ГОСУДАРСТВЕННЫЙ КОМИТЕТ СВЯЗИ, ИНФОРМАТИЗАЦИИ И ТЕЛЕКОММУНИКАЦИОННЫХ ТЕХНОЛОГИЙ
РЕСПУБЛИКИ УЗБЕКИСТАН
ТАШКЕНТСКИЙ УНИВЕРСИТЕТ ИНФОРМАЦИОННЫХ ТЕХНОЛОГИЙ
КАФЕДРА «ПЕДАГОГИКА ТЕХНИЧЕСКОГО ОБРАЗОВАНИЯ»
МЕТОДИЧЕСКИЕ УКАЗАНИЯ
ПО ВЫПОЛНЕНИЮ ПРАКТИЧЕСКИХ РАБОТ
ПО ДИСЦИПЛИНЕ
«ИНФОРМАЦИОННЫЕ ТЕХНОЛОГИИ В ОБРАЗОВАНИИ»
для направления бакалавриата 5111001 - «Профессиональное образование» (информатика и информационные технологии)
Ташкент - 2013
Методические указания по выполнению практических работ по дисциплине «Информационные технологии в образовании» для направления бакалавриата 5111001 - «Профессиональное образование» (информатика и информационные технологии)
Составители: Мигранова Э.А., Ахатова Р. Ю. ТУИТ, 2013.
Данные методические указания являются руководством к выполнению практических работ бакалаврами направления 5111001- Профессиональное образование по информационным технологиям. В них изложены 18 практических работ, соответствующие учебному плану дисциплины.
Методические указания предназначены для бакалавров дневной формы обучения по следующему направлению - 5111001- Профессиональное образование (информатика и информационные технологии). Они соответствуют предъявляемым требованиям подготовки квалифицированных специалистов бакалавров-педагогов для колледжей и лицеев в области информационных технологий.
Кафедра «Педагогика технического образования»
Печатается по решению научно-методического совета Ташкентского университета информационных технологий.
|
Рецензенты: |
д.т.н., профессор Нишанов А. Х. (ТУИТ) |
|
|
к.п.н., доцент Набиуллина Л. М. (ТГПУ)
|
Практическая работа №1
Подготовка учебной презентации средствами Microsoft Power Point
Цель работы: изучить возможности презентационного пакета Power Point
для интеграции различных мультимедийных объектов с
применением их в образовательном процессе.
Необходимые технические средства:
Персональный компьютер Pentium-4.
Необходимые программные средства:
Программная среда Microsoft Power Point 2010 .
Теоретический материал:
1. Использование слайд-фильмов в учебном процессе. Варианты создания презентаций. Структурирование информации. Соблюдение баланса между содержанием и средствами его представления.
Во время лекции, доклада или на иных выступлениях, как правило, используют средства наглядной демонстрации: плакаты, пособия, лабораторные опыты. Для этой же цели применяют диапроекторы, кодоскопы, демонстрирующие слайды графических рисунков на экран. Появление компьютера и мультимедийного проектора позволило перейти к подготовке и показу иллюстративного материала в виде презентации, которая сочетает все необходимые моменты по организации качественного сопровождения выступления докладчика, включая звук, видео и анимацию.
Power Point, входящая в программный пакет Microsoft Office, предназначена для создания презентаций. С ее помощью пользователь может быстро оформить доклад в едином стиле, при необходимости подключив мультимедийные или видеоэффекты. Таким образом, значительно повысив степень восприятия предоставляемой информации аудиторией.
Презентация или «слайд-фильм», подготовленная в Power Point, представляет собой последовательность слайдов, содержащих план и основные положения выступления, все необходимые таблицы, диаграммы, схемы, рисунки, входящие в демонстрационный материал. Следует отметить, что важно соблюдать баланс между содержанием и средствами его представления: слишком большое количество текст, обилие анимации воспринимается с экрана также плохо, как и вывод нескольких рисунков в качестве сопровождения полутрочасовой лекции.
Этапы подготовки презентации
При запуске Power Point появляется окно, позволяющее открыть существующую или создать презентацию в одном из режимов, используя:
n пустую презентацию;
n шаблон презентации;
n мастер автосодержания.
Наиболее быстрый способ создания презентации – следование мастеру автосодержания, который предлагает начать с некоторой стандартной структуры презентации.
Мастер автосодержания начинает свою работу по команде Из мастера автосодержания панели Создание презентации. В диалоге с мастером пользователь вносит значения, определяющие вид, стиль (презентация на экране) и параметры (заголовок, колонтитул) презентации. Переход между страницами мастера происходит при нажатии кнопки Далее в экранном интерфейсе (снизу имеется возможность возврата при нажатии на кнопку Назад) и завершается нажатием кнопки Готово.
Шаблон презентации (Файл/Создать/Создание презентации/Из шаблона оформления или Формат/Оформление слайда на уже открытом слайде) помогает рационально построить доклад, не забыв при этом никаких важных деталей.
Всегда можно удалить лишние слайды, выделив их и нажав на клавиатуре Delete, перенести (или скопировать) с помощью стандартных действий выделения, вырезания (копирования) и вставки, а также вставить чистый слайд, предварительно выбрав его разметку (с помощью меню Вставка). Все эти действия выполняются в режиме Структура.
Если никакой стандартный вид презентации не подходит, ее можно разработать, создав новую презентацию и добавляя к ней новые слайды, определяя их оформление, содержание и т.д.
Настройка пустой презентации открывается по командам меню Создать слайд или Формат/Разметка слайда. В открывающемся окне мастера пользователь выбирает макеты текста и макеты содержимого.
На первом слайде предлагается ввести данные для титульного слайда: заголовок презентации, имя автора, дополнительные данные для размещения на титульной странице.
Можно редактировать все элементы слайдов, наблюдая за внешним видом в окне миниатюры, где он показывается с использованием стандартной цветовой гаммы.
Следует выбрать разметку слайда в соответствии с выбранным стилем:
n маркированный список;
n текст в две колонки;
n таблица;
n текст и диаграмма;
n текст и графика и т.д.
При этом в слайд внедряется объект, который можно непосредственно редактировать либо вставить из некоего набора (ClipArt) или файла стандартным для MS Office образом. С помощью меню Формат/Фон можно выбрать или изменить цветовую гамму слайда или его оформление, пользуясь набором, разработанным профессиональными дизайнерами.
Просмотр презентации
Можно посмотреть созданную презентацию с помощью меню Показ слайдов и команды Показ. Это же меню позволяет сделать прокрутку презентации автоматической, определив время показа каждого слайда, внедрить на слайды кнопки навигации, использовать анимационные эффекты.
Сохраняется презентация в файле с расширением .ppt и может быть показана как с помощью самой программы Power Point, так и отдельной командой контекстного меню файла *.ppt Показать.
Основные приемы создания и оформления презентации
Поставленная задача |
Требуемые действия |
|
Создать новую презентацию без помощи мастера и применения шаблона |
· Запустите Power Point. · В окне диалога Power Point в группе полей выбора Создание презентации выберите Новая презентация.
|
|
Выбрать разметку слайда |
В окне диалога Создать слайд выберите мышью требуемый вариант разметки. После
выбора Новая презентация окно диалога Разметка слайда
появляется автоматически. Если Вы хотите сменить разметку имеющегося слайда,
то выполните команду Формат/Разметка слайда или воспользуйтесь
пиктограммой, размещенной в панели Форматирование |
|
Применить шаблон дизайна |
В
меню Формат выберите команду Оформление слайда
или воспользуйтесь пиктограммой, размещенной в панели Форматирование |
|
Вставить новый слайд |
Откройте
тот слайд, после которого Вы хотите вставить новый, и выполните команду Вставка/Создать
слайд (Ctrl + M) или
воспользуйтесь пиктограммой, размещенной в панели Форматирование |
|
Ввести текст или добавить объект в метки-заполнители |
Чтобы добавить текст в метку-заполнитель, щелкните мышью, а чтобы добавить заданный объект, щелкните дважды. Метку-заполнитель любого объекта можно преобразовать в метку-заполнитель текста, набрав текст. |
|
Переместиться между слайдами |
Воспользуйтесь бегунком или кнопками вертикальной полосы прокрутки или клавишами Page Down, Page Up. Перемещая бегунок можно по всплывающей подсказке определить, на каком слайде остановиться. |
|
Активизировать панель Рисование |
Выполните команду Вид /Панели инструментов/Рисование |
|
Ввести текст в произвольное место слайда |
Выберите на панели Рисование
инструмент Надпись |
|
Отредактировать имеющийся текст |
Щелкните по тексту, установите текстовый курсор в нужное место и внесите исправления или добавления. |
|
Удалить текст вместе с меткой-заполнителем |
Щелкните по тексту, затем щелкните непосредственно по рамке метки-заполнителя и нажмите клавишу Delete. |
|
Изменить шрифт или размер шрифта |
Воспользуйтесь
командой Формат/Шрифт или раскрывающимся списком
шрифтов/размеров панели инструментов |
|
Изменить цвет шрифта |
Выполните
команду Формат/Шрифт или выберите кнопку Цвет текста |
|
Выбрать стиль оформления шрифта |
Воспользуйтесь
командой Формат/Шрифт или кнопками панели инструментов |
|
Выровнять набранный текст относительно рамки метки-заполнителя |
Воспользуйтесь
командой Формат/Выравнивание/По левому краю(Ctrl + L); По
центру(Ctrl + E); По
правому краю(Ctrl + R); По
ширине или кнопками панели инструментов
|
|
Выбрать цвет и тип линии для рамки метки-заполнителя, подобрать заливку |
Выделите
метку-заполнитель (или установите курсор в текст, введенный в
метку-заполнитель) и выполните команду Формат/ Также можно воспользоваться кнопками панели Рисование:
|
|
Активизировать панель Автофигуры |
Выберите
команду Вставка/Рисунок/Автофигуры или воспользуйтесь кнопкой панели Рисование |
|
Нарисовать объект |
Активизируйте панель Рисование, выберите соответствующий инструмент (линия, овал, прямоугольник и т.д.) и «растяните» фигуру на слайде, протаскивая курсор. |
|
Изменить цвет объекта |
Выделите
объект и выполните команду Формат/
|
|
Настроить тень объекта |
Выделите объект и воспользуйтесь кнопкой панели Рисование:
|
|
Настроить объем объекта |
Выделите объект и воспользуйтесь кнопкой панели Рисование:
|
|
Повернуть объект на какой-либо угол |
Выделите объект и воспользуйтесь кнопкой панели Рисование Действия/Повернуть/отразить/Свободное вращение, а затем переместите мышью угол объекта в направлении вращения. |
|
Сгруппировать объекты |
Выделите все объекты, подлежащие группировке и выполните команду Группировка/Группировать контекстного меню выделенных объектов. |
|
Художественная надпись |
Воспользуйтесь кнопкой панели Рисование:
|
|
Вставить звук |
Выберите команду меню Вставка/Фильмы и звук/Звук из коллекции картинок; Звук из файла. |
|
Настроить анимацию |
В режиме слайдов щелкните объект, который хотите анимировать. В
меню Показ слайдов выберите команду |
|
Установить масштаб рабочего слайда в среде Power Point |
На
панели Стандартная среды Power Point установить
необходимый масштаб просмотра из раскрывающегося списка |
|
Способ представления документа (т.е. презентации .ppt) в окне приложения Power Point |
Документ Power Point может отображаться в окне приложения тремя способами: в виде слайдов, в режиме структуры, в режиме сортировщика слайдов. Для изменения способа представления достаточно выбрать соответствующую команду в меню Вид или щелкнуть по одной из трех кнопок в левой части горизонтальной полосы прокрутки:
|
|
Провести демонстрацию |
Выполните
команду Вид/Показ слайдов (F5) или
воспользуйтесь кнопкой |
|
Перейти к следующему слайду в процессе демонстрации |
Воспользуйтесь щелчком мыши, клавишами Enter, Пробел; Page Down, Page Up или клавиши навигации курсора (¬¯®): переход вперед/назад по галерее слайдов; Home – переход к самому первому слайду; End – переход к самому последнему слайду. |
|
Провести демонстрацию, не запуская Power Point |
Найдите свой файл, выделите и вызовите контекстное меню нажатием правой кнопки мыши. В контекстном меню выберите команду Показать. |
Содержание отчёта:
1. Ответы на контрольные вопросы и выполнение контрольных заданий по требованию преподавателя.
2. Последовательность выполнения задания №4 из серии «контрольные вопросы и задания».
3. Описание понятий таких как: презентация, настройка анимации, слайд, специальный эффект, дизайн, фон.
Контрольные вопросы и задания:
1. Ознакомьтесь с функциями и возможностями презентационного пакета Power Point.
2. Перечислите те функциональные возможности и особенности Power Point, которые позволяют использовать его в учебном процессе.
3. Для чего необходимы анимационные эффекты.
4. Подготовьте обучающую презентацию для одного из предметов (биология, ботаника, химия,информатика,физика) средней школы.
5. В презентацию необходимо включить гиперссылки для перехода из презентации в другие приложения.
Практическая работа №2
Создание и внедрение мультимедийных объектов в обучающую презентацию
Цель работы: изучить возможности создания, воспроизведения,
озвучивания звуковых файлов с дальнейшим внедрением их
в презентацию.
Необходимые технические средства:
Персональный компьютер Pentium-4.
Необходимые программные средства:
Программная среда Microsoft Power Point 2007 .
Теоретический материал:
Шаблон презентации содержит эементы фонового оформления и параметры форматирования заголовков, текста, графические вставки, а также дополнительные установки, как для первого, так и для последующих слайдов. Используя шаблоны можно быстро и легко создать презентацию, лишь редактируя его содержание. Всю основную работу программа выполняет за Вас.
1. Разработка презентации на основе готового шаблона.
· Запустите Power Point.
· В появившемся диалоговом окне в группе полей выбора Создание выберите Из шаблона оформления. В диалоговом окне Дизайн слайда/Шаблон оформления/Применить шаблон оформления мышкой щелкните нужный вариант оформления.
· Далее на титульном листе введите тему презентации. На всех оставшихся вместо текста «по умолчанию» введите свой, при необходимости меняя макет слайда и его содержимое в открытом окне Разметка слайда.
· Вернитесь к первому слайду и проведите демонстрацию презентации.
2. Разработка собственного шаблона.
Создайте новую презентацию.
Настройка пустой презентации открывается по командам меню Создать слайд или Формат/Разметка слайда. В открывающемся окне мастера пользователь выбирает макеты текста и макеты содержимого.
Начните с выбора фона слайда: цвет, текстура или рисунок из файла (Фон/Применить ко всем).
Введем собственную разметку слайда – Вид/Сетка и направляющие, т.е. зададим границы для расположения графики и текста. С этой целью используют направляющие – пунктирные линии, ограничивающие размеры располагаемых объектов. Перемещение направляющей с нажатой клавишей Ctrl добавляет новую направляющую. При демонстрации направляющие не показываются (как спецсимволы MS Word).
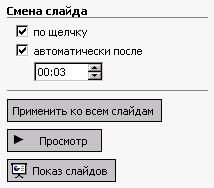
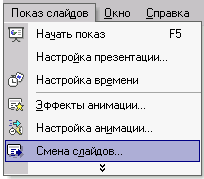
Установите способ перехода слайдов по команде Показ слайдов/Смена слайдов.


Если демонстрация Вас устраивает, остается сохранить файл. В меню Файл/Сохранить как раскройте список Тип файла и выберите Шаблон презентации (*.pot). Ваш шаблон поместится в библиотеку Power Point: группа Общие шаблоны.
Основные приемы создания и оформления презентации
Поставленная задача |
Требуемые действия |
|
Создать презентацию на основе готового шаблона |
· В меню Файл выберите команду Создать. · В окне диалога Power Point в группе полей выбора Создание с помощью шаблона откройте презентацию с соответствующей темой из группы Общие шаблоны. Измените заголовок шаблона и предлагаемое содержание в соответствии с Вашими требованиями. В режиме слайдов измените по желанию цветовую схему, добавьте или измените элементы образца. |
|
Создать собственный шаблон |
· Подготовьте презентацию, которую Вы хотите в дальнейшем использовать как шаблон. · В меню Файл выберите команду Сохранить как. · Раскройте список Тип файла и выберите Шаблон презентации (*.pot). · Введите имя для нового шаблона и нажмите кнопку Сохранить. |
|
Установить способ перехода слайда |
· Находясь в режиме слайдов выберите команду Показ слайдов/Смена слайдов. · В списке Применить к выделенным слайдам выберите нужный эффект. |
|
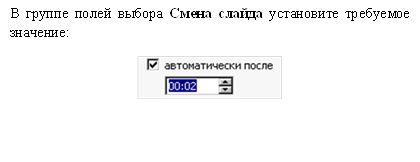
Установить время перехода слайдов |
· В окне диалога Смена слайдов в группе полей выбора Смена слайда выберите автоматически после и задайте время. · Перед выполнением демонстрации, выберите команду Показ слайдов/Настройка презентации, в группе полей выбора Смена слайдов установите по времени. |
|
Изменить порядок слайдов |
Перейти в режим Сортировщика слайдов и переместить мышью слайды, разместив их в требуемом порядке. |
|
Вставить рисунок |
·Выполните команду Вставка/Рисунок/Из файла или щелкните
·В открывшемся файлере выберите нужный файл. |
|
Вставить графику из коллекции картинок |
·Выполните
команду Вставка/Рисунок/Картинки или щелкните ·Выберите команду Коллекция картинок. ·В открывшемся файлере выберите нужное изображение. ·Запомнить в Clipbord: команда Копировать. ·Перейти к слайду и Вставить изображение из буфера обмена. |
|
Вставка символа Microsoft Office |
Для набора символов Microsoft Office удобно воспользоваться Таблицей символов. ·По кнопке Пуск на панели задач Windows выберите Программы. ·Далее перейдите в раздел Стандартные/Служебные/Таблица символов. ·Выберите нужный шрифт и символ, нажмите Копировать. ·Перейти к слайду и вставить символ из буфера обмена. ·Окно Таблица символов можно закрыть. |
Содержание отчёта:
1. Устные ответы на контрольные вопросы, выполнение контрольных заданий по требованию преподавателя.
2. Предоставить разработанную практическую работу со звуковым сопровождением на одну из ниже перечисленных тем.
3. Опишите основные понятия и термины: звук, мультимедиа, формат WAV, микширование.
4. Опишите выполнение практического задания из выбранной вами темы.
Контрольные вопросы и задания:
1. Что такое анимация, и как она сопровождается звуком.
2. Опишите работу с программой «Звукозапись».
3. Объясните как происходит микширование звука с буфером, вставка звукового файла, а также наложение звукового файла поверх имеющегося звука.
4. Какие вы знаете звуковые форматы? Опишите их.
5. Какие способы вставки звука в презентацию вы знаете?
Перечень тем:
1. Обучающая мультимедийная презентация «Звуковое лото».
2. Создание презентации к уроку информатики на тему «Виды памяти компьютеров» с мультимедийным сопровождением.
3. Мультимедийная презентация для обучения «Английского алфавита».
4. Создание текстового контроля обучающихся по теме «Персональный компьютер» с мультимедийным сопровождением.
5. Обучающая мультимедийная презентация по одной из тем предмета «Зоология».
6. Мультимедийный обучающий презентационный курс на одну из тем предмета «Ботаника».
7. Обучающая презентационная программа на тему «Реактивное движение» из курса физика с мультимедийным сопровождением.
Практическая работа №3
Создание и внедрение анимаций для учебных наглядных пособий
Цель работы: изучить возможности создания анимационных эффектов и
применить их в учебные наглядные пособия для проведения
мультимедийных уроков.
Необходимые технические средства:
Персональный компьютер Pentium-4.
Необходимые программные средства:
Программная среда Microsoft Power Point 2007 .
Теоретический материал:
Показ презентаций настраивается в соответствии с требованиями, определяемыми разработчиком. При этом часто бывает необходимо отдельные слайды просматривать в течение разного времени.
Время демонстрации слайда на экране задается командой Power point Показ слайдов/ Смена сладов:


Другим наглядным способом, задающим переход между слайдами, является Репетиция, с помощью которой устанавливается время перехода каждого слайда в процессе репетиционной демонстрации.
Репетиция запускается командой Показ слайдов/Настройка времени.
При этом обычная демонстрация сопровождается диалоговым окном:
![]()
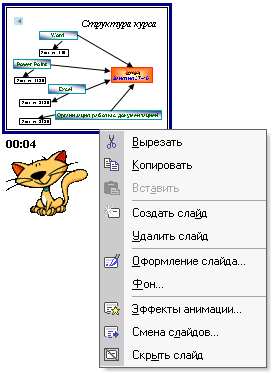
Просматривая
презентацию, следует нажать в нужный момент перехода к следующему слайду кнопку
![]() . Power Point запоминает
временной интервал перехода, который отображается в режиме Сортировщика
слайдов (
. Power Point запоминает
временной интервал перехода, который отображается в режиме Сортировщика
слайдов (![]() ):
):



Закончив установки и выйдя из режима репетиции, можно просмотреть презентацию по команде Показ слайдов / Начать показ (F5) .
Увеличение производительности показа слайдов
Если воспроизведение презентации происходит слишком медленно, попробуйте выполнить одно из следующих действий.
Настройки
· Уменьшите разрешение экрана для показа слайдов презентации.
1. В меню Показ слайдов выберите команду Настройка презентации.
2. В поле Разрешение показа слайдов выберите из списка параметр 640x480.
Изменение разрешения может привести к тому, что изображение слайда будет слегка смещено. Если такое произойдет, либо установите другое разрешение, либо выберите в списке параметр Использовать текущее разрешение.
· Установка цветовой палитры 16 бит для оптимального быстродействия.
1. В Microsoft Windows нажмите кнопку Пуск, выберите команду Настройка, а затем — пункт Панель управления.
2. Дважды щелкните значок Экран и откройте вкладку Настройка.
3. В области диалогового окна Цветовая палитра выберите из списка параметр High Color (16 бит) и нажмите кнопку OK.
· В меню Показ слайдов выберите пункт Настройка презентации и установите флажок использовать аппаратное ускорение обработки изображения. Если на используемом компьютере имеется такая возможность, в Microsoft PowerPoint 2002 будет сделана попытка применить ее.
При возникновении проблем с производительностью показа слайдов после изменения данного параметра отключите его. На компьютере такая возможность может отсутствовать.
Анимация
· Производительность при анимации может быть значительно выше, если установлена видеоплата с компонентом Microsoft Direct 3D. Многие производители видеоплат используют преимущества этой технологии. Проверьте по документации к компьютеру, поддерживает ли он Direct 3D.
Анимация: добавление к тексту или объекту специального видео- или звукового эффекта. Например, можно создать элементы текстового списка, влетающие на страницу слева по одному слову, или добавить звук аплодисментов при открытии рисунка.
Direct 3D — это компонент Microsoft DirectX, представляющего собой набор усовершенствованных служб системы мультимедиа, встроенных в операционную систему Microsoft Windows.
· Уменьшите размер рисунков и текста, для которых применены эффекты анимации. Щелкните мышью рамку рисунка или текста и перетащите маркеры изменения размеров для уменьшения размера объекта.
Рамки. Поля с границами в виде точек или штрихов, являющиеся составной частью большинства макетов слайдов. В эти рамки помещаются заголовки, основной текст или такие объекты, как диаграммы, таблицы и рисунки.
Маркер изменения размера. Один из маленьких кружков или квадратиков, отображаемых в углах и на сторонах выделенного объекта. При перетаскивании этих маркеров изменяются размеры объекта.
· Не применяйте анимацию, включающую эффекты выцветания, вращения или наложения. Можно заменить эти эффекты анимации другими.
· Старайтесь не использовать объекты с градиентной или прозрачной заливкой. Вместо этого используйте сплошные цветные заливки.
· Уменьшите количество одновременно воспроизводимых фрагментов анимации. Старайтесь заменять одновременную анимацию последовательной.
· Уменьшите количество анимации текста по буквам и по словам. Например, используйте эти эффекты только для заголовков слайдов, вместо того, чтобы применять их к каждому маркеру.
Содержание отчёта:
1. Устные ответы на контрольные вопросы, выполнение контрольных заданий по требованию преподавателя.
2. Предоставить разработанную практическую работу с анимационными эффектами для проведения одного из ниже перечисленных уроков.
3. Опишите основные понятия и термины: анимация, спец.эффекты, кадр, мультипликация, форматы анимации , программы для работы с анимацией.
4. Опишите выполнение практического задания по выбранной вами теме.
Контрольные вопросы и задания:
1. Что такое анимация, и как она сопровождается звуком.
2. Опишите возможности меню «Настройка анимации».
3. Объясните как происходит покадровая анимация, в каких программах она выполняется.
4. Какие вы знаете форматы в которых сохраняется анимация? Опишите их.
5. Какие способы вставки анимации в презентацию вы знаете?
Перечень тем:
1. Обучающая анимация «Вставка таблицы» в текстовом редакторе Word.
2. Обучающая анимация «Вставка и удаление строк и столбцов в таблице» в текстовом редакторе Word
3. Обучающая анимация «Вставка и удаление ячеек» в электронной таблице Excel
4. Обучающая анимация «Вставка анимации» в презентационном пакете Power Point
5. Обучающая анимация «Оформление границ и заливки» в текстовом редакторе Word
6. Обучающая анимация «Вставка диаграммы» в электронной таблице Excel
7. Обучающая анимация «Работа с дизайном» в презентационном пакете Power Point
Практическая работа №4
Возможности графического редактора Adobe Photoshop
Цель работы: изучение возможностей графического редактора
и применения его в учебном процессе.
Необходимые технические средства:
Персональный компьютер Pentium-4.
Необходимые программные средства:
Программная среда Adobe Photoshop 8.0 .
Теоретический материал:

Интерфейс Photoshop несложен. При открытии в главном окне видны все основные его элементы. Некоторые из них стандартны для большинства приложений Windows, другие необычны.
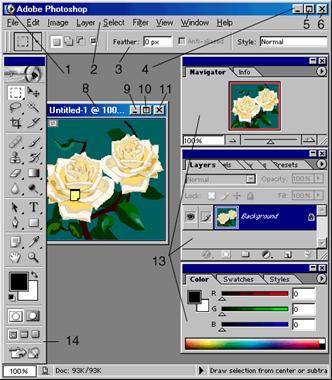
Вид экрана при работе с программой Photoshop
На рисунке показан вид экрана при работе с программой Photoshop. Щелчком по кнопке (1) вызывается меню управления приложением. Оно содержит следующие команды: Restore (Восстановить), Move (Перемес-тить), Size (Размер), Minimize (Свернуть), Maximize (Развер-нуть) и Close (Закрыть). С помощью кнопки (7) вызывается меню управления документом. В основном меню документа содержатся такие команды, как Restore (Восстановить), Move (Переместить), Size (Размер), Minimize (Свернуть), Maximize (Развернуть), Close (Закрыть) и Next (Следующий). Щелкните мышью по любому элементу панели меню (2), чтобы получить доступ к различным диалоговым окнам, подменю и командам. Для определения параметров выбранного инструмента предназначена панель опций (3). Щелкните по кнопке Minimize (4), чтобы свернуть окно приложения; в результате его пиктограмма будет расположена на панели задач. Для того чтобы восстановить прежний размер окна, просто щелкните по этому значку. Кнопка Maximize (Развернуть) приложения (5) или документа (10) поз-воляет увеличить размер окна, насколько это возможно. Если же хоти-те восстановить прежний размер окна, щелкните по кнопке Restore. После того как размер окна восстановится, кнопка Restore превратится в кнопку Maximize. Кнопка закрытия приложения (6) закрывает окно приложения. Заголовок (8) содержит наименование и масштаб изображения, имя текущего слоя или идентификатор Background (Фон) и информацию о режиме изображения. Свернуть документ можно, щелкнув по кнопке Minimize (9) документа, при этом пиктограмма документа будет расположена в левом нижнем углу окна приложения. Щелкните по кнопке Restore (Восстановить) (16), и будет восстановлен прежний размер окна документа. Если хотите закрыть изображение или палитру, щелкните по пиктограмме (11). Чтобы отобразить на экране линейки (12), воспользуйтесь командой View > Show Rulers (Вид > Показать линейки). Положение курсора указывается соответствующим маркером на каждой из линеек. Выберите единицы измерения для линейки в диалоговом окне Edit > Preferences > Units&Rulers (Правка > Установки > Единицы измерения&линейки). В программе имеется 13 палитр (13), которые можно перемещать по экрану и менять их группировку, принимаемую по умолчанию. Щелкните по вкладке (имени палитры) в группе палитр, и она станет самой верхней в данном стеке. Для того чтобы показать/спрятать панель инструментов (14) и все открытые палитры, нажмите клавишу Tab. В строке состояния (15) отображаются значения следующих параметров: Document Size (Размер документа), Document Profile (Профиль документа), Scratch Sizes (Объем памяти) - объем оперативной памяти, в данный момент доступный для программы Photoshop, Efficiency (Эффективность) - доля используемой оперативной памяти, Timing (Время) и Current Tool (Текущий инструмент) -имя инструмента. Указав курсором на строку состояния, нажмите и удерживайте кнопку мыши, чтобы увидеть, как будет расположено изображение на странице. Если, указав курсором на строку состояния, нажать кнопку мыши при нажатой клавише Alt, то на экран будет выведена информация о размерах изображения, числе каналов, режиме и разрешении. Чтобы начать отсчет времени с нуля, выберите элемент меню Timing (Время).
Применение цвета и заливки. В Photoshop определяются два базовых цвета, которые отражаются в нижней части палитры инструментов. Выбранным основным цветом (по умолчанию черный) осуществляются заливки выделенных областей, им рисуют инструменты рисования. Фоновым цветом (по умолчанию белый) автоматически заполняются области после удаления участков изображения или при добавлении полей вокруг рисунка.
1. Выберите инструмент Кисть (Brush). Щелкните на свободном месте изображения и буксируйте курсор. За курсором тянется толстая черная линия с размытыми краями, похожая на мазок кистью. Тем же цветом будут рисовать и другие инструменты. Отпустите кнопку мыши — линия прерывается.
2. Поменяйте основной цвет. Для этого щелкните на его образце в палитре инструментов, а затем выберите какой-нибудь цвет в диалоговом окне Палитра цветов (Color Picker). Закройте диалоговое окно. Образец цвета соответственно поменялся.
3. Проведите один-два штриха новым цветом (можете использовать разные инструменты рисования).
4. Поработайте с фоновым цветом. Выберите инструмент Ластик (Eraser). Подведите курсор к созданному вами штриху. Щелкните и буксируйте курсор, имитируя движения ластика. Там, где проходит курсор, изображение исчезает, заменяясь фоновым (белым) цветом.
5. Замените белый цвет фона на какой-нибудь яркий. Для этого в палитре инструментов щелкните на пиктограмме фонового цвета (background color) и выберите ярко-красный цвет в диалоговом окне Палитра цветов (Color Picker). Закройте диалоговое окно.
6. Проведите по рисунку инструментом Ластик (Eraser) и убедитесь, что пикселы изображения заменяются на пикселы вновь выбранного цвета.
7. Тем же цветом окрасится выделенная область после удаления ее содержимого. Проверьте это, выделив прямоугольную область и выбрав команду Очистить (Clear).
8. Вернитесь к сохраненному документу с помощью команды Восстановить (Revert) меню Файл (File)
Содержание отчёта:
1. Устные ответы на контрольные вопросы, выполнение контрольных заданий по требованию преподавателя.
2. Описание панели инструментов графического редактора Adobe Photoshop.
3. Создать фотомонтаж из нескольких объектов на одну из предложенных тем, и сохранить её в формате *.psd, для дальнейшего импортирования.
4. Описать выполнение практического задания из выбранной вами темы.
Контрольные вопросы и задания:
1. Что называется графическим редактором?
2. Опишите и объясните устно эффективность применения компьютерной графики в обучении.
3. Перечислите графические форматы изображений, которые вы знаете.
4. Объясните понятия слой, палитра, история выполнения, трансформирование.
5. Опишите порядок выполнения задания из ниже перечисленных тем (по выбору).
Практическая работа №5
Работа со слоями в графическом редактора Adobe Photoshop
Цель работы: изучение возможностей многослойного режима в
графическом редакторе и применения его в учебном
процессе.
Необходимые технические средства:
Персональный компьютер Pentium-4.
Необходимые программные средства:
Программная среда Adobe Photoshop 8.0 .
Теоретический материал:
Понятие слоя. Слой — это компьютерная метафора материального объекта — листа прозрачной кальки (или пленки). Компьютерная "калька" абсолютно прозрачна даже десяток слоев не исказит рисунок на самом нижнем из них. Слой, положенный на основной рисунок, обладает теми же параметрами, что и весь документ (размеры, разрешение, цветовая модель): это дает вам возможность перемещать изображения со слоя на слой, экспериментировать, пробовать различные режимы наложения пикселов, совершенно не опасаясь, что какая-то серия неправильных действий испортит изображение.
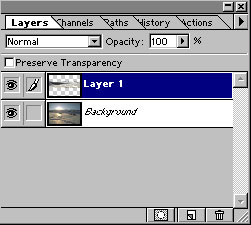
Палитра Слои (Layers). Как и в работе с каналами, для создания, дублирования, объединения и удаления слоев используется специальная палитра, которая называется Слои (Layers)
1. Откройте файл mirage.psd, который вы создали при изучении каналов
2. Откройте палитру Слои (Layers). Каждая строка в палитре представляет слои изображения. Две строки в палитре слоев (рис. 5.1) говоря о наличии двух слоев — Слоя 1 (Layer 1) и слоя Задний план (Background).
 3.
Щелкните мышью на пиктограмме "Глаз" Слоя 1 (Layer 1). Как и в
палитре Channels, эта пиктограмма управляет видимостью слоя. Поскольку слой
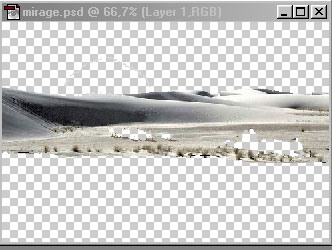
Layer 1 стал невидим, в окне документа отображается только слой Задний план
(Background). Это изображение, которое было получено из файла north.jpg. Как
видите, оно полностью сохранилось на
3.
Щелкните мышью на пиктограмме "Глаз" Слоя 1 (Layer 1). Как и в
палитре Channels, эта пиктограмма управляет видимостью слоя. Поскольку слой
Layer 1 стал невидим, в окне документа отображается только слой Задний план
(Background). Это изображение, которое было получено из файла north.jpg. Как
видите, оно полностью сохранилось на
своем собственном слое.
4. Щелкните на пиктограммах "Глаз" обоих слоев. Теперь оказался видимым только Слой 1 (Layer 1). Изображение, находящееся на этом слое, было взято из файла desert.jpg, но не целиком, а только его выделенная часть (помните, как создавалась сложная маска для этого изображения?).
 Как
вы уже знаете, клетчатый фон в Photoshop обозначает прозрачные участки. Сквозь
эти прозрачные участки видно изображение на нижележащем слое Задний план
(Background).
Как
вы уже знаете, клетчатый фон в Photoshop обозначает прозрачные участки. Сквозь
эти прозрачные участки видно изображение на нижележащем слое Задний план
(Background).
5. Строка Слоя 1 (Layer 1) в палитре слоев выделена синим и слева от его ми-. ниатюры находится пиктограмма с изображением кисточки. Таким образом, Photoshop показывает активный слой. При редактировании многослойного документа все изменения происходят только на активном слое. Для активизации слоя достаточно щелкнуть мышью на его миниатюре. Попробуйте, например, активизировать слой Задний план (Background).
Содержание отчёта:
1. Устные ответы на контрольные вопросы, выполнение контрольных заданий по требованию преподавателя.
2. Описание панели инструментов графического редактора Adobe Photoshop.
3. Создать фотомонтаж из нескольких объектов на одну из предложенных тем, и сохранить её в формате *.psd, для дальнейшего импортирования.
4. Описать выполнение практического задания из выбранной вами темы.
Контрольные вопросы и задания:
1. Что называется графическим редактором?
2. Опишите и объясните устно эффективность применения компьютерной графики в обучении.
3. Перечислите графические форматы изображений, которые вы знаете.
4. Объясните понятия слой, палитра, история выполнения, трансформирование.
5. Опишите порядок выполнения задания из ниже перечисленных тем (по выбору).
Практическая работа №6
Создание анимации с помощью программы Adobe Image Ready
Цель работы: научиться создавать анимационные рисунки, созданного
в предыдущей работе многослойного файла Photoshop, и
уметь производить расчёт промежуточных кадров для
заданных ключевых изображений.
Необходимые технические средства:
Персональный компьютер Pentium-4.
Необходимые программные средства:
Программная среда Adobe Image Ready.
Теоретический материал:
Панель инструментов в программе ImageReady . Панель инструментов в программе ImageReady аналогична панели инструментов в программе Photoshop, но в ней есть дополнительные Web-инструменты для создания карт изображения, их просмотра, просмотра ломтиков изображений (slice), предварительного просмотра роллове-ров (rollover) и перехода в Web-браузер (рис. 23.29). Щелкнув по кнопке Jump to (Перейти к), вы сможете перейти в программу Photoshop.
 В
нижней части всплывающей палитры, содержащей перечень инструментов, входящих в
одну группу, находится стрелка, предназначенная для создания отдельной палитры
с пиктограммами данных инструментов. Для этого при нажатой кнопке мыши укажите
курсором на стрелку и отпустите кнопку .
В
нижней части всплывающей палитры, содержащей перечень инструментов, входящих в
одну группу, находится стрелка, предназначенная для создания отдельной палитры
с пиктограммами данных инструментов. Для этого при нажатой кнопке мыши укажите
курсором на стрелку и отпустите кнопку .
Как и в программе Photoshop, теперь в программе ImageReady есть панель опций инструмента, вид которой зависит от того, какой инструмент активизирован. Перетащите левый край панели опций, чтобы поместить ее в другом месте рабочего стола. Для того чтобы свернуть панель опций в программе ImageReady, дважды щелкните по ее левому краю .
Сохранение файла в программе ImageReady. Убедитесь, что вы работаете в программе ImageReady, и что открыт файл, который следует сохранить. Затем выполните команду File> Save (Файл > Сохранить) или нажмите комбинацию клавиш Ctrl+S. Введите имя файла и оставьте расширение файла без изменения . Выберите папку, в которой следует сохранить файл, и щелкните по кнопке Save (Сохранить). Файл будет автоматически сохранен в формате Photoshop. При этом в файл не будут включены настройки оптимизации.
Создание специальной палитры в программе ImageReady для изображений в режиме Indexed Color .Специальные палитры программы ImageReady гарантируют, что каждое изображение, входящее в некоторую группу, использует одну и ту же цветовую палитру. Они помогают экономить пространство на компакт-диске и с их помощью, например, можно добиться того, чтобы GIF-файлы на вашем сайте использовали те же цвета, что содержатся в логотипе вашей компании.
 Сохранение
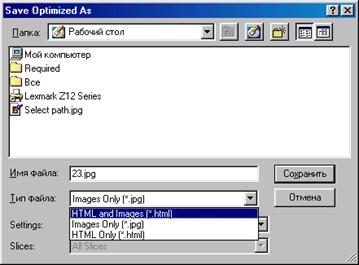
оптимизированного файла в программе ImageReady. Выполните
приведенную ниже последовательность действий, чтобы сохранить оптимизированный
файл вместе с настройками, выбранными в палитре Optimize (Оптимизация).
Выполните команду File О Save Optimized (Файл > Сохранить с оптимизацией)
или нажмите комбинацию клавиш Ctrl+Alt+S. Для того чтобы контролировать, как
будет сохранен файл, выберите один из пунктов во всплывающем меню Format
(Формат): HTML and Images (HTML и изображения), чтобы создать HTML-файл и
сохранить ломтики изображения в отдельном файле; Images Only (Только
изображения), чтобы сохранить только ломтики изображения; HTML Only (Только
HTML), чтобы создать HTML-файл, не сохраняя при этом файлы изображения.
Отдельному HTML-файлу будет автоматически присвоено расширение .htm или .html,
он будет сохранен в том же каталоге, где находится оптимизированный файл.
Установите флажок Include GoLive Code (Включить код GoLive), если необходимо
редактировать HTML-код или Java-скрипт в программе GoLive компании Adobe.
Щелкните по кнопке Output Settings (Настройки вывода) и затем во всплывающем
меню выберите пункт HTML, чтобы задать HTML-установки форматирования и
кодирования . Воспользуйтесь опциями данного окна, чтобы добиться соответствия
HTML-файлов в программе ImageReady и HTML-редакторах. Щелкните по кнопке ОК или
предварительно выполните следующие шаги.
Сохранение
оптимизированного файла в программе ImageReady. Выполните
приведенную ниже последовательность действий, чтобы сохранить оптимизированный
файл вместе с настройками, выбранными в палитре Optimize (Оптимизация).
Выполните команду File О Save Optimized (Файл > Сохранить с оптимизацией)
или нажмите комбинацию клавиш Ctrl+Alt+S. Для того чтобы контролировать, как
будет сохранен файл, выберите один из пунктов во всплывающем меню Format
(Формат): HTML and Images (HTML и изображения), чтобы создать HTML-файл и
сохранить ломтики изображения в отдельном файле; Images Only (Только
изображения), чтобы сохранить только ломтики изображения; HTML Only (Только
HTML), чтобы создать HTML-файл, не сохраняя при этом файлы изображения.
Отдельному HTML-файлу будет автоматически присвоено расширение .htm или .html,
он будет сохранен в том же каталоге, где находится оптимизированный файл.
Установите флажок Include GoLive Code (Включить код GoLive), если необходимо
редактировать HTML-код или Java-скрипт в программе GoLive компании Adobe.
Щелкните по кнопке Output Settings (Настройки вывода) и затем во всплывающем
меню выберите пункт HTML, чтобы задать HTML-установки форматирования и
кодирования . Воспользуйтесь опциями данного окна, чтобы добиться соответствия
HTML-файлов в программе ImageReady и HTML-редакторах. Щелкните по кнопке ОК или
предварительно выполните следующие шаги.
Ввод текста в программе ImageReady. В программе ImageReady можно создавать и редактировать текст так же, как и в Photoshop. Как и в программе Photoshop, текст в ImageReady вводится непосредственно в изображение, и его стиль допускается изменять с помощью панели опций, палитры Character (Шрифт) или Paragraph (Абзац). Этим программы ImageReady и Photoshop также похожи на Adobe Illustrator. К тому же, в программе ImageReady, как и в Photoshop, текст автоматически появляется на своем собственном слое, и его разрешается редактировать до тех пор, пока слой не будет преобразован в растровый формат. К редактируемому тексту можно применить любой из эффектов слоя или стиль, при этом он останется редактируемым. При оптимизации в программе ImageReady текст преобразуется в растровый формат, как и остальная часть изображения.
Убедитесь, что в главном окне выбрана вкладка исходного изображения.
Активизируйте инструмент Туре (Текст) или Vertical Type (Вертикальный текст), воспользовавшись клавишей Т или комбинацией клавиш Shift+T.
Щелкните в окне изображения там, где должно быть начало текста. Появится мерцающий курсор, и начинайте набирать текст с клавиатуры .
Содержание отчёта:
1. Ответы на контрольные вопросы и выполнение контрольных заданий по требованию преподавателя.
2. Опишите отличительные элементы в панели инструментов программы Image Ready от Photoshop.
3. Опишите порядок выполнения практического задания по выбранной вами теме.
Контрольные вопросы и задания:
1. Для чего служит панель «Оптимизация».
2. Откройте изображение в программе Image Ready и произведите его оптимизацию в формат GIF.
3. Для чего служат специальные эффекты в программе Image Ready.
4. Функция и назначение палитры «Анимация».
5. Ответьте, для чего служат и как создаются «промежуточные кадры».
Перечень тем:
1. Исследуя фильтры подготовить ряд изображений для анимационной картинки, имитирующей обучение «создание надписи в текстовом редакторе Word».
2. Создание анимационного файла для обучения по теме: «Создание направления текста в текстовом редакторе Word».
3. Создание анимационной картинки, имитирующей обучение по теме «Вставка строк в таблицу».
4. Создание анимационного файла для обучения учащихся по теме: «Работа с объектом WordArt».
5. Используя фильтры подготовить ряд анимационных изображений, имитирующих обучение по теме: «Создание рисунка с помощью автофигуры и его цветовая заливка».
Практическая работа №7
Создание анимационных файлов с помощью программы
Ulead Gif Animator
Цель работы: изучить возможности программы Gif Animator, создать
анимацию с добавлением спецэффектов.
Необходимые технические средства:
Персональный компьютер Pentium-4.
Необходимые программные средства:
Программная среда Gif Animator 5.0 .
Теоретический материал:
Компьютерная анимация состоит из последовательного ряда рисунков (кадров), быстро сменяющих друг друга. Если каждый из рисунков незначительно отличается от предыдущего и последующего, то при их воспроизведении создается иллюзия движения. Раньше художники-мультипликаторы рисовали каждый кадр вручную, но теперь появилась возможность автоматизировать этот процесс с помощью компьютеров. Основной характеристикой анимации является число кадров, использованных для ее создания. Большее число кадров позволяет добиться плавных движений анимированных героев и появления объектов в изображении в разные моменты времени. При недостаточном количестве кадров становятся заметны различия в последовательных изображениях объектов, что приводит к их резким перемещениям. В традиционной анимации число кадров прямо зависело от продолжительности анимации в секундах. В компьютерной анимации на первый план выходит размер файла, в котором хранятся изображения.

Одним из первых графических форматов, поддерживающих анимацию, стал GIF-формат. Этот формат был разработан для использования в CompuServe, получил наименование Graphics Interchange Format (графический формат обмена) и был предназначен для хранения библиотек изображений. Последний стандарт, описывающий этот формат, был создан в 1989 году и получил название GIF89a. В силу относительно малого размера файлов изображений GIF-формат стал одним из широко используемых форматов хранения изображений в Интернете.
GIF-анимация использует возможность GIF-формата хранить в файле несколько изображений. Если в GIF-файле содержится несколько изображений, то они будут показаны поочередно, как слайд-шоу или небольшой фильм. Однако в отличие от обычного фильма, в котором скорость воспроизведения определяется числом кадров в секунду, в GIF-файле хранится ряд параметров, определяющих, каким образом и как долго каждое изображение будет демонстрироваться. Кроме того, изображения GIF-файла могут быть разного размера и размещены в нужной позиции экрана независимо от изображений других кадров.
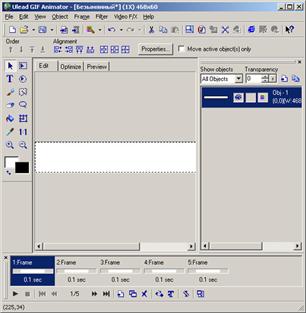
 Интерфейс
Ulead GIF Animator. В
GIF Animator каждый кадр именуется слоем (layer), что отличает терминологию
этой программы от терминологии программных продуктов других фирм. Создать
последовательность кадров можно, вставляя изображения вручную, импортируя последовательность
файлов или содержимое целой папки, а также используя оцифрованную
видеопоследовательность. В окне программы GIF Animator представлены следующие
основные области: Menu
bar (Строка меню), Toolbar (Панель инструментов), Attributes
toolbar (Панель атрибутов) с информацией об установках каждого
кадра (слоя),
Central workspace (Рабочая область), слева от нее Layer panel (Панель
кадров) с перечислением всех изображений, входящих в анимацию, и расположенная
внизу
Palette toolbar (Палитра цветов). Щелчок левой кнопкой мыши на
имени кадра в Layer
panel (Панель кадров) показывает его изображение в рабочей
области и отображает параметры кадра на Attributes toolbar
(Панель атрибутов). Палитра цветов кадра при этом представлена на Palette
toolbar. Щелчок правой кнопкой мыши выводит на экран контекстное
меню кадра, в котором представлены наиболее часто употребляемые команды из меню Edit (Правка)
и Layer
(Слой). Панель
Layer panel (Панель кадров) содержит список всех кадров анимации,
который позволяет перемещать их друг относительно друга. Команды меню Layer (Слой)
— Move
Layer Up (Переместить вверх) и Move Layer Down (Переместить
вниз) — так же, как и одноименные кнопки панели инструментов, перемещают кадр
на одну позицию вверх (вниз) относительно текущей. Для ускорения работы можно
пользоваться клавиатурными комбинациями Alt+Up или Alt+Down. Используя
команды меню View
> Layer Panel (Вид > Панель слоев), можно изменить
представление кадров на панели Layer panel (Панель кадров). Команда List
(Список) отображает только названия кадров (слоев).
Интерфейс
Ulead GIF Animator. В
GIF Animator каждый кадр именуется слоем (layer), что отличает терминологию
этой программы от терминологии программных продуктов других фирм. Создать
последовательность кадров можно, вставляя изображения вручную, импортируя последовательность
файлов или содержимое целой папки, а также используя оцифрованную
видеопоследовательность. В окне программы GIF Animator представлены следующие
основные области: Menu
bar (Строка меню), Toolbar (Панель инструментов), Attributes
toolbar (Панель атрибутов) с информацией об установках каждого
кадра (слоя),
Central workspace (Рабочая область), слева от нее Layer panel (Панель
кадров) с перечислением всех изображений, входящих в анимацию, и расположенная
внизу
Palette toolbar (Палитра цветов). Щелчок левой кнопкой мыши на
имени кадра в Layer
panel (Панель кадров) показывает его изображение в рабочей
области и отображает параметры кадра на Attributes toolbar
(Панель атрибутов). Палитра цветов кадра при этом представлена на Palette
toolbar. Щелчок правой кнопкой мыши выводит на экран контекстное
меню кадра, в котором представлены наиболее часто употребляемые команды из меню Edit (Правка)
и Layer
(Слой). Панель
Layer panel (Панель кадров) содержит список всех кадров анимации,
который позволяет перемещать их друг относительно друга. Команды меню Layer (Слой)
— Move
Layer Up (Переместить вверх) и Move Layer Down (Переместить
вниз) — так же, как и одноименные кнопки панели инструментов, перемещают кадр
на одну позицию вверх (вниз) относительно текущей. Для ускорения работы можно
пользоваться клавиатурными комбинациями Alt+Up или Alt+Down. Используя
команды меню View
> Layer Panel (Вид > Панель слоев), можно изменить
представление кадров на панели Layer panel (Панель кадров). Команда List
(Список) отображает только названия кадров (слоев).
Раскрывающийся список How to remove (Способ смены кадра) указывает, каким образом кадр будет вести себя при воспроизведении. Возможен выбор из четырех значений:
- Web Browser Decides (Решает браузер) — это значение не рекомендуется использовать, так как разные обозреватели используют различные способы при воспроизведении анимации;
- Do Not Remove (He удалять) — изображение сохраняется и все последующие воспроизводятся на его фоне;
- То Background Color (Цветом фона) — заменяет изображение фоном Web-страницы (при частичном совпадении кадров возможен плавный переход);
 То Previous
State (К
предыдущему) — при смене изображения используется предыдущий кадр (при
установке этого параметра плавный переход выполняется для всех кадров
независимо от совпадения изображений на них).
То Previous
State (К
предыдущему) — при смене изображения используется предыдущий кадр (при
установке этого параметра плавный переход выполняется для всех кадров
независимо от совпадения изображений на них).
Кнопка Global Attribute Change (Изменение общих параметров) позволяет установить параметры всех кадров, используя текущий кадр в качестве шаблона. Поля ввода X-offset и Y-offset (сдвиг по X и Y) задают, насколько далеко от левого верхнего угла рабочей области находится текущее изображение. Единицей измерения при этом является число пикселов, которое может быть задано вручную. Флажок Local Palette (Локальная палитра) позволяет создать локальную палитру слоя на основе глобальной палитры, что позволит добавлять, удалять, изменять и настраивать цвета изображения, используя инструменты панели Palette toolbar (Палитра).
Флажок Interlace (Чересстрочный) задает возможность чересстрочного появления анимации, однако при воспроизведении она поддерживается только соответствующими программами воспроизведения стандарта GIF89a, например проигрывателем GIF Animator.
Флажок Transparent index (Прозрачный цвет) позволяет задать свойство прозрачности одному из цветов. При установке флажка этот цвет следует указать на палитре.
Флажок Wait for user input (Ожидание ввода) придает интерактивность анимации, приостанавливая воспроизведение до нажатия клавиши или щелчка мыши. Однако эта возможность поддерживается только специализированными GIF-проигрывателями и некоторыми обозревателями.
Поле ввода Delay Sets (Установка задержки) определяет время показа изображения в сотых долях секунды. Величина по умолчанию задается в начальных установках Image Layer preferences (Параметры слоя).
Кроме слоев изображений можно создавать слои примечаний (Comment Layers), предназначенные для указания авторских прав на изображения. Каждому примечанию присваивается имя. Длина примечания не должна превышать 512 символов, включая пробелы.
При воспроизведении анимации слои примечаний пропускаются. Следует принять во внимание, что слои примечаний увеличивают размер файла анимации. Рабочая область окна программы GIF Animator для задания различных режимов работы с анимацией содержит несколько вкладок, корешки которых расположены над изображением. По умолчанию устанавливается режим Compose mode (Режим композиции), позволяющий задавать местоположение изображения в кадре по отношению к анимации в целом.
Содержание отчёта:
1. Ответы на контрольные вопросы и выполнение контрольных заданий по требованию преподавателя.
2. Опишите меню палитры Animation (Анимация).
3. Опишите порядок выполнения практического задания по закреплённой за вами темы.
Контрольные вопросы и задания:
1. Чем отличается программа Gif Animator от программных продуктов других фирм.
2. Для чего служит меню Frame.
3. В преимущества, и в чём недостаток этой программы.
4. Какие виды специальных эффектов вы знаете? Перечислите их.
5. Сколько способов сохранения анимации вы знаете? Перечислите их.
6. Продемонстрируйте слияние кадров из двух анимаций.
7. Продемонстрируйте преобразование видеофайла в анимацию для Web – страницы, выбирая из него отдельные кадры.
Практическая работа №8-9(4часа)
Разработки мультимедийного обучающего материала с использованием Macromedia Captivate
Цель работы: Изучить возможности программы Macromedia Captivate,
создать один из уроков по информатике, заранее
подготовив алгоритм его обучения.
Необходимые технические средства:
Персональный компьютер Pentium-4.
Необходимые программные средства:
Программная среда Macromedia Captivate .
Теоретический материал:
 Уникальность информатики как средства автоматизации рутинных процессов,
позволяющая квалифицированному пользователю перейти на качественно новую
ступень в овладении любой профессией, проявляется и в педагогике и в
особенности обучении самой информатике. С помощью программы Macromedia
Captivate может быть организован блок примеров пользования любой программной
оболочкой или учебной программой. Инсталляция и
запуск приложения. Инсталляция пакета Macromedia Captivate на персональный компьютер
Уникальность информатики как средства автоматизации рутинных процессов,
позволяющая квалифицированному пользователю перейти на качественно новую
ступень в овладении любой профессией, проявляется и в педагогике и в
особенности обучении самой информатике. С помощью программы Macromedia
Captivate может быть организован блок примеров пользования любой программной
оболочкой или учебной программой. Инсталляция и
запуск приложения. Инсталляция пакета Macromedia Captivate на персональный компьютер
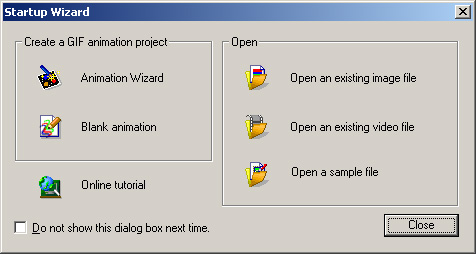
 выполняется стандартными способами, как любого Windows-приложения. Каждый последующий запуск приложения сопровождается
выводом на экран окна . Здесь пользователю
предоставляется возможность – открыть уже созданный ранее ролик - 1; –
записать новый ролик – 2; – импортировать ролик из других форматов (например avi или MS PowerPoint) или создать меню будущего проекта – 3 – ознакомиться с основами
работы в Macromedia Captivate с
использованием демонстрационных материалов по записи, редактированию,
публикации роликов; добавлению звука, дополнительных эффектов и др. – 4; –
получить дополнительную справку по Macromedia Captivate и правилам работы в нем – 5.
выполняется стандартными способами, как любого Windows-приложения. Каждый последующий запуск приложения сопровождается
выводом на экран окна . Здесь пользователю
предоставляется возможность – открыть уже созданный ранее ролик - 1; –
записать новый ролик – 2; – импортировать ролик из других форматов (например avi или MS PowerPoint) или создать меню будущего проекта – 3 – ознакомиться с основами
работы в Macromedia Captivate с
использованием демонстрационных материалов по записи, редактированию,
публикации роликов; добавлению звука, дополнительных эффектов и др. – 4; –
получить дополнительную справку по Macromedia Captivate и правилам работы в нем – 5.
Создание ролика. Для того чтобы создать новый ролик необходимо выбрать пункт в основном меню – Record and create a new movie, а затем указать тип создаваемого ролика
 Вам предлагается
записать действия, происходящие:
Вам предлагается
записать действия, происходящие:
– в окне выбранного программного приложения;
– в окне выбранного размера;
– в полноэкранном режиме
компьютера, а также создать
ролик с использованием бланка или импорта существующих изображений.
В нашем случае мы зададим размер записываемого окна самостоятельно и выбираем вариант Custom size.После чего либо с помощью мышки (красный прямоугольник) либо с помощью меню Record specific size задаем размер окна .
 Запись звуковых комментариев. Для того чтобы
создаваемый ролик можно было сопровождать звуковыми комментариями,
записываемыми с микрофона, необходимо в меню Record specific size
выбрать пункт Record narration –
рисунок 4.4. В этом случае при первом запуске сеанса записи ролика Вам будет
предложено настроить уровень записи с Вашего микрофона. Для настройки Вам
необходимо сказать в микрофон несколько фраз в том режиме, в котором Вы будете
записывать голосовые комментарии к ролику. Данный уровень записи будет
поддерживаться в течение всего сеанса работы с приложением Macromedia Captivate.
Запись звуковых комментариев. Для того чтобы
создаваемый ролик можно было сопровождать звуковыми комментариями,
записываемыми с микрофона, необходимо в меню Record specific size
выбрать пункт Record narration –
рисунок 4.4. В этом случае при первом запуске сеанса записи ролика Вам будет
предложено настроить уровень записи с Вашего микрофона. Для настройки Вам
необходимо сказать в микрофон несколько фраз в том режиме, в котором Вы будете
записывать голосовые комментарии к ролику. Данный уровень записи будет
поддерживаться в течение всего сеанса работы с приложением Macromedia Captivate.
Настройка режимов записи ролика. Осуществляется при выборе в меню Record specific size пункта Options. В этом меню настраивается возможность автоматической записи (Enable auto recording) сопроводительных надписей, возникающих на экране при выполнении каких-либо действий (цвет, тип шрифта, размер шрифта – пункт Recording defaults– Edit settings…), а также выбираются объекты, автоматически добавляемые при записи ролика (Recording mode– Edit settings…).
 В этом меню настраивается запись звука и звукового сопровождения
нажатия клавиш (Sound), а также положение окон
при записи (Options).
В этом меню настраивается запись звука и звукового сопровождения
нажатия клавиш (Sound), а также положение окон
при записи (Options).
Полезным для пользователя бывает наличие возможности записать не только активное событие, возникающее на экране, но и просто процесс отработки программного приложения (при этом никаких активных действий пользователь не совершает). Такая возможность реализована в закладке Change Recording Keys (Insert full motion clip). По умолчанию такая возможность реализуется при записи ролика нажатием клавиши F9 и останавливается клавишей – F10.
Содержание отчёта:
1. Ответы на контрольные вопросы и выполнение контрольных заданий по требованию преподавателя.
2. Опишите порядок выполнения практического задания по закреплённой за вами темой.
3. Рассмотреть все функции и назначения данного программного продукта.
Контрольные вопросы и задания:
1. Что такое видеозахват с экрана компьютера. Как это происходит?
2. Какие объекты может захватить эта программа?
3. С какими фильтрами она работает.
4. Какую область для захвата видеоизображений использует эта программа.
5. Что позволяет сделать редактор программы.
Алгоритм обучения для видеоурока:
1. Для того, чтобы добавить необходимые шрифты для работы на компьютере, необходимо войти в панель управления через клавиши: Пуск → Панель управления.
2. Из предложенного нам списка задач выберем пункт → Шрифты.
3. Войдя в него, проделаем следующее: Файл → Установить шрифт.
4. Далее появиться панель «Добавление шрифта».
5. В следующем шаге мы должны указать папку с необходимыми шрифтами для установки.
6. Далее нажав клавишу → Выделить всё и поставив галочку около слова – Копировать шрифты в папку «Fonts» нажимаем кнопку «ОК».
Практическая работа №10-11(4часа)
Возможности Camtasia Studio для создания мультимедийных обучающих аудио/видео материалов
Цель работы: познакомиться с некоторыми вспомогательными элементами
интерфейса Camtasia Studio. Научиться создавать новый
проект и обучающие аудио/видео материалы
Необходимые технические средства:
Персональный компьютер Pentium-4.
Необходимые программные средства:
Программная среда Adobe Premiere .
Теоретический материал:
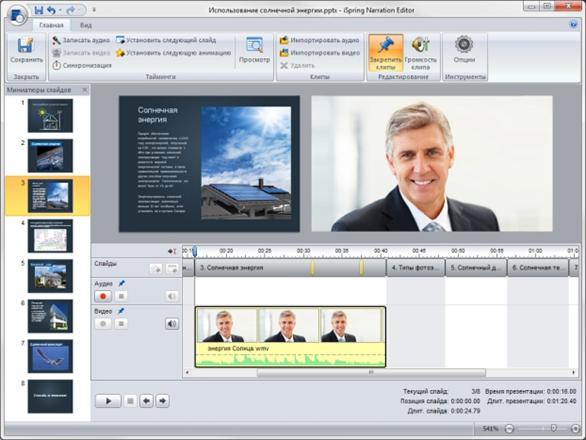
Camtasia Studio – это одно из лучших решений для подготовки видеопрезентаций и интерактивных учебных курсов по работе с компьютерными программами. Решение компании TechSmith позволяет создавать видеоматериалы профессионального качества и публиковать их в наиболее распространенных форматах и на любых носителях, не прибегая к помощи профессиональных программистов и специалистов по созданию мультимедийной продукции. Camtasia Studio поддерживает наиболее распространенные мультимедийные форматы.
В отличие от приложений, работающих по принципу анимации скриншотов, программа Camtasia Studio выполняет видеозапись происходящего на экране в реальном времени и с более высоким по сравнению с конкурирующими продуктами качеством.
Монтажный стол и панель задач Camtasia Studio обеспечивают простую и понятную вставку видеоклипов, наложение графики и титров, добавление закадрового голоса и звукового фона, а также настройку переходов, интерактивных вставок и других спецэффектов.
Пользователь всегда имеет возможность перезаписать закадровый голос, наложить фоновую музыку за счет поддержки двух независимых аудиодорожек.
Camtasia Studio обеспечивает создание web-презентаций с автоматически формируемой системой навигации и встроенным содержанием. Дополнительный компонент Theater позволяет реализовать удобное экранное меню для Flash-презентаций, содержащих несколько видеороликов.
В состав Camtasia Studio помимо собственной оболочки входит пять утилит Camtasia Recorder, Camtasia Menumaker, Camtasia Audio Editor, Camtasia Theater, Camtasia Player.
Рассмотрим процесс разработки мультимедийных обучающих материалов с использованием Camtasia Studio.
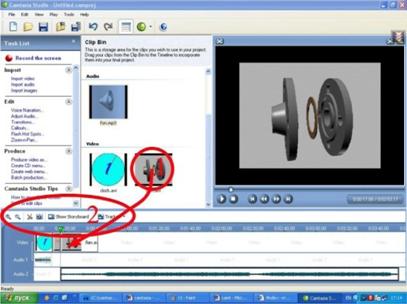
 Описание монтажного стола Camtasia Studio. После
инсталляции Camtasia Studio на
компьютер и запуска из меню Пуск-Программы на экране открывается монтажный стол
(рис. 1).
Описание монтажного стола Camtasia Studio. После
инсталляции Camtasia Studio на
компьютер и запуска из меню Пуск-Программы на экране открывается монтажный стол
(рис. 1).
На монтажном столе можно выделить:
1 – рабочий стол, на котором отображаются видео и аудио материалы, полученные после записи ролика;
2 – проигрыватель для просмотра полученных и отредактированных видеосюжетов (утилита Camtasia Player);
3 – верхнее меню и панель инструментов для доступа к основным функциям программы;
4 – панель управления для импорта аудио и видео материалов, их редактирования, а также для доступа к описанию основных функций программы;
5 – временная шкала для доступа к видео и аудио дорожкам ролика.
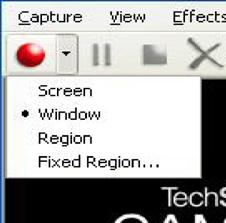
 Создание ролика (Camtasia Recorder). Для
создания нового ролика с экрана компьютера используется утилита Camtasia Recorder , который можно запустить из верхнего меню – Tools.
Создание ролика (Camtasia Recorder). Для
создания нового ролика с экрана компьютера используется утилита Camtasia Recorder , который можно запустить из верхнего меню – Tools.
Предварительно, в выпадающем меню кнопки Record необходимо выбрать размер записываемого окна (рис. 2) - весь экран, окно приложения или заданная область. Затем нажать кнопку Record. Для паузы и продолжения записи Camtasia Recorder используется горячая клавиша F9, для остановки – F10.
Записанный ролик сохраняется на диске в формате .avi и попадает на рабочий стол для последующего просмотра и монтажа. Также, записать новый ролик можно выбрав в панели задач выбрать пункт Record the Screen. Запись ролика можно сопровождать звуковыми комментариями с микрофона, звуковым сопровождением нажатия клавиш, визуализацией курсора мыши, текстовыми сообщениями и др. (пункт меню Effects).
 Монтаж видео/аудио материала. Для монтажа
имеющегося видео материала необходимо предварительно импортировать аудио и
видео файлы, а также необходимые изображения через панель управления Camtasia Studio –
раздел Import (import video, import audio, import images). После импорта материал появится на рабочем столе и может быть
проигран через утилиту Camtasia Player. Для монтажа материала необходимо перетащить мышкой (1)
импортированные материалы с рабочего стола на временную шкалу в порядке их
проигрывания в итоговом ролике (рис. 3). Последующее изменение порядка
проигрывания файлов в итоговом ролике осуществляется перетаскиванием мышью
необходимого фрагмента в заданное место по временной шкале.
Монтаж видео/аудио материала. Для монтажа
имеющегося видео материала необходимо предварительно импортировать аудио и
видео файлы, а также необходимые изображения через панель управления Camtasia Studio –
раздел Import (import video, import audio, import images). После импорта материал появится на рабочем столе и может быть
проигран через утилиту Camtasia Player. Для монтажа материала необходимо перетащить мышкой (1)
импортированные материалы с рабочего стола на временную шкалу в порядке их
проигрывания в итоговом ролике (рис. 3). Последующее изменение порядка
проигрывания файлов в итоговом ролике осуществляется перетаскиванием мышью
необходимого фрагмента в заданное место по временной шкале.
Содержание отчёта:
1. Ответы на контрольные вопросы и выполнение контрольных заданий по требованию преподавателя.
2. Опишите порядок выполнения практического задания по выбранной вами теме.
3. Рассмотрите все функции и назначения данного программного продукта.
Контрольные вопросы и задания:
1. Что такое видеомонтаж, для чего он необходим.
2. Какие ещё программные продукты предназначены для работы с видеоклипами и имеют возможность их редактирования.
3. С какими форматами видео работает данная программа.
Практическая работа №12-13 (4часа)
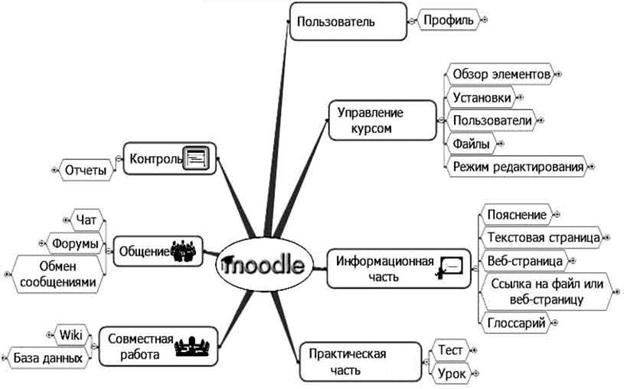
Система Moodle и ее возможности
Цель работы: ознакомиться с некоторыми вспомогательными элементами
интерфейса системы дистанционного обучения Moodle. Научиться создавать новый учебный курс, элементы курса и ресурсы.
Необходимые технические средства:
Персональный компьютер Pentium-4.
Необходимые программные средства:
Система дистанционного обучения Moodle.
Теоретический материал:
Система дистанционного обучения MOODLE является пакетом программного обеспечения для создания курсов дистанционного обучения. Система распространяется бесплатно, как Open Source. Данный продукт может использоваться на любом компьютере, на котором работает PHP, и поддерживает практически любую базу данных (в частности, MySQL).
Moodle (модульная объектно-ориентированная динамическая учебная среда) — это свободная система управления обучением, ориентированная, прежде всего на организацию взаимодействия между преподавателем и учениками, хотя подходит и для организации традиционных дистанционных курсов, а так же поддержки очного обучения.
Используя Moodle преподаватель может создавать курсы, наполняя их содержимым в виде текстов, вспомогательных файлов, презентаций, опросников и т.п.
Для использования Moodle достаточно иметь любой web-браузер, что делает использование этой учебной среды удобной как для преподавателя, так и для обучаемых.
Таким образом, Moodle является и центром создания учебного материала и обеспечения интерактивного взаимодействия между участниками учебного процесса.
Moodle - это система управления содержимым сайта (Content Management System - CMS) или система управления курсами (Сourses Management system - CMS), специально разработанная для создания качественных онлайн-курсов.
Слово "Moodle" – это аббревиатура слов "Modular Object-Oriented Dynamic Learning Environment" (Модульная объектно-ориентированная динамическая обучающая среда). Системы электронного обучения или E-learning системы часто называются системами управления обучением (Learning Management Systems - LMS) или виртуальными образовательными средами (Virtual Learning Environments - VLE).

Регистрация в системе
Так же, как и многие информационные системы (чаты, форумы, игры и т.п.) – эта система требует регистрации для использования возможностей в максимальном режиме. Прежде чем мы начнём рассматривать возможности данной системы, давайте в начале зарегистрируемся.
Делается это следующим образом:
1. Набираем в адресной строке браузера адрес сервера, на котором расположена система;
2. Для того чтобы перейти в раздел регистрации, нужно, кликнуть по ссылке «Вход» в верхнем правом углу сайта;
3. Далее кликнуть по кнопке «Создать новую запись обучаемого» или по ссылке «Новая учетная запись»;
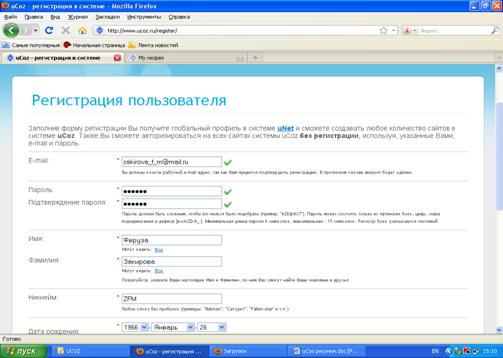
4. Перед вами появится регистрационная форма с нижеследующими полями: Логин, Пароль, e-mail, Имя, Фамилия, Город и Страна. Email должен быть указан верно, так как на него будет выслан пароль для входа в систему. После заполнения кликните кнопку «Сохранить».
5. Система предложит вам следующее сообщение «На указанный Вами адрес электронной почты (youraddress@server.com) было отправлено письмо с простыми инструкциями для завершения регистрации. Если у вас появятся проблемы с регистрацией, свяжитесь с администратором сайта.»
6. И последний шаг, который вам нужно будет выполнить, это подтвердить регистрацию. Для этого зайдите в почтовый адрес, который вы указали в учетной записи, и кликните по ссылке, полученной от сервера в электронном письме.
Вход в систему:
 Вход в систему осуществляется путём ввода имени пользователя и
пароля в поля (рис. 1). После чего кликните кнопку «Вход». В систему также
можно войти гостем, т.е. не регистрируясь. Это делается путём клика по кнопке «Зайти
гостем». Права гостя ограничены по сравнению с правами зарегистрированного пользователя.
Вход в систему осуществляется путём ввода имени пользователя и
пароля в поля (рис. 1). После чего кликните кнопку «Вход». В систему также
можно войти гостем, т.е. не регистрируясь. Это делается путём клика по кнопке «Зайти
гостем». Права гостя ограничены по сравнению с правами зарегистрированного пользователя.
После того, как вы зайдёте в систему, в верхнем правом углу появится строка с вашем именем: “Вы зашли под именем: ваши имя и фамилия, а также ссылка – «Выход», используемая для завершения сеанса. Рис. 1
Алгоритм действий для разработчика курса:
1. Войдите в раздел “Все курсы” и кликните по кнопке «Добавить курс»;
2. Затем перед вами появится форма “Редактировать настройки курса”, которую надо заполнить. Она содержит следующие вопросы:
· Категория - выберите категорию, которая наиболее близко подходит для Вашего курса. Это повлияет на то, в какой тематической рубрике курс будет представлен. Вашим студентам будет проще его найти (Например, "Компьютерные Программы", "Бизнес", "Unix" и т.д.);
· Полное имя - Название, которое будет отображаться в верхней части экрана. (Например, "Веб дизайн", "Офисные приложения" и т.д.);
· Короткое имя - Напишите сокращенное название курса, например, ВД01 или ОП05. Это название будет использоваться в нескольких случаях, для обозначения курса (заголовки в e-mail);
· Краткое описание – в это поле вы вписываете небольшое описание вашего курса, цели, структура, продолжительность курса.
· Доступность – эта опция позволяет скрыть курс на время его редактирования, т.е. данный курс не будет высвечивать в списке курсов. При этом доступ к данному курсу будет только у преподавателя и администратора;
· Кодовое слово – средство контролировать состав участников курса. Игнорирование этой опции означает, что разработчик предоставляет право любому пользователю, создавшему учетную запись на сайте, записаться на курс. Если разработчик вносит в это поле слово, набор цифр или фразу они становятся кодом, и каждый пользователь должен будет ее использовать его для того, чтобы записаться на курс;
· Доступ для гостя - разработчик может разрешить гостевой доступ в курс. В этом случае любой может зайти в курс, используя кнопку «Зайти гостем» на странице идентификации.
· Формат курса – выберите один из трех форматов курсов:
Ø Календарь - курс организуется на основе расписания работы с точным сроком начала и окончания работы;
Ø Структура - курс организуется как совокупность тематических модулей, не привязанных к определенному расписанию;
Ø Форум - курс организуется на основе одного большого форума
· Новости - специальный форум с названием "Новости" появится в курсе. Это сервис предоставляет возможности для размещения сообщений, которые должны увидеть все студенты. Важно указать, сколько новостей может появляться на главной странице Вашего курса. Если Вы поставите значение "0 новостей" тогда рамка с новостями не появится;
· Дата начала курса - в этом поле разработчик определяет время начала курса. Если используется "формат-календарь", то блок первой недели будет виден в день, установленный здесь. В целом, если курс имеет дату начала, имеет смысл установить ее здесь, независимо от формата курса;
· Количество недель/тем – здесь разработчик определяет количество модулей курса, в зависимости от того, какой формат задан разработчиком эта цифра будет обозначать количество недель (календарь), тем (структура) разделов форума (форум);
· Показать последние новости – "Последние новости" могут автоматически обновляться на первой странице курса. Они показывают, что произошло в курсе, со времени последнего посещения, включая новые сообщения, заметки о добавлении пользователей и т.д.;
· Показать баллы – Многие модули позволяют ввести оценку. По умолчанию результаты оценки курса могут быть просмотрены в разделе Grades page (страница оценок). Если преподаватель не хочет, чтобы студенты видели оценки, он может не использовать эту опцию;
· Обращение для учителя – в этом поле разработчик указывает, как система будет обращаться к преподавателю курса (например, Учитель, Инструктор, Тьютор…);
· Обращение для учителей – в этом поле разработчик указывает, как система будет обращаться к учителям (например, Учителя, Инструкторы, Тьюторы…);
· Обращение для студента - в этом поле разработчик указывает, как система будет обращаться к студенту (например, Студент, Участник…);
· Обращение для студентов - в этом поле разработчик указывает, как система будет обращаться к студентам (например, Студенты, Участники…).
3. После заполнения анкеты кликните по кнопке «Сохранить».
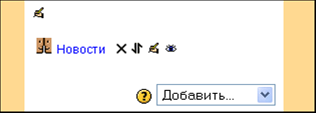
После выполнения вышеуказанных инструкций система перейдёт на главную страницу курса. Далее на экране в центре вы увидите столбец «Заголовки тем», под которым высветятся блоки, предназначенные для разработки модулей курса. Необходимо подчеркнуть, что первый блок предназначен для представления общей информации о курсе. Блоки содержат следующие символы (рис. 2):

Рис.2
![]() –
добавить или отредактировать вступительное слово в этот блок;
–
добавить или отредактировать вступительное слово в этот блок;
Новости – форум для обсуждения новостей;
![]() –
полное удаление форума новостей с данного курса;
–
полное удаление форума новостей с данного курса;
![]() –
перемещение ссылки на форум новостей в один их нижеследующих блоков;
–
перемещение ссылки на форум новостей в один их нижеследующих блоков;
![]() –
редактирование новостей на форуме;
–
редактирование новостей на форуме;
![]() –
спрятать ссылку на форум новостей.
–
спрятать ссылку на форум новостей.
В каждом блоке имеются выпадающие меню, обозначенные словами «Добавить ресурс» и «Добавить элемент курса», и предназначенные для формирования модуля курса.
Используя меню «Добавить ресурс», разработчик курса может размещать учебные тексты по курсу в следующих форматах: текстовая страница, веб-страница, ссылка на файл или веб-страницу.
Меню «Добавить элемент курса» предназначено для формирования набора заданий по курсу, который включает, в частности, сервисы, описанные ниже.
РЕСУРСЫ это информация, которую Вы хотите дать в своем курсе. Ресурсом может являться любой загруженный вами файл или URL. Также Вы можете поддерживать обычные страницы текста, который можно набрать непосредственно в форме.
Особенности ресурса:
Поддерживает любой контент в электронном виде;
Файлы могут быть или закачаны преподавателем и хранится на сервере, или создаваться "на лету", используя web-формы (текст или HTML);
Ресурсы могут быть представлены в следующих форматах:
• HTML-текст;
• Ссылка - ссылка на статью в журнале или книгу;
• Закачанный файл - отображает любой файл, который Вы закачали для курса;
• Web-ссылка - URL ссылка;
• Web-страница - работает аналогично Web-ссылке, за исключением того, что ресурс открывается во фрейме (интегрируется с сайтом);
• Внешняя программа, принимающая на входе информацию о пользователе и курсе.
Создаём новый ресурс:

Рис. 3
1. Выбрать из выплывающего списка значение {Ресурс}, после чего появится форма “Добавить Ресурс” (рис. 3);
2. Указать заголовок ресурса в поле {Название};
3. В поле {Тип ресурса} выбрать один из предложенных значений:
Текст. Вы можете печатать или редактировать текст в форме на следующей странице. При этом будет происходить автоформатирование.
HTML-текст. Автоматическое форматирование текста не происходит. Форматирование текста производит сам пользователь, с помощью HTML-тэгов
Ссылка - ссылка на статью в журнале или книгу.
Закачанный файл - отображает любой файл, который Вы закачали для курса.
Web-ссылка - URL к чему-нибудь в web.
Web-страница - Работает аналогично Web-ссылке, за исключением того, что ресурс открывается во фрейме (интегрируется с сайтом).
Программа - внешняя программа, которая на входе принимает информацию о системном пользователе и курсе.
4. В поле {Краткое описание} распишите, для чего предназначен данный ресурс и что он содержит.
5. Кликнуть кнопку «Продолжить»;
6. В зависимости оттого, что вы выбрали появиться следующие формы для заполнения:
· если вы выбрали HTML-текст, то перед вами появится поле {HTML-фрагмент}, в которую нужно будет впечатать информацию HTML тэгами;
· если вы выбрали WIKI-текст, то перед вами появится поле {Полный текст}, в которую нужно будет впечатать информацию;
· если вы выбрали Web-ссылку, то перед вами появится поле {Web-ссылка}, в которую нужно будет указать ссылку. Например, http://www.example.com/somedirectory/somefile.html и маркировать (отметить «галочками») некоторые параметры. Например, «Показывать ресурс в всплывающем окне», «Разрешить изменение размеров окна», «Показывать полосу прокрутки», «Ширина окна «в пикселях» и т.п.);
· если вы выбрали Web-страницу, то перед вами появится поле {Web-страница}, в котором нужно будет указать ссылку. Например: http://www.example.com/somedirectory/somefile.html;
· если вы выбрали «Программу», то перед вами появится поле {Программа}, в котором нужно будет указать ссылку, по которой можно будет её скачать или получить. Например, http://www.example.com/somedirectory/somefile.html
· если вы выбрали «Ссылку», то перед вами появится поле {Ссылка}, в котором нужно будет указать нужный ресурс Например: Tobin, K. & Tippins, D (1993) Constructivism as a Referent for Teaching and Learning. In: K. Tobin (Ed) The Practice of Constructivism in Science Education, pp 3-21, Lawrence-Erlbaum, Hillsdale, NJ.;
· если вы выбрали «Текст», то перед вами появится поле {Полный текст}, в которое нужно будет впечатать полную информацию;
· если вы выбрали «Файл», то перед вами появится поле {Тип ресурса}, содержащее список файлов, из которого необходимо выбрать требуемый файл. Если в списке нет никаких файлов, то вам нужно будет их закачать на сервер, используя, Файл-менеджер. Об этом можно узнать в разделе «Файлы».
7. Не забывайте, что ресурс любого типа будет сохранен только после клика по кнопке «Сохранить».
ЗАДАНИЯ позволяют учителю написать вопрос, на который впоследствии он получит ответ от учеников в виде файла, закачанного на сервер. Система предоставляет возможность учителю ставить оценки за полученный ответ.
Особенности задания:
• Для заданий могут определяться срок сдачи, максимальная оценка и формат ответа;
• Студенты могут закачивать ответы на задание (в заданном формате) на сервер, где автоматически записывается время ответа (учитель видит, какие работы сданы после окончания срока);
• Для каждого задания можно отвести форум, в котором будет участвовать вся группа (ставить оценки и комментировать); Комментарии преподавателя дописываются под заданием для каждого студента (копии комментария высылаются по электронной почте);
• Преподаватель может разрешить студентам изменять свои ответы на задание, для повторной оценки.
Создаём новое задание (рис.4):
1. Указать заголовок журнала в поле {Название задания};
2. Описать задание в поле {Описание};
В поле {Тип задания} выберите, какого типа будут ответы студентов:
• Ответ - вне сайта - этот тип задания предполагает, что студенты отвечают на вопрос непосредственно преподавателю или обсуждают его в группе. Студенты видят текст задания, но не могут в ответ на него закачивать файлы на сервер. Преподаватели могут размещать оценки работы студентов на сайте, и студенты могут видеть свои оценки;
• Ответ - в виде файла - этот тип заданий разрешает студентам закачать на сервер ответ в виде одного любого файла. Это может быть текстовый документ, картинка, zip-архив, или другого типа, в зависимости от задания. Преподаватели могут ставить оценки студентам.

Рис.4
3. В поле {Несколько попыток} установить значение “Да” или “Нет”.
4. По умолчанию, студенты не могут исправлять ответы, после того, как они были оценены учителем. Если Вы включите эту опцию, студентам будет разрешено исправлять ответы после того, как они получат оценки;
5. В поле {Оценка} выберите шкалу, по которой вы будите оценивать студентов (например: 10 бальная, 5 бальная или 100 бальная);
6. В поле {Максимальный размер} установите разрешаемый размер файла с ответом;
7. В поле {Последний срок сдачи} установите последний срок подачи время и дату;
8. Кликнуть по кнопке [Сохранить] и в текущем блоке появится ссылка с названием задания (рис. 5).
![]()
Рис. 5
ТЕСТ позволяет разработчику создавать базы вопросов как для самопроверки студентов, так и для организации промежуточного и итогового опросов. Типы тестов: с несколькими ответами, с выбором верно/не верно, или предполагающие короткий текстовый ответ. Все вопросы хранятся в базе данных и могут быть в последствии использованы заново в этом же курсе (или в других). Студентам можно разрешить проходить тест несколько раз, при этом каждая попытка автоматически оценивается. В процессе тестирования студенты могут видеть правильные ответы, комментарии преподавателя или просто оценки, в зависимости от того, как настроен тест.

Рис. 6
Особенности теста:
• Разработчик может в web-интерфейсе создать базу данных, содержащую вопросы для многократного использования в различных тестах;
• Результаты тестирования оцениваются автоматически
• Тесты могут иметь ограниченные временные рамки;
• Вопросы могут содержать HTML-текст и картинки;
• Вопросы, предполагающие выбор из вариантов ответов, могут иметь как один правильный ответ, так и несколько;
• Поддерживаются вопросы с ответом в виде слова или фразы;
• Поддерживаются альтернативные вопросы (верно/не верно)
Создаём новый тест:
1. Выбрать из выплывающего списка значение {Тест}, после чего появится форма {Добавить Тест};
2. Указать название теста в поле {Название};
3. Поле {Вступление} предназначено для краткой вводной информации к тесту;
4. В поле {Начать тестирование} укажите точное время начала тестирования;
5. В поле {Закончить тестирование} укажите точное время окончания тестирования;
6. В поле {Случайный порядок вопросов} установите значение “Да”, если вы хотите, чтобы вопросы появлялись в произвольной форме; установите значение “Нет”, если вы хотите, чтобы вопросы появлялись в установленном вами порядке;
7. В поле {Разрешено} установите кол-во попыток, которое вы разрешите студентам. Студентам может разрешаться несколько раз проходить тест. Как правило, в этом случае тест используется как средство обучения, а не для проверки знаний;
8. В поле {Зависимость попыток} если вы установите значение “Да” и предыдущая опция позволяет проделать несколько попыток, то каждая последовательная попытка будет содержать результаты предыдущих. И все проделанные попытки будут как одно целое. Но если вы хотите, чтобы при каждой попытке высвечивалось независимые результаты, выберите значение “Нет”;
9. Если студентам разрешено несколько раз проходить тест, Вы можете по-разному вычислять результирующую оценку за тест. Выберите для поля {Оценивание} одно из ниже перечисленных значений:
• Лучшая оценка - окончательной оценкой считается лучшая оценка из всех попыток.
• Средняя оценка - Вычисляется средняя оценка всех попыток.
• Первая попытка - В расчет принимается первая попытка (другие попытки - игнорируются).
• Последняя попытка - Результирующей оценкой считается оценка последней попытки.
10. Если Вы выберите значение “Да” в поле {Комментировать ответы}, то студентам, после каждого ответа, будет показан комментарий к их выбору; комментарии подготовить предстоит вам;
11. Если Вы выберите значение “Да” в поле {Показывать правильные ответы}, то студенты увидят правильные ответы после завершения тестирования;
12. Если Вы выберите значение “Да” в поле {Разрешить обзор}, то студентам будет разрешено просматривать свои попытки пройти тест, после того, как тест будет закрыт;
13. Поле {Максимальная оценка} предназначено для теста - оценка, к которой будут пропорционально приведены оценки тестирования. Например, Вы установите максимальную оценку для теста - 20 (допустим, Вы посчитали, что тест внесет 20% в оценку за весь курс). Не смотря на то, что Ваш тест содержит 10 вопросов и может быть оценен в 50 баллов, итоговая оценка будет пропорционально изменена из расчета: максимальная - 20.
14. Кликнуть по кнопке [Продолжить];
15. Перед вами появится форма (рис. 7) которая содержит две кнопки «показать» и «редактировать категории». Кликнув по первой вы увидите базу данных вопросов теста, а кликнув по второй, активируете выпадающее меню.
![]()
Рис.7
Из списка необходимо выбрать категорию теста и кликнуть кнопку [Показать], чтобы высветить вопросы выбранной категории. Также можно редактировать категории, щёлкнув по кнопке [Редактировать категории], т.е. добавить, изменить или удалить вопросы в категориях.
Категории вопросов помогают хранить вопросы в нескольких списках (например, по темам) вместо одного большого. Каждая категория состоит из названия и небольшого описания. Каждая категория может быть "опубликована", это означает, что вопросы из нее могут быть использованы в тестах других курсов на сервере. Категории можно создавать и удалять в любое время. Если удаляемая категория содержит вопросы, Вас попросят определить в какую категорию их переместить.
Например, создадим для теста 1 категорию, состоящую из 5 вопросов, чтобы до конца понять этот раздел.
Делаем следующее.
a) Кликните по кнопке [Редактировать категории], чтобы перейти на форму “Редактировать категории”;
b) В столбец {Категория} впишите название новой категории;
c) В столбец {Информация по категории} впишите небольшую информацию о категории вопросов;
d) Далее щёлкнуть по кнопке [Сохранить];
e) И чтобы вернутся в форму по выбору вопросов, щёлкните [Вернуться к редактированию];
f) Перед вами появится форма, показанная на рис. 8:

Рис. 8
g) В поле {Добавить вопросы} из списка предоставленных значений, выбрать более подходящий вариант:
Вопрос в закрытой форме – студент выбирает ответ на вопрос из нескольких вариантов ответов, причем вопросы могут предполагать один или несколько правильных ответов. Каждый вариант ответа, должен содержать комментарий, который будет показан напротив выбора студента (если эта опция была разрешена, при создании теста) после окончания теста;
Альтернативный – ответ на вопрос студент выбирает между «Верно» и «Не верно». Если настроена опция «комментировать ответы», студент увидит комментарий после ответа на тест.
Короткий ответ – При ответе на вопрос, студент печатает слово или короткую фразу. Может существовать несколько правильных вариантов коротких ответов, каждый с разной оценкой.
Числовой – При ответе на вопрос, студент печатает цифровое значение. Различие данного вида вопросов допускает погрешность в ответах. Например, если ответом является число 30 с допустимой погрешностью 5, это значить что ответы в области между 25 и 35 также будут считаться правильными.
Соответствие – студенту предоставляется список вопросов и список ответов. Задача студента выбрать правильный ответ для каждого вопроса и проставить номера вопросов напротив правильных ответов.
Описание – Этот вариант не является вопросом как таковым. Всё что он содержит это всего лишь напечатанный текст. Студент должен будет написать, например, сочинение или эссе, используя предложения из этого варианта.
Случайные вопросы в открытой форме на соответствие – после ознакомления с вступительным текстом (вопроса) студенту задают несколько вопросов и ответов. Ему нужно будет для каждого из следующих вопросов выбрать соответствующий ответ из меню. Все вопросы одинаковы по балам и вместе они составляют полную оценку на данный вид вопроса. Каждая попытка при этом будет иметь различные вопросы и ответы.
Вложенные ответы – Это очень гибкий тип вопроса подобен популярному формату, известному как формат Cloze. Вопросы состоят из текста (в формате MOODLE), который имеет различные типы ответов, включая многократный выбор, короткие ответы и числовые ответы. Для такого типа вопросов Вы должны определить формат, используя текстовое поле или импортируя их из внешних файлов.
h) Далее щёлкнуть по кнопке [Создать вопрос];
Следующая форма, которая появится перед вами, будет зависеть от того, какой вариант вопросов Вы выбрали. В нашем случае мы выбрали Вопрос в закрытой форме.
i) После чего перед вами появится форма, в которой вам нужно будет ввести: {Категорию}, {название вопроса}, {вопрос}, установить значение для поля {Один или несколько ответов}, а также заполнить минимум 2 выбора, иначе вопрос не будет использоваться, т.е. заполнить 2 поля {Выбор 1} и {Выбор 2} c вариантами ответов как минимум. Напротив правильного ответа установить в поле {Оценка} значение 100 %.
j) Далее кликнуть кнопку [Сохранить];
k) Для того чтобы ввести 5 вопросов в категорию вам нужно будет проделать шаги f - j 5 раз. После чего вы получите следующий вид вашей формы (рис.9):

Рис.9
16. В данном случае мы имеем 1 категорию с 5 вопросами в наличии. Вам осталось выбрать нужное кол-во вопросов, перекачать их в Ваш тест и сохранить. Делаете это следующим образом:
a. Промаркировать нужные вопросы (рис. 9);
b. Кликните по кнопке [Добавить выбранное в тест] и вы получите следующий результат (рис.10);

Рис. 10
c. Вы можете изменить порядок вопросов, используя стрелки «Вниз» и «Вверх» рядом с порядковым номером вопроса.
d. Если вы изменили оценку, то не забудьте сохранить оценки путём щелканья по кнопке [Сохранить оценки]. Также удалить или отредактировать сам вопрос, используя кнопки.
Содержание отчёта:
1. Ответы на контрольные вопросы и выполнение контрольных заданий по требованию преподавателя.
2. Опишите порядок выполнения практического задания по выбранной вами теме.
3. Рассмотрите все функции и назначения данного программного продукта.
Контрольные вопросы и задания:
1. Что такое Moodle?
2. Каковы системные требования Moodle?
3. Какие роли используются в Moodle? Охарактеризуйте их.
4. Каковы возможности Moodle?
5. Для чего служит режим редактирования в Moodle?
6. Как осуществляется управление файлами в Moodle?
7. Каковы этапы создания учебного курса в Moodle?
8. Что относят к интерактивным элементам курса в системе Moodle?
9. Каким образом добавить ссылки на веб-страницу в системе Moodle?
10. Каким образом добавить элемент курса «Задание» в системе Moodle?
11. В выпадающем меню Добавить ресурс выберите вкладку Ссылка на файл или веб-страницу. Загрузите подготовленную Вами презентацию в Microsoft Power Point с Вашего компьютера, нажав на кнопку Закачать файл.
12. В выпадающем меню Добавить ресурс выберите вкладку Веб-страница. Создайте несколько страниц.
13. В выпадающем меню Добавить элемент курса выберите вкладку Задание. Заполните форму для добавления элемента Задание, наполнив его учебной информацией.
14. В выпадающем меню Добавить элемент курса выберите вкладку Рабочая тетрадь. Заполните форму для добавления элемента Рабочая тетрадь, наполнив его учебной информацией.
15. Создать в своем курсе интерактивный элемент Тест
Создать как минимум 8 тестовых вопросов следующих типов:
• множественный выбор (один из многих);
• множественный выбор (многие из многих);
• верно/неверно;
• короткий ответ;
• числовой;
• на соответствие;
• с пропущенным словом.
Практическая работа №14-15(4часа)
Создание учебного сайта с помощью системы Ucoz
Цель работы: ознакомиться с некоторыми вспомогательными элементами интерфейса конструктора сайтов uCoz. Научиться создавать учебный сайт, с помощью uCoz.
Необходимые технические средства:
Персональный компьютер Pentium-4.
Необходимые программные средства:
Конструктор сайтов - uCoz.
Теоретический материал:
uCoz - это проект, призванный помочь любому желающему создать свой собственный сайт. Если сайт уже имеется, то очень просто можно сделать его более наполненным и интересным, добавив новые возможности. При этом не требуется владеть профессиональными навыками Web-дизайна, а предоставляемые услуги бесплатны.
Среди возможностей, предоставляемых пользователям, есть такие, которые свойственны классическому веб-хостингу:
- неограниченное дисковое пространство бесплатно;
- загрузка файлов через веб-интерфейс или FTP;
- в добавок к бесплатному домену, полученному при регистрации в системе, прикрепление любого другого домена (он может быть приобретен у любого регистратора);
- резервное копирование, свойственные крупным CMS ("Content Management System" или "Система управления сайтом"):
- база данных пользователей сайта с делением их на группы;
- распределение различных прав доступа по группам пользователей;
- множество модулей, реализующих классические (и не только) веб-приложения;
- управление дизайном страниц модулей путем редактирования шаблонов;
- встроенный визуальный редактор HTML для тех, кто не знаком с этим языком;
- RSS импорт и экспорт;
- блокировка активности с определенных IP-адресов или подсетей и свойственные только системе uCoz:
- специальный язык шаблонов, позволяющий выполнять проверки различных условий в момент генерации страницы;
- конструктор шаблонов, позволяющий быстро полностью изменить дизайн всего сайта или внести коррективы.
Модули - веб-приложения, скомбинировав которые можно получить сайт любой сложности: от простой домашней странички с гостевой книгой до большого портала. Их список в настоящий момент следующий: Форум
Ø Новости сайта
Ø Дневник (блог)
Ø Каталог статей
Ø Каталог файлов
Ø Каталог ссылок
Ø Мини-чат
Ø Доска объявлений
Ø Фотоальбом
Ø Опросы
Ø Гостевая книга
Ø FAQ (вопрос/ответ)
Ø Почтовые формы
Ø Редактор страниц сайта
Ø Статистика посещений
Предоставляемые сервисы уникальны, так как главным принципом для них является принцип "Максимум во всем", а именно в:
· функциональности
· удобстве использования
· простоте и возможностях настройки
· привлекательности предопределенных дизайнов и возможностях ручного изменения дизайна
· защите от спама и нежелательных посетителей
Этапы создания сайта в uCoz:
- зайти на сайт uCoz.ru
- зарегистрироваться:
 -
-
Создание имени сайта:


Созданный сайт будет размещен на бесплатном Веб-хостинге.
Удобная система управления позволяет размещать на сайте любой вид информации, включая организацию форумов, блогов, фотогаллерей, каталогов файлов, онлайн магазинов.
Имеются средства для полного управления дизайном.
После создания к сайту можно прикрепить любой персональный домен, например, "mysite.com".
Входим в панель управления и формируем сам сайт:


Содержание отчёта:
1. Ответы на контрольные вопросы и выполнение контрольных заданий по требованию преподавателя.
2. Опишите порядок выполнения практического задания по выбранной вами теме.
3. Рассмотрите все функции и назначения данного программного продукта.
Контрольные вопросы и задания:
1. Что такое uCoz?
2. Каковы возможности uCoz?
3. Каким образом разработать сайт в uCoz?
4. Каким образом свой сайт разместить в uCoz?
5. Каким образом будет работать сайт, созданный в uCoz?
6. Зарегистрируйтесь в uCoz и создайте свой учебный сайт.
Практическая работа №16 (2часа)
Создание электронного учебного курса с помощью
программы Microsoft Share Point
Цель работы: изучить возможности создания электронного учебного курса с помощью программы Microsoft Share Point
Необходимые технические средства:
Персональный компьютер Pentium-4.
Необходимые программные средства:
Программная среда Microsoft Share Point
Теоретический материал:
Microsoft SharePoint – это бесплатное серверное решение, базирующееся на популярном стандарте ASP.NET. На основе служб SharePoint, с помощью браузера, легко организовывать мощные узлы для коллективной работы пользователей. Тем не менее, средства, предоставляемые браузером, довольно ограниченные и, по сути дела, не дают пользователю большой свободы выбора в оформлении узлов. В особенности, это касается и наполнения их различными HTML и ASPX-элементами и дизайна веб-страниц, который, в большинстве случаев, диктуется шаблонами главных страниц узлов SharePoint.
Для разработки полноценных веб-узлов как раз и предназначен веб-редактор Microsoft SharePoint Designer 2007. Он предоставляет пользователю исключительно простые средства быстрой настройки таких узлов (включая использование уже готовых шаблонов, их наполнение модульными элементами управления и быстрое применение желаемого дизайна сайта). Учитывая, что службы SharePoint 3.0 (приложение, устанавливаемое на сервере) уже содержат все необходимые заготовки для полноценного веб-узла, их сборка при помощи SharePoint Designer 2007 является относительно несложным делом, не требуя, в большинстве случаев, умения работать с программным кодом, ограничиваясь средствами визуального проектирования.
Программа SharePoint Designer формально принадлежит семейству офисных программ, т. е. пакету Microsoft Office 2007, и является прямым наследником Microsoft FrontPage. Однако, она не входит в стандартные комплекты поставки Office 2007 и должна приобретаться отдельно. Загрузить полнофункциональную пробную версию (с ограниченным сроком пользования и ознакомительной лицензией) можно бесплатно с веб-узла Microsoft.
Будучи типичным веб-редактором, Microsoft Office SharePoint Designer 2007 применяется в следующих целях:
· создание простейших HTML-страниц;
· создание активных серверных ASPX-страниц (стандарта ASP.NET);
· разработка веб-приложений, построенных на основе служб SharePoint;
· управление веб-сайтом.
Следует сразу заметить, что для разработки узлов, использующих технологию SharePoint, необходимо, в процессе действий в SharePoint Designer, иметь подключение к серверу, на котором развернуты службы SharePoint, и где, собственно говоря, и будет редактироваться веб-узел. Для создания HTML- и ASPX-страниц подключения к серверу не требуется – весь процесс разработки может осуществляться на обычном компьютере, с тем, чтобы, по завершении проекта, опубликовать все файлы на сервере.
Начало работы в SharePoint Designer
Программа Microsoft SharePoint Designer 2007 – это типичный веб-редактор, который позволяет создавать как обычные веб-страницы, так и более сложные конструкции, например, активные серверные страницы стандарта ASP.NET, а также решения на основе служб SharePoint (базирующихся, как мы знаем, целиком на той же самой технологии ASP.NET).

Рис. 1. Окно SharePoint Designer после первого запуска
Интерфейс SharePoint Designer прост и интуитивен. Центральную часть экрана (Рис. 1) занимает область документа, представляющая содержимое веб-страницы, редактирующейся в данный момент. Как и в большинстве веб-редакторов, область документа может быть представлена в одном из вариантов:
· Конструктор (для визуальной разработки веб-страницы);
· Код (для просмотра исходного HTML-кода веб-страницы);
· С разделением (комбинированный режим, представляющий одновременно как конструктор, так и код веб-страницы).
Переключение режимов осуществляется нажатием соответствующей кнопки в левом нижнем углу области документа. Кроме того, стоит отметить, что, помимо представления веб-страницы, предусмотрен режим редактирования всего веб-узла, если такой узел открыт в SharePoint Designer (см. лабораторную работу к этой лекции).
Помимо строки меню и панелей инструментов, вызываемых при помощи меню Вид, имеется ряд панелей, объединяющихся в Области задач. Они занимают две большие области слева и справа по бокам от основной области редактируемого документа. В областях задач находится ряд панелей, посредством которых легко выполнить те или иные команды. Например, при помощи панели Список папок можно управлять содержимом веб-узла и просматривать различные папки с файлами. Панель Свойства CSS предназначена для управления каскадными таблицами стилей.
Любые панели могут быть совмещены в пределах одной области задач, скрыты (нажатием кнопки закрытия окна), а затем вызваны на экран (либо щелчком на соответствующей закладке, либо при помощи меню Области Задач). Например, панель Применение стилей, будучи вызванной через меню Области Задач, позволит управлять стилевой разметкой веб-страницы. Если вызвать (также изначально скрытую) панель Библиотека источников данных, то мы получим доступ к базам данным, хранящимся во внешних файлах. И так далее.
Особую
роль играет Панель Элементов (Рис. 2), которая нужна для
добавления на веб-страницы различных конструкций из HTML-кода, элементов
управления ASP.NET, а также элементов управления SharePoint. Перетаскивая
элементы с этой панели на область документа, мы, тем самым, добавляем их на
веб-страницу, что, фактически, означает вставку соответствующего фрагмента
HTML-кода, который генерируется при этом автоматически. Если используется режим
редактирования веб-страницы С разделением, то область
документа разделена на две части: в одной части приводится HTML-код страницы, а
в другой – ее представление, приближенное к тому, как будет выглядеть
страница в браузере.  Рис.
2. Панель элементов
Рис.
2. Панель элементов
Таким образом, принцип работы SharePoint Designer, как и других веб-редакторов, заключается в синхронном редактировании, как внешнего вида страницы, так и ее кода. Вставляя соответствующий элемент управления или текст в область конструктора, мы сразу вносим и соответствующие изменения в другую область, т.е. в код веб-страницы (и наоборот).
Ввод и редактирование текста
Продолжим знакомство с SharePoint Designer, осуществив несложные действия по вводу текста в HTML-страницу. По умолчанию, в первый раз SharePoint Designer открывается с одной пустой страницей, носящей имя Без_названия_1 и содержащей, тем не менее, некоторый код (см. Рис. 1 выше по тексту).
Для добавления текста в документ:
1. Находясь в режиме редактирования С разделением, щелкните в области конструктора.
2. Введите с клавиатуры какой-либо текст (Рис. 3).
3. На панели инструментов раскройте список Стиль и выберите в нем один из элементов, например, Заголовок 2.
4. Обратите внимание на изменения, которые происходят с кодом веб-страницы. В данном случае, введенный текст будет размечен тегом <h2>.

Рис. 3. Ввод и форматирование текста
Важно отметить, что выделяя курсором ввода текста любую позицию в документе (как в области конструктора, так и в коде), под закладкой с названием страницы перечисляются (в порядке их вложения) теги, размечающие выделенный фрагмент текста. Это позволяет лучше ориентироваться в содержимом документа.
Для того, чтобы применить какое-либо форматирование к фрагменту текста, выделите этот фрагмент и примените нужный инструмент на панели Стандартная и Форматирование, находящиеся под строкой меню, подобно тому, как Вы делаете это, в текстовых редакторах, в частности, в Microsoft Word. Например, можно применить к фрагменту курсивное начертание шрифта.
Обратите внимание на то, что, фрагменты выделяются синхронно, одновременно в области кода и в области конструктора. Удобнее пользоваться конструктором, поскольку, применяя к выделенному тексту желаемое форматирование, автоматически, в фоновом режиме, вносятся нужные изменения в HTML-код веб-страницы.
Добавление элементов
Помимо обычного текста, который, как мы увидели, допускается вводить прямо с клавиатуры, веб-страницы почти всегда содержат другие разнообразные элементы оформления.
SharePoint Designer предусматривает добавление элементов трех типов:
· Обычные HTML-теги (включая HTML-формы для взаимодействия со зрителем веб-страницы);
· Серверные элементы управления ASP.NET;
· Серверные элементы управления служб SharePoint.
Несмотря на существенные идеологические различия между перечисленными типами элементов (они прояснятся в следующих трех главах соответственно), вставка любого из элементов в веб-страницу осуществляется примерно одинаковым способом. Мы рассмотрим технику добавления элемента в документ на примере вставки в него горизонтальной линии.
1. Откройте в области задач Панель Элементов.
2. Нажмите на Панели Элементов кнопку Горизонтальная линия (Рис. 4).
3. Не отпуская левую кнопку мыши, перетащите элемент в нужное место веб-страницы в области конструктора или (если Вы хорошо ориентируетесь в HTML) в области кода.
4. Отпустите кнопку мыши

Рис. 4. Вставка элемента (горизонтальной линии) на веб-страницу
В результате горизонтальная линия появится в документе (Рис. 5).

Рис. 5. Результат вставки элемента
Для последующего прямого форматирования вставленного элемента удобнее всего применять контекстное меню, поскольку, по самому набору команд в нем несложно догадаться, какая именно из них служит для редактирования элемента.
Для редактирования линии:
1. Щелчком правой кнопкой мыши по горизонтальной линии в области конструктора вызовите контекстное меню.
2. Выберите команду Свойства горизонтальной линии. (Если вы вызвали контекстное меню из области кода, следует выбрать универсальную команду Свойства тега).
3. В открывшемся одноименном диалоговом окне Свойства горизонтальной линии (Рис. 6) установите желаемые свойства форматирования линии и нажмите кнопку ОК.
В результате элемент (линия) приобретет выбранное форматирование, что будет отражено соответствующим образом в коде веб-страницы.

Рис. 6. Редактирование свойств элемента (атрибутов тега)
В заключение стоит отметить, что не все элементы веб-страниц присутствуют на Панели элементов, а доступ ко многим из них возможен при помощи верхнего меню Вставка.
Сохранение и предварительный просмотр веб-страницы
Управление файлами в SharePoint Designer также осуществляется привычным способом. Нажатие кнопки Сохранить на панели инструментов (Рис. 7) приводит к появлению стандартного диалога сохранения документа, при помощи которого легко сохранить веб-cтраницу в файле желаемого формата.

Рис. 7. Сохранение документа
Разумеется, SharePoint поддерживает многооконный режим редактирования. Можно создать новый документ, например веб-страницу, определив первоначально его тип, а затем редактировать любую из открытых в данный момент веб-страниц, переключаясь между ними посредством закладок в верхней части области документа.
Для того, чтобы оценить вид отредактированного документа в браузере (Рис. 8), достаточно нажать на панели инструментов Стандартная кнопку Просмотр в Windows Internet Explorer, либо просто нажать функциональную клавишу <F12> на клавиатуре.

Рис. 8. Предварительный просмотр веб-страницы
Содержание отчёта:
1. Ответы на контрольные вопросы и выполнение контрольных заданий по требованию преподавателя.
2. Опишите порядок выполнения практического задания по выбранной вами теме.
3. Рассмотрите все функции и назначения данного программного продукта.
Контрольные вопросы и задания:
1. Возможности программы Microsoft SharePoint.
2. Каким образом работает среда Microsoft SharePoint?
3. С какими форматами работает данная программа.
Практическая работа №17 (2часа)
Внедрение мультимедийных объектов в программе
Microsoft Share Point
Цель работы: изучить вспомогательные элементы Microsoft SharePoint. Научиться внедрять мультимедийные объекты.
Необходимые технические средства:
Персональный компьютер Pentium-4.
Необходимые программные средства:
Программная среда Microsoft Share Point
Теоретический материал:
Настройка страниц веб-сайта
Вы можете многое делать со страницами своего веб-сайта. Вы можете добавлять и удалять текст, изображения, видео и др. Вы можете настроить каждую страницу отдельно в зависимости от ее предназначения. Например, можно уделить больше внимания настройке главной страницы из-за веб-трафика, который она получает. Или посвятить его настройке страниц продуктов, если ваши клиенты проводят большую часть времени там. В этой статье описано, каким образом вы можете настроить отдельные веб-страницы.
Добавление и форматирование текста
Вероятно, сначала вам нужно будет добавить на веб-страницы текст, описывающий ваш бизнес, ваши продукты, контактную информацию и т.д. Когда вы откроете веб-сайт впервые, вы увидите, что каждая страница уже содержит образец текста, представленного в разном виде. Вы можете легко заменить этот текст своим собственным, чтобы описать свой бизнес или организацию.
Когда вы начинаете редактировать страницу, вы видите панель инструментов с параметрами правки текста, как показано тут.

С этой панелью инструментов вы можете копировать и вставлять текст и выполнять стандартное форматирование — изменять размер шрифта, выравнивать текст по центру и вставлять маркеры или нумерацию. Это очень похоже на использование текстового процессора, только вам не нужно устанавливать никакое программное обеспечение на компьютер, так как все это выполняется в браузере. Добавляйте и форматируйте текст на веб-страницах в порядке, описанном ниже.
Добавление и редактирование текста
Перейдите на страницу, на которой вы хотите добавить текст и отформатировать его.
1.
На
вкладке Страница выберите Изменить.
(см. Добавление и редактирование страниц на общедоступном
сайте.)
2. Поместите курсор в том месте, где вы хотите добавить или изменить текст.
3. Форматируйте и редактируйте текст с помощью таких возможностей панели инструментов.
|
Команды |
Определение |
|
Изменение |
Сохранить или сохранить и опубликовать страницу. |
|
Буфер обмена |
Вырезать, копировать, вставить или отменить последнее действие по редактированию. |
|
Шрифт |
Изменить шрифт, размер шрифта, сделать шрифт полужирным или курсивом, выделить и т.д. |
|
Абзац |
Добавить маркеры, нумерованные списки, абзацы по центру и т.д. |
|
Стили |
Изменить стиль текста, например, Заголовок 1, Заголовок 2, цитаты или выделенные части. |
|
Орфография |
Выполнить проверку орфографии страницы на заданном языке. |
|
Разметка |
Отредактировать исходный код страницы, выделить элементы страницы, преобразовать существующий текст в XHTML и так далее. |
4. Закончив, нажмите Сохранить или Сохранить и опубликовать.
Добавление таблиц, ссылок и мультимедиа
Кроме текста вы можете добавлять на страницы таблицы, ссылки, мультимедиа и другие объекты, которые делают страницу привлекательной визуально. Эти параметры доступны на вкладке "Страница", как показано ниже.

Сделайте следующее, чтобы добавить таблицы, мультимедиа и ссылки на свои веб-страницы.
Добавление и редактирование таблиц
Перейдите на страницу, на которую вы хотите добавить таблицу.
1. На вкладке Страница выберите Изменить.
2. Поместите курсор в то место, где вы хотите разместить таблицу.
3.
На
вкладке Вставка нажмите Таблица и выберите количество строк и
столбцов, которые вы хотите добавить на страницу.
(Подробнее см. в статье Добавление таблицы на веб-страницу.)
4. Закончив, нажмите Сохранить или Сохранить и опубликовать.
Добавление и изменение рисунка
Перейдите на страницу, на которую вы хотите добавить рисунок.
1. На вкладке Страница выберите Изменить.
2. Поместите курсор в то место, где вы хотите разместить рисунок.
3. На вкладке Вставка нажмите Рисунок и выберите одно из следующих:
· С компьютера для загрузки рисунка с компьютера на веб-сайт. Вы можете выбрать место для рисунка на своем веб-сайте ("Фотографии", "Активы сайта", "Документы" и т. п.).
· С адреса для вставки рисунка, который уже хранится в Интернете. Затем введите веб-адрес рисунка и замещающий текст, который вы хотите использовать.
· Из SharePoint для вставки рисунка, который уже хранится на вашем веб-сайте. Для этого укажите папку, где хранится рисунок ("Фотографии", "Активы сайта", "Документы" и т. п.).
5. Добавив рисунок на страницу, вы можете настроить его вид с помощью панели инструментов:
· Выбор представления — изменение вида представления изображения на странице.
· Адрес — изменение адреса исходного изображения.
· Замещающий текст — изменение замещающего текста, который отображается на месте изображения, когда его не удается просмотреть.
· Стили изображения — применение стиля к границе изображения.
· Положение — изменение места, где показывается изображение, например, плавающее по левому краю или плавающее по правому краю, либо в тексте вверху, посередине или внизу.
· Горизонтальный размер и Вертикальный размер — изменение размера изображения. Чтобы изменить пропорции рисунка, снимите флажок Сохранить пропорции.
· Пространство по горизонтали и Пространство по вертикали — добавление пространства или поля сверху и снизу либо слева и справа от изображения.
Примечание: кроме параметров панели инструментов вы также можете изменять размер или положение изображения на странице с помощью мыши.
6. Закончив, нажмите Сохранить или Сохранить и опубликовать.
Добавление видео и аудио
Перейдите на страницу, на которую вы хотите добавить мультимедиа.
1. На вкладке Страница выберите Изменить.
2. Поместите курсор в то место, где вы хотите разместить мультимедиа.
3. На вкладке Вставка нажмите Видео и аудио и выберите одно из следующих:
· С компьютера для загрузки видео- или аудиофайла с компьютера на веб-сайт. Вы можете выбрать папку для мультимедиа ("Фотографии", "Активы сайта", "Документы" и т. п.) или создать новую папку.
· Вставить для вставки видео непосредственно с сайта для обмена видео, такого как YouTube или Microsoft Showcase.
· Из SharePoint для вставки видео- или аудиофайла, который уже хранится на вашем веб-сайте. Для этого укажите папку, где хранится файл ("Фотографии", "Активы сайта", "Документы" и т. п.).
· С адреса для вставки видео- или аудиофайла, который уже хранится в Интернете. Затем введите веб-адрес файла, который вы хотите использовать.
5. Чтобы настроить такие параметры встроенного проигрывателя, как размер, нажмите Изменить фрагмент и измените непосредственно код внедрения. Закончив, нажмите Вставить.
6. Закончив, нажмите Сохранить или Сохранить и опубликовать.
Вставка гиперссылок
Перейдите на страницу, на которую вы хотите вставить ссылку.
1. На вкладке Страница выберите Изменить.
2. Поместите курсор в то место, где вы хотите разместить ссылку.
3. На вкладке Вставка нажмите Ссылка и выберите одно из следующих:
· Из SharePoint для вставки ссылки на существующую страницу или файл на вашем веб-сайте. Чтобы добавить ссылку на существующую страницу, нажмите библиотеку Страницы, выберите страницу (например Contact-us.aspx), затем нажмите Вставить. Чтобы добавить ссылку на существующий файл, перейдите в библиотеку, в которой он содержится, и выберите его.
· С адреса для вставки ссылки на страницу или веб-сайт в Интернете. Введите текст, который будет отображаться для ссылки, а затем добавьте адрес, начиная с HTTP. После этого нажмите ОК.
5. Закончив, нажмите Сохранить или Сохранить и опубликовать.
Загрузка файла и ссылки на него
Перейдите на страницу, на которую вы хотите добавить ссылку.
1. На вкладке Страница выберите Изменить.
2. Поместите курсор в то место, где вы хотите разместить ссылку.
3. На вкладке Вставка нажмите Добавить файл.
4. Нажмите Обзор, найдите и выберите файл и нажмите Открыть.
5. Если вы хотите сохранить файл в другом месте, чем установленное по умолчанию, щелкните раскрывающееся меню рядом с пунктом Библиотека назначения.
6. Нажмите ОК.
7. Закончив, нажмите Сохранить или Сохранить и опубликовать.
Ссылка показывается на странице, и, если ее нажать, открывается исходный файл в своем родном приложении.
Добавление содержимого для повторного использования
Содержимое для повторного использования — это выбор содержимого, которое может включать текст, изображения, ссылки и т.п., которое вы создаете один раз и повторно используете несколько раз на веб-сайте. Хороший пример содержимого для повторного использования — это товарный знак, название продукта, почтовый адрес или расценки для клиента, которыми можно легко управлять в одном месте. Выполните следующее, чтобы создать содержимое для повторного использования и добавить его на свою страницу.
Создание содержимого для повторного использования
На своем веб-сайте
нажмите Параметры ![]() и
выберите Просмотреть содержимое сайта.
и
выберите Просмотреть содержимое сайта.
1. На странице "Параметры сайта" выберите библиотекуСодержимое для повторного использования.
2. Нажмите Новый элемент, чтобы создать новое содержимое для повторного использования.
3. Добавьте Заголовок и Примечания, а также выберите параметры Автоматическое обновление и Показывать в раскрывающемся меню.
4. Для HTML для повторного использования добавьте содержимое, которое вы хотите использовать повторно, включая текст, изображения, ссылки и другие объекты.
5. Нажмите Сохранить.
Добавление содержимого для повторного использования
Перейдите на страницу, на которую вы хотите вставить содержимое для повторного использования.
1. На вкладке Страница выберите Изменить.
2. Поместите курсор в то место, где вы хотите разместить содержимое для повторного использования.
3. На вкладке Вставка нажмите Содержимое для повторного использования.
4.
Выберите
содержимое для повторного использования в меню.
Содержимое для повторного использования добавляется на вашу страницу и
отображается в серой панели, чтобы его можно было отличить от другого
содержимого страницы.
5. Закончив, нажмите Сохранить или Сохранить и опубликовать.
Добавление частей на страницу
Вы можете добавлять на свои веб-страницы такие части, как веб-части, части приложения и социальные подключаемые модули. Такие части служат пакетными функциями, которые вы можете добавить на свой веб-сайт, чтобы расширить его функциональность. Вы можете использовать части для отображения списка документов или фотографий на веб-сайт или добавления функций социальных сетей.

Добавление частей
Перейдите на страницу, на которую вы хотите добавить часть.
1. На вкладке Страница выберите Изменить.
2. Поместите курсор в то место, где вы хотите разместить часть.
3. На вкладке Вставка выберите одно из следующих:
· Часть приложения для добавления существующей части приложения на веб-сайте на веб-страницу.
· Социальные подключаемые модули для добавления социального подключаемого модуля, такого как Facebook Like Box или LinkedIn Box.
· Веб-часть для добавления любой веб-части на веб-сайт, включая загруженные веб-части, сведение содержимого и многое другое.
5. Выберите часть, которую вы хотите использовать, а затем нажмите Добавить.
6. Закончив, нажмите Сохранить или Сохранить и опубликовать.
Изменение частей
Перейдите на страницу, содержащую часть, которую вы хотите настроить.
1. На вкладке Страница выберите Изменить.
2.
Выберите
часть рядом с флажком и нажмите Изменить веб-часть.
3. В правой части страницы отображается панель инструментов с настройками для содержимого, представления, внешнего вида, макета и дополнительными настройками. Задайте параметры каждого поля для настройки внешнего вида части.
4. Закончив, нажмите ОК.
5. Закончив настройку страницы, нажмите Сохранить или Сохранить и опубликовать.
При настройке может понадобиться изменить программный код на странице вместо использования параметров редактирования в панели инструментов. Например, чтобы настроить фон таблицы, вам нужно изменить непосредственно код страницы с помощью собственного HTML. Есть два способа добавления и редактирования кода страницы на веб-сайте.

Изменение источника страницы
Перейдите на веб-страницу, на которой вы хотите добавить или редактировать источник страницы.
1. На вкладке Страница выберите Изменить.
2. На вкладке Форматирование текста нажмите Изменить источник.
3. Используйте редактор источника HTML для изменения исходного кода страницы. (Вы можете настроить все, что находится между тегами BODY (основной текст).)
4. Закончив изменение, нажмите ОК.
5. Закончив настройку страницы, нажмите Сохранить или Сохранить и опубликовать.
Вставка кода на странице
Перейдите на веб-страницу, на которой вы хотите добавить или редактировать источник страницы.
1. На вкладке Страница выберите Изменить.
2. Поместите курсор в то место, где вы хотите разместить вставленный код.
3. На вкладке Вставка нажмите Код внедрения.
4. В окне внедрения добавьте сценарий или код внедрения, который вы хотите добавить на страницу.
5. После завершения нажмите Вставить.
6. Закончив настройку страницы, нажмите Сохранить или Сохранить и опубликовать.
Содержание отчёта:
1. Ответы на контрольные вопросы и выполнение контрольных заданий по требованию преподавателя.
2. Опишите порядок выполнения практического задания по выбранной вами теме.
3. Рассмотрите все функции и назначения данного программного продукта.
Контрольные вопросы и задания:
1. Что такое мультимедийные объекты?
2. Какие ещё программные продукты предназначены для работы с мультимедийными объектами и имеют возможность их редактирования и внедрения.
Практическая работа №18 (2часа)
Тестирование и апробация электронного учебного курса и запись проекта на диск
Цель работы: познакомиться с некоторыми вспомогательными элементами интерфейса среды iSpring Suite. Научиться создавать новый проект и записывать его на диск.
Необходимые технические средства:
Персональный компьютер Pentium-4.
Необходимые программные средства:
Программная среда iSpring Suite.
Теоретический материал:
Сегодня электронное обучение находится на стадии активного развития. Это связано с большой популярностью удаленного образования в мире.
Мировыми специалистами уже накоплен определенный опыт в сфере разработки электронного обучения. На рынке имеется значительное количество программного обеспечения для eLearning: средства разработки электронных курсов (authoring tools) и системы дистанционного обучения (Learning Management Systems, LMS).
Значительная доля существующих электронных учебных курсов создается в программе Microsoft PowerPoint. Этот инструмент относительно прост в использовании и предоставляет множество возможностей для создания интерактивного, мультимедийного контента.
Однако возможностей PowerPoint недостаточно для создания полноценного электронного курса. В частности, формат электронного курса должен быть совместим со стандартами SCORM или AICC для загрузки в систему дистанционного обучения (СДО). Кроме того, в курсах на базе PowerPoint-презентации часто используются такие дополнительные элементы, как тесты, задания, аудио- или видео-сопровождение и другие.
Мировой рынок программного обеспечения для eLearning предлагает широкий выбор инструментов для разработки электронных курсов на базе PowerPoint. Наиболее распространенными среди них являются Articulate Studio, Adobe Presenter и iSpring Suite.
На сегодня это самый известный в мире российский инструмент для eLearning. По большинству параметров iSpring существенно превосходит продукты конкурентов, включая Adobe Presenter, продукт от лидера рынка.
iSpring является золотым партнером Microsoft и сотрудничает с основными системами дистанционного обучения. С 2008 года компания начала адаптировать инструменты iSpring для российского рынка. В настоящее время вся линейка продуктов iSpring доступна на русском языке. Продукты iSpring доступны российским пользователям по ценам, которые значительно ниже, чем в остальном мире.
Cоздание электронных курсов в PowerPoint c iSpring Suite
iSpring Suite – это профессиональный инструмент для создания электронных учебных курсов в PowerPoint. С помощью iSpring вы можете создать и опубликовать учебный курс в несколько этапов:
1. Построение учебного курса на базе PowerPoint-презентации
2. Создание аудио- и видео-сопровождения
3. Разработка интерактивных тестов
4. Создание интерактивных блоков
5. Публикация для СДО
1. Построение учебного курса на базе PowerPoint-презентации
Инструменты iSpring для создания курсов устанавливаются в форме надстройки для PowerPoint. Все функции iSpring доступны на отдельной вкладке, что позволяет превращать презентации в учебные материалы прямо в PowerPoint.

Рис. 1. Панель инструментов iSpring Suite в PowerPoint.
Полная поддержка PowerPoint
Основой учебного курса iSpring является презентация, созданная в PowerPoint. При конвертировании курса в формат Flash, iSpring обеспечивает прекрасную поддержку всех эффектов PowerPoint: анимаций, эффектов перехода, SmartArt-фигур и даже триггер-анимаций и гиперссылок. Полная поддержка триггер-анимаций является уникальной особенностью продуктов iSpring.
Добавление веб-страниц, Flash- и YouTube-роликов
Одним из плюсов электронного курса является возможность активного использования мультимедийных ресурсов. iSpring позволяет в один клик добавлять в презентацию мультимедиа объекты, которые достаточно сложно (или вообще невозможно) вставить средствами PowerPoint.

Рис. 2. Вставка YouTube-ролика с помощью iSpring Suite.
Прикрепление файлов и ссылок
Наряду с информацией, включенной в учебный курс, вашим студентам наверняка пригодятся дополнительные материалы по теме. Это могут быть методические указания, книги, чертежи. Кнопка «Ссылки» на панели инструментов iSpring позволяет с легкостью прикреплять к курсу файлы и веб-ссылки.

Рис. 3. Прикрепление файлов и веб-ссылок к курсу с помощью iSpring.
Вы можете прикреплять к презентации файлы различных форматов, включая .doc, .pdf, .jpg и многие другие. Для веб-ссылок можно настроить способ открытия: в том же окне или в новом окне браузера.
Прикрепленные файлы будут доступны для загрузки во время просмотра опубликованной презентации в плеере.
Персонализация плеера
Опубликованный учебный курс отображается в специальном плеере. Внешний вид и функциональные возможности плеера могут быть индивидуально настроены для вашего курса. Кроме того, вы можете добавить в плеер логотип и информацию о докладчиках и авторах.
iSpring предлагает порядка 10 плееров, среди которых наиболее современным является плеер Streamline. Каждый элемент плеера Streamline можно настроить в соответствии с вашими предпочтениями.

Рис. 4. Настройка интерактивного плеера Streamline.
· Вид. Вы можете включать и отключать панели плеера, задавать вид плеера и размер видео при старте.
· Цвета. iSpring позволяет изменить цвет каждого элемента плеера, а также предлагает набор готовых цветовых профилей для вашего курса. Вы также можете сохранить внесенные изменения для последующего использования.
· Боковая панель. Вы можете выбирать, какие элементы и вкладки отображать на боковой панели плеера, а также задавать их последовательность.
· Панель заголовка. Этот набор настроек позволяет выбрать элементы для отображения на панели заголовка.
· Панель управления. Вы можете выбрать кнопки для отображения на панели управления, а также задать тип навигации.
· Сообщения. Все сообщения плеера могут быть изменены в соответствии с вашими потребностями. Набор измененных сообщений можно сохранить как новый профиль.
Все настройки плеера можно экспортировать для использования на другом компьютере. Кроме того, всегда можно восстановить исходные настройки плеера.
Защита электронного курса
При загрузке учебного курса в интернет важно обеспечить защиту содержимого от несанкционированного доступа. iSpring предлагает четыре вида защиты курса:
1. Пароль. Использование пароля позволяет ограничить круг пользователей, имеющих доступ к курсу.
2. Водянок знак. С помощью водяного знака мы можете ограничить свободный просмотр презентации.
3. Ограничение по времени. Вы можете задать период времени, в течение которого ваш курс будет доступен для просмотра.
4. Ограничение по домену. Этот вид защиты позволяет разрешить воспроизведение курса только на сайтах, указанных пользователем.

Рис. 5. Настройка защиты курса в окне публикации iSpring Suite.
2. Создание аудио- и видео-сопровождения
С помощью панели инструментов iSpring в PowerPoint можно с легкостью записать или импортировать аудио- и видео-сопровождение, а также синхронизировать его со слайдами и анимациями презентации.
1. Запись сопровождения. Вы можете легко и быстро записать сопровождение для вашего учебного курса и синхронизировать его с содержимым курса.
2. Вставка сопровождения. С помощью функции вставки вы можете импортировать аудио или видео файлы, записанные с помощью сторонних программ и приложений.
3. Синхронизация сопровождения. Редактирование сопровождения происходит в медиа-редакторе. С помощью временной шкалы вы можете синхронизировать аудио и видео со слайдами, изменять громкость, а также заменять и удалять записанные клипы.
По окончании работы в медиа-редакторе, вы можете перейти в режим редактирования презентации.

Рис. 6. Настройка аудио- и видео-сопровождения в медиа-редакторе iSpring.
3. Разработка интерактивных тестов
Эффективный электронный курс включает в себя не только слайды с учебными материалами, но и тесты для проверки знаний студентов. iSpring позволяет быстро создавать интерактивные тесты и опросы при помощи встроенного инструмента iSpring QuizMaker.
Оцениваемый тест
Наиболее простой и эффективный способ проверить знания студента – это оцениваемый тест. Этот вид теста позволяет оценивать правильность ответов студента и присваивать баллы за прохождение теста. Доступны следующие типы вопросов:
· Верно/неверно. Оценка правильности утверждения.
· Одиночный выбор. Выбор наиболее верного варианта ответа.
· Множественный выбор. Выбор нескольких правильных ответов.
· Ввод строки. Ввод ответа на вопрос в специальное поле.
· Соответствие. Сопоставление подходящих элементов.
· Порядок. Расстановка предложенных вариантов в правильной последовательности.
· Ввод числа. Ввод правильного ответа в числовой форме.
· Пропуски. Заполнение пропусков в тексте подходящими ответами.
· Вложенные ответы. Выбор правильных ответов из выпадающих списков.
· Банк слов. Заполнение пропусков с помощью вариантов из «банка слов».
· Активная область. Указание правильной области на изображении.

Рис. 7. Примеры вопросов, доступных при создании оцениваемого теста в iSpring QuizMaker.
Опрос
С помощью этого вида теста вы можете создавать анкеты и опросники для сбора информации без оценивания правильности ответов.
Каждому типу оцениваемого вопроса соответствует вопрос-анкета (за исключением вопроса «Активная область»). Кроме того, в режиме создания анкеты есть специальные типы вопросов:
· Шкала Ликерта. Оценка степени согласия или несогласия с утверждением.
· Эссе. Ввод ответа в свободной форме.
iSpring QuizMaker также позволяет создавать смешанные тесты с использованием всех видов вопросов.

Рис. 8. Примеры вопросов, доступных при создании опроса в iSpring QuizMaker.
Мультимедиа объекты
Каждый вопрос теста может быть дополнен изображением, аудио-, видео- или Flash-роликом, а также формулой. Кроме того, вы можете настроить стиль текста и вставить гиперссылки.
Варианты ответы также могут быть дополнены изображением или формулой.

Рис. 9. Виды мультимедиа-ресурсов, поддерживаемые в iSpring QuizMaker.
Сценарии ветвления
iSpring QuizMaker позволяет создавать сценарии ветвления для каждого теста. Вы можете задать определенное действие для случаев правильного, неправильного и частично правильного ответа.
Так, в случае правильного ответа, студент может перейти к следующему вопросу, а в случае неправильного – перейти на слайд с информацией по данному вопросу.
Кроме того, вы можете настраивать сообщения о правильности ответа на каждый вопрос теста. С помощью таких сообщений можно давать подсказки и дальнейшие инструкции.

Рис. 10. Настройка сценария ветвления теста в iSpring QuizMaker.
Настройка теста
С помощью iSpring QuizMaker вы можете настроить навигацию, перемешать вопросы, выбрать плеер и отредактировать все сообщения и надписи.
iSpring QuizMaker позволяет посылать подробные результаты тестов и анкет на email или сервер. Для этого достаточно указать адрес почты или сервера на в настройках теста.
Вы можете опубликовать ваш тест для загрузки в СДО (Blackboard или любую другую с поддержкой SCORM/AICC стандартов) или включить его в курс в виде отдельного слайда.
4. Создание интерактивных блоков
Благодаря возможностям iSpring, информация в вашем электронном учебном курсе может быть представлена в интересной и удобной форме. Вы можете быстро и легко создать интерактивные блоки (интерактивности) с помощью кнопки «Интерактивность» на панели инструментов iSpring.
1. Книга. С помощью этой интерактивности вы можете быстро создать собственную трехмерную книгу, украсить ее изображениями, оформить обложку и задать текстуру страниц. Эффект перелистывания страниц делает книгу особенно реалистичной.
2. Часто задаваемые вопросы. Интерактивность позволяет создать список часто задаваемых вопросов и ответов на них. Возможность поиска по ключевым словам обеспечивает быстрый поиск нужной информации.
3. Каталог. С помощью интерактивности «Каталог» вы можете создать глоссарий, справочник или каталог наименований. Возможна вставка изображений, аудио- и видеофайлов, Flash-роликов. Доступен поиск по ключевым словам.
4. Временная шкала. Эта интерактивность позволяет визуализировать хронологию событий в виде временной шкалы. Описание периодов и событий может сопровождаться изображениями, а также аудио и видео материалами
Любая интерактивность может быть вставлена в учебный курс или опубликована как отдельный Flash-файл.

Рис. 11. Примеры интерактивностей, созданных с помощью iSpring Kinetics.
4. Публикация курса для СДО
Электронные учебные курсы, созданные с iSpring, можно размещать в интернете, отправлять по email, записывать на CD/DVD-диск, а также загружать в СДО.
Курсы могут быть загружены в любую систему дистанционного обучения, поддерживающую стандарты SCORM 1.2, SCORM 2004 и AICC. Кроме того, iSpring может создавать курсы специально для загрузки в СДО Blackboard.
Вы можете настроить ваш электронный учебный курс специально для СДО:
1. Оценить число просмотренных слайдов.
2. Оценить тесты. Тесты можно ранжировать по степени сложности, задавая их вес.
3. Задать проходной балл.
4. Ограничить продолжительность урока.
Если вы используете СДО iSpring Online, вы можете загрузить созданные учебный курс в СДО напрямую из PowerPoint – достаточно указать учетную запись iSpring Online в окне публикации. Если вы используете другую СДО, iSpring сохранит готовый к загрузке курс на вашем компьютере.

Рис. 12. Интерфейс системы дистанционного обучения iSpring Online.
Содержание отчёта:
1. Ответы на контрольные вопросы и выполнение контрольных заданий по требованию преподавателя.
2. Опишите порядок выполнения практического задания по выбранной вами теме.
3. Рассмотрите все функции и назначения данного программного продукта.
Контрольные вопросы и задания:
1. Возможности iSpring Suite.
2. Какие ещё программные продукты предназначены для записи проекта на диск.
3. С какими форматами работает данная программа.
Методические указания по выполнению практических работ по дисциплине «Информационные технологии в образовании» для направления бакалавриата 5111001 - «Профессиональное образование» (информатика и информационные технологии).
Рассмотрено на заседании кафедры ПТО _________ (протокол № ____ )
и рекомендовано к печати
Составители: Мигранова Э.А., Ахатова Р. Ю.
Подписано в печать
Бумага офсетная. Заказ № . Печ.л.
Тираж экз.
Отпечатано в типографии ТУИТ
Ташкент, ул. А. Тимура 108.
