
Задачи разработки HTML:
Способ представления документа - текстовый файл:
Версии языка:
"элемент" :=
<"имя элемента" "список атрибутов">
содержание элемента
</"имя элемента">
Элемент HTML или гипертекстовый документ
состоит из двух частей:
<HTML> <HEAD> Содержание заголовка </HEAD> <BODY> Содержание тела документа </BODY> </HTML>
| <TITLE> | поля документа |
| <BASE> | базовый адрес |
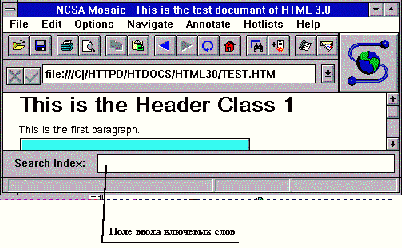
| <ISINDEX> | поисковый документ |
| <LINK> | общая гипертекстовая ссылка |
| <META> |
Примеры элементов заголовка:
<TITLE> Название документа </TITLE>
<BASE HREF="http://polyn.net.kiae.su/>, <A HREF="/altai/index.html"> <A HREF="http://polyn.net.kiae.su/altai/index.html"> <img SRC="/gif/test.gif"> <img SRC="http://polyn.net.kiae.su/gif/test.gif"> <ISINDEX HREF="http://polyn.net.kiae.su/cgi-bin/search" PROMPT="Enter Keywords:"> <LINK REL=Help HREF="http://polyn.net.kiae.su/dss/syshelp.html"> <LINK REL=Banner HREF=banner.html>
<META HTTP-EQUIV="Keywords" CONTENT="Plsma, Nuclear Physics"> Keywords: Plasma, Nuclear Physics
Тело документа состоит из:
| Элемент | Значение | Примечание |
| <I>.....</I> | Курсив(Italic) | |
| <B>...</B> | Усиление(BOLD) | |
| <TT>...</TT> | Телетайп | |
| <U>...</U> | Подчеркивание | |
| <S>...</S> | Перечеркнутый текст | Только Arena при наличии соответствующего фонта |
| <BIG>...</BIG> | Увеличенный текст | только Arena |
| <SMALL>...</SMALL> | Уменьшенный фонт | только Arena |
| <SUB>...</SUB> | Подстрочные символы | только Arena |
| <SUP>...</SUP> | Надстрочные символы | только Arena |
| Элемент | Значение | Примечание |
| <EM>...</EM> | Типографское
усиление | Часто отображается как Italic |
| <CITE>...</CITE> | Цитирование | Не реализовано в
Mosaic |
| <STRONG>...</STRONG> | Усиление | Отображается как BOLD |
| <CODE>...</CODE> | Отображает
примеры кода (например, коды программ) | Отображается непропорциональным фонтом |
| <SAMP>...</SAMP> | Последователь-ность литералов | Не реализован в Mosaic |
| <KBD>...</KBD> | Пример ввода символов с клавиатуры | Используется при разработке руководств |
| <VAR>...</VAR> | Переменная | |
| <DFN>...</DFN> | Определение | только Arena |
| <Q>...</Q> | Текст, заключенный в скобки | Вид скобок зависит от атрибута LANG. Реализован только в Arena |
| <LANG>...</LANG> | Определяет язык отображения | только Arena |
| <AU>...</AU> | Автор | только Arena |
| <PERSON>...</PERSON> | Имя персоны | Введено для простоты выделения при индексировании документов. Реализован только в Arena |
| <ACRONIM>...</ACRONIM> | Акроним | только Arena |
| <ABBREV>...</ABBREV> | Аббревиатура | только Arena |
| <INS>...<INS> | Вставленный текст | только Arena |
| <DEL>...</DEL> | Удаленный текст | только Arena |
<UL> <LH>Title of WWW programmes (NCSA). <LI> NCSA HTTPD; <LI> NCSA MOSAIC <UL> <LH>Title of WWW programmes (CERN). <LI> CERN HTTPD; <LI> AGORA - email robot; <LI> HTTPD CERN; <LI> WWW Line Browser; <LI> Arena. </UL> <UL> <LH> Title of WWW programmes (Netscape). <LI> Netsite - server; <LI> Netscape Novigator. </UL>
<UL> <LI>Title of WWW programmes (NCSA). <UL> <LI> NCSA HTTPD; <LI> NCSA MOSAIC </UL> <LI>Title of WWW programmes (CERN). <UL> <LI> CERN HTTPD; <LI> AGORA - email robot; <LI> HTTPD CERN; <LI> WWW Line Browser; <LI> Arena. </UL> <LI> Title of WWW programmes (Netscape). <UL> <LI> Netsite - server; <LI> Netscape Novigator. </UL></UL>
<OL> <HL>Нумерованный список <LI>Элементы заголовка документа <OL> <LI>TITLE <LI>BASE <LI>LINK </OL> <LI>Элементы тела документа <OL> <LI>BODY <LI>Heading <LI>Paragraph <LI>Line Break <LI>Horizontal Rule <LI>... </OL> </OL>
<A HREF="http://polyn.net.kiae.su/index.html"> Индекс базы данных "Полынь"</A> <A NAME="point"> <A HREF="http://polyn.net.kiae.su/index.html#point"> Ссылка на точку "point" в документе "index.html"</A>
<img SRC="http://polyn.net.kiae.su/gif/sarclast.gif" ALT="Sarcofagus.Winter, 1997"> <A HREF="doc.html"><img SRC="icon.gif" ALIGN=MIDDLE></A>
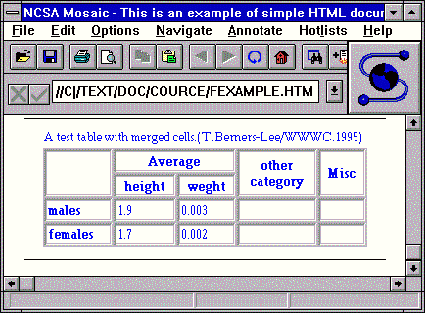
<TABLE BORDER> <CAPTION>A test table with merged cells.<CREDIT>(T.Berners Lee/WWWC,1995.)</CREDIT></CAPTION> <TR><TH ROWSPAN=2><TH COLSPAN=2>Average> <TH rowspan=2>other<BR>category<TH ROWSPAN=2>Misc</TR> <TR><TH>height<TH>weght</TR> <TR><TH ALIGN=left>males<TD>1.9<TD>0.003 <TR><TH ALIGN=left>females<TD>1.7<TD>0.002 </TABLE>
Пример таблицы

Пример таблицы построенной в текстовом редакторе
| Элемент | Назначение |
| INPUT | поля ввода информации имеют множество типов |
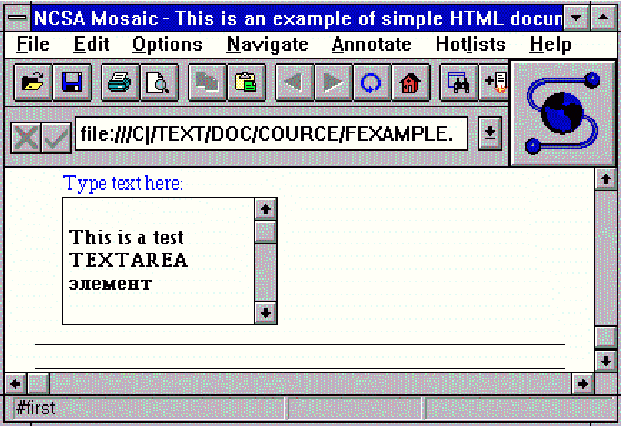
| TEXTAREA | поле ввода многострочного текста |
| SELECT | описание меню |
| OPTION | описание элемента меню |
Пример использования полей ввода
<FORM METHOD=POST ACTION=http://polyn.net.kiae.su/cgi-bin/test> <P> Ниже приведен список примеров полей ввода:<BR> Простое текстовое поле: <INPUT NAME="test1" VALUE="test1" TYPE="text"><BR> Поле типа checkbox: <INPUT NAME="test2" TYPE="checkbox" CHECKED><BR> Поле типа radiobutton: <INPUT NAME="test3" TYPE="radio"><BR> Поле типа password: <INPUT NAME="test4" TYPE="password"><BR> Невидимое поле: <INPUT NAME="test5" TYPE="hidden" VALUE="kuku"><BR> Кнопка Submit: <INPUT NAME="submit" VALUE="Submit" TYPE="submit"><BR> Кнопка Reset: <INPUT NAME="reset" VALUE="Reset" TYPE="reset"><BR> Графическая кнопка: <INPUT NAME="graph" VALUE="default" SRC="test.gif" TYPE="image"><BR> </FORM>
<TEXTAREA NAME="multi" ROWS=5 COLS=20> This is a test TEXTAREA элемент </TEXTAREA>