не следует монополизировать внимание пользователя. Такие «приложения одной функции» имеют собственный тип – временный.
Временный тип
Продукт временного типа приходит и уходит, предлагая одну функцию и ограниченный набор связанных с этой функцией элементов управления. Приложение вызывается при необходимости, делает свою работу и быстро исчезает, позволяя пользователю продолжить прерванную деятельность (как правило, в окне монопольного приложения).
Определяющей характеристикой временного приложения является его преходящая сущность. Поскольку оно не находится на экране в течение больших периодов времени, у пользователя нет возможности привыкнуть к нему. Следовательно, интерфейс программы должен быть недвусмысленным и представлять элементы управления четко и ясно, исключая ошибки или путаницу. Интерфейс должен сообщать о своих функциях. Здесь нет места красивым, но неоднозначным пиктограммам или изображениям. Как раз здесь кнопки должны быть большими, а надписи на них – ясными, набранными крупным и хорошо читаемым шрифтом.
Временные приложения должны быть простыми, понятными, четкими. Хотя временная программа, несомненно, может быть единственной запущенной программой на рабочем столе, она, как правило, играет роль вспомогательной при монопольном приложении. Типичным примером сценария работы с временным приложением является вызов Проводника для поиска и открытия файла в то время, когда вы уже редактируете другой файл в редакторе Word. Другой пример – регулировка громкости динамиков компьютера. Поскольку временная программа отбирает место на экране у монопольной, она должна проявлять уважение и не требовать пространства больше, чем необходимо.
Если монопольное приложение имеет право вырыть котлован и заложить фундамент, то временное просто ставит палатку на выходные.
Оно не может занять все пространство на экране и все время пользователя. Это автомобиль'такси в мире программного обеспечения.
Если вся компьютерная система в целом играет роль временного приложения в физическом мире атомов, не обязательно минимизировать число потребляемых пикселов и объем привлекаемого внимания. Таким свойством обладают, к примеру, мониторы слежения в производственных условиях и цифровые видеосистемы в операционной. Здесь весь экран компьютера используется лишь временами, тогда как пользователь монопольно занят механической деятельностью. В подобных случаях крайне важно, чтобы информация была внятной и легко воспринималась с расстояния в несколько метров, а это, очевидно, требует более смелого применения цвета и более щедрого распределения экранного пространства.
Фоновый тип
Программы, которые в нормальном состоянии не взаимодействуют с пользователем, позиционируются как фоновые. Они работают в фоновом режиме, невидимые и неслышные, и выполняют задачи, которые, возможно, важны, но не требуют вмешательства пользователя. Драйвер принтера или подключение к сети – вот два отличных примера. Как можно догадаться, любое обсуждение интерфейса фоновой программы будет по естественным причинам кратким. Тогда как временное приложение управляет выполнением функции, фоновые приложения обычно управляют процессами. Сердцебиение – это не функция, которая требует сознательного контроля, но процесс, автономно происходящий в фоновом режиме. Подобно процессам, регулирующим сердцебиение, фоновые приложения остаются обычно совершенно незаметными, добросовестно выполняя свое предназначение, пока включен компьютер. Однако, в отличие от сердца, их требуется время от времени устанавливать и удалять, а также настраивать в связи с изменениями обстоятельств. Именно в такие моменты возникает необходимость в общении фоновых приложений с пользователем. Взаимодействие между пользователем и фоновой программой является по природе своей исключительно временным, так что здесь действуют все правила для временных приложений.
Следование принципам проектирования временных приложений, а именно обеспечение информирования пользователей о назначении приложения и его возможностях, а также информирование о смысле выбранных значений, в ситуации с фоновыми приложениями становится еще более критичным. Во многих случаях пользователь и не подозревает о существовании фоновой программы. С учетом этого факта становится очевидно, что сообщения от таких программ могут сбить пользователя с толку, не будучи предъявленными в соответствующем контексте. Поскольку многие из этих программ выполняют таинственные функции (как, например, драйвер принтера или концентратор соединений), поступающие от них сообщения должны быть такими, чтобы пользователи не испытывали растерянности или недоумения.
Вопрос, ответ на который считается очевидным, когда речь идет о приложениях других типов, становится принципиальным для фоновых программ: если программа невидима, как вызвать на экран ее окно в тех редких случаях, когда в нем возникает необходимость? Один из наиболее распространенных подходов в системе Windows – представить фоновую программу пиктограммой в системной области уведомлений.
Размещение перед глазами пользователя пиктограммы, которой он, может быть, никогда не воспользуется, является оскорблением не меньшим, чем наклеивание рекламы на ветровое стекло автомобиля.
Пиктограммы фоновых программ постоянно должны быть перед глазами, только если предоставляют полезную информацию о состоянии этих программ. Microsoft решила эту проблему в Windows ХР: пиктограммы фоновых программ скрываются, если пользователь не обращается к ним достаточно активно.
Эффективным подходом к настройке фоновых программ, применяемым как в Mac OS, так и в Windows, являются панели управления.
Это программы временного типа, обеспечивающие единую точку входа для настройки служб. Важно также обеспечить прямой непротиворечивый доступ к фоновым приложениям в любой момент, когда возникает проблема, мешающая пользователю решать свои задачи. Например, если пиктограмма в области уведомлений указывает на проблему с принтером, щелчок по этой пиктограмме должен давать доступ к механизму для исправления ситуации.
Лекция №10. Визуальный дизайн
Визуальный дизайн формирует эстетику сайта, он стратегически важен для качественной реализации изображения, цвета, шрифта и других элементов. Успешный визуальный дизайн не может существовать отдельно от содержания, размещенного на странице, а также ее функционала.
Сколько бы сил вы ни вложили в исследование пользователей и создание модели поведения продукта, способствующей достижению их целей, силы эти будут потрачены впустую, если вы не сумеете должным образом донести до пользователей принципы этого поведения. В случае интерактивных продуктов это часто делается визуальными средствами – путем отображения объектов на дисплее (хотя в некоторых случаях поведение продукта приходится доносить посредством физических свойств, таких как форма аппаратной кнопки или тактильные ощущения от нее).
Визуальный дизайн интерфейсов – изза сходства с графическим дизайном и изобразительными искусствами часто воспринимают неправильно. Нередко ее неверно определяют как «наложение шкурки» на интерфейс; нам даже доводилось слышать такую формулировку, как «украшательство продукта».
Наш опыт привел нас к выводу, что визуальный дизайн интерфейсов – очень нужная и уникальная дисциплина, которую следует применять в сочетании с проектированием взаимодействия и промышленным дизайном. Она способна серьезно повлиять на эффективность и привлекательность продукта, но для полной реализации этого потенциала нужно не откладывать визуальный дизайн на потом (иначе получатся попытки «накрасить свинью»), а сделать его одним из основных инструментом удовлетворения потребностей пользователей и бизнеса.
Разработка визуального дизайна интерфейса требует ряда сопряженных навыков. Конкретный набор навыков определяется создаваемым продуктом. Чтобы создавать привлекательные и удобные пользовательские интерфейсы, дизайнер интерфейса должен владеть базовыми визуальными навыками – пониманием цвета, типографики, формы и композиции – и знать, как их можно эффективно применять для передачи поведения и информации, для создания настроения или стимулирования физиологических реакций. Дизайнеру интерфейса также требуется глубокое понимание принципов взаимодействия и идиом интерфейса, определяющих поведение продукта.
Помимо этого, он привлекает пользователей и помогает выстроить их доверие и интерес к бренду. Казалось бы, сколько нюансов надо учесть и грамотно применить их на практике...
Однако, как только Вы выстраиваете логическую цепочку и начинаете постепенно сочетать основные элементы визуального дизайна вместе, все становится намного легче. А чтобы убедиться в этом, мы наглядно покажем, как сочетаются некоторые принципы в действии, на примере одного из наших клиентов.
Основные элементы визуального дизайна
Основные элементы, объединяемые между собой для создания визуальной конструкции, – это:
· Линии представляют собой соединения двух точек и могут использоваться для определения формы, ее компонентов и создания текстуры. Все линии, если они прямые, имеют длину, ширину и направление.
· Блоки представляют собой автономные области. Для определения площади графический художник использует линии, различия в цвете или текстуре. Каждый объект имеет форму.
· Цвет палитры выбирается на основе сочетания оттенков. Это необходимо сделать для того, чтобы дифференцировать предметы, создать глубину, добавить акцент и лучше организовать подачу информации. Теория цвета исследует, каким образом различные варианты могут психологически повлиять на пользователей.
· Текстура показывает то, как ощущается поверхность, или как она нам представляется. Повторяясь в элементах, текстура создает и формирует модели. В зависимости от того, какая текстура применяется, она может быть использована для привлечения или отвлечения внимания.
· Типография определяет, какой шрифт был выбран, его размер, выравнивание, цвет и интервал.
· Форма включает в себя трехмерные объекты и описывает их объем и массу. Форма может быть создана путем объединения двух или более объектов, и может быть расширена с помощью различных тонов, текстуры и цвета.
Принципы создания визуального дизайна
Визуальный дизайн применяется к элементам, указанным выше и эффективно объединяет их таким образом, чтобы они приобретали смысл. Для того чтобы выяснить, как использовать основные элементы, нужно рассмотреть следующие вопросы:
· Единство касается всех элементов на странице, визуально или концептуально призванных быть вместе. Визуальный дизайн должен найти баланс между единством и разнообразием, чтобы не стать глупым или унылым.
· Гештальт в визуальном оформлении помогает пользователям воспринимать общий дизайн - в отличие от рассмотрения отдельных элементов. Если элементы дизайна расположены должным образом, гештальт общего дизайна будет понятным.
· Пространство «определено, когда что-то находится в нем», как писал Алекс Уайт в своей книге «Элементы графического дизайна». Включение пространства в дизайн помогает удержать внимание, повысить читабельность и создать иллюзию. Белое пространство является важной частью вашего макета.

· Иерархия показывает разницу в значении между элементами. Дизайнеры часто создают иерархии за счет разных размеров шрифтов, цветов и расположения на странице. Обычно элементы, расположенные в верхней части, воспринимаются как наиболее важные.

Интервал текста и размер создает визуальную иерархию.
· Баланс создает впечатление равного распределения. Это не всегда означает, что при этом достигнута симметрия.
· Контраст фокусируется на выделении элементов, подчеркивая различия в размере, цвете, направлении и других характеристиках.

Цветовой контраст был применен на изготовление логотипа. Слово “SALE” выделяется по форме, стилю и цвету.
· Масштаб определяет диапазон размеров. Он создает интерес и глубину, демонстрируя, как каждый элемент относится друг к другу в зависимости от размера.
· Доминирование фокусируется на одном элементе в качестве ключевой точки, а других рассматривает как подчиненных. Это часто делается путем расширения и создания контраста в зависимости от размера, цвета, положения, формы и т. д.
Рекомендуемые изображения в карусели доминируют над более мелкими изображениями ниже, чтобы создать фокусную точку.
· Сходство призвано создать преемственность на всем пути разработки дизайна, но без прямого копирования. Сходство используется для того, чтобы элементы работали вместе и помогали по льзователям овладевать интерфейсом быстрее.
Концептуальный дизайн
В понятие концептуального дизайна вкладывают довольно аморфное значение, приписывая ему разнообразные веяния в современном дизайне и искусстве, так что попробуем разобраться в значение этого интересного термина на более знакомых и простых вещах. Вспомните оформление заголовка в детском журнале “Веселые картинки” – это самое простое и наглядное объяснение того, чем, по сути, является концептуальный дизайн. Придание чему то, каких то специфических особенностей, выделяющих это что-то из общей массы.
Задачей концептуального дизайна является разработка концепции, на основе которой впоследствии будет спроектирован один или ряд предметов, имеющих общие черты.
Концептуальный дизайн также включает в себя проектирование предметов и придание им индивидуальности. Данный вид дизайна по определению к инженерии, чем дизайнерскому оформлению, поэтому при разработке дизайнерских концепций вещей, профессионалы web-студии учитывают не только на благовидное и в тоже время интересное оформление, но и на эргономику, потому как мало того чтобы вещь была эстетически привлекательной, она должна быть еще и практичной.
Основой современного концептуального дизайна является придание привычным и даже пресноватым вещам необычных форм, текстур, и прочих элементов оформления. Дома, спроектированные полностью из изогнутых линий, одежда, немыслимых форм из необычных материалов, украшения из, казалось бы, простых, но интересных материалов – все это частные примеры смелых и оригинальных решений в концептуальном дизайне.
Концептуализм – направление, объединяющее процесс творчества и процесс его исследования. О процессинге в дизайне сейчас пишут много и противоречиво, определяя дизайн как единый процесс формообразования окружающей среды, как бизнес-процесс, как практику процессов трансверсии вещей в знаки и знаков в вещи, как процесс коммуникации. Последовательно раскрывая основные аспекты концептуализма, мы получаем возможность рассмотреть его с позиции отношений в гибриде продукт/процесс.
Концептуальный дизайн – это, прежде всего, сила идеи, а не материала. В концептуальном дизайне концепция важнее физического выражения. Именно поэтому об этой грядущей поре уже пишут как о наступлении нового времени – о «концептуальной эпохе». С. Огурцов в статье «Искусство после концептуализма: концептуальное пространство искусства» называет «именно концептуализм (а не авангард) главной – и еще не осмысленной – художественной революцией XX века».
В настоящее время очень остро перед аналитиками стоит проблема дефиниции дизайна. Попытки определить проблемное поле дизайна можно встретить в работах М. Хайдеггера, Ж. Дерриды, Ж. Бодрийяра, К.М. Кантора, В.М. Розина, В.Л. Глазычева, О.И. Генисаретского. В монографии «Дизайн. Опыт метафизической транскрипции» Г.Н. Лола отмечает динамику дефиниций дизайна «от наброска объекта, который затем должен быть сделан или построен», до идеи «дизайна без продукта, а как процесса или способа жизнедеятельности как такового».
Концептуальный дизайн хорош только тогда, когда хороша концептуальная идея.
Концепция и идея суть разные вещи. Концепция задает общее направление; идея является компонентом произведения. Идеи позволяют реализовывать концепцию. По сути, концепция и есть логическое основание идеи.
Любая идея или решение в концептуальном дизайне не может возникнуть и действовать без сознания, тех условий, которые повлияли на его появление. Природа условий может быть понята на основе предыдущих решений. Это могут быть какие-то состоявшиеся факты, наблюдения, известные закономерности и концепции. Концептуальный дизайнер в каждое мгновение умеет восстановить эти условия как логические основания развертки его концептуальной деятельности.
Если же таких предыдущих решений нет, если факты еще «молчат», а решение принимать надо, такими основаниями условий выступают предположения, допущения или, строже говоря, гипотезы. «…Понять нечто можно лишь благодаря заранее имеющимся относительно него предположениям, а не когда оно предстоит нам как что-то абсолютно загадочное».
Это не противоречит следующим аспектам понятия «концепция» (от лат. conception – понимание, система, взгляд, представление): установка на фиксацию предельных значений; введение в дискурс допущений, без которых невозможна «раскрутка» и детальная проработка презентируемой идеи; а также «маскировка» внутри исходной (базисной) теории компонентов личностного знания.
Следует отметить, что концептуальное мышление принципиально происходит там, где факты действительно «молчат» или лишь «намекают» на реальность, а дизайнеру уже нужно ее как-то понимать и действовать. В этих условиях гипотезы, допущения – вовсе не признаки профессионального бессилия. Напротив, они – свидетельства смелости дизайнера и его «познавательной наглости» – ведь он идет туда, где еще никого не было. Но такого рода логические основания идей и решений являются силой лишь потому, что дизайнер-концептуалист всегда помнит, что они лишь гипотезы, и готов вернуться и пересмотреть их, если его решения окажутся неудовлетворительными.
Итак, концептуальный дизайнер за каждой идеей умеет находить и видеть его логическую причину, которая только и оправдывает его.
Комментируя свой осенний показ 2000 года, Хусейн Чалаян объяснял: он знал, что хочет показать пустую гостиную, «и из этой идеи родилась вся коллекция».
Момент «включения» концептуального мышления можно связать с переходом к такому состоянию сознания, при котором любая идея рассматривается как элемент множества. Это происходит даже тогда, когда концептуальный дизайнер имеет дело с одной единственной идеей, ведь есть множества, состоящие из единственного элемента или даже «пустые» множества.
По сути дела, переход от идеи к множеству идей есть акт признания того, что у каждой концепции есть не только содержание, но и объем. Это важнейшая характеристика понятия, показывающая сумму идей, которые можно вывести как следствия из их логического основания. Читаем у Левитта: «Для каждого концептуального продукта, получившего физическую форму, существует множество вариаций, которые не были воплощены в материи».
Постоянное удерживание в сознании концептуального дизайнера содержания концепции и ее объема, переход от первого ко второму, оперирование элементами объемов концепций и восстановление по ним признаков идей позволяет дизайнеру овладевать и управлять разнообразиями.
Каждый дизайнер-концептуалист обладает способностью удерживать многообразие вещей в некотором единстве. Каждая идея концептуального дизайна вскрывает множество других идей.
Любая идея или решение есть след человеческих усилий. У каждой из них свой автор, хотя и не всегда тот, кто под ними подписан. В практике концептуального дизайна авторский след заметнее, чем в других. Среди несчетного количества связей, которые могут образовывать дизайн-концепты, сознательно оставляется лишь то, что нужно для понимания идеи. Но, самое существенное, – оставляется лишь то, что так или иначе понято, «схвачено» дизайнером в состоянии «здесь и сейчас».
Иными словами, продукты концептуального дизайна всегда выдают исследовательскую позицию (познавательную интенцию), которую проявляет дизайнер. Она заметна по намерениям, которые послужили причинами так или иначе выстроенных допущений относительно идеи. В ходе концептуальной работы эти намерения становятся явными, они эксплицируются. Через автора дизайнерского концепта можно очертить предельную границу того мира, который создается плодами его концептуального мышления.
Личностно-пограничный характер интеллектуального труда – признак концептуального дизайна. Это роднит его с философией. На это специфическое свойство философии очень точно указал Г. Зиммель: «Реакция философствующей мысли означает не поглощение мира индивидуумом, не его очеловечивание, а то, что, напротив, возникает типическая картина мира, в который включается также индивидуум; образуется целое – именно такое, каким его может мыслить этот тип «человеческого»; и благодаря этому индивидуум, сознающий свою, несомненную реальность, устанавливает единство целого и сам может быть понят через него». Еще один немаловажный аспект понятия «концепция» – ярко выраженное личностное начало, фигура основателя, единственно знающего исходный замысел. Именно благодаря этому аспекту концепции мы легко отличаем коллекцию Comme des Garcons от коллекции Alexander McQueen, Martin Margiela – от Hussein Chalayan, а John Galliano никогда не перепутаем с Viktor & Rolf.
Концептуальный дизайн, безусловно, схематичен. Это позволяет дизайнерам как можно более точно реализовать свою идею и остаться понятыми.
Понимание, по сути, есть процесс освобождения от лишнего. «То, что мы видим нечто действительно наличное, ни больше и ни меньше, – представляет собой результат направляющего наше видение процесса обретения ясности, отсечения иллюзорных образований». В концептуально построенном механизме исключается возможность существования того, что могло бы стать источником неоднозначности, либо такая возможность сведена к минимуму.
Эффективность использования концептуального метода проектирования в дизайне обеспечивается следующими условиями:
– концептуальный дизайн всегда обоснован, т.е. всегда имеет осмысленное дизайнером логическое основание;
– по продукту концептуального дизайна всегда можно восстановить личность творца;
– концептуальный дизайн работает с качеством проектируемого объекта, а не с набором количественных признаков;
– в концептуальном дизайне всегда определена предметная область, в рамках которой проектирует дизайнер;
– концептуальный дизайн имеет множество вариантов преставления;
– концептуальный дизайн – это особый метод восхождения от конкретного к новому конкретному через синтез абстрактного;
– концептуальный дизайн – это всегда мышление «сверху»;
– концептуальный дизайн в проектировании – это непрерывный спиралевидный процесс зарождения концепции, формирования гипотезы, создания концепции, ее критики и зарождения новой концепции;
– концептуальный дизайн в потреблении – это непрерывный процесс идентификации объекта дизайна в соответствии с разными когнитивными ситуациями;
– концептуальный дизайн – один из способов актуализации идеи темпоральности.
Концептуальный дизайнер в процессе своей деятельности совершает истолкование, своего рода экзегезу (греч. exegesis – толкование), наблюдаемой реальности и превращает ее в предмет своей деятельности – продукт дизайна. Это происходит: во-первых, через осмысление конкретной когнитивной ситуации, во-вторых, через осознание собственного исследовательского намерения и, наконец, в-третьих, через установление точки зрения на мыслимый объект. Это три кита, на которых базируется концептуальный дизайн.
Концептуальный дизайнер всегда проектирует феноменологически «чисто», не искажая смысла, и главным образом это происходит потому, что он выражает идею в концептуально строгой форме – в виде концептов и отношений между ними.
В своей коллекции, посвященной структурной идее «плоского», Маржиела сместил рукава и проймы – они были расположены так, чтобы вещи могли лежать совершенно плоско, когда они не надеты на человека. Иногда в них даже были вшиты вешалки, чтобы они могли также плоско висеть. В большинстве случаев одежда имела больше смысла, именно когда ее не надевали: тем самым подчеркивалось превосходство формы, а точнее даже – ее принципиальное отсутствие. Понятно, что идея плоского кроя послужила «механизмом», развернувшим целую структурную концепцию.
В другой коллекции этого же дизайнера, посвященной идее «чрезмерного», концепция была реализована посредством установленных на показе в качестве декораций огромных круглых банкетных столов, накрытых как будто бы для свадьбы или торжественного обеда. Зрители сидели за столами, а модели в одежде больших размеров расхаживали по столам. Предполагалось, что взгляд снизу вверх, одежда больших размеров и гигантская мебель заставят зрителей усомниться в значимости собственной персоны.
Можно сделать вывод, что для понимания концептуального дизайна следует, прежде всего, правильно «считать» конкретную когнитивную ситуацию, в рамки которой поставил себя дизайнер, и в соответствии с ней выделить лишь то, что имеет смысл «здесь и сейчас», а остальное отбросить. Таким образом, идею концептуального дизайнера всегда можно истолковать по продукту, состоящему из так или иначе организованных концептов и отношений между ними.
Лекция №11-12. Дизайн информационной архитектуры
Дизайн информационная архитектура (англ. Information architecture, часто сокращается до «ИА») — сочетание схем организации, предметизации и навигации, реализованных в информационной системе. Информационная архитектура занимается принципами систематизации информации и навигации по ней с целью помочь людям более успешно находить и обрабатывать нужные им данные.
Примеры дизайна информационной архитектуры
· структурирование информации, которая будет представлена на сайте;
· проектирование информационного пространства, способствующее выполнению задач и интуитивному доступу к содержимому.
Практические результаты
· карты сайта
· списки навигации
· таксономия
· аудит контента
· путешествий пользователей
Информационная архитектура включает в себя несколько связанных понятий.
Во-первых, это структура доступной информации. Это то, как контент на сайте, в интранете, интернет-сообществе или любом другом интернет-пространстве организован и размечен.
Во-вторых, это искусство и наука упорядочивать и размечать. Информационная структура, в которой найти нужный контент не составляет труда для пользователя, — это конечный продукт информационной архитектуры.
В третьих, это сообщество, состоящее из практикующих преподавателей, их цель — сделать так, чтобы хорошая информационная архитектура вышла на первый план в UX.
Выяснить, какие стратегии IA нужны конкретному проекту, можно на примере архитектурных чертежей, используемых в строительстве.
Среднестатистический дом на такой же улице в среднем городе может быть очень хорошо построен по типовому плану. Есть десятки, сотни других домов, построенных по тем же наборам чертежей по всей стране. Они выполняют свои функции. Они экономичны.
Конечно, каждый из таких домов отличается: у них разная отделка, они стоят на разных участках, в них живут разные люди, которые по-разному их используют.
Из шаблонного решения можно сделать сайт, который будет отвечать потребностям широкого круга заказчиков. Незначительные косметические изменения — вот все, что будет нужно для окончательной адаптации таких проектов. Фронтенд-разработчик может легко внести все эти изменения, а никакой IA и не понадобится.
Другой сценарий — когда дом нуждается в капитальном ремонте. Часто дома строят «с запасом», чтобы изменения можно было вносить без ущерба постройке. Жильцы могут добавлять и убирать комнаты, переносить кухню, сносить перегородки. Привлекается архитектор: ведь ремонт подразумевает серьезные структурные изменения.
Эти виды решений применимы также к миру IA. Общий шаблон информационной архитектуры может быть близок к тому, что нужно. Но, возможно, потребуется капитальный ремонт? Может быть, нужно добавить модуль, чтобы потребности пользователей покрывались полностью. А может, проект нуждается в упрощении. Информационный архитектор определяет изменения, которые должны быть сделаны на проекте, разрабатывает план по претворению этих изменений в жизнь.
На другом конце спектра находится полностью индивидуальный проект. По аналогии с архитектурой это будет разработанный с нуля комплект чертежей. Архитектор будет оценивать потребности будущего жильца, а затем поговорит с инженером и строителем, чтобы убедиться, что эти желания осуществимы. Это наиболее дорогостоящее решение, но в некоторых случаях только оно может удовлетворить потребности клиента.
То же самое происходит с большими веб-проектами. Например, стартапы просто не могут обходиться решениями из коробки, даже адаптированными под их нужды. Им нужно решение, полностью соответствующее их бизнес-модели, масштабируемое (ведь стартап будет расти). Это тот случай, когда информационный архитектор (или команда таковых) может проявить себя на все сто.
Конечно, бывают и уникальные случаи. Так небольшой проект может нуждаться в IA, а большой может легко поместиться в коробочное решение. Вот почему стратегия IA должна быть разработана с самого начала, вместо того, чтобы потом пытаться втиснуть хороший контент в существующую разметку сайта.
Хотя чаще всего информационный архитектор выполняет в компании несколько ролей сразу, бывают случаи, когда это отдельный специалист. Итак, чем же он занят?
Прежде всего архитектор выполняет роль связующего звена между дизайнером сайта и разработчиками. Они должны убедиться, что дизайнер создали правильную организацию контента, а разработчики все правильно интерпретировали. И, конечно, отвечает за то, как информация на сайте будет организована и подана, чтобы наилучшим образом соответствовать потребностям пользователя. Это очень важная миссия, ибо в случае ее провала пользователя ждет разочарование.
Последнее, что делают многие информационные архитекторы, — это разработка прототипов сайтов. С помощью прототипа можно продемонстрировать, как ведут себя пользователи на сайте, а также как должны функционировать некоторые элементы.
Принципы дизайна информационной архитектуры
Дэн Браун практикует информационную архитектуру более 20 лет. Он разработал 8 принципов IA, которые могут послужить хорошей базой для любого проекта.
1. Принцип объектов. Принцип предписывает рассматривать контент как развивающуюся сущность, которая имеет собственный жизненный цикл. Разный контент будет иметь разные атрибуты и поведение, и это нужно учесть при проектировании дизайна.
2. Принцип выбора. Принцип означает, что вы должны предлагать вашим пользователям осмысленный выбор. Тем не менее, вы должны убедиться, что выбор будет сосредоточен на чем-то конкретном: слишком много вариантов может дезориентировать пользователя. Информацию тоже стоит подавать в виде иерархии, категорий и суб-категорий, вместо того, чтобы приводить ее просто длинным списком.
3. Принцип раскрытия. Важно дать пользователю необходимую ему информацию Однако стоит убедиться, что это действительно то, что ему нужно, а не то, что вам захотелось дать. Принцип говорит также о том, что нужно сразу давать пользователю информацию, необходимую для понимания: что он сможет найти на других страницах сайта, а что нет. Информацию нужно подавать постепенно, от страницы к странице, а не пытаться вывалить все и сразу.
4. Принцип примеров. Использование принципа существенно улучшает пользовательский опыт. Например, когда вы заходите в определенную категорию товаров на Amazon, на сайте выводятся примеры товаров, которые попадают в эту категорию. Это помогает пользователю быстрее сориентироваться, особенно, если он не до конца понимает, что значит название категории.
5. Принцип парадного входа. Половина посетителей попадают на ваш сайт не через главную страницу. Это значит, что любая страница должна содержать необходимый минимум текстовой информации — чтобы пользователи поняли, где они находятся. Также это лишний раз подтверждает пункт 3, не нужно пытаться уместить всю информацию на домашней странице сайта.
6. Принцип множественной классификации. Этот принцип говорит о том, что разные пользователи используют ваш сайт по-разному, у них могут быть разные методы для нахождения одной и той же информации. Например, одни будут пользоваться поиском, другие предпочтут поблуждать по сайту. Контент нужно адаптировать к различным сценариям пользовательского поведения.
7. Принцип целенаправленной навигации. Не так важно, где находится меню, важно то, что на нем написано. Постарайтесь, чтобы ваше меню и панель навигации показывали, где находится пользователь сейчас и куда он может попасть с текущей страницы.
8. Принцип роста. На подавляющем большинстве сайтов контент — текучая, изменчивая сущность. Количество контента у вас на сайте сегодня может быть лишь малой долей того, чтобы там может быть завтра. Организуйте контент таким образом, чтобы позволять ему расти в будущем. Причем не только в плане расширения какого-то блока с текстом: контент может добавляться совершенно разных типов.
Все эти принципы в большей или меньшей степени будут применимы к тому или иному проекту. Как начать работу над информационной архитектурой?
С чего стоит начать — это с выяснения цели и миссии проекта. Причем нужно понять, какова его миссия сегодня, и какой она может быть в будущем. Попробуйте узнать у клиента, как они видят проект через полгода или пару лет.
И наконец, вы должны думать, как конечные пользователи. У подкованных технически пользователей и новичков — совсем разный стиль пользования сайтом. После выяснения этих двух моментов — можно планировать контент-стратегию детально. Есть четыре разных способа, как пользователи ищут информацию на веб-сайте. Классификация дает хорошую отправную точку для проектирования информационной архитектуры.
Известная цель
В этом случае пользователь точно знает, что он ищет, знает, как это описать, и даже может знать, где начать это искать. Таких пользователей не нужно водить за ручку, они, скорее всего, воспользуются поиском или нырнут в меню. Если ваш поиск возвращает информативные результаты, то проблем не будет.
Исследование
Когда пользователь знает, что искать, но не представляет, как. Решение — модуль поиска, который сам предлагает термины, позволяющие сузить круг поиска. Такой поиск окажет пользователю неоценимую услугу.
Неизвестность
Пользователь имеет смутное представление, он думает, что знает, что ему нужно. Особо актуально для сложных отраслей: финансовых, юридических. Универсального решения нет, но как подтолкнуть пользователя к правильному результату — нужно придумать обязательно.
Повторный поиск
Пользователь уже видел нужный ему контент, но не знает, как найти его снова. Есть два варианта: сделать раздел «вы недавно просматривали эти страницы» и функцию добавления в закладки. Первый работает пассивно, второй требует участия пользователя, но зато не ограничен по объему «памяти».
Есть шесть основных моделей для организации и структурирования контента на сайте. Иногда они могут сочетаться, как правило, в разных разделах проекта. Но могут использоваться и независимо друг от друга.
1. Одна страница. Подходит для сайтов с очень ограниченным содержимым, узкой целью. Подходит для продуктовых сайтов, суб-сайтов больших компаний или персональных страничек.
2. Плоская структура. Плоская структура чаще всего применяется на сайтах менее, чем на 10 страниц. Цепочка навигации сквозная, не имеет ответвлений. Такую структуру часто можно видеть в портфолио агентств, на простых бизнес-сайтах или маленьких площадках e-commercre.
3. Индекс. Структура, похожая на плоскую. Однако на главой странице есть список всех страниц. Примеры аналогичны предыдущей структуре.
4. Ромашка. Такая структура чаще всего встречается в веб-приложениях, на образовательных сайтах. После выполнения целевых действий на определенной странице пользователю предлагают перейти на главную. Например, в приложении «список дел» после создания, редактирования или завершения задачи пользователь возвращается к списку.
5. Строгая иерархия. В строгой иерархии переход на следующую страницу можно сделать только со страницы-родителя. Это отличная структура для сайтов, авторы которых не хотят, чтобы пользователи пропускали страницы. Например, если на сайте выложен последовательный учебный курс.
6. Многомерные иерархии. Одна из наиболее распространенных структур, во многом из-за простоты реализации в плане IA. В такой структуре наибольшее количество элементов навигации, каждая страница доступна отовсюду.
Названия некоторых страниц очень важно писать определенным образом. Например, когда пользователь ищет контактную информацию, он в первую очередь будет искать ссылки на раздел «свяжитесь с нами», «контакты» или что-то подобное. Но если вы назовете страницу «достучаться» или «обратная связь», то пользователю придется дополнительно потрудиться. Или вообще уйти на сайт конкурента.
Аналогично — страница «о компании» или «команда» лучше воспринимается, когда названа примерно так.
Хорошая организация контента важна для любого сайта, большого и маленького, но чем больше контента у вас на сайте, тем важнее роль структуры. Представьте, что в статьях Википедии не было бы ссылок на другие статьи. Пришлось бы каждый раз пользоваться поиском.
Многие дизайнеры и разработчики думают, что IA является лишь частью работы UX-дизайнера. Да, эти области неразрывно связаны, но это не одно и то же.
Хорошая информационная архитектура является ключом к позитивному пользовательскому опыту.
Конечно, ваш UX-дизайнер может выполнять роль IA, но на крупных и сложных проектах лучше все же иметь выделенного специалиста.
Независимо от того, насколько хороша ваша информационная архитектура, если под проект не подобрать адекватную CMS, не сделать простым процесс создания контента для его авторов, все пройдет прахом.
Спросите себя: кто будет взаимодействовать с CMS, какой у этих людей уровень технических знаний и опыта. Техничная и сложная CMS, хоть и позволят выполнять больше задач, но может оказаться непосильной для контент-менеджеров.
Многие инструменты для IA являются аналоговыми, несмотря на цифровое происхождение самой науки.
Доски, сортировка карточек — очень популярные методы IA, особенно помогают на начальных этапах.
Цифровые инструменты
Эти инструменты набирают популярность, потому что все больше команд работает удаленно.
Приложения-доски отлично помогают провести брейншторм вместе с удаленной командой или клиентов. Самые лучшие представители таких сервисов функционируют как реальные доски, но на них можно легко давать ссылки.
Инструменты:
· Awwapp.
· Twiddla.
Инструменты для создания карт ума (mindmap) помогают создать структурированные заметки, категоризировать информацию. Конечно, можно делать карты ума на бумаге, но цифровые версии легче редактировать и открывать на них доступ коллегам.
Инструменты:
· Coggle.
· XMind 6.
· Bubbl.us.
Инструменты для прототипирования — ключевые в наборе информационного архитектора.
Инструменты:
· MockFlow.
· Mockingbird.
Информационная архитектура — жизненно важная часть создания хорошего user experience. Хорошо организованный и структурированный контент делает сайт более легким в использовании (и более полезным для посетителей). Даже если вы дизайнер и работаете в паре с информационным архитектором на некоторых проектах — такое сотрудничество улучшит ваши дизайнерские навыки.

Если у вас нет качественного контента, хороший сайт создать не получится, так как в веб-дизайне все завязано именно на контент и способах его подачи пользователям. То есть, в основе веб-дизайна находится информационная архитектура. В значительной мере функция веб-дизайнера заключается в том, чтобы правильно расположить контент, в котором нуждаются пользователи и привлечь их внимание к самым важным материалам. Для того, чтобы достичь поставленной цели, дизайнеры используют визуальные маркеры, которые выделяют разные типы контента и демонстрируют его разнообразие.
В веб-дизайне не существует жестких моделей подачи контента, однако есть несколько важных понятий, которыми оперируют дизайнеры, приступая к проектированию веб-страниц. Также эти понятия позволяют дизайнерам сосредоточиться на создании оптимальной структуры, которая в перспективе определит окончательный дизайн сайта.
Многие дизайнеры, сами о том не догадываясь, неоднократно руководствовались некоторыми принципами информационной архитектуры в своей работе, так что не помешает вспомнить о них в случае, если поступит заказ на проектирование нового сайта. Если дизайнер научится использовать принципы информационной архитектуры, ему будет легко работать даже с самыми сложными проектами. И наоборот: если дизайнер не в состоянии понять суть принципов, то вряд ли ему удастся создать удобный для пользователей сайт.
Принцип объектов
В основе этого принципа лежит идея того, что контент должен восприниматься как органическое целое, у него должно быть свое лицо, а также сильные и слабые стороны. Простой пример: существует четкое различие между блогом и фотогалереей – это разные типы контента с разными функциями.
В блоге контент представлен в виде текста, разбитого на абзацы, в нем есть заголовки и подзаголовки, возможно, цитаты. В нем могут присутствовать иллюстрации, которые выполняют вспомогательную функцию. Если же изображение является частью галереи, то в этом случае могут понадобиться дополнительные иллюстрации. Некоторым изображениям может понадобиться сопроводительный текст, однако пользователь сразу поймет, с каким типом контента он имеет дело.

Еще один пример: страница с кулинарным рецептом. В описании способа приготовления блюда используется текст, включающий в себя подзаголовки и списки, фотографии, возможно, видео. При этом, несмотря на то, что рецепт это в основном текст, это никак не блог, а отдельный тип контента.
Дизайнеру очень важно в самом начале определиться, какие типы контента будут использованы при разработке. Для этого потребуется разбить весь контент на виртуальные категории с четко определенными структурными требованиями.
В соответствии с принципом объектов, каждая новая задача должна выполняться с учетом того, к какой категории относится контент. Также нужно помнить о нескольких уровнях подачи контента.
Например, в интернет-магазине может быть контент, который в общих чертах описывает разнообразие представленных товаров. Это низкий уровень подачи. Так как в онлайн-магазине все товары разбиты на группы, то контент, который описывает свойства товара – это подача высокого уровня.
Таким образом, организация всех этих специфических категорий контент и определения типа их взаимодействия, является начальным этапом при разработке стратегии подачи информации. Задача дизайнера состоит в том, чтобы представить контент максимально эффективным способом.
Принцип выбора
Дизайнер должен проектировать такие страницы, которые будут ценными и актуальными для пользователей, но при этом очень важно ограничить число возможностей для посетителей сайта. Слишком большое количество вариантов, с помощью которых пользователь может достичь поставленной цели, приведет к тому, что люди просто не смогут определиться с выбором.
Чем больше выбор, тем больше требуется времени для обработки всех полученных данных, а это может вызвать раздражение пользователя. Несмотря на то, что многие люди утверждают, что предпочитают разнообразие выбора, многочисленные исследования показывают, что многовариантность вызывает у людей беспокойство.
Чем больше вариантов – тем больше времени тратят пользователи на поиски того, что им нужно. Если им приходится просматривать слишком много контента для того, чтобы, скажем, сделать заказ или зарегистрироваться на сайте, они либо просто закроют сайт или попробуют достичь цели с помощью телефонного звонка, что сводит на нет все усилия дизайнера. Выбор должен быть небольшим, особенно в дизайне регистрационных форм, в этом случае действия пользователя должны быть строго ограничены.
Принцип раскрытия информации
Лучшей стратегией, которую может использовать дизайнер – это размещать на странице столько контента, сколько нужно для того, чтобы пользователь знал, чего ему ждать дальше.
Принцип постепенного раскрытия информации является популярной моделью проектирования, так как основывается на идее того, что человек может воспринять определенное количество информации за ограниченный период времени. А поскольку пользователь в состоянии усвоить представленный контент, он может использовать полученные данные для того, чтобы догадаться, какая информация будет представлена на следующей странице.

Как принцип постепенного раскрытия может повлиять на действия дизайнера? Такой способ подачи контента заставляет рассматривать содержание сайта в виде смысловых слоев. В результате сайт состоит из множества слоев с близким по смыслу контентом, но разбитым на небольшие составные части.
Если вернуться к примеру с кулинарным рецептом, то размещать весь контент на отдельной странице – это абсурд. Поэтому дизайнеры и разбивают все содержание на категории. Страница категории содержит меньше данных, чем страница с рецептом и это правильно. Информация раскрывается последовательно и пользователь переходит от общего к частному.
Принцип образцов
Принцип выделения контента, который размещен внутри категории поможет привлечь внимание пользователя к предложению, которое содержится на сайте. Например, на сайте Amazon, при просмотре какой-либо категории товаров, пользователю показывают примеры товаров, которые относятся к этой категории.
Такой способ подачи контента помогает пользователю определиться с выбором нужного товара.
В некоторых случаях принцип выбора реализовать невозможно, так как все зависит от типа контента. Однако он может быть очень полезным, если на странице есть несколько вариантов выбора и выделение нужного контента поспособствует улучшению пользовательского опыта.
Принцип главного входа
Сегодня все дизайнеры знают, что главная страница сайта не обязательно должна являться единственной целевой страницей. В действительности пользователи могут получить доступ к веб-сайту практически с любой страницы. Проще говоря, современный сайт похож на здание с множеством открытых дверей. Следовательно, нужно помнить, что пользователи будут попадать на сайт через «дверь», которая не является домашней (главной) страницей.
В идеале концепция главного входа подразумевает, что любая страница сайт должна восприниматься как главная. Следовательно, дизайнеру придется решить две задачи: объяснить пользователю, куда он попал и помочь ему найти нужную информацию.
Иногда пользователи будут попадать на нужную страницу сразу, иногда нет. Поэтому каждая страница должна ссылаться на другую, близкую по смыслу для того, чтобы пользователь был уверен, что он попал на нужный ему сайт.
Также принцип главного входа предполагает, что целевая страница не должна быть перегружена информацией. Функция главной страницы заключается в том, чтобы кратко проинформировать пользователя и предложить ему различные варианты действий. То есть, в этом случае речь идет о поддержке пользователя: ему предлагаются ссылки на другие страницы сайта, где он сможет найти нужные ему данные.
Принцип множественной классификации
Дизайнеры, которые руководствуются принципом множественной классификации, знают, что разные пользователи используют разные подходы при поиске информации, представленной на сайте. Есть разные подходы к навигации и разные способы просмотра данных.
К
примеру, некоторые пользователи предпочитают использовать поле поиска, а
некоторым больше нравится использовать меню навигации.

В качестве примера можно привести интернет-магазин, который торгует модной одеждой и аксессуарами. Пользователи все разные, некоторым нужно просмотреть все товары, представленные в разделе «Сумки», другим же нужна сумка конкретной модели или самый дешевый товар в этой категории. Если дизайнер сможет предложить посетителям множество способов найти нужный товар, это повысит уровень удовлетворенности пользователей.
Принцип сфокусированной навигации
Данный принцип звучит очень просто: не стоит смешивать категории в рамках единой навигационной структуры. Дизайнеры используют различные технические термины, для того, чтобы описать, как именно будет отображаться контент и как пользователи будут перемещаться по сайту. Но если говорить простым языком, то задача дизайнера заключается в том, чтобы предоставить пользователю все необходимые для навигации элементы. Так как весь контент сосредоточен в пределах одного сайта, то в реализации подхода к локализации можно использовать различные навигационные инструменты. Например:
· Поиск предмета. Это ключевая навигационная область, которая содержит основной контент
· Актуальный поиск – это основной инструмент, который позволяет быстро попасть на нужные подразделы
· Указательный поиск – инструмент, размещенный на внутренних страницах, которые показывает, каким образом организован контент
· Содействующий поиск – инструмент, предлагающий ссылки на страницы с доступными услугами.
Принцип роста
Большинство сайтов содержат постоянно обновляющийся контент. Причем сложность и количество контента увеличивается с течением времени. Это означает, что очень важно использовать гибкий подход к управлению контентом. Вся структура сайта вместе с инструментами поиска должна легко масштабироваться, чтобы сайт мог расти вне зависимости от того, какие типы контента на нем появятся в будущем.
Дизайнеру важно уметь правильно предугадать, как будет меняться контент в ближайшие годы, каким он будет и как он будет соотноситься с уже имеющейся информацией.
Принципы информационной архитектуры помогают выстраивать гибкую и легко настраиваемую иерархию данных. При этом вовсе не обязательно пользоваться всеми принципами при проектировании сайта. Для небольших сайтов достаточно использовать принципы объектов и постепенного раскрытия информации. Но если сайт содержит более 10 страниц и содержит контент разного типа, то требования к его структуре ужесточаются. Если этого не сделать, то не удастся реализовать комплексные связи и классификация данных будет нерациональной.
Большой проблемой для онлайн бизнеса было отсутствие моментального взаимодействия с посетителями сайтов. Если в оффлайн-магазине сотрудник может сразу же ответить на вопросы покупателя, узнать его предпочтения и предложить наиболее подходящий вариант, то в Интернете менеджерам приходится лишь догадываться о том, как будет действовать человек по ту сторону монитора. На данный момент решение этой проблемы уже найдено. Интерактивный дизайн представляет собой процесс коммуникации, который непосредственно влияет на мышление потребителя с помощью интеллектуальных эмоций, вызываемых широкими возможностями flash-технологий. С помощью интерактивного дизайна создаются сайты, которые могут "общаться" пользователями.
Интерактивный дизайн используется при разработке веб-сайтов, программных продуктов, интерфейсов, игр. Все эти продукты создаются на основе взаимодействия носителя информации и пользователя.
Создание интерактивного дизайна представляет собой трудоемкий процесс, при котором выполняется удачное комбинирование контента, графики, визуальных, звуковых эффектов и программирования.
При выборе разработчика необходимо быть очень внимательным, ведь от него требуется способность мыслить несколькими категориями. Студия «ARTWELL» достигла своего успеха именно благодаря умению команды разработчиков четко определять цели и точки пересечения интересов заказчика и потребителей, а также за счет глубокого понимания запросов обеих сторон.
В процессе своей работы мы придаем особое значение функциональности продукта. Специалисты «ARTWELL» создают красивые и эффективные инструменты для успешного бизнеса онлайн, наши веб-ресурсы помогают привлекать и удерживать большое количество клиентов.
Интерактивный дизайн характеризируется более эмоциональным восприятием информации благодаря применению чистой графики или профессионально исполненных иллюстраций. В каждом проекте необходимо участие не только дизайнеров, но и художников, которые в совместной работе создают запоминающиеся оригинальные образы. Именно такие работы,в отличие от классического дизайна, оказывают большее влияние на аудиторию.
Стоит отметить, что понятие графически насыщенного дизайна не означает избыточность. Каждая задача рассматривается индивидуально с сохранением разумного баланса графической и текстовой составляющей.
В процессе разработки каждого проекта мы руководствуемся следующими принципами:
· Разработка идеи. На первоначальном этапе мы осмысливаем проект и определяем вместе с клиентом идею оформления, функциональность и прочие требования. Все это закрепляется в техническом задании. После оформления задания мы ставим планы перед художниками, дизайнерами, программистами и верстальщиками. При этом мы генерируем дополнительные возможности совершенствования проекта.
· Высокий уровень качества достигается благодаря таланту, упорству и профессионализму каждого участника команды, его уникальной жизненной позиции. Окончательный результат оценивает арт-директор компании, который воспринимает каждый проект как собственный. Процесс работы считается завершенным только тогда, когда достигнут безупречный результат.
· Удобный сервис. За каждым проектом закреплен свой менеджер, который регулярно сообщает клиенту о ходе работы и предоставляет необходимые отчеты по каждому этапу создания продукта.
Сегодня в числе клиентов «ARTWELL» представлены компании из стран СНГ, различных регионов России и Азии. Мы нацелены на долгосрочное сотрудничество и стараемся глубоко изучить потребности заказчиков и их бизнес.
Сегодня Flash-технологии становятся неотъемлемой частью мультимедийных проектов и интерактивных сайтов. Доступность и быстрое развитие скоростных интернет-каналов позволяют активно применять флеш практически для любых веб-сайтов.
Используя видео, аудио, 3D и векторную анимацию, мы создаем уникальные интерактивные продукты. Привычные средства интернет-рекламы не всегда обеспечивают необходимые результаты. Сейчас внимание пользователей нужно привлекать с помощью динамичных и ярких сайтов. Именно поэтому мы предлагаем свои услуги для создания следующих проектов:
· баннеров;
· интерактивных элементов;
· презентаций;
· flash-сайтов.
«ARTWELL» является одной из немногих команд, которые не только создают привлекательный интерактивный дизайн, но и разрабатывают системы поддержки и администрирования флеш-сайтов. Ресурсы, выполненные специалистами нашей команды, имеют оригинальный вид и легко обновляются с помощью удобной системы управления контентом.
Информационный дизайн графика марша Наполеона на Российскую империю, дизайнер — Шарль Минар
Информационный дизайн — отрасль дизайна, практика художественно-технического оформления и представления различной информации с учётом эргономики, функциональных возможностей, психологических критериев восприятия информации человеком, эстетики визуальных форм представления информации и некоторых других факторов.
В информационном дизайне традиционные и новые принципы дизайна применяются к процессу преобразования сложных и неструктурированных данных в ценную, осмысленную информацию. С помощью картинок, символов, цвета, слов происходит передача идей, иллюстрация данных или визуализация отношений.
По Роберту Хорну из стэндфордского университета информационный дизайн — искусство и наука подготовки информации таким образом, чтобы она могла быть эффективно использована людьми.
Дино Карабег дал следующее определение информационного дизайна:
Информационный дизайн — это дизайн информации.
В цитируемой работе определение развёртывается: информационный дизайн противопоставляется традиционному информированию, при котором профессионалы в своей области ведут информационную коммуникацию традиционными средствами, используя традиционные для той или иной сферы деятельности каналы. Для информационного дизайна важны ответы на следующие вопросы:
· Каковы цели информации в данной культуре?
· Как они могут достигаться эффективнее?
· Каким новым целям может служить информация?
· Как информация должна быть представлена, чтобы достичь целей?[8]
В своей статье Герлинде Шуллер (Gerlinde Schuller) приводит следующую формулу дизайн информационной архитектуры:
Дизайн информационной архитектуры = Сложность + Междисциплинарность + Эксперимент
с данными ниже объяснениями. Информационный дизайн
· делает сложные наборы фактов доступными восприятию,
· требует междисциплинарного подхода к коммуникации, например, сочетая умения графического дизайна, трёхмерного дизайна, цифровых технологий, когнитивистики, теории информации, культурологии,
· следует развивать в направлении экспериментирования, расширяя репертуар средств и не исключая из рассмотрения сложные системы.
В сборнике Information design Джеф Раскин заявил, что «информационный дизайн» — неправильное название, так как саму информацию нельзя проектировать, в отличие от способов её передачи и представления.
Основной целью информационного дизайна является ясность коммуникации: сообщение должно не только быть точно передано отправителем, но и правильно понято получателем.
Информационный дизайн строится на функциональных и эстетических принципах.
К функциональным принципам можно отнести:
· облегчение понимания и обучения;
· чёткая структура сообщения;
· ясность;
· простота;
· единство (англ. unity) элементов сообщения;
· обеспечение высокого качества сообщения;
· уменьшение стоимости.
К эстетическим принципам относятся:
· гармония и пропорциональность.
Термин англ. information design, обозначающий междисциплинарную область исследований, появился в 1970-х. Некоторые графические дизайнеры стали использовать этот термин, а в 1979 году стал выпускаться журнал «Information Design Journal». По воспоминаниям редактора журнала, новое издание имело целью привнести дизайнерский процесс (планирование) в информационную коммуникацию, содержание и язык в дополнение к форме, в противовес броской информационной графике той поры[12]. Необходимость наглядного представления информации возникла давно, и характерные для информационного дизайна работы в виде инфографики появились задолго до определения самого понятия:
· Иллюстрация из «Эссэ о рабстве и коммерции рода человеческого» Томаса Кларксона, 1786;
· Карта распространения холеры Джона Шоу (англ.)русск., 1854;
· Марш Наполеона Шарля Минарда (фр.)русск., 1861;
· Карта лондонской подземки Харри Бека (англ.)русск., 1933;
· Диаграмма отношения музыкальных нот Куинби, 1941
и другие.
|
Работы информационного дизайна |
|||||||||||||||
|
|||||||||||||||
Методы дизайна
Сортировка карточек
Сортировка карточек является одним из методов проектирования структуры веб-портала или программного приложения, в котором участвуют потенциальные пользователи. Метод направлен на выявление структуры, упрощающей нахождение нужной информации пользователями. Суть метода заключается в распределении карточек с названиями материалов сайта по группам. Имеются открытая и закрытая разновидности метода, в зависимости от того, имеют ли пользователи возможность создавать свои группы или же набор групп жёстко задан. К достоинствам метода относятся его простота, дешевизна, быстрота проведения, проверенность временем, привлекательность для пользователей. К недостаткам можно отнести отсутствие учёта задач пользователей, разброс результатов, трудоёмкость анализа результатов, возможная поверхностность.
Распространённые приёмы
Акцентирование
Изменением различных параметров текста (размера и начертания шрифта, позиции, и т. п.) можно добиться контраста для части текста, на который необходимо обратить внимание читателя.
Параллельное изложение
Заметки на полях — параллельные тексты, фонарики (жарг.) — помогают привлечь внимание к наиболее важным моментам.
Добавление «воздуха»
Значимые части материала можно выделить путём окружения его пустым пространством — «воздухом». «Воздушный» документ и его части приятнее и легче читать, придаёт тексту изящество.
Одной из проблем с информационным дизайном можно считать его излишнюю усложнённость (англ. over-designed), которая может выражаться в наличии отвлекающих внимание элементов.
Информационный дизайн находит применение в различных областях деятельности, таких как:
· информационные материалы (в любом виде) и формы для получения информации;
· внутренний документооборот предприятия;
· указатели и организация среды для ориентации (англ. wayfinding) в пространстве;
Как правило, для стимулирования человека, использующего продукт, сервис, систему, нужна возможность дать ответную реакцию. Эта реакция должна быть оцененной, с четко прописанной коммуникацией, и, в большинстве случаев, вызывать четкий и наполовину предсказуемый ответ. И тогда это работает.
Приведенное выше – это базисное определение интерактивного дизайна (Interaction Design - IxD), соединяющее вместе общие тенденции определений, данных известными дизайнерами Денном Саффером (Dan Saffer1) и Робертом Рейнманном (Robert Reimann2), а также Ассоциацией Интерактивного Дизайна (Interaction Design Association3).
Также очень важно отметить, что интерактивный дизайн – это понятие, совершенно отличное от других видов дизайна. Это не информационная архитектура, или промышленный дизайн. Это также не разновидность пользовательского интерфейса. Интерактивный дизайн – это не какая-либо форма или структура, а что-то более эфемерное – это, скорее, понятие того «почему» и «когда», а не «что» и «как».
Для любой разновидности дизайна первоочередная задача – сформулировать то, что называется основами или базисными элементами. Создание таких семантических понятий обеспечивает:
· более качественную коммуникацию между участниками
· создание общих эстетических понятий
· лучшие инструменты для обучения
· область для исследований
Эти, а также и другие причины, которые в данный момент несущественны – это повод поговорить об основах.
По Костеллоу, существует шесть элементов, которые образуют основания промышленного дизайна: линия, освещение и цвет, пространство, объем (размеры), отрицательное пространство (задний план, фон) и текстура (поверхность, фактура). Смешивание этих элементов и эксперименты с ними – сердце дизайна в области 3D-форм. Студенты института Пратта осваивали эти основания в течение годичного курса. Они должны были определять границы и зависимости, обсуждая абстракции и реальные проекты.
Поскольку я не единственный человек, который задумывался об этих вещах, можно предположить, что все мы думаем об этом по-разному. Например, Ден Саффер, в своей книге «Разработка интерактивностей» отвел большую главу, где он описывает элементы интерактивного дизайна: время, движение, пространство, появление, текстура и звук. Элементы Дена скомпонованы по тому, как я могу вызвать их на форме для появления интерактивности, а не по тому, какая форма интерактивности будет доступна для меня или нет, за исключением, наверно, времени.
Если это действительно основания интерактивного дизайна, они должны быть полностью абстрагированы от формы и не иметь физических атрибутов.
Лекция №13-14. Интерактивный дизайн
Интерактивный дизайн используется при разработке веб-сайтов, программных продуктов, интерфейсов, игр. Все эти продукты создаются на основе взаимодействия носителя информации и пользователя.
Создание интерактивного дизайна представляет собой трудоемкий процесс, при котором выполняется удачное комбинирование контента, графики, визуальных, звуковых эффектов и программирования.
При выборе разработчика необходимо быть очень внимательным, ведь от него требуется способность мыслить несколькими категориями. Студия «ARTWELL» достигла своего успеха именно благодаря умению команды разработчиков четко определять цели и точки пересечения интересов заказчика и потребителей, а также за счет глубокого понимания запросов обеих сторон.
В процессе своей работы мы придаем особое значение функциональности продукта. Специалисты «ARTWELL» создают красивые и эффективные инструменты для успешного бизнеса онлайн, наши веб-ресурсы помогают привлекать и удерживать большое количество клиентов.
Интерактивный дизайн характеризируется более эмоциональным восприятием информации благодаря применению чистой графики или профессионально исполненных иллюстраций. В каждом проекте необходимо участие не только дизайнеров, но и художников, которые в совместной работе создают запоминающиеся оригинальные образы. Именно такие работы,в отличие от классического дизайна, оказывают большее влияние на аудиторию.
Стоит отметить, что понятие графически насыщенного дизайна не означает избыточность. Каждая задача рассматривается индивидуально с сохранением разумного баланса графической и текстовой составляющей.
В процессе разработки каждого проекта мы руководствуемся следующими принципами:
• Разработка идеи. На первоначальном этапе мы осмысливаем проект и определяем вместе с клиентом идею оформления, функциональность и прочие требования. Все это закрепляется в техническом задании. После оформления задания мы ставим планы перед художниками, дизайнерами, программистами и верстальщиками. При этом мы генерируем дополнительные возможности совершенствования проекта.
• Высокий уровень качества достигается благодаря таланту, упорству и профессионализму каждого участника команды, его уникальной жизненной позиции. Окончательный результат оценивает арт-директор компании, который воспринимает каждый проект как собственный. Процесс работы считается завершенным только тогда, когда достигнут безупречный результат.
• Удобный сервис. За каждым проектом закреплен свой менеджер, который регулярно сообщает клиенту о ходе работы и предоставляет необходимые отчеты по каждому этапу создания продукта.
Сегодня в числе клиентов «ARTWELL» представлены компании из стран СНГ, различных регионов России и Азии. Мы нацелены на долгосрочное сотрудничество и стараемся глубоко изучить потребности заказчиков и их бизнес.
Сегодня Flash-технологии становятся неотъемлемой частью мультимедийных проектов и интерактивных сайтов. Доступность и быстрое развитие скоростных интернет-каналов позволяют активно применять флеш практически для любых веб-сайтов.
Используя видео, аудио, 3D и векторную анимацию, мы создаем уникальные интерактивные продукты. Привычные средства интернет-рекламы не всегда обеспечивают необходимые результаты. Сейчас внимание пользователей нужно привлекать с помощью динамичных и ярких сайтов. Именно поэтому мы предлагаем свои услуги для создания следующих проектов:
• баннеров;
• интерактивных элементов;
• презентаций;
• flash-сайтов.
«ARTWELL» является одной из немногих команд, которые не только создают привлекательный интерактивный дизайн, но и разрабатывают системы поддержки и администрирования флеш-сайтов. Ресурсы, выполненные специалистами нашей команды, имеют оригинальный вид и легко обновляются с помощью удобной системы управления контентом.
Основания интерактивного дизайна
Время
«Время» отличает интерактивный дизайн от других видов. Это оболочка наших понятий об интерактивности.
Но время не единственное основание интерактивного дизайна. Есть очень много взаимосвязанных аспектов манипулирования временем. И как мы все знаем, время относительно, оно существует по множеству осей в один и тот же момент. Так что можно выделить три зависящих от времени оснований интерактивного дизайна:
Темп
Интерактивный дизайн – это создание повествования, постепенных изменений в индивидуальном опыте, но при этом оставаясь в границах. Например, если я использую почтовый клиент, мне совершенно не хотелось бы включать печку в тот момент, когда я пишу письмо.
Повествование имеет темп. Мы ясно понимает это, когда смотрим кино. Если кино хорошее – мы никогда не смотрим на часы. Темп – это также часть интерактивного дизайна, поскольку иногда вы можете смотреть на часы вовсе не из-за скуки, а потому, что хотите понять – сможете ли вы вовремя завершить процесс «интерактивности».
По моему мнению, темп в интерактивном дизайне часто коррелирует с тем, что мы можем сделать в отдельно взятый момент. При этом недостаточно того, чтобы я мог что-то сделать, надо еще, чтобы я это мог сделать до перехода на следующий шаг. Например, когда я что-то покупаю, я могу заполнять одну очень громадную форму, где есть вся информация обо мне и проверять все данные сразу, или я могу проверять данные по частям, разделив процесс проверки на несколько.
Поскольку общая длина полей одинакова, время на заполнение должно быть также примерно одинаково в каждом случае, но ощущение темпа в каждом дизайне будет отличаться. В общем случае, одна большая форма более эффективна, а поделенная на куски – более управляема.
Реакция
Простейший путь определения времени в интерактивном дизайне – «время реакции». Насколько долго система отвечает на событие? Это происходит, когда мы види, как курсор превращается в песочные часы или в, ставший притчей во языцех, прогресс-бар, и мы ждем когда система нам ответить, но важны и другие времена реакции.
Действие, совершающееся в реальном времени (синхронно), связано с текущим моментом, в то время как асинхронное действие теряет эту связь. Поскольку некоторые системы чувствительны ко времени, надо знать, как учитывать различия этих типов реакции.
Контекст
Каждый базисный элемент, такой как время, должен иметь подэлемент – «контекст». В нашем случае, интерактивности курса для человека, это означает, что нельзя рассматривать дизайн сам по себе. Например, говоря «время», мы не можем заниматься дизайном приложения без понимания того, как долго человек может потратить на прямой контакт с системой.
Алан Купер (Alan Cooper) и Роберт Рейнман (Robert Reimann) в книге «About Face 2.0» говорят о временном контексте как о принципе «позиции». Вот четыре позиции:
· Хозяин – приложение требует полного внимания.
· Постоялец – приложение находится на периферии нашего внимания и привлекает к себе только на короткие моменты.
· Демон – предупреждающие системы
· Паразит – поддерживает как режим интерактивности «хозяин», так и «постоялец».
Метафора
Метафора – это литературный прием, при котором одно хорошо понимаемое явление или понятие используется для объяснения другого понятия, более трудного для понимания, или когда его трудно объяснить другим образом. Виртуальная природа компьютеров требует нахождения «вещественных» метафор для того, чтобы объяснить людям все эти туманные вещи. От того, какого типа и насколько много метафор вы используете, напрямую зависит качество и эмоциональное восприятие вашего продукта.
Самый наглядный пример метафоры – урна или мусорное ведро (в операционной системе на вашем компьютере). Идея состоит в том, что ваши файлы лежат в виртуальном «ведре» или «корзине», так что если вы ошиблись, то вы можете покопаться там и восстановить их в оригинальном виде. И, конечно, вы можете всегда «опустошить ведро», сделав содержимое невосстанавливаемым. Метафора работает хорошо для любых людей, поскольку она точно и гибко связана с реальностью.
Все метафоры не имеют обратного хода. Например, мы попытались использовать термин «удалить», для того, чтобы быстро объяснить, как добавить что-то в ведро или урну. Но, мы ведь не можем что-то удалить в реальное мусорное ведро или урну, не так ли?
Но иногда метафора бывает слишком отдаленной. Тогда она позволяет расширить границы наших способностей к воображению. Если у меня есть книга для записей, картотечный шкаф, почтовый ящик, календарь и тому подобное для удобной работы на моем экране, я могу называть мои объекты карточками, использовать блокнот, оставлять свои сообщения в почтовом ящике и отмечать встречи в календаре, не правда ли?
Но при этом метафоры лучше достигают цели, если они немного не точны, и пользователь сам должен заполнять пробел согласно собственному пониманию предмета. Так, например, мы адаптировали метафоры рабочего стола к нашим современным компьютерам.
Дизайнер интерактивности должен достигать этого баланса, внимательно используя метафоры своих предшественников и строя что-то поверх них, так долго, насколько оригинальная метафора (возможно, всеми признанная) будет способна сопротивляться новым течениям.
Абстракция
Работая в тандеме с метафорой, абстракция соотносится больше с физической и ментальной активностью, которая исключительно необходима для того, чтобы интерактивность имела место. Я впервые начал думать об абстракции тогда, когда прочел статью Йонаса Лоугрена (Jonas Lowgren), о том, что он обозначил термином «пластичность». Прочитав эту статью и использовав этот термин несколько раз в разговорах и дискуссиях, я вдруг понял, что в действительности Йонас говорил о том, как абстракция в интерфейсе является отображением продукта.
По большому счету, все что мы видим в компьютере – изначально абстракция, поскольку у нас есть два первичных интерфейса для точки ввода – мышь и клавиатура. Некоторые правда размещают монитор внутри особого рода указательных устройств и понижают уровень абстракции для некоторого типа интерактивностей, в основном – для рисования. Тем не менее, большинство из нас использует нажатие на клавишы, указание, клик и перемещение мыши по экрану.
Давайте сфокусируемся на «мышеводстве». Мы смотрим на монитор, по которому перемещается курсор (в виде иконки) в соответствии с движениями мыши. Не глядя на мышь (обычно) мы перемещаем ее и, в соответствии с заданным направлением, иконка на экране (обычно стрелка) – перемещается тоже. Отлично, сортируем. Направо и налево работает так, как видится, но вот перемещение мыши «от себя» двигает курсор вверх, а «на себя» - вниз экрана. Отличная возможность метафоры для понятия перспективы.
Когда мы подводим иконку к цели, мы нажимаем на кнопку мыши. Это высший уровень абстракции. Мышь, монитор и процессор работают в унисон и создают серию эффектов того, что мы соединены с этими тремя устройствами. Но соединение это очень и очень абстрактное и должно быть изучено.
В поведении мыши заложены различные уровни абстракции. Мои фавориты для сравнения этого - Google Maps и MapQuest. В Google Maps, нажав на кнопку мыши и двигая рукой, я могу перемещать центр области карты. Там очень быстрое время реакции, но тип движения – перемещение руки так, как если бы я двигал лист бумаги в луче света – менее абстрактен, чем в MapQuest, где я просто кликаю на рамку или на карту (устанавливая соответствующий режим). Можно сказать что клик – это быстрее (меньший набор навыков), но это более абстрактно, наверное, менее увлекательно и, определенно, менее точно. Все это делает работу с Google Maps более приятной и эффективной интерактивностью.
Системы становятся все более комплексными и все более интегрированными в нашу жизнь. Многие системы стали полностью абстрактными и это не всегда хорошо, когда комплексность увеличивает абстрактность информации. Каждый из нас рано или поздно сталкивался с экранами, чувствительными к нажатию. Это резкое уменьшение уровня абстракции при взаимодействии с компьютерными устройствами.
Некоторые новые и популярные технологии создают трудности для новой волны дизайнеров интерактивности… Расширяющийся мир пространственных указателей, RFID и других подобных устройств дает скачок абстракции, так как просто отсутствует интерфейс прямого взаимодействия с такими устройствами. Для них просто невозможно найти простые эффективные метафоры, чтобы дать пользователям понимание о работе таких устройств, подобно тем метафорам, что мы подобрали для мыши.
Отрицательное пространство
Все «правильные» дизайнерские дисциплины имеют понятие о форме отрицательного пространства. В архитектуре и промышленном дизайне это полости или пространство между массивами. В графическом дизайне это «белое пространство» без цвета, линий или форм – как белые места на напечатанном листе бумаги. Дизайн звука использует тишину, дизайн света - темноту.
Есть много мест, где «что-то» может отсутствовать, или, говоря точнее, есть много слоев. Мы можем только говорить о действиях продукта? О наших действиях? О пространстве между частями действий?
Пауза – Очень ясное понятие о времени, когда не совершается никаких действий, связанных с интерактивностью. Часто интерактивный дизайн пытается заполнить такие провалы, но может быть, эти провалы полезны.
Остановиться и подумать – Что делать, если от системы нет реакции? Подумать, как сделал один студент Шведского института интерактивности и придумал «шар мысли». Если вы мало думаете, шар укатывается все дальше.
Неактивность – Ничего не делать, продукт не реагирует на действие, может быть из-за его неправильности. Это не то, что пауза, так как в этом случае неактивность – это реакция на действие, а не остановка в действии.
Смешивание в интерактивности
В отличии от других, формообразующих дисциплин дизайна, интерактивный дизайн очень запутан, потому что требует других дисциплин, чтобы строить взаимодействия. По этой причине, интерактивный дизайн больше схож с хореографией8 или съемкой фильма, чем с музыкой или пошивом костюмов. Основные элементы, перечисленные выше, подходят только для интерактивного дизайна или были переопределены исключительно для него.
Например, использование цвета, как эстетического инструмента, улучшает или ухудшает уровень интерактивности. В общем, для большинства случаев, требуется информационная архитектура для подготовки информации, прежде чем будет создана интерактивность.
В конце концов, интерактивный дизайн – это хореография или оркестровая аранжировка других, формообразующих видов дизайна для создания взаимосвязанного диалога между людьми и окружающими нас продуктами и системами.
Лекция №18. Опыты, инновации
Всякий раз, включая компьютер, вы имеете дело с пользовательским интерфейсом (User Interface, UI), который кажется простым и очевидным, но, чтобы он стал таким, в индустрии было вложено немало труда. Оглянемся на 1990-е годы, когда настольные компьютеры стали повсеместными, и приведем хронологию развития технологий UI. Рассмотрим также, как развивались средства программирования UI и что они собой представляют сегодня. В табл. 1 приведен перечень основных задач разработки UI, на базе которых проводился анализ различных технологий реализации пользовательских интерфейсов, распределенных по категориям. Каждая из этих категорий включает технологии, решающие одну или более задач примерно одинаковыми способами.
|
|
|
Таблица 1. Основные задачи при разработке пользовательских интерфейсов |
Формы ввода с привязкой к СУБД
Одну из главных категорий средств разработки UI образуют инструментарии, ориентированные на формы ввода данных с привязкой к реляционным СУБД. Суть данного подхода состоит в создании UI для приложений путем построения форм, отображающих значения полей базы в соответствующих элементах управления: текстовых полях, списках, кнопках-флажках, таблицах и т. п. Инструментарий позволяет выполнять навигацию по такой форме и устанавливать прямую связь между элементами управления и данными в базе. Разработчику не нужно заботиться о блокировках, передаче, преобразовании и обновлении данных — когда пользователь, например, переключает номер записи в форме, ее остальные поля обновляются автоматически. Аналогично, если пользователь меняет значение в поле, привязанном к какой-либо записи из базы, это изменение мгновенно в ней сохраняется. Чтобы добиться этого, не нужно специально писать код — достаточно задекларировать привязку элемента управления или всей формы к источнику данных. Таким образом, поддержка привязки к данным в инструментах этой категории — одна из сильных сторон данного метода. Задачи планировки и стилизации UI в таких средах решаются с помощью дизайнеров форм и специализированных объектно-ориентированных API. Для управления поведением UI обычно предлагаются обработчики событий (представляющие собой методы, реализованные на основном языке программирования среды разработки), тогда как для контроля вводимых значений используются выражения (в том числе регулярные). Типичные представители этой многочисленной категории инструментариев — Microsoft Access и Oracle Forms.
Обработчики шаблонов
Технологии построения пользовательских интерфейсов на базе шаблонов, реализованных на языках разметки, начали повсеместно применяться с середины 1990-х. Основные преимущества шаблонов — гибкость и широта возможностей создания динамических пользовательских веб-интерфейсов, особенно с точки зрения разработки структуры и планировки. Вначале в таких инструментариях использовались шаблоны, в которых планировка и структура UI задавались с помощью языка разметки, а привязка к данным осуществлялась с помощью небольших блоков на языке высокого уровня (Java, C#, PHP, Python и т. д.). Последние могли использоваться в комбинации с разметкой; например, путем внедрения тегов разметки в цикл на Java могли создаваться итеративные визуальные элементы наподобие таблиц и списков. Необходимость частой смены синтаксиса внутри веб-страницы затрудняла разработку и коррекцию кода для программистов, поэтому около десяти лет назад начался переход с языков высокого уровня на специализированные библиотеки тегов разметки и языки выражений, созданные для конкретных веб-технологий.
Теги разметки стали использовать для реализации типовых функций веб-приложений, а выражения — для доступа к данным и вызова функций, хранимых в серверных объектах. Типичный представитель этой группы — технология JavaServer Pages (JSP), библиотека тегов которой JSP Standard Tag Library поддерживает такие задачи, как: манипуляция с XML-документами, циклы, условия, опрос СУБД (привязка к данным) и интернационализация (форматирование данных). Язык выражений JSP — EL, служащий средством привязки к данным, предлагает удобную нотацию для работы с объектами и свойствами приложения.
Существует целый ряд похожих на JSP инструментариев веб-разработки: для планировки и задания структуры (в них используются шаблоны), для привязки к данным с помощью языка выражений, а поведение UI задается с помощью обработчиков событий, реализованных средствами языка ECMAScript и интерфейса программирования Document Object Model. Форматирование данных выполняется с помощью специализированных библиотек тегов, для стилизации внешнего вида обычно применяется CSS (Cascading Style Sheets). Популярные представители этой категории инструментов: ASP, PHP, Struts, WebWork, Struts2, Spring MVC, Spyce и Ruby on Rails.
Объектно-ориентированные и событийные инструменты
Значительная доля инструментариев для создания UI базируется на объектно-ориентированной модели. Обычно эти инструментарии предлагают библиотеку готовых элементов UI, и их главными преимуществами являются простота составления многократно используемых блоков из простых компонентов и интуитивно понятный, гибкий процесс программирования поведения и взаимодействия, основанный на обработчиках событий. В этих инструментариях все задачи разработки UI решаются с использованием специализированных объектных API. К данной категории относятся среды: Visual Basic, MFC, AWT, Swing, SWT, Delphi, Google Web Toolkit, Cocoa Touch UIKit, Vaadin и др. Сюда же можно отнести инструментарий Nokia Qt, предлагающий ряд оригинальных концепций. В некоторых инструментариях вся сложность взаимодействия между элементами структуры UI реализуется с помощью обработчиков событий, а в Qt в дополнение к ним есть «сигналы» и «слоты»: сигнал передается компонентом UI всякий раз, когда происходит определенное событие. Слот — это метод, вызываемый в ответ на определенный сигнал, который можно декларативно связать с каким угодно количеством слотов, и наоборот, один слот может получать сколько угодно сигналов. Элемент, передающий сигнал, «не знает», какой слот его получит. Таким образом, элементы пользовательского интерфейса слабо связаны соединениями «сигнал-слот». Данный механизм способствует использованию принципа инкапсуляции и предоставляет возможность декларативно задавать поведение UI.
Гибриды
Гибридные технологии относительно новы в мире разработки UI общего назначения — наряду с шаблонами и языками выражений в подобных инструментариях применяется объектный API. Типичный представитель — JavaServer Faces: библиотеки тегов служат для описания структуры и планировки, а также для форматирования данных; язык выражений — для привязки элементов и событий к серверным объектам и коду приложений; объектный API — для отображения элементов, управления их состоянием, обработки событий и контроля ввода. Другие популярные инструментарии в этой категории: ASP.NET MVC, Apache Wicket, Apache Tapestry, Apache Click и ZK Framework.
Среда Adobe Flex концептуально близка к технологиям этой категории, так как в ней для структурирования и планировки используются шаблоны, а программирование целиком выполняется на языке ActionScript. Подобно Qt, среда Flex предоставляет механизм для решения задач, связанных с программированием поведения и привязкой к данным.
Декларативные инструментарии
Такие инструменты — новейшее направление в области средств разработки UI. Для указания структуры пользовательского интерфейса в них используются языки на основе XML и JSON (JavaScript Object Notation), а для остальных задач разработки UI применяется преимущественно декларативная нотация. В отличие от гибридных подходов, в основном рассчитанных на веб-интерфейсы, декларативные применяются еще в разработке нативных приложений для мобильных и настольных платформ.
API пользовательского интерфейса Android — событийно-зависимый, объектно-ориентированный, но наряду с основным в ОС есть вспомогательный API, базирующийся на XML, который позволяет декларировать структуру и планировку пользовательского интерфейса, а также стилизовать его элементы и управлять их свойствами. Декларативное описание интерфейса нагляднее показывает его структуру и помогает в отладке; позволяет без перекомпиляции менять планировку; помогает адаптироваться к различным платформам, размерам экрана и соотношениям его сторон. При создании более динамических пользовательских интерфейсов указывать и менять структуру элементов можно и программно — с помощью объектных API, но привязка к данным не поддерживается. Существует, правда, Android-Binding — стороннее решение с открытым кодом, позволяющее привязывать элементы пользовательского интерфейса к моделям данных.
Создавать UI для программ Windows и функционально богатых интернет-приложений, основанных, соответственно, на технологиях Windows Platform Foundation и Microsoft Silverlight, можно с использованием другого XML-словаря — eXtensible Application Markup Language (XAML). Он позволяет задавать структуру, планировку и стиль UI, а кроме того, в отличие от языка разметки Android, в нем поддерживается привязка к данным и возможность обработки событий.
В Nokia разработчикам рекомендуют Qt Quick — кросс-платформный инструментарий для настольных, мобильных и встраиваемых ОС, поддерживающий QML (декларативный скриптовый язык на основе синтаксиса JSON). Описание пользовательского интерфейса имеет иерархическую структуру, а поведение программируется на ECMAScript. Здесь, как и в обычном Qt, поддерживается механизм «сигнал-слот». Qt Quick поддерживает возможность привязки свойств элементов UI к модели данных, а также концепцию машины состояний, позволяющую графически моделировать поведение интерфейса.
Еще один пример — Enyo, кросс-платформный инструментарий для создания UI на ECMAScript, в котором структура интерфейса задается декларативно, а поведение регулируется обработчиками событий. События обрабатываются тремя способами: на уровне отдельных компонентов UI, путем передачи от потомка к родителю без прямой привязки, а также за счет шировоковещательной трансляции и подписки на такие сообщения (тоже без прямой привязки). Благодаря слабой связи элементов UI расширяются возможности многократного использования и инкапсуляции больших фрагментов интерфейса. По сути, основное достоинство Enyo — это модель инкапсуляции, благодаря которой UI можно компоновать из многократно используемых самодостаточных строительных блоков с заданными интерфейсами. Данная модель способствует абстрагированию и охватывает все архитектурные уровни UI. Участники проекта Enyo работают над реализацией поддержки привязки к данным.
Eclipse XML Window Toolkit — еще один инструментарий, ориентированный на декларативное описание UI. Первоначальная задача его создания состояла в объединении в Eclipse всех инструментов разработки UI, включая SWT, JFace, Eclipse Forms и другие — все их элементы так или иначе имеют соответствия в XWT. Структура и планировка UI в XWT задаются с помощью языка на основе XML, а для привязки к данным (доступа к Java-объектам приложения) используется язык выражений. Обработка событий программируется на Java, а для стилизации элементов интерфейса используется CSS. Механизм исполнения приложений XWT реализован в виде Java-апплета и элемента ActiveX, то есть может работать практически в любом браузере.
В этой категории существует немало похожих инструментов: в AmpleSDK, например, в качестве языка описания UI используется XUL, функции ECMAScript применяются для программирования динамического поведения, CSS — для стилизации. В Dojo Toolkit интерфейс задается декларативно и предусмотрены широкий выбор готовых элементов, объектное хранилище для доступа к данным и обработчик событий на основе ECMAScript с механизмом публикации-подписки. Инструментарий поддерживает интернационализацию, развитый API для опроса данных, модуляризацию и множественное наследование классов.
Инструментарии на основе моделей
Значительная часть технологий разработки UI основана на моделях и предметно-ориентированных языках. В основном это модели интерфейсов, но могут использоваться и доменные модели. В обоих случаях модель нужна для генерации пользовательского интерфейса заранее либо интерпретируется в период исполнения. Этот класс технологий поднимает уровень абстракции, предлагает улучшенные систематические методы проектирования и реализации пользовательских интерфейсов, а также предоставляет инфраструктуру автоматизации соответствующих задач. Однако, по мнению некоторых исследователей [1], модельно-ориентированные технологии не дают универсального способа интеграции пользовательского интерфейса с приложением, а также пока нет согласия относительно того, какой набор моделей оптимально подходит для описания UI. Не решена задача привязки данных, и не объединены модели для решения других задач разработки UI.
Анализируя поколения модельно-ориентированных подходов к разработке UI начиная с 1990-х, можно прийти к выводу [2], что сегодня имеется общепринятое представление об уровнях абстракции и типах моделей, подходящих для разработки современных пользовательских интерфейсов, однако до сих пор нет единого мнения (стандартов) относительно информации (семантики), которую должны содержать различные модели. Считать базовыми можно модели задач, диалогов и презентации: презентационная модель решает задачи структурирования, планирования и стилизации; модель задач отвечает за привязку к данным — для каждой задачи указываются объекты UI и логики, с которыми предстоит работать; диалоговая модель охватывает поведенческие аспекты. Пример модели задач — Concurrent-TaskTrees (CTT), ее можно использовать совместно с языком MARIA, который реализует остальные модели UI [3]. CTT в сочетании с MARIA представляет собой полноценный модельно-ориентированный инструментарий. Довольно большое семейство средств моделирования UI полагается также на язык UML, модели «сущность-связь» или подобные. Профили UML широко применяются в построении пользовательских интерфейсов бизнес-приложений. Существуют и другие активно используемые инструментарии — например, WebRatio, UMLi, Intellium Virtual Enterprise и SOLoist.
Обобщенные пользовательские интерфейсы
Небольшое, но значимое подмножество технологий формирования пользовательских интерфейсов генерируют UI, опираясь на модели пользователя, данных, задач или другие виды моделей приложения. Интерфейс генерируется исходя из модели целиком или полуавтоматически. Модели также могут интерпретироваться в период исполнения без использования в качестве основы для генерации интерфейса. В любом случае, благодаря высокому уровню автоматизации построения UI, технологии данной категории экономят время разработчика и снижают число ошибок, а генерируемые интерфейсы имеют единообразную структуру. Однако обобщенные UI не отличаются гибкостью, имеют ограниченную функциональность и непредсказуемый процесс генерации. Тем не менее при наличии прямой связи с доменной моделью разработка приложений с обобщенными UI вполне реальна. В данной категории около десятка примеров во главе с широко применяемым архитектурным шаблоном Naked Objects. Автоматическую генерацию UI можно с успехом применять в отдельных предметных областях — например, при дизайне диалоговых окон и пользовательских интерфейсов для удаленного управления системами. Дальнейшее развитие этого класса технологий исследователи видят в усовершенствовании методик моделирования и поиске новых способов комбинирования моделей в целях повышения удобства сгенерированных UI.
Тенденции и сложности
На рисунке представлена хронология появления различных инструментариев разработки UI, распределение их по категориям и основным областям применения, а в табл. 2 указаны способы, которыми каждая из технологий решает различные задачи разработки UI.
|
|
|
Рис. 1. Хронология развития технологий разработки пользовательских интерфейсов; отмечен переход от императивных API, привязанных к конкретным технологиям, стандартам и декларированию |
|
|
|
S — на основе стандартов, C — на основе специализированных технологий, D — полностью или большей частью декларативные методы, I — полностью или большей частью императивные методы. |
|
Таблица 2. Решение различных задач разработки UI в рамках разных подходов |
Для веб-разработки с целью развития общеупотребительных технологий характерны две противоположные тенденции. После технологий на основе шаблонов появились инструментарии с объектно-ориентированными API, которые чаще всего дополнялись шаблонами (в случае гибридных подходов) либо полностью заменяли их (GWT и Vaadin). В принципе, это вполне логично, учитывая общее превосходство объектно-ориентированных языков над шаблонными (наследование, полиморфизм, инкапсуляция, параметризация, многократное использование и т. д.), потребность в развитых концепциях и механизмах для составления обширных структур UI, а также «историю успеха» объектно-ориентированных API в эпоху настольных ПК.
Примечательно, что по сравнению с императивными и объектно-ориентированными способами формирования UI сегодня стали шире применяться декларативные — например, общеупотребительными становятся HTML, XML, XPath, CSS, JSON и подобные нотации. Большая часть структуры UI, как правило, статична, так что декларативные нотации отлично справляются с задачами структурирования, планировки и привязки к данным. Но поведенческие аспекты UI по-прежнему реализуются по классической событийно-зависимой парадигме, хотя есть исключения — когда применяются декларативные средства.
Заметная тенденция в развитии UI — ориентация на стандартные технологии и платформы. XML и ECMAScript сегодня популярны как никогда, хотя специализированные технологии, особенно из числа модельно-ориентированных, активно борются за жизненное пространство с большими техническими стандартами.
Можно назвать несколько задач, ждущих своего решения поставщиками инструментариев разработки и необходимых для задания многоуровневых архитектур. Пользовательские интерфейсы крупномасштабных бизнес-приложений нередко состоят из сотен страниц или больше, и в таких случаях абсолютно необходим четкий обзор системной архитектуры. Существует новая методика моделирования, которая решает эту проблему путем введения концепции капсулы, обеспечивающей строгую инкапсуляцию фрагментов UI и позволяющей задавать архитектуру с разными уровнями детализации. Капсула уже обладает внутренней структурой, которую можно последовательно рекурсивно применять на всех более низких уровнях компонентов UI. Аналогичную задачу пытаются решить разработчики Enyo и WebML.
Гибкость, расширяемость и широта поддержки инструментальных средств — реальные преимущества общеупотребительных технологий разработки UI, однако пока они страдают от довольно низкого уровня абстракции и недостаточной выразительности. С другой стороны, модельно-ориентированным подходам стоит избегать наследования семантики от низкоуровневых моделей UI, в противном случае абстрактные модели пользовательских интерфейсов могут стать такими же сложными, как и сама реализация UI. Вместо использования знаний из предметной области UI и семантики модели приложения, от дизайнеров пользовательских интерфейсов по-прежнему требуется непосредственная работа с низкоуровневыми компонентами: диалоговыми окнами, меню и обработчиками событий.
Технологиям разработки UI свойственна еще одна серьезная проблема, связанная с требованиями адаптации для многих целевых платформ, характерными для всех современных интерактивных приложений. К счастью, модельно-ориентированное сообщество вовремя отреагировало — в 2003 году была предложена объединяющая универсальная архитектура для процессов, моделей и методов, используемых при построении многоплатформных UI.
***
Нынешнее многообразие компьютерных устройств и платформ несколько напоминает эпоху настольных ПК конца 90-х с ее обилием предлагаемых разными поставщиками инструментариев для построения пользовательских интерфейсов. На сегодня HTML5 еще не решил проблему технологической разноголосицы ввиду ограниченной поддержки аппаратных функций и интерфейсов программирования. В конечном счете, как и в случае со многими проблемами программной инженерии, сегодня для разработки UI нужны понятные и простые решения, требующие, однако, от их создателей невероятно много усилий по реализации.
Опыт разработки мобильных интерфейсов
На основе своих мастер-классов Джонатан Старк поделился опытом разработки мобильных интерфейсов и объяснил, как превратить концепт в законченный дизайн приложения.
Как бы вы его ни оценивали, мобильный рынок огромен и продолжает постоянно расти. Облачные вычисления, вездесущий широкополосный интернет и доступные цены на мобильные устройства уже начали трансформировать все стороны жизни нашего общества. Аналитики предсказывают, что к 2015 году мобильники обгонят ПК в роли основных инструментов для выхода в интернет.
Чтобы успевать за бурно растущим рынком, дизайнеры и разработчики, а также люди, которые работают с ними, должны думать о мобильной версии проекта как о своей главной цели, а не как о придуманном задним числом дополнении к ПК-ориентированному проекту.
Несмотря на то, что и компьютеры, и смартфоны часто сваливают в одну кучу, называя и то, и другое вычислительными устройствами, они сильно различаются по многим параметрам: большой размер экрана (ПК) vs маленький (мобильники), стабильное подключение к интернету vs подключение с перебоями, широкий канал vs узкий, работа от сети vs работа от аккумулятора и т.п. Исходя из этого списка кто-то может подумать, что мобильные устройства — это всего лишь слабые версии «настоящих» компьютеров. Но это будет ошибкой.
На самом деле всё наоборот: смартфоны во многих смыслах сильнее, чем ПК. Они крайне индивидуальные, всегда включены, всегда при нас, обычно онлайн и обычно к каждому такому устройству можно обратиться напрямую. Кроме того, у них стремительно развиваются датчики, которые уже сейчас могут определять местоположение, движение, акселерацию, ориентацию, расстояние до объектов, условия окружающей среды и так далее.
Если учесть, что между мобильниками и ПК есть множество различий, то вас не должно удивить, что разработка софта для них также сильно отличается. Основываясь на своих мастер-классах, я составил список из 10 принципов разработки мобильных интерфейсов, которые помогут людям, занимающимся дизайном и разработкой для ПК, открыть потенциал мобильных платформ.
1 Мобильный способ мышления
В силу всё тех же различий между мобильными устройствами и ПК, до начала работы важно сформировать правильный способ мышления.
- Сфокусируйтесь: Больше — не значит лучше. Безжалостно режьте функционал сайта. Вам всё равно придётся от чего-то отказаться.
- Уникальность: Сделайте акцент на том, что отличает ваше приложение от ему подобных. Мобильных приложений очень много. Если ваше ничем не отличается от других, зачем кому-то его выбирать?
- Очарование: Мобильные телефоны — очень личные устройства. Они сопровождают нас всегда и везде. Дружелюбным, надежным и интересным приложением приятно пользоваться, и люди привыкают к нему.
- Помните о пользователе: Разработчики приложений слишком часто фокусируются на том, с чем им самим было бы интересно поработать и ориентируются на собственное представление о том, каким должно быть приложение и личные бизнес-цели. С этого хорошо начинать, однако если вы хотите, чтобы ваше приложение смогло зацепить пользователей, необходимо поставить себя на их место.
2 Мобильный контекст
Когда речь заходит о контексте использования смартфона, многие люди представляют себе делового человека, быстрым шагом идущего по аэропорту с кейсом в одной руке и смартфоном — в другой. Конечно, это один из возможных сценариев, но далеко не единственный. Чтобы поставить себя на место пользователя, для начала мы должны осознать три основных мобильных контекста: Скучающий, Деловой и Заблудившийся.
- Скучающий: Многие пользуются смартфоном, лежа дома на диване. В этом контексте нужно обеспечить пользователю захватывающее и приятное времяпровождение — это увеличит продолжительность сессии. Но даже в таком случае не обойтись без перерывов, так что убедитесь, что ваше приложение возобновит работу с того места, где его оставил пользователь. Примеры: Facebook, Twitter, Angry Birds, браузер.
- Занятой: Это как раз упомянутый выше сценарий с аэропортом. Возможность быстро и качественно выполнять микрозадачи, пользуясь одной рукой, в лихорадочном темпе крайне важна. Помните, что в этом контексте восприятие пользователя будет ограничено, поэтому важно, чтобы размер целевых объектов был большим, а дизайн — выразительным. Примеры: TripIt, e-mail, календарь, мобильный банкинг.
- Заблудившийся: Пользователи, которые находятся в пути, в неизвестной обстановке, или даже в привычной обстановке, но в поисках чего-то нового, подпадают под эту категорию. В этом контексте перебои подключения к интернету и уровень заряда аккумулятора являются самыми насущными проблемами, так что вы должны обеспечить определенный уровень поддержки в режиме офлайн и экономить энергию на геолокации и других убийцах заряда. Примеры: Карты, Yelp, Foursquare.
Разные приложения требуют разных подходов, дизайнерских решений и техник. Тем не менее, сама суть мобильных устройств с сенсорным экраном дает несколько базовых рекомендаций, т.к. ограничения физического мира всегда имеют значение.
- Отклик: Отклик — это ключевой элемент, я никогда не устану это повторять. Если ваш пользователь что-то делает, приложение всегда должно подтверждать взаимодействие. Но помните, что отклик и скорость работы — не одно и то же. Выполнение некоторых операций занимает время, это нормально. Просто убедитесь, что вы дали пользователю знать о том, что задача находится в обработке.
- Детали: Оттачивание деталей ценится очень высоко. Так сложилось, что мы относимся к смартфонам как к нашим постоянным спутникам, поэтому ваше внимание к мелочам, их улучшение, будет замечено и оценено. Я воспринимаю это как процесс «подгонки и отделки» машины. Двигатель может быть мощным, а корпус — блестящим, но если машина шумит на дороге и дребезжит на трассе, впечатления водителя, который часто ездит в пригород, от этого сильно пострадают.
- Большие пальцы: С появлением тач-скрин интерфейсов, все только и говорят «ткни сюда» и «ткни туда», но нам не стоит забывать, что приложения нужно разрабатывать не под указательный, а под большой палец. Пользоваться указательным и другими пальцами удобно, только если работать со смартфоном двумя руками. Да и в этом случае весьма вероятно, что пользователь будет набирать текст двумя большими пальцами. Большие пальцы — по умолчанию.
- Целевые объекты: Посмотрите на свой большой палец — не на кончик, а на подушечку — это и есть та часть, которая взаимодействует с экраном. Подушечка моего большого пальца по размеру и форме напоминает крышку от бутылки. В некоторых жизненных ситуациях это удобно, но прицельно попасть им в крошечные объекты на моем смартфоне довольно сложно. Я пришел к выводу, что магическим числом для элементов интерфейса «под большой палец» является 44 пикселя (*подразумеваются экраны с низким разрешением, 320×240 — примечание переводчика). Конечно, есть множество исключений, но всё же это неплохое «правило большого пальца». Вы также должны продумывать, как разместить целевые объекты относительно друг друга. Например, поместить кнопку «Стереть» рядом с «Отправить» — плохая идея для смс-приложения.
- Контент: Сенсорные экраны произвели революцию, поскольку дали нам возможность напрямую взаимодействовать с контентом. Они устранили такие интерфейсные устройства-посредники как мышь и сенсорная панель, и лучше соответствуют тому, как работает наш мозг. Мне не нужно далеко ходить за удачным примером: мой двухлетний сын без проблем справляется с айпадом, но ноутбук для него — темный лес. Максимально используйте потенциал работы с сенсорным интерфейсом на интуитивном уровне, сократив до минимума всё, что напоминает кнопки, полосы табуляции, различные окошки и бегунки (слайдеры) и во главу всего поместите контент.
- Элементы управления: если
вам всё же необходимо добавить элементы управления, лучше поместите
их внизу экрана (иными словами, под контентом). Представьте себе
счетную машину, напольные весы или тот же компьютер — элементы
управления в них всегда расположены под дисплеем. Если бы
не это, мы бы не видели, что происходит с контентом
во время нашей работы с ними.
Сравните эти примеры устройств из реальной жизни с традиционным софтом для веб или ПК, где виртуальная навигация и меню всегда находятся вверху. При использовании мыши это вполне целесообразно, ведь курсор практически незаметен на экране. Не то что наши «пальцы-курсоры». - Прокрутка: Постарайтесь её не использовать. Я вас уверяю, на мобильных устройствах можно без этого обойтись. Кроме того, экраны без функции прокрутки создают ощущение большей надежности и убедительности, потому что они более предсказуемые. Конечно, некоторым экранам без прокрутки не обойтись, но всё же лучше избегать ее везде, где это возможно. Если вы боитесь, что пользователь не поймет, что контента больше, чем на один экран, вы можете ненавязчиво, но эффективно указать на это, добавив при открытии экрана анимацию, проматывающую то, что находится вне поля зрения, из конца в начало.
4 Навигационные модели
Есть множество новых способов навигации для мобильных приложений (к примеру, сразу вспоминается радиальное меню в углу экрана, как в приложении «Path»). Но если вы собираетесь использовать одну из распространенных моделей, то следует выбрать самую целесообразную для вашего приложения:
- Никакой навигации: для полезных приложений, которые умещаются на один экран (например, Прогноз погоды для iPhone);
- Панель вкладок: при наличии 3-6 отличных друг от друга контентных зон (например, Твиттер для iPhone);
- Вложенный список: список и детальная иерархия контента (например, Настройки для iPhone).
5 Ввод текста пользователем
Набирать текст жутко неудобно даже на самых лучших устройствах, поэтому вы должны сделать все, что в ваших силах, чтобы облегчить жизнь пользователей. К примеру:
- На популярных смартфонах есть около дюжины полей ввода (сообщение, набор номера, e-mail, URL и т.д.) Позаботьтесь о том, чтобы каждое поле ввода вызывало на экран клавиатуру, которая будет наиболее удобной для набора соответствующих данных;
- Автокорректировка может настолько сбивать с толку, что этому посвящен целый сайт. Для каждого поля ввода продумайте, какие из опций автоматического ввода стоит активировать (автокорректировка, автоматический ввод с большой буквы, автозаполнение и пр.);
- Если ваше приложение предполагает частое использование клавиатуры, то обеспечьте наличие горизонтальной ориентации для толстопалых ребят вроде меня.
6 Жесты
Одна из знаковых особенностей современных сенсорных интерфейсов — возможность использовать жесты. Как бы ни были они хороши, вам всё же стоит помнить о некоторых вещах:
- Неизвестность: Поддерживаемые жесты неизвестны пользователю, так что важно обеспечить их «обнаружение». Вам нужно решить, как показать пользователю их существование. Самое умное решение я видел на промо-ipad’ах, выставленных в магазинах Apple. Когда страница загружается в первый раз, зоны с прокруткой быстро проматываются снизу вверх в исходную позицию. Это заставляет пользователя промотать экран, хотя какие зоны прокручиваются, специально не обозначено.
- Две руки: Мульти-тач жесты предполагают использование обеих рук. Наглядный пример — Maps на iOS, где для зума используется жест «хватания» всеми пальцами. Когда я нахожусь в незнакомом городе, держа в одной руке кофе, а во второй — телефон, это раздражающее ограничение. Андроид решил эту проблему, наложив кнопки увеличения и уменьшения зума поверх карты, что позволяет вам наслаждаться-таки своим кофе, мотаясь по Лондону.
- Приятное дополнение: В большинстве случаев я считаю жесты приятным, но вовсе не обязательным дополнением. Это как сочетания клавиш — продвинутые пользователи их обожают, но большинство людей даже не подозревают об их существовании.
- Не являются заменой: Пока нет общепринятого набора жестов, поэтому большинству приложений еще рано отказываться от визуальных элементов управления, которыми можно оперировать одним пальцем.
7
Положение экрана
- Вертикальное положение экрана — самое популярное, так что первым делом оптимизируйте приложение под него.
- Если работа с вашим приложением предполагает много текстового набора, вы должны обеспечить поддержку горизонтального положения экрана, чтобы у пользователей был доступ к более широкой клавиатуре.
- Когда положение экрана совершенно неожиданно меняется, это... дезориентирует, что-ли. Если предполагается, что работа пользователя с вашим приложением будет продолжительной (например, приложение Kindle Reader), добавьте возможность блокировки положения экрана.
8
Коммуникация
- Обеспечивайте обратную связь: Приложение должно немедленно отреагировать на любое взаимодействие. Если вы этого не обеспечите, пользователи могут подумать, что приложение подвисло, или что они не попали по нужной кнопке. Отклик может быть тактильным (например, глухая вибрация Android) или визуальным (например, выделение нажатой кнопки цветом). Если пользователь ввел запрос, который будет обрабатываться достаточно долго, выведите на дисплей «крутилку» или полосу загрузки,чтобы он понял, что запрос принят и сейчас момент обрабатывается.
- Предупреждения во всплывающих окнах: Они могут быть ужасно навязчивыми, вторгаясь в работу пользователя с приложением, так что используйте их только если появилась действительно серьезная проблема. И даже в этом случае попробуйте смягчить впечатление при помощи дружелюбного и бодрого текста предупреждения. Помните, что нельзя использовать предупреждения во всплывающих окнах для предоставления справочной информации.
- Подтверждения: Когда вам необходимо попросить пользователя подтвердить действие, то вполне приемлемо вывести на экран всплывающее окно типа «Вы уверены, что хотите удалить этот черновик?». Запросы на подтверждение не такие назойливые, как предупреждения во всплывающих окнах, поскольку являются ответной реакцией на определенное действие пользователя, и, таким образом, вписываются в контекст и даже ожидаемы. Убедитесь, что наиболее «безопасный» выбор сделан в диалоговом окне кнопкой по умолчанию — это поможет пользователю избежать случайных неправильных действий.
9
Запуск
Когда пользователь возвращается к работе с вашим приложением, оно должно открыться на том месте, где пользователь остановился в прошлый раз. Это создаст иллюзию скорости работы и подкрепит общее ощущение обратной связи от приложения.
Если возможно, при первом запуске вашего приложения экран должен быть этаким его «бесконтентным» изображением. Любая деталь, которая выглядит интерактивной (вроде кнопок, ссылок, иконок, контента) станет причиной раздражения, поскольку приведет к ошибке взаимодействия.
Внимание: не поддавайтесь соблазну разместить информацию о продукте на экране запуска. Пользователи воспримут её как рекламу и откажутся от вашего приложения из-за того, что вы заставили их её посмотреть. Конечно, «рекламный» экран запуска пользователь будет лицезреть не дольше, чем пустой, но ощущение задержки запуска все равно возникнет.
10 Первые впечатления
- Иконка: Ваша иконка должна выделяться из моря других. Поэтому думайте о ней скорее как о визитке, чем как о произведении искусства. Будьте буквальными — покажите, что делает ваше приложение. Выберите убедительную форму и сведите текст к минимуму. Только за идеальной иконкой скрывается идеальное приложение, поэтому стоит выделить достаточно денег и времени на то, чтобы сделать её правильно.
- Первый запуск: Первый запуск приложения — это пан или пропал. Если новый пользователь путается или раздражается, пока пытается разобраться в вашем приложении, он очень быстро от него откажется. Если ваше приложение содержит сложный функционал, включите в него всплывающие «Советы и рекомендации», или, возможно, несколько обучающих экранов с инструкциями. Однако помните, что они не заменяют хороший дизайн — если вы обнаружили себя за написанием длинных текстов для раздела «Помощь», это может означать, что ваш пользовательский интерфейс нуждается в серьезной доработке.
Мобильные технологии открывают потрясающие возможности перед веб-дизайнерами и разработчиками, которые хотят переключиться на эту сферу. Конечно, придется кое-чему поучиться, но всё же большая часть опыта профессионального веб-проектировщика, его навыки и инструменты, без проблем перейдут на мобильный формат. Стоит признать, что количество и скорость перемен в мире мобильных устройств иногда приводит в замешательство, но...знаете,по крайней мере, никогда не скучно.
В индустрии разработки ПО, однако, накоплен достаточно большой практический опыт проведения оценок вполне приемлемой точности. Кроме того, уже давно не являются секретом подходы к тому, как:
· сохранить актуальность оценки при любых изменениях в проекте;
· добиваться нужной точности оценки даже в условиях высокой неопределенности требований заказчика;
· вовремя понять, что с оценкой – «что-то не так».
Смена парадигмы использования мобильных приложений
В существующей парадигме использования мобильных приложений есть 2 обязательных элемента: мобильное устройство (сейчас это, главным образом, смартфон или планшет) и, собственно, приложение.
В будущем приложения выйдут далеко за пределы существующих мобильных устройств, а понимание мобильных устройств значительно расширится. Мобилизация ожидает не только телевизоры, игровые консоли, умные часы и Google Glass, большинство отраслей промышленности и непроизводственной сферы будут использовать приложения вместо десктопного программного обеспечения. «Мобильным» станет мир вокруг нас.
Мобильные приложения окончательно выйдут за пределы онлайна, это будет происходить массово. Уже сейчас за активное использование приложений пользователи получают бонусы, которые могут реализовать не только в других приложениях, но и в обычной жизни, в оффлайне. Скидки и подарки к покупаемым материальным благам, бесплатные билеты, право приоритетного выбора при ограниченном предложении чего бы то ни было, и многое другое будет доступно активным пользователям в недалеком будущем. Изменится привычная модель потребления.
Переориентация на пользователей корпоративного сектора
Что будет эффективнее для компании-производителя?
1. одна или несколько больших систем, которые управляют циклом производства и характеризуются дороговизной разработки, развертывания, обслуживания, поддержки, доработки, сложностью в понимании новыми сотрудниками, или
2. набор простых приложений, отвечающих за каждый процесс или группу в отдельности, которые объединены в общее информационное пространство, где возможно обеспечить быстрый сбор и анализ данных, эффективное выявление «узких мест», быструю доработку системы за счет взаимозаменяемости компонентов, в общем, максимальную интеграцию субъектов и объектов производства.
Правильный ответ руководителя компании будущего — второй. Люди уже привыкли жить в мире, где под каждую потребность, навязанную или реальную (причем, первое становится вторым очень быстро), создается мобильное приложение. Они уже не смогут жить по-другому.
Стремительный рост популярности смартфонов и планшетов на фоне снижающегося интереса к десктопам говорит сам за себя. На сайте Flurry приводится информация о том, что отслеживая 400 тыс. мобильных приложений, они собирают статистику в 3,5 млрд. сессий в день.
Мобильные приложения, обращенные к Big Data в облачной среде, позволят выстроить такие системы управления производством, документооборотом, бухгалтерией, финансами, логистикой, маркетингом, кадрами, при которых все проблемы, вопросы, задачи, даже самые мелкие, будут решаться в разы быстрее и проще, поскольку каждый рабочий момент, производственная операция будут в прямом смысле на ладони и в руках лиц принимающих решения.
От будущего спроса перейдем к будущему предложению. Абсолютное большинство мобильных приложений потребительского рынка не приносит дохода заказчикам. Это общемировая отраслевая действительность, с которой многие уже смирились, делая приложения для продвижения бренда, повышения осведомленности о товаре или для удовольствия пользователя и продажи рекламных возможностей. Вездесущие аналитики Gartner предсказывают, что к 2018 году менее 0,01% потребительских мобильных приложений будут прибыльными. Виной тому высочайшая конкуренция, которая продолжает ужесточаться. Это не просто подстегнет, а заставит разработчиков мобильных приложений перенастраивать бизнес на потребителей корпоративного сектора, готовых платить за оптимизацию и автоматизацию бизнес-процессов уже на входе, понимая, что Freemium в их ситуации — не неконструктивный подход.
Ключевой фактор успеха — технологическая и/или продуктовая инновация
Почему инновации, а не дизайн, например, или скорость работы? Да потому, что спрос на инновации стабильно высок сейчас и будет расти в будущем, когда как мода в дизайне изменчива. Сегодня доминирует flat, но и эта концепция будет меняться до тех пор, пока когда-нибудь всем не надоест. Со скоростью работы другая история, «железо» в устройствах развивается настолько быстро, что даже супер-тяжеловесы от приложений в будущем будут шустрыми. Если говорить о корпоративном секторе, то «железо» на таких устройствах и сейчас совсем другого порядка, нежели на гаджетах конечных пользователей, особенно бюджетных моделей.
Отсутствие прибыли с продажи мобильных приложений в потребительском секторе сделает технологическую и/или продуктовую инновацию главным и единственно значимым критерием успеха. Та же тенденция будет прослеживаться и в корпоративном секторе, где реализация этих инноваций будет рентабельной уже на старте и высокоприбыльной на финише.
Имитация игрового формата — способ проникновения в наиболее доходный сегмент
По оценке Distimo, в 2013 году 63% общих доходов с приложений в App Store обеспечили игры. С годами цифра корректируется, но существенно ничего не меняется. Игровой формат приложения, либо добавление мини-игр в in-app-ы существенно увеличивают шансы на успех в мобильной индустрии. Уже сейчас игровой формат умело используют приложения для детей и социальные сети.
Например, разработчикам образовательных приложений стоит задуматься над тем, чтобы использовать игровую модель для разработки и последующей продажи тренингов. Музыкальным приложениям для увеселения огромной аудитории меломанов по всему миру можно подумать над функционалом, позволяющим легко и быстро смонтировать собственный клип на любимую песню из шаблонного, отснятого и нарезанного вручную видео контента, тем более, что фанаты уже наводнили подобными роликами YouTube, т.е. они к таким «играм» уже привычны.
Другими словами, игровой формат с разной степенью сложности может быть адаптирован почти для всех типов мобильных приложений и быть использован в других, помимо игрового, сегментах рынка.
Основные каналы продвижения — установки и предустановки в физической и виртуальной памяти смартфона
Высочайшая конкуренция в Google Play и App Store не дает большинству перспективных мобильных приложений реализовать свой потенциал даже частично. Эта проблема беспокоит всех участников мобильного рынка: заказчиков, разработчиков, корпорации и даже пользователей, а значит ситуация в недалеком будущем будет меняться.
На всех продаваемых смартфонах уже установлены некоторые популярные приложения, в будущем основная часть таких приложений будет если не в памяти устройства, то на вашем виртуальном диске, аренда которого будет предоставляться бесплатно, вместе с покупкой гаджета. Приложения будут добавляться туда автоматически исходя из ваших демографических данных, географического расположения, поведенческих аспектов, личных и профессиональных интересов.
Каждый из нас волей-неволей обзаведется персональным, семейным, рабочим, тематическим «мини-маркетом» или «мини-стором», где звездочки приложениям будут ставить только друзья (члены сообщества), либо добавленные вами эксперты данной предметной области, что:
· избавит пользователя от необходимости что-то искать (к чему всё и идет),
· предоставит готовую подборку приложений, релевантную потребностям, вкусам и предпочтениям конкретного пользователя,
· повысит уровень доверия пользователя к оценкам и рейтингам мобильных приложений.
Развитие рынка мобильных
приложений изменило нас точно также, как появление персональных компьютеров и
распространение Интернета.
Со временем мы научились вставать из-за компьютера, выходить из Интернета,
который и сам может отключаться за неуплату, либо качество соединения может
оставлять желать лучшего, тогда как мобильное устройство почти всегда с нами.
Вкупе с возможностью многих мобильных приложений работать в оффлайне такая “неразрывная” связь человека и техники выводит их на новый уровень взаимодействия. Ещё чуть-чуть и это можно будет назвать отношениями, т.к. надолго они разлучаются только на время сна одного и подзарядки другого. Как правило, это время совпадает.
Тренды в UI-дизайне мобильных приложений
Тенденции в сфере дизайна мобильных приложений меняются постоянно. Какие-то тренды исчезают со временем, другие же продолжают расти и развиваться. Большинство современных UI-тенденций достойно рассмотрения, ведь за каждой новой «фишкой» вполне могут скрываться инновации. Однако в дизайне пользовательского интерфейса не так важен «вау-эффект», как простота и эффективность. Именно поэтому дизайнеры стремятся к идеальной функциональности – они хотят, чтобы навигация приложения была настолько интуитивно понятной, чтобы пользователи вообще не задумывались, как они взаимодействуют с устройством.

Почему происходят изменения в дизайне пользовательских интерфейсов? На это нет однозначного ответа, однако есть ряд факторов, заставляющих дизайнеров придумывать новые способы навигации. К примеру, основные перемены в 2015 году были связаны с развитием аппаратных средств и растущей отзывчивостью мобильных устройств. Многочисленные мобильные приложения, появившиеся на рынке в этом году, очень быстро сделали «прикольный» функционал крайне необходимым. Также не стоит забывать о демографическом факторе: мы сейчас живем в мире, где почти 90% молодых людей просматривают новости, совершают покупки и общаются между собой, используя смартфон или планшет. Что же произойдет в сфере дизайна пользовательских интерфейсов для мобильных приложений в 2017 году?
Невидимые меню
Невидимые или скрытые меню не являются каким-то новшеством. К этому давно все шло, просто настало время, когда этот тренд сможет проявиться в полную силу. Дизайнеры, наконец, уже готовы принять этот как данность и начать использовать скрытые меню – ведь такой подход соответствует ожиданиям пользователя.
Дизайнер мобильного приложения работает в условиях жестких ограничений: размер дисплея смартфона слишком мал, чтобы разместить всю навигацию на первом экране. Даже если это большой смартфон – ограничения все равно остаются. Поэтому дизайнеры вынуждены скрывать функциональные возможности приложения, чтобы «расчистить место» для удобства пользователей. Пользовательский опыт слишком важен, так что приходится использовать различные хитрости, чтобы достичь поставленной цели. Способов много, например, можно использовать навигационные секции, которые доступны только когда они нужны и практически незаметны, если в них нет необходимости. Данный тренд набирает актуальность, поэтому нужно подготовиться – скоро появится много приложений со скрытыми меню, которые будут включать в себя варианты действий, связанные с конкретным действием или ситуацией.
Быстрое внедрение Touch ID
Когда сенсорная идентификация личности только появилась, она использовалась исключительно как инструмент разблокировки мобильного устройства. Тем не менее, внимательные наблюдатели сразу же назвали эту технологию инструментом будущего. В 2015 году компания Apple представила миру Apple Pay – революционный мобильный кошелек и сразу стало ясно, что ее инженеры определенно работали над чем-то гораздо большим, чем простая разблокировка.
Недавно Apple объявила, что в iOS появится функционал, позволяющим приложениям сторонних производителей, таких, как Dropbox, Amazon и т.д. использовать технологию доступа Touch ID.
Любой человек, не только дизайнер, может ощутить преимущество этого подхода – обычные пароли, которые нужно запоминать и вводить вручную, уходят в прошлое и новая технология делает онлайн-аутентификацию намного проще и безопаснее.
Размытые и диффузионные фоны
Современные мобильные устройства могут иметь совсем небольшой дисплей, однако размер экрана не влияет на стремление дизайнера любым способом привлечь внимание пользователей. Размытые фоны в дизайне пользовательских интерфейсов были очень популярны в 2016 году и этот тренд пока еще остается популярным. Объясняется это просто – размытие делает дизайн более «живым», оно, при правильном подходе привносит в интерфейс объем и глубину. Кроме того, размытый или диффузионный фон создает визуальный контраст, изменяет перспективу и позволяет сделать акцент на элементах первого плана.
Носимые мобильные устройства
Возможно, пока еще рано задумываться о дизайне интерфейсов носимых мобильных устройств – данный тренд пока лишь набирает обороты. Но он обязательно проявится в самом ближайшем будущем. Многие эксперты предсказывали бум продаж «умных» часов, но этого не случилось. Однако это вовсе не означает, что носимая электроника не имеет шансов на успех. Имеет, да еще какие, нужно лишь немного подождать. Пока что связка «умная одежда – дисплей часов или смартфона» работает недостаточно хорошо, этим и объясняется прохладное отношение пользователей к новомодным гаджетам. Но как только сумма технологий достигнет критической массы, появится способ удобного взаимодействия с умной одеждой. И возникнет потребность в новых интерфейсах. Какими они будут – трудно сказать, пока что все смарт-девайсы, включая Apple Watch, используют проверенный временем подход. Пользователям он не слишком по нраву, так что нужно внимательно следить за тем, что будет происходить в этой сфере в следующем году.

Card Design станет более актуальным
Карточки или плитки оказали существенное влияние на веб-дизайн. Данный подход позволяет представить контент наиболее удобным способом для пользователей мобильных устройств. Неудивительно, что плитка заинтересовала дизайнеров приложений. Плитка является эффективным инструментом, прежде всего потому, что она позволяет разбить контент на более мелкие части и затем связать каждый элемент с соответствующим содержанием.
Кроме того, карточки позволяют пользователям самим выбирать действия, так что дизайнер, использующий этот способ подачи контента, полностью сосредотачивается на их потребностях. Если мобильное приложение связано с сайтом, то оно может привлечь дополнительный трафик – карты позволяют очень легко запускать файлы мультимедиа, например, видео или изображения из Twitter.
Развлечения и персонализация
На дизайн интерфейсов мобильных приложений влияет множество факторов, в том числе и культура. В последнее время появилось множество приложений, в которые привычные или даже консервативные элементы существенно изменились. В дизайне появились смелые цвета, в интерактивных элементах появился намек на игру и диалоги стали более дружественными. Все чаще встречаются диалоговые окна с забавными сообщениями или уведомлениями, в которых оптимистичный текст усиливается забавными картинками.
Что это означает для пользователей? Только то, что мобильные приложения становятся более персонифицированными. Программы становятся друзьями. Попытки сделать софт более дружественным предпринимались не раз, но только сегодня технологии позволяют сделать реальный шаг на пути к совершенству. В качестве примера можно вспомнить Clippy, виртуального помощника в Microsoft Office. От Клиппи было больше неприятностей, чем пользы, а многие пользователи его просто терпеть не могли и никогда не пользовались его советами. Так что невезучий помощник вскоре исчез, однако пользователи вряд ли отказались от дружественных подсказок, если бы этот функционал был хорошо реализован и, что особенно важно, персонифицирован. В современном технологичном мире все ищут такие приложения, которые смогли бы организовать нашу работу, время и потребности. И если приложение помогает быстрее получить желаемое, оно имеет все шансы на успех.
Material Design
Material Design это относительно новый визуальный язык, представленный компанией Google в 2014 году. Его появление можно, хоть и с большой осторожностью, назвать маленькой революцией в дизайне мобильных интерфейсов. Так или иначе, гайдлайн от Google очень быстро стал очень актуальным и сегодня оказывает большое влияние на внешний вид интерфейсов мобильных приложений.

Сегодня существует огромное количество мобильных приложений, которые используют material Design, в основном из-за его упрощенных эффектов, таких, как чистые градиенты, понятная иерархия и предсказуемая анимация. Материальный дизайн тесно связан с Card Design, что говорит о том, что этот тренд будет актуальным в течение нескольких следующих лет.
Неяркие цветовые палитры
В дизайне нередко случается, что казалось бы взаимоисключающие тренды остаются одинаково актуальными. Интерфейс мобильного приложения должен быть в первую очередь функциональным, а вот цветовая палитра может меняться, в зависимости от назначения приложения. В каком-то случае дизайнер выберет яркую цветовую палитру и будет прав, так как яркие цветовые схемы сегодня в тренде, но он также будет прав, если слегка приглушит цвета, если сочтет это необходимым.
В 2017 году однозначно будет в тренде принцип «Меньше значит лучше». Следовательно, дизайнеры должны стремиться к простоте, особенно при работе с цветом. Если посмотреть на дизайн интерфейса самых популярных и стильных приложений, то можно увидеть, что при их разработке применялся минималистичный подход.
Броские и кричащие палитры порой не привлекаю столько внимания, как скромные цветовые схемы в пастельных тонах. Все, конечно, зависит от ситуации, но нужно помнить, что мода на кислотные цвета осталась в далеком прошлом. Помешать дизайнеру использовать приглушенную палитру могут требования гайдлайна – если приложение создается для какого-либо бренда. Но и это ограничение можно обойти – даже если бренд использует яркие и контрастные цветовые сочетания, профессионал всегда найдет способ органично вписать их в неброскую цветовую палитру.
Современные технологии меняются так быстро, что очень трудно предсказать, как будут выглядеть интерфейсы мобильных приложений через год. Некоторые тренды достаточно устойчивы, так как тесно завязаны на аппаратную часть. Но время не стоит на месте, меняется визуальный язык и не исключено, что в следующем году мы увидим немало оригинальных решений в сфере UI-дизайна приложений.