
Сервер компании Epsylon Technologies
Baikonur - програмный продукт компании Epsylon Technologies, предназначенный для быстрой разработки приложений, ориентированных на использование Web-браузеров в качестве клиентских мест для доступа к базам данных во внутрикорпоративных сетях Intranet, а также Internet. Собственно Baikonur из себя представляет сервер приложений, частным случаем которого является Web-сервер приложений, в состав поставки входят еще и дополнительные библиотеки для различных средств программирования, в частности, для Borland Delphi (для C++, Java, JavaScript - в старших версиях).
Baikonur Server предназначен для построения как очень простых, так и очень сложных Internet/Intranet систем на платформе Windows NT. Самое простое, что может делать Baikonur Server - это служить в качестве обыкновенного Web сервера, имеющего дело со стандартными HTML-документами. Однако, в отличие от стандартного Web-сервера, основные ресурсы, которыми оперирует Baikonur-сервер - это информационные потоки и задачи. В результате при помощи сервера Baikonur появляется возможность элегантного построения функционально весьма сложных и разветвленных информационных систем.
Системы в архитектуре клиент-сервер устроены так, что
исполняемый код одновременно находится и на сервере, и на клиенте. Как
правило, серверной стороной выступает какой-либо SQL-сервер, например,
от компании Oracle, Informix, Borland, Microsoft, IBM и др., а задачей
клиентского места является диалоговая работа с пользователем, формирование
запросов, получение и отображение результатов. В настоящее время существуют
развитые средства скоростной разработки систем в такой архитектуре. Одним
из таких наиболее удачных инструментов является Borland Delphi. Компонентный
подход к разработке клиентского места в Delphi существенно ускоряет проектирование
всей системы в целом. В Delphi имеются визуальные и невизуальные компоненты.
Визуальные компоненты предназначены для проектирования элементов интерфейса,
а невизуальные - для сборки из готовых компонент алгоритмической части,
включая запросы, обработку таблиц и т.д.
В отличие от систем в архитектуре файл-сервер (концепция
разделяемого винчестера), обработка данных в системах с архитектурой клиент-сервер
в основном происходит на серверной стороне. Однако клиентское место имеет
доступ к метаданным, определяющим структуру таблиц и т.д. Запросы и получение
данных в системах с архитектурой клиент-сервер происходит при помощи драйверов
данных (в случае Delphi - SQL Links), которые умеют работать с соответствующими
SQL серверами, посылая запросы, производя коннект, получая результирующие
наборы данных.

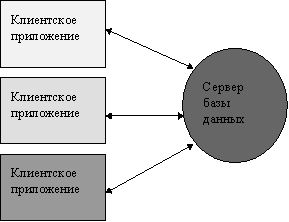
Рисунок 1. Классическая архитектура клиент-сервер
В случае применения Baikonur Web App Server между клиентом и сервером появляется дополнительное звено - сервер приложений. Теперь приложения, изготовленные при помощи средства скоростной разработки (например, Delphi), работают не на клиентской стороне, а под управлением сервера приложений Baikonur. В зависимости от необходимого количества одновременно работающих клиентов, таких серверов может быть несколько. SQL сервер может работать либо на той же машине, где находится сервер приложений, либо быть выделенным в отдельный физический сервер. В случае SQL сервера от компании Borland это может быть даже сервер с другой операционной системой, например, какой-нибудь из наиболее удачных UNIX (Solaris, AIX, HP/UX, Digital UNIX, IRIX).
Собственно клиентское место представляет из себя теперь компьютер с достаточно произвольно выбираемой конфигурацией и операционной системой. Это может быть и Win 3.11, и Macintosh, и UNIX, и OS/2, и Win NT др... Клиентское место может находиться в сети (стек TCP/IP) или связываться с сервером Baikonur через прямое модемное соединение, через провайдера Internet или по специализированной выделенной линии.
На каждом клиентском рабочем месте устанавливается либо Internet-браузер общего назначения, либо специализированный браузер. При помощи таких браузеров пользователь устанавливает соединение с Web-сервером, запускает одно или несколько приложений на сервере (визуально спроектированных в Delphi), может переключаться между ними, не теряя контекста, может получать оперативную информацию и т.д.

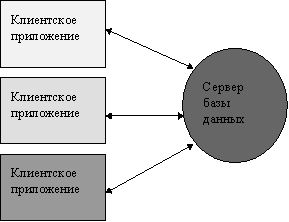
Рисунок 2. Трехзвенная архитектура Internet/Intranet.
Введение дополнительного звена в цепочку клиент-сервер должно быть вызвано ощутимыми преимуществами, получаемыми при реальной эксплуатации результирующей информационной системы. Собственно, так и происходит:
Вопросы секретности и безопасности данных при практической реализации корпоративной информационной системы заключаются не только в том требовании, чтобы вся информация, передаваемая по модемной линии или по сетевому кабелю, надежно шифровалась. В Baikonur-системе можно легко обеспечить ведение записей о каждом произошедшем факте доступа в систему, причем при необходимости можно протоколировать любую попытку взлома системы. Существует также возможность написания модуля (запускаемого приложения), предпринимающего немедленные адекватные действия в экстремальной для системы ситуации.
Каждый клиент при помощи своего браузера видит динамически формируемую страничку. Эта страничка формируется заново каждый раз при новом коннекте. Пользователь в стандартном случае не имеет никакого доступа к метаданным или другой системной информации. Более того, для каждого пользователя в соответствии с его уровнем доступа или в соответствии с какими-либо другими соображениями можно формировать свою версию того, что он увидит на экране своего монитора.
Интегрирование самых различных систем в единую систему. Существует очевидная тенденция для всех основных производителей программного обеспечения выпускать Internet/Intranet версию своего программного обеспечения. С учетом этой тенденции появляется возможность объединять программные пакеты от большинства производителей в единую систему, дописывая недостающие части в виде exe-модулей, запускаемых под управлением Baikonur-сервера.
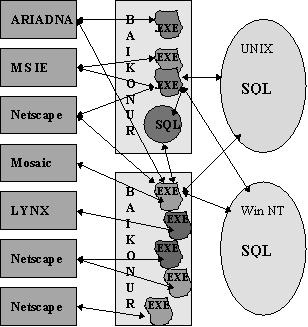
Рассмотрим, как устроента система на основе сервера Baikonur. На рисунке показаны основные элементы системы. Удаленные и неудаленные клиенты 1-N обслуживаются одинаковым образом, никаких различий для них не делается. Каждый запрос, поступающий от клиентского браузера на TCP-порт, обслуживается листенером - подзадачей обслуживания коммуникационного порта, который фактически является монитором соединений (коннектов), а затем попадает на парсер, который разбирает запрос и идентифицирует клиента. При возникновении соединения листенер инициирует работу IP-менеджера, который обслуживает подзадачи сессий клиентов. Парсер принимает решение, генерировать ли ему новую подзадачу сессии клиента, или переключить информационный поток от клиента к его задаче. Таким образом информационный поток попадает от клиентского браузера именно туда, куда необходимо. Идентификация клиента позволяет избежать потери контекста при переключении между задачами. На передаче информационного потока задаче обработка не заканчивается. Библиотека HTML-компонент, написанная для Delphi, устроена так, что базовый компонент, присутствующий в каждой задаче (THTMLControl), умеет воспринимать поток информации, передаваемый ему с сервера Baikonur. Этот поток воспринимается, и раздается активным визуальным компонентам для обработки. При передаче информации от приложения клиенту все происходит в обратном порядке, с тем лишь исключением, что коннект уже установлен, клиентский браузер идентифицирован. Поэтому остается лишь собрать информацию с визуальных компонент, собрать ее в один поток и передать обратно на клиента.

Рисунок 3
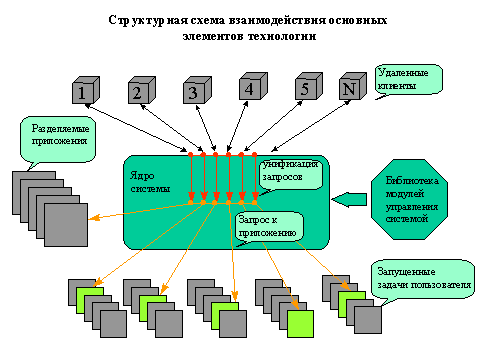
Для функционирования системы строится довольно сложная структура данных (см. следующий рисунок.). Сложность построения системы усугубляется еще и тем, что обработка всех процессов производится в параллельном режиме, это особенно заметно на многопроцессорных серверах. Все подзадачи Baikonur ведут обработку независимо друг от друга, и, хотя в целом сам сервер получился довольно компактным, логика его функционирования требует отдельного описания.

Рисунок 4
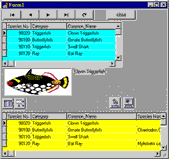
Давайте посмотрим, что можно сделать при помощи визуальных компонент для Delphi, поставляемых в составе коробки с Baikonur Web App Server for Delphi. Конечно же, примеры, которые входят в состав поставки, не показывают всего многообразия возможностей, предоставляемых инструментарием, но с чего-то ведь надо начинать.
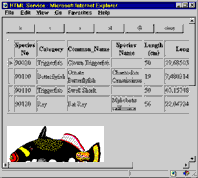
Те, кто уже имел дело с инструментальными средствами компании Borland, прекрасно знают этот пример, который Borland предоставляет для всех своих визуальных инструментов. Рыбки (Fish Facts) - это база данных с информацией об аквариумных рыбках с их внешним видом (картинка), описанием (memo-поле), и несколькими характеризующими записями.
Borland включает пример с этой базой данных во все свои инструменты. Такой пример шел в составе Paradox, Visual dBase, Delphi и C++. Компания Epsylon Technologies включает аналогичный пример в поставку библиотеки визуальных HTML-компонент для Delphi.
Итак, нашей ближайшей целью будет попытка создания Web-сервера, публикующего информацию из базы данных о рыбках в своих HTML-страницах. Мы хотели бы создать такой Web-сайт при помощи минимума усилий, и, несмотря на то, что Borland Delphi - это инструмент программирования, при минимуме программирования. То есть мы хотели бы иметь возможность создать такую систему, чтобы нашу базу данных мог увидеть на своем Internet-браузере удаленный клиент, например, лондонец или сахалинец.
Для начала поместим стандартные невизуальные объекты TDataSource и Ttable на форму. Эти невизуальные элементы позволяют осуществить коннект с источником данных уже на этапе проектирования. TDataSource и TTable входят в стандартную поставку Delphi, так что мы не делаем пока что ничего необычного для стандартного цикла дельфийской разработки.
Настроим эти элементы. Свойство TableName невизуального объекта Table1 установим в Biogif.db. Это имя нашей базы данных в парадоксовском формате. В качестве источника данных
можно установить и любой SQL-сервер, например Oracle или MS SQL, но пока что мы не будем этого делать - сделаем пример как можно проще. Теперь сделаем активным соединение, для чего установим свойство Active в True. Элемент DataSource1 настроим на Table1, установив свойство DataSet в Table1.
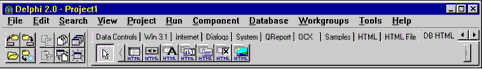
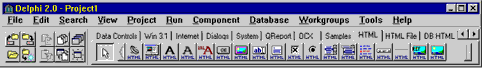
Теперь можно подключать визуальные компоненты. Если бы нашей целью было создать обычное приложение, мы бы воспользовались стандартными элементами, находящимися на странице DataControls в палитре компонент. Однако, мы хотим создать Internet/Intranet приложение, поэтому надо выбирать страницу DB HTML.

Рисунок 5. HTML компоненты для работы с базами данных.
Выберем оттуда, и разместим, как нам нравится, на форме элементы THTMLDBGif, THTMLNavigator, THTMLDBGrid, THTMLDBText и THTMLDBEdit. Для всех мы сейчас сделаем одну и ту же операцию. Мы настроим свойство DataSource на DataSource1, а затем выберем для свойства DataField соответствующее поле из нашей базы данных (для всех, кроме HTMLDBGrid1 и HTMLNavigator - для них указание полей не требуется). И все заработало!
Мы увидели появление данных в таблице, картинки - в поле для картинки, содержимое поля - в поле для редактирования.
Неужели все уже готово? Нет, требуется сделать еще несколько операций. Давайте наведем красоту на все это хозяйство, настраивая свойства Align и Color в соответствующих компонентах.

Рисунок 6. Страница HTML компонент.
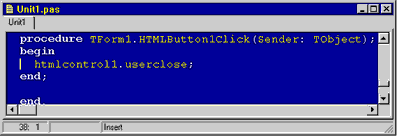
В дополнение еще разместим элемент THTMLButton и пропишем реакцию приложения на нажатие кнопки. В Инспекторе Объектов мы увидим только одно событие, которое можно обрабатывать у кнопки HTMLButton1 - событие OnClick. Дважды кликнем мышкой и получим шаблон процедуры-обработчика события. Все, что нам надо сделать по нажатию кнопки "Close" - это закрыть приложение. Что мы и запишем между строками begin и end - "HtmlControl1.UserClose;" . C точки зрения разработчика-программиста, мы написали вызов метода UserClose у элемента HTMLControl1. С точки зрения разработчика мы написали нечто невразумительное, ибо этого элемента в проекте пока еще нет. Если бы мы начали трансляцию, компилятор выдал бы ошибку в этой строке.

Рисунок 7. Текст процедуры-обработчика события нажатия кнопки.
То есть, чтобы избежать ошибки, нам требуется поместить на форму соответствующий элемент.
На самом деле, чтобы добиться работоспособности приложения в Internet, мы обязаны поместить и настроить, как минимум два элемента - THTMLControl и THTMLPage. Компонент THTMLControl требуется один на приложение, и может быть помещен на главную форму, компонент THTMLPage требуется класть по одному на каждую новую страницу формы. Смысл этих элементов вот в чем:
Приложение, изготовленное в Delphi, в момент своего использования управляется сервером Baikonur. Для того, чтобы сервер мог получать и передавать информация от браузера приложению и наоборот, необходим обеспечивающий такую связь элемент. Таким элементом и является THTMLControl.
Вторым очень важным элементом является THTMLPage. В его
функции входит раздача и передача информации, полученной от клиентского
браузера или передаваемой клиентскому браузеру, но касающейся конкретных
элементов на HTML странице. В принципе, мы можем не делать никаких дополнительных
настроек этих элементов и удовольствоваться тем, что установлено по умолчанию.
А вот теперь пора транслировать! После трансляуции мы
получаем модуль .exe, который надо поместить в соответствующую рабочую
директорию Baikonur.

Рисунок 8. Вид проекта в design time.
Если у вас в качестве рабочей машины стоит машина с установленным Windows NT Workstation, то вы можете весь интернет получить на одном рабочем месте. У вас может быть одновременно быть установлен сервер Baikonur один, или несколько браузеров. Давайте проверим работоспособность всей системы.
Итак: при работающем сервере Baikonur мы запускаем браузер и указываем ему в качестве URL следующую строку: "http://myserveraddress/project1.exe". При этом запрос на ресурс приходит серверу Baikonur, тот находит только что изготовленный нами исполняемый файл и запускает его на исполнение. Стартовав, приложение project1.exe коннектится к базе данных, получает данные и динамически формирует соответствующую HTML - страницу.
Посмотрите, все действительно работает! При нажатии на кнопки навигатора мы перемещаемся на следующие записи в базе данных, при нажатии на кнопку Close приложение закрывается.
Если вы запускаете приложение на удаленном сервере, попробуйте, не закрывая своего приложения, выключить клиентскую станцию с вашим браузером.
Теперь загрузитесь заново и дайте запрос на ваше приложение "http://myserveraddress/project1.exe"
Вы увидите, что вы смогли заново приконнектиться к приложению, которое существовало в загруженном состоянии на сервере в то время, когда вы выключали клиентское рабочее место. Контекст вашей сессии сохранился, и вы увидите ту рыбку, на которую переместились последним вашим нажатием на кнопку HTMLNavigator.
Полезнейшее свойство, особенно, если вы имеете дело с ненадежным модемным соединением!
Если бы мы успели изготовить еще пару программ за это время, мы могли бы переключаться между ними, указывая разные URL, и не теряя контекста для каждой из них.
А где же HTML? - скажете вы. Можно заметить, что мы изготовили приложение, динамически генерирующее HTML-страницы, абсолютно не зная HTML. Однако, если хочется создавать изысканно выглядящие Internet-приложения, HTML придется освоить. Вы можете создавать свои собственные HTML-компоненты, или подправлять внешний вид страниц, генерируемый вашим приложением, расставляя вручную в шаблоне соответствующие теги HyperText Markup Language.
Библиотека Delphi HTML Controls может не содержать какого-либо элемента, который поддерживает какой-нибудь из браузеров. Например, в библиотеке отсутствует элемент <marquee>, поддерживаемый Microsoft Internet Explorer'ом. Для того, чтобы поместить такой тег на форму нужно воспользоваться компонентом HTMLLabel. Необходимо произвести следующую последовательность действий: поместите HTMLLabel в нужное место на форме, установить свойство Preformat в False, в свойстве Caption указать '<marquee> Это текст бегущей строки </marquee>'
В Microsoft Internet Explorer этот элемент отобразится в виде бегущей строки.
Нам осталось проверить последнее - действительно ли нашу базу данных с информацией о рыбках можно рассматривать при помощи браузеров от различных производителей? На рынке в основном конкурируют два браузера - Netscape Navigator и Microsoft Internet Explorer. В старшие версии сервера Baikonur компания Epsylon Technologies включает браузер Ariadna компании AMSD. Давайте проверим, что у нас получилось.

Рисунок 9. Внешний вид приложения в Microsoft Explorer.
После проведения экспериментов мы увидим, что все-таки существуют определенные различия в том, как разные браузеры представляют изготовленное нами приложение. Кнопки навигатора оказываются разного размера, существуют и дополнительные мелкие отличия.
Значительные отличия можно найти, исследуя.
Этот пример иллюстрирует очень полезный режим, который, к сожалению, поддерживает на сегодня только Netscape Navigator. Поэтому, когда вы будете запускать пример приложения с названием multi.exe, воспользуйтесь браузером от компании Netscape.

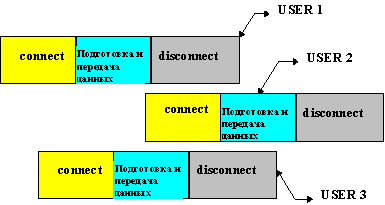
Обычно, когда вы работаете с каким-либо браузером, ваш
сеанс работы представляет собой последовательность соединений и разъединений
(connect и disconnect), как показано на рис.11.
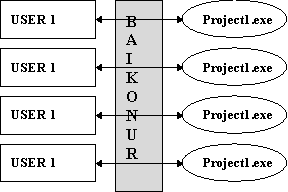
Если вы будете запускать изготовленный нами пример с
рыбками, и еще несколько ваших коллег также попробуют одновременно с вами
убедиться в том, что ваш пример работает, обращаясь к серверу с запросом
"http://myserveraddress/multi.exe", то для каждого клиентского запроса
будет создано отдельное приложение (см. Рис 12)

Рисунок 12. Запуск однопользовательского приложения
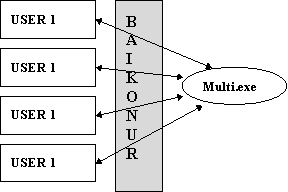
Приложение multi.exe работает в несколько ином режиме. Как только ваш Netscape Navigator соединился с сервером, запросив "http://myserveraddress/multi.exe", сервер запускает приложение multi.exe и не разрывает соединение, как происходит обычно. Приложение multi.exe периодически (раз в секунду) рассылает сформированный им информационный экран всем пользователям, подключившимся к программе. В отличие от примера с рыбками, приложение multi.exe является многопользовательским. Это означает, что если оно уже было запущено под управлением сервера Baikonur, то каждый следующий клиент, набирая "http://myserveraddress/multi.exe", не вызывает нового запуска приложения, а подключается к уже существующему. Приложение Multi.exe фактически является многопользовательским, или, говоря другими словами, многопользовательским прикладным сервером.

Рисунок 13. Многопользовательское приложение
Разберемся с тем, что все-таки делает multi.exe. Multi.exe, будучи один раз запущенным, занимается тем, что генерирует синусоиду, накладывая на уровень сигнала еще и кое-какой шум. Одновременно с генерацией программа строит график значений синусоиды и рассылает полученную HTML-страничку всем клиентам, кто к ней подключился. Очевидно, что прикладной пользы от сервера multi.exe нет никакой. Однако, если вам понадобится строить систему, в которой клиентам необходимо оперативно получать постоянно меняющуюся информацию, программу multi можно будет взять за основу.

Рисунок 14. В многопользовательском приложении динамически формируемая страничка рассылается каждому подключенному пользователю.
Заметьте, тем не менее, что в программе multi.exe пользователи не взаимодействовали между собой. А можно ли организовать такое взаимодействие?
Да, конечно же, можно. В набор примеров в коробке с Baikonur Web App Server for Delphi входит и такой пример. Это пример построения многопользовательского специализированного сервера для организации многоканальных разговоров в Internet. В данном случае все клиенты так же, как и в предыдущем примере, будут находиться в постоянном соединении с сервером, но сервер попутно еще и принимает строки, вводимые каждым клиентом, а затем рассылает их всем, находящимся в соединении. Таким образом, все видят ход беседы, находясь в самых разных местах земного шара.
Конечно, в рамках статьи изложить все особенности продукта
и технологии невозможно. Мы рассказали об архитектуре, затронули стратегические
вопросы архитектуры клиент-сервер, и показали на примерах, как можно строить
приложения различного типа при помощи достаточно необычного подхода к архитектуре
клиент-сервер. Но лучше один раз увидеть, чем сто раз услышать. Компания
Epsylon Technologies в то время, когда писалась статья, планировала выпустить
5 версий сервера Baikonur. Самый младший, Baikonur Free Web App Server,
предназначается для бесплатного ознакомления с продуктом и представляет
из себя полнофункциональный сервер, правда, с ограниченной нагрузочной
способностью. Его можно без ограничений загрузить с корпоративного сервера компании