
Предположим, что пользователь NetWare желает создать Web-страницу (рисунок 5.16) [15].
Прежде всего он должен создать htm-файл (например index.htm) в поддиректории PUBLIC.WWW своей личной директории (или в поддиректории корневой директории документов SYS:WEB/DOCS). Htm-файл (или HTML-файл) - это обычный текстовой файл ASCII. Но существую специальные редакторы, позволяющие быстро генерировать текст htm-файла:

Your best buy in luxry spacecraft.
Welcome to the RetroRocket World Wide Web site. This is the place to
check out the latest in personal spacecraft technology.
( RetroRocket Product Line
( Dealer Listings
( History RetroRocket Co.
Comments? Please e-mail to:
webmaster@retrocket.com
Рис. 5.16. Пример Web-страницы на экране броузера
На рисунке 5.17 представлен текст соответствующего htm-файла. Если файл создан пользователем craig, то эту Web-страницу можно посмотреть броузером, закодировав URL, как показано на рисунке 2.15. После того, как htm-файл будет перекачен из Web-сервера на рабочую станцию, броузер интерпретирует код этого файла и выводит документ на экран (рисунок 5.16).
Код начинается с тега <HTML> и заканчивается тегом </HTML>. Большинство тегов htm-файла используются парами: открывающий и закрывающий теги указывают фрагмент текста, к которому эти теги должны быть применены. Закрывающий тег отличается от открывающего только косой чертой.
Вслед за открывающем тегом <HTML> следует строка комментария (между символами <! и >). В данном примере единственное назначение комментария состоит в пояснении текста файла. При выводе документа комментарий не отображается.
Страница состоит из шапки и основного текста (тела). На рисунке 5.17 шапка - это часть текста между тегами <HEAD> и </HEAD>. В данном примере шапка содержит только один элемент: заголовок. Заголовок ограничен тегами <TITLE> и </TITLE>. Теги заголовка указывают, какой текст будет отображаться в поле заголовка броузера.
Собственно содержимое Web-страницы описывается между тегами <BODY> и </BODY>. Документ на рисунке 5.16 начинается с логотипа компании. Логотип был нарисован при помощи стандартной программы Paintbrush (Windows), а затем преобразован из формата BMP в формат GIF (броузеры могут отображать графические файлы в форматах GIF и JPEG). На рисунке 5.17 ссылка на рисунок логотипа выполняется с помощью оператора <IMG ALIGN= bottom SRC="retro.gif">. Этот оператор принадлежит к немногочисленной группе одиночных тегов. Параметр SRC сообщает броузеру о том, какой файл надо запросить у Web-сервера. В данном случае файл retro.gif расположен в той же поддиректории, что и документ index.htm (т. е. в PUBLIC.WWW). Если бы он находился в поддиректории SYS:WEB/DOCS/DIR1, то необходимо было бы закодировать <IMG ALIGN= bottom SRC="/dir1/retro.gif">. В случае, если файл хранится на другом Web-сервере, то следует указать полный путь к нему, например, SRC="http://www.lanmag.com/images/ retro.gif".
HTML позволяет указывать разные стили заголовков: от H1 до H6 (в порядке убывания размера шрифта). Данные между тегами <H1> и </H1> образуют параграф, т. е. в его конце броузер выполняет переход на новую строку окна экрана. Оператор ALIGN указывает, как выравнивается текст, выводимый в том же параграфе, что и рисунок. В данном примере слово Retro выводится стилем <H1> и оно выравнивается по низу графики (можно также использовать ALIGN=top или ALIGN=middle для выравнивания текста по верху и по середине рисунка).
<HTML> <! Это пример HTML-файла > <HEAD> <TITLE> RetroRocket Company </ TITLE> </HEAD> <BODY> <H1> <IMG ALIGN= bottom SRC="retro.gif"> Retro </H1> <H6>Your best buy in a luxury spacecraft. </H6> Welcome to the RetroRocket World Wide Web site. This is the place to check out the latest in personal spacecraft technology. <P> <UL> <LI> <A HREF="rockerts.htm"> RetroRocket Product Line </A> <BR> <LI> <A HREF="dealers.htm"> Dealer Listings </A> <BR> <LI> <A HREF="history.htm"> History RetroRocket Co. </A> <BR> </UL> <HR> Comments? Please e-mail to: <ADDRESS> webmaster@retrocket.com </ADDRESS> </BODY> </HTML>
Рис. 5.17. Текст HTML-файла, который соответствует документу на рисунке 5.16
Параграф "Your best buy..." выводится шрифтом H6 - наименьшим по размеру.
Любой текст в HTML-документе, не имеющий ограничивающих его тегов, отображается броузером как основной текст (body text). На рисунке 5.17 текст, начинающийся со слов "Welcome to the RetroRocket...", является основным и будет отображён шрифтом, принятым для броузера. Если встречается тег <P> (конец параграфа), то броузер заканчивает параграф и пропускает пустую строку.
За основным текстом следуют три отмеченные кружками и подчёркиванием строки списка (рисунок 5.16). В данном случае они являются гиперссылками на другие документы. Списки HTML бывают двух основных категорий: упорядоченные и неупорядоченные. Упорядоченный список является нумерованным списком. Он используется, когда элементы списка должны отображаться в определённом порядке. Примером такого списка может служить инструкция по сбору изделия: выполните сначала шаг 1, затем шаг 2 и т. д. Упорядоченный список помещается между тегами <OL> и </OL>, а перед каждым элементом списка ставится тег <LI> (List Item). Броузер автоматически нумерует упорядоченный список, начиная с 1 для первого элемента списка.
Другой тип списка - неупорядоченный список (как в примере на рисунке 5.16). Ещё он называется маркированным списком, потому что каждому его элементу предшествует маркер (().Неупорядоченный список открывается тегом <UL> и закрывается тегом </UL>. Как и в предыдущем случае, тег <LI> помещается перед каждым элементом списка.
Тег <BR> в конце каждого элемента списка даёт команду броузеру завершить параграф после данного элемента списка (перейти на следующую строку). При отсутствии тега <BR> все три элемента были бы помещены в одну строку. Если бы был использован тег <P>, то броузер не только завершил бы параграф, но и пропустил бы пустую строку.
Как уже упоминалось, каждый элемент списка представляет собой гиперссылку. Гиперссылка, ещё называемая якорем, имеет следующий вид:
<A HREF="имя файла "> отображаемый в окне броузера текст </A>.
Здесь "имя файла " - это имя документа, на который выполняется ссылка, а отображаемый в окне броузера текст - это выделенные слова, которые будут видны на экране. Так, если пользователь щёлкнет мышью на первой строке списка (рисунок 5.16), то броузер считает с Web-сервера документ rockerts.htm (из того же каталога, где хранится основной документ index.htm) и отобразит его на экране. Этот новый документ может иметь свои гиперссылки и т. д.
Ниже описания списка закодирован тег <HR> для рисования горизонтальной линии.
В конце добавлена строка для обратной связи с читателями страницы. Эта строка содержит адрес электронной почты администратора узла Web компании. Адрес помещается между тегами <ADDRESS> и </ADDRESS>. Броузер воспроизводит его курсивом.

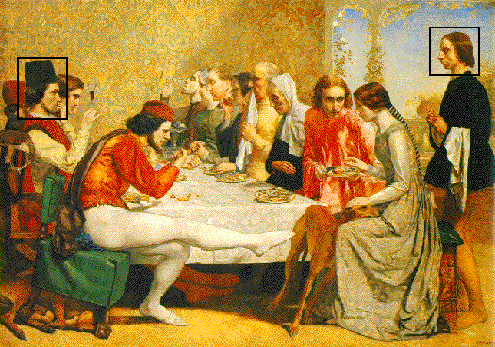
Рис. 5.18. Пример Web-страницы
Отметим ещё две интересные особенности.
<A HREF="http://www.amphibian.com/dir1/frod.htm> <IMG SRC="frod.gif"> </A>
Броузер выводит графическое изображение frod.gif. Если пользователь щёлкнет мышью на данном рисунке, то броузер пошлёт запрос на страницу /dir1/frod.htm Web-серверу www.amphibian.com и отобразит её на экране.
На рисунке прямоугольниками выделены фрагменты картины, для которых должна быть представлена детальная информация. В этом случае гиперссылку можно закодировать следующим образом:
<A HREF="/maps/index.map"> <IMG SRC="millais.gif" ISMAP> </A>, где
millais.gif - имя файла в подкаталоге PUBLIC.WWW личного каталога пользователя craig (рисунок 2.15) с изображением картины (рисунок 5.18).
index.map - план рисунка (Image maps) с описанием "горячих" участков внутри рисунка.
По умолчанию такие типы файлов хранятся в директории maps Web NetWare Server.
Для данного примера этот файл имеет вид, представленный на рисунке 5.19.
# описание левого "горячего" участка на рисунке 5.18 rect mlsl.htm 18,60 72,127 # описание правого "горячего" участка на рисунке 5.18 rect mlsr.htm 455,28 509,79
Рис. 5.19. Пример файла index.map типа Image maps
Здесь пары чисел обозначают координаты левого верхнего и правого нижнего углов "горячих" участков. Если, например, пользователь щёлкнет мышью в границах левого прямоугольника на рисунке 5.18 (прямоугольники на рисунке, конечно, условные), то будет вызван документ mlsl.htm.