
3.5.8. Выбор и установка сервера протокола HTTP и другого программного обеспечения базы данных World Wide Web
Как уже было сказано выше, сервер World Wide Web - это программа, обслуживающая запросы клиентов по протоколу HTTP. Иногда серверами WWW называют и другие программы, например, поисковые машины Wide Area Information Server. Но это слишком вольное толкование понятия WWW сервера. Главной задачей сервера "паутины" является обеспечение доступа пользователей к базе данных HTML документов. Однако, в настоящее время функциональные возможности серверов значительно расширились и вышли за пределы простой отсылки документов на запросы клиентов. Наиболее типичными для современных серверов являются следующие функции:
Кроме того, такие серверы как NetSite (Netscape Communication) и Apachie реализуют шифрованные протоколы HTTP для обмена информацией с клиентами. Рассмотрение перечисленных свойств и функций WWW серверов полезно провести на примерах, основанных на практике эксплуатации серверов NCSA httpd, CERN httpd, Winhttpd и WN, Apachie.
3.5.8.1. Структура базы данных сервера WWW
Итак первой основной задачей для любого сервера является ведение его базы данных. База данных сервера - это часть файловой системы, отведенная для размещения файлов HTML документов. Большинство современных файловых систем - это иерархические деревья, следовательно, и база данных HTTP сервера также является таким деревом. Для любой базы данных необходимо ввести понятие единицы хранения - минимальный объект, к которому можно обратиться извне или получить в качестве ответа на запрос. Стандартным объектом хранения в базе данных HTTP сервера является HTML документ, который является обычном текстовым файлом. Кроме такого стандартного объекта многие серверы поддерживают различные комбинированные объекты хранения, создаваемые в ряде случаев из нескольких файлов или генерируемые программами "на лету".
Если обратиться к терминологии, которая принята в системах World Wide Web, то можно выделить следующие основные объекты, с которыми оперирует сервер и программа-клиент:
Страница базы данных World Wide Web - это законченный информационный объект, который отображается пользователю при обращении к информационному ресурсу World Wide Web по универсальному идентификатору этого ресурса (URI, URL).
База данных World Wide Web или Website - набор страниц базы данных world Wide Web. При более подробном рассмотрении Website - это вся совокупность данных и программного обеспечения, обеспечивающая отображение страниц информационной базы данных World Wide Web.
Если страница Website представляет из себя обычный файл в стандарте HTML, то тогда говорят об элементарном или стандартном элементе хранения. В этом случае URL указывает непосредственно на этот файл и сервер просто отправляет его в ответ на запрос пользователя.
Многие страницы, как это было показано в разделе, посвященном языку HTML, содержат внутри себя контейнеры-формы, которые служат для передачи информации от программы клиента программе-серверу. В рамках данного рассмотрения эти страницы выделены в особую группу страниц World Wide Web.
Страницей-формой будем называть в данном контексте файл в формате HTML, который содержит в себе HTML-форму.
После обращения к странице-форме, как правило, следует вызов либо API-модуля, встроенного в сервер, либо CGI-программы. В свою очередь такое действие вызывает генерацию этим модулем или программой виртуальной страницы.
Виртуальной страницей Website будем называть страницу, которая в виде файла в файловой системе сервера не существует. Данная страница появляется только в момент обращения клиента к серверу.
Один из способов генерации виртуальной страницы - это генерация при помощи API-модуля или CGI-программы. При этом весь текст страницы может порождаться программой, либо для генерации могут использоваться файлы-заготовки. Генерируют не только текстовые файлы, но и графику. Одним из наиболее популярных способов генерации документов является обращение к стекам гипертекстовых ссылок и системам управления универсальными базами данных(СУБД).
Второй способ генерации виртуальной страницы - это генерация такой страницы сервером. В данном случае в тело документа и файлы описания иерархии документов сервера включаются команды преобразования документов. Сервер может, в общем случае, производить условную генерацию документов на основе информации, полученной от программы-клиента.
Другим типом объекта, который хранится в Website, являются страницы в формате Virtual Reality Modeling Language(VRML). VRML-страница - это такой же объект, как и обычные страницы Website, только написанная на другом языке. К VRML-страница можно применять те же механизмы генерации, что и к страницам HTML.
Java-applet - это мобильный код, сгененрированный компилятором applet'ов. Applet'ы составляют в базе данных Website отдельную директорию в файловой системе сервера. В страницы HTML встраиваются специальные контейнеры applet'ов, которые позволяют программе-клиенту распознавать наличие applet'а и подгружать его в качестве части страницы.

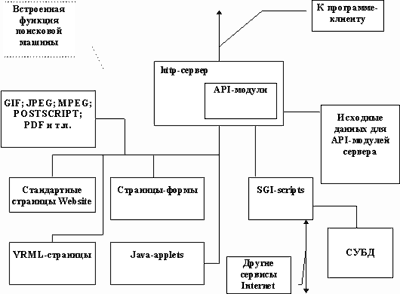
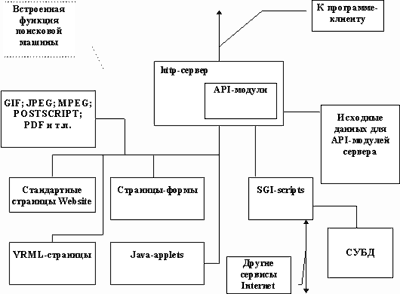
Рис. 3.31. Структура базы данных и программного обеспечения Website
Как видно из рисунка 3.31, кроме перечисленных выше компонентов, базу данных Website составляют еще и другие файлы. Главным образом, это файлы графических и мультимедийных форматов. Для просмотра этих файлов программа-клиент должна уметь запускать либо внешнюю программу, либо plug-ins, т.е. программу, которая отображает файл графического или мультимедийного формата внутрь рабочей области программы-клиента.
Совершенно очевидно, что для создания всего этого многообразия файлов и компонентов Website необходимо программное обеспечение, которое не входит в стандартный набор, представленный на рисунке 3.31. Самый минимальный набор инструментов, который необходим для поддержания страниц базы данных можно определить следующим образом:
Кроме прочего, для того, чтобы тестировать страницы, необходимо иметь версии клиентского программного обеспечения различных производителей и различных версий. Определить какие именно программы и их версии необходимы, можно по файлу статистики сервера. Позже будет рассказано, как это сделать.
В рамках данного курса мы не будем останавливаться подробно на всех этих типах программных продуктов, так как это предмет отдельного курса, но об основных из них - редакторах HTML-документов и редакторах графических файлов, имеет смысл поговорить более детально.
3.5.8.2. Редакторы HTML-документов
Самое простое решение проблемы создания HTML-документов - это использование простого текстового редактора, который вообще не ориентирован на разработку HTML-документов. Именно эта возможность и обеспечила первичную популярность World Wide Web. Многие ветераны до сих пор считают, что это наиболее гибкий способ разработки документов, т.к. специализированные редакторы не реализуют всех возможностей HTML или реализуют их крайне неэффективно. однако, если производство документов необходимо поставить на поток, и при этом разрабатывать их будет неискушенный в языке оператор, то подбор редактора, который автоматизирует ряд процедур разработки документа, становится актуальной задачей.
Любопытно, что большинство систем разметки гипертекстовых документов в настоящее время реализованы для персональных компьютеров с операционными системами Windows 3.x или Windows`95. Из прочих операционных сред можно выделить только IRIX, в рамках которого SGI предложила несколько типовых решений для организации как Website, так и рабочего места разработчика Website.
Все программы подготовки страниц можно разбить на следующие группы:
В последнее время стали появляться не просто коммерческие средства подготовки HTML-страниц, а завершенные программные комплексы, оптимизированные под определенную платформу, как, например, система WebMagic Author, которая входит в комплект WebForce компании Silicon Graphic. Начнем обзор средств подготовки Web-страниц c редакторов HTML. Все редакторы можно разделить на коммерческие и свободно-распространяемые, а также на обычные и WYSIWYG.
Коммерческие редакторы продаются и стоят около 100$ за одну установку. Как правило, можно скопировать редактор по Internet и пользоваться им в течении 30 дней бесплатно, а за тем уже решать вопрос о его приобретении. Готовя этот обзор, я воспользовался этой возможностью и поработал с HotDog, HotMеtal, HTMLedit Pro, HTML Writer и рядом других редакторов, для того, чтобы составить свое собственное мнение о возможностях современных средств подготовки HTML-документов, которые занимают первые места в рейтингах иностранных компьютерных журналов и в периодических опросах авторов Web-страниц. В своей повседневной работе я пользуюсь свободно-распространяемой версией HTMLed 1.2 и вполне ей доволен, но признаю, что коммерческие продукты обладают рядом неоспоримых преимуществ, особенно, с точки зрения начинающих пользователей, о чем будет сказано чуть позже. Свободно-распространяемые программы - это то, что осталось с тех времен, когда Internet не погрузилась в пучину коммерциализации ее информационных ресурсов. До сих пор существуют добрые люди, которые пишут хорошие программы и раздают их всем желающим. К сожалению их становится все меньше. Среди этих программ следует выделить HTML Writer, HTMLed 1.2e, Web Wizard 16-bit и HotMetal Free.
Магическое слово "WYSIWYG" - означает "What You See Is What You Get", т.е., "Видишь то, что получишь". С этой концепцией построения редакторов текста все пользователи персональных компьютеров знакомы по работе с MS-Word for Windows. Среди HTML-редакторов также есть WYSIWYG редакторы, например, HotDog или TkWWW.
При сравнении различных редакторов зарубежные авторы принимают в расчет обычно следующие показатели: поддержка различных стандартов языка (HTML 3, Netscape Extensions, Microsoft Extensions), наличие специальных средств разработки таблиц, форм и графических стеков гипертекстовых ссылок (imagemap), наличие программ проверки синтаксиса HTML и национальных языков, размер редактируемого файла, наличие режима WYSIWYG, и удобства разработки, в которые включают внешний вид, наличие икон, определяемые пользователем последовательности HTML тегов и т. п. Если первые показатели не вызывают никаких сомнений, то показатель удобства выглядит в этом ряду несколько странно. На мой взгляд, это все ровно, что убеждать эскимоса в том, что рыбу надо есть свежевыловленной, а не с душком. Последнее замечание я сделал только потому, что был чрезвычайно удивлен тем обстоятельством, что первой во всех рейтингах значится коммерческая версия редактора HotDog. Действительно, это очень неплохой редактор, но по количеству действительно полезных функций в тех же рейтингах он уступает, например, редактору HotMetal. Так HotDog не поддерживает контроль синтаксиса HTML, хотя официально заявлено обратное. Для реализации этой возможности требуется загружать дополнительные файлы, которые в дистрибутиве не поставляются. То, что в рейтинге Карла Девиса (Carl Davis, http://www.ccs.org/htmledit/comparetable.html) HotDog и HotMetal соседствуют, можно объяснить вкусом автора рейтинга, однако Строуд (Forrest H. Stroud, http://cws.wilmington.net/html.html) назначил HotMetal три звезды против пяти у HotDog и поставил его на десятое место в общем списке HTML-редакторов после, например, свободно распространяемого редактора HTML Writer, что объяснить объективными показателями сравнения программ просто невозможно. В вину HotMetal вменяется, то что он проверяет синтаксис HTML, а так как HTML 3.0 и другие расширения языка не поддерживаются в качестве стандарта, то редактор терроризирует пользователя предложениями о коррекции ошибок при применении новых тегов. Но если проверка столь назойлива, ее всегда можно отключить и получить обычный редактор. Поэтому я не буду делать выводы о том, что лучше или хуже, а просто постараюсь выделить общие свойства различных редакторов и проиллюстрировать эти возможности примерами.
Прежде, чем говорить о способах редактирования HTML-документов и их реализации в различных редакторах, договоримся о том, что понимается под такого рода редактированием. Создание HTML-документа - это просто набор текста и расстановка внутри него тегов языка HTML. Собственно, набор текста и расстановку тегов можно производить в обычном текстовом редакторе вручную. В этом смысле все HTML-редакторы ни чем не отличаются от MS-Write или Notepad, например. Их особенность как HTML-редакторов заключается в способности автоматизировать процесс разметки, т.е. вставки в текст документа тегов языка HTML. Практически все редакторы позволяют запускать внешнюю программу просмотра, например, Netscape, для тестирования набранного документа, а некоторые из них синхронно отображают набираемый текст и графику, демонстрируя страницу Web в том виде, как ее увидят пользователи World Wide Web на экранах своих компьютеров.
Начнем с очевидных вещей - поддержки HTML тегов и встраивания гипертекстовых ссылок. Эти возможности поддерживаются любым HTML-редактором, будь он коммерческий или свободно-распространяемый. Вся разница состоит только в том как широк этот набор. Практически, все редакторы поддерживают стандарт HTML 1.0, только очень старые редакторы, чьи коды были написаны в 1994 году, не поддерживают стандарт HTML 2.0, а вот новые стандарты и их вариации не поддерживаются многими редакторами. Так HTML 3.0 и Netscape Extensions не поддерживают HTML Assistant, HTMLed, HTML Writer, TkWWW, Phoenix и многие другие. Правда, следует заметить, что это не такая уж и большая беда. В понятие поддержки возможностей того или иного стандарта языка, обычно, вкладывается наличие специальных позиций в меню редактора, выбирая которые, можно вставлять в текст соответствующие теги. Многие редакторы позволяют организовывать пользовательские списки тегов, а это значит, что автор сам может расширить возможности своего редактора. С гипертекстовыми ссылками ситуация такая же как и с тегами. Авторы обзоров часто относят к достоинству редактора наличие списка ссылок на наиболее популярные страницы Web, который поставляется вместе с программой. Это конечно удобно. Но если автор давно работает с "паутиной", и круг его профессиональных интересов определился, то существуют еще две возможности создания таких списков: конвертирование в формат редактора списка закладок программы просмотра, которой пользуется автор, или свой собственный список, который накопился за время разработки страниц Web. Даже свободно-распространяемая версия HTMLed 1.2e позволяет реализовать оба способа. Графика вставляется в документы аналогично гипертекстовым ссылкам, поэтому отдельно на ее использовании в качестве элемента HTML-разметки останавливаться не будем.
Следующим важным свойством гипертекстовой разметки является разметка таблиц. Таблица довольно сложный объект и от автора требуется достаточно высокая квалификация, чтобы ее реализовать в HTML-документе. Важность таблиц во многом определяется тем, что кроме использования их как собственно таблиц, многие авторы организуют с их помощью многоколоночную разметку, блочную разметку, позиционирование графики относительно текста и ряд других эффектов, которые обычными средствами языка сделать трудно. Для примера можно посмотреть домашние страницы компании Demos (http://www.demos.su/), чтобы убедится насколько эффективным может быть использование таблиц. Свободно-распространяемые редакторы разметку таблиц не поддерживают, поэтому следует обратится к коммерческим продуктам. Честно говоря, ничего подобного, скажем, таблицам MS-Word ни в одном из HTML-редакторов нет. Правда здесь надо оговориться, что проверить системы типа WebForce у меня возможности не было, а описание WebMagic Author на домашних страницах Silicon Graphic Inc. представления о реализации поддержки таблиц в этой программе не дает. В других же редакторах поддержка таблиц подразумевает вставку в текст документа-шаблона, состоящего из тегов элементов таблицы, которые потом надо заполнять вручную. Если таблица маленькая или ее элементы небольшие, то вся ее структура хорошо видна на экране, и работать с ней достаточно удобно, но если надо организовать многоколоночный текст, то наглядность мишени, которую выдал редактор быстро теряется, создание таблицы с использованием средств редактора практически не отличается от ручной разметки.
Кроме таблиц важнейшим элементом интерактивных страниц Web являются страницы с формами. Тестируя коммерческие продукты, я ожидал увидеть возможность интерактивного программирования формы, как это давно принято в системах управления базами данных, и с чем впервые познакомился еще при работе с ADABAS NATURAL. Однако ни один из первой пятерки лучших редакторов World Wide Web такой возможностью на настоящий момент не обладает. Все, что можно реально получить - это отдельные элементы формы, которые вставляются в текст документа при выборе соответствующей позиции меню.
Теперь настало время поговорить о возможностях WYSIWYG редактирования. Первым редактором этого типа была программа TkWWW. Она совмещала в себе сразу и редактор и программу просмотра. Таковой она осталась до сих пор. TkWWW исповедует принцип "Что видишь, то и будет" в классическом смысле этого слова, т.е. так как это делает MS-Word. При наборе текст HTML-документа сразу отображается так, как будто его просматривают программой Mosaic. Но как только необходимо вставить картинку, так сразу становится понятным, что программа не способна в режиме редактирования документа вставлять в него графику. Все картинки заменяются на текст IMAGE, не говоря уже о таблицах и формах. Вообще говоря, классический WYSIWYG не типичен для HTML-редакторов. Обычно программы открывают дополнительное окно, в котором и отображается результат интерпретации HTML-документа, который в данный момент редактируется. Таким образом на экране одновременно отображаются исходный текст документа, в который автор вносит изменения и его образ после интерпретации программой просмотра. При чем интерпретация происходит синхронно, т.е. при наборе символов в рабочем окне они немедленно появляются в окне отображения. То же самое происходит и с графикой, и с другими элементами документа. Однако, применяя такие встроенные в редактор программы просмотра, всегда следует помнить о том, что другие программы Web, могут отображать документ несколько иначе. Для того, чтобы быть уверенным что 85% всех пользователей Web увидят документ в том же виде, как его видит автор, следует всегда обращаться к услугам внешней программы просмотра, а именно Netscape Navigator. Практически все редакторы эту возможность поддерживают.
Если рассматривать HTML-редактор не только как средство подготовки страниц Web квалифицированным автором, но еще и как средство обучения персонала, то единственным редактором, который полностью поддерживает не только описание себя самого, но и описание различных стандартов языка и приемов разработки страниц является HotDog. В интерактивном руководстве по этому редактору есть не только подробное описание HTML 2.0, HTML 3.0, Netscape Extensions для HTML 2.0 и предложения Netscape в стандарт HTML 3.0, но и описание Microsoft Extensions. Надо отметить, что эти описания составлены гораздо понятнее, чем описания самих разработчиков. Так, например, описание автоматического обновления документов с использованием механизма Refresh, который реализуется не сервером, а документом через конструкцию <META HTTP-EQUIV="Refresh" ...> в контейнере HEAD документа, сопровождается достаточно ясными примерами, и гораздо прозрачнее для понимания описания этой возможности на домашних страницах Netscape Communication, которая придумала и реализовала эту конструкцию в своей программе просмотра.
Рассматривая различные HTML-редакторы, нельзя не обратить внимание, что подавляющее большинство их разработано для Microsoft Windows. Так один из наиболее представительных списков HTML который опубликован в руководстве "THE WEB DESIGNER", насчитывает 40 редакторов для Windows, 26 - для Macintosh, 28 для всех остальных платформ, в том числе 16 для X-Window. Коммерческая информационная служба Yahoo поддерживает отдельный список HTML-редакторов для Windows. В принципе, эта тенденция понятна. Администраторы серверов, среди которых подавляющее большинство составляют Unix рабочие станции, вообще не используют HTML редакторы, а обходятся обычными текстовыми. Число специализированных рабочих мест типа WebForce еще невелико, да и затраты на полный комплект, включающий рабочую станцию Indy и программное обеспечение, не сравнимы с затратами на персональный компьютер. Таким образом, если и нужно какое-либо специализированное программное обеспечение для разработки Web-страниц широкими слоями общественности Internet, то его место на персональном компьютере с Windows. В связи с этим интересно отметить еще одну тенденцию, которая связана с внедрением операционной системы Windows-95. Многие специалисты на западе наперебой обсуждают внедрение в Netscape Navigator возможностей интерпретатора языка Java, которое по их мнению произведет новую революцию в технологии World Wide Web. Может быть так оно и будет, но разработка страниц, содержащих Java applets - мобильный код языка Java, не такое простое дело, как набор текстовых документов и требует навыков настоящего программирования. В этом свете разработка Microsoft Extensions, в частности BGSOUND, выглядит хоть робкой, но очевидной попыткой дать более простые средства разработки мультимедийных страниц, чем это возможно при использовании Java. Netscape в настоящее время - лидер не только разработки программ просмотра страниц Web, но и законодатель моды в разработке самого языка HTML. Собственно, последнее обстоятельство и определяет лидерство Netscape в разработке программ. Но эта ситуация будет продолжаться только до тех пор, пока язык не сложился. Как только HTML перестанет меняться со скоростью 50% новых тегов в год, у Microsoft появится реальная возможность вытеснить Netscape c платформ, которые используют ее операционные системы. Пока же, то что поставляется с Windows-95 скорее прототип, чем промышленная программа.
На этом можно было бы и поставить точку в нашем обзоре специализированных HTML-редакторов, но мы рассматриваем эти программы с точки зрения разработчика HTML-страниц, и в этом случае наш обзор будет несколько односторонним. Дело в том, что содержание документа интерпретируется не только программой просмотра страницы. В настоящее время довольно большой объем работы выполняется сервером. И здесь мы сталкиваемся с характерной для архитектуры "клиент-сервер" проблемой, которая коротко характеризуется сочетанием "толстый и тонкий". В настоящее время явно доминирует тенденция сделать "толстым" клиента. Собственно все расширения HTML направлены на внедрение новых возможностей, которые должен реализовывать клиент. Но к чему это приводит, видно по тем же редакторам HTML документов. Например, работа с лучшим из них, HotDog, в режиме WYSIWYG на PC486/100 с 16Mb оперативной памяти выглядит крайне непривлекательно. Обновление документа в контрольном окне явно не успевает за изменениями в окне редактирования и просто тормозит весь процесс подготовки документа. Реально, приходится набирать документ вслепую. Тот же эффект наблюдается и у HotMetal, и у <Live Markup>. Да это и не удивительно, если размер HotMetal, например, превышает 2Mb. Отключение режима WYSIWYG не решает этой проблемы - размер Netscape или Mosaic, которые можно использовать для тестирования страниц, также находятся около магической цифры 2Mb. Таким образом для разработки Web-страниц требуется машина, сравнимая по своим возможностям с той, на которую ставится сервер HTTP. В этом случае совершенно логичным является включение сервера в комплект инструментов разработки страниц Web. Если рассматривать эту проблему с другой точки зрения, то появления тагов типа BANNER или фреймов - это прямая альтернатива вставкам, которые осуществляет сервер в процессе подготовки документов (server site includes). В данном случае я рассматриваю фреймы только в этом смысле, хотя у этой конструкции языка есть множество других полезных применений. Но если сервер делает свою работу, не нагружая сети, то все выше указанные расширения языка только увеличивают трафик. Кроме того, используя обычный редактор, нельзя проверить работу через формы со скриптами CGI и стеками гипертекстовых ссылок - image-map. Поэтому, некоторые фирмы предлагают в своих комплектах не только средства редактирования документов, но и серверы, например, Hype IT 1000, FrontPage, WebForce. Вообще, с появлением возможности динамического обновления страниц как со стороны сервера, так и со стороны клиента, делает такие связки достаточно эффективными. Это тот же принцип WYSIWYG, но не модельный как в HotDog с использованием специальных компонентов, а реальный, где применяется настоящий сервер и настоящий клиент. При этом в качестве средства набора страниц можно использовать любой HTML-редактор. При изучении документации по HTML, может сложиться впечатление, что HTML развиваются только путем добавления новых контейнеров, которые должны интерпретироваться клиентом. Это не так. В настоящее время, многие серверы стали поддерживать очень похожие возможности предварительной обработки документов перед их отсылкой клиенту. Если год назад, реально, это были только вставки, то теперь этот набор расширен до условных вставок и условной генерации. Некоторые разработчики пошли еще дальше и стали внедрять в HTML таги, которые интерпретируются только сервером. Типичным примером может служить HtmlScript. Отличие этого подхода в том, что если раньше предварительная обработка базировалась только на использовании комментариев HTML, то в HtmlScript язык дополнен новыми контейнерами, которые позволяют манипулировать содержанием документа-макета, который в результате этих манипуляций "на лету" превращается в обычный HTML-документ перед отправкой программе просмотра. Для подготовки такого сорта документов пока вообще нет специальных средств.
И последнее, о чем хочется сказать, - это о стиле подготовки документа. До сих пор для этой цели используется обычный набор текста, который производится в той же манере, что и в обычном текстовом редакторе. Но еще на заре гипертекстовых систем, многие теоретики говорили о том, что для нелинейного текста следует применять и нелинейные процедуры его подготовки. Кажется, что некоторые разработчики HTML-редакторов наконец прониклись этой идеей и решили создать нечто, что отличалось бы от обычного редактора. Первой ласточкой этого направления можно считать программу InContext Spider. Концепция этой программы достаточно прозрачна, но непривычна. В ее основу положен принцип визуализации контейнеров HTML и их связей между друг другом. Контейнеры помечаются соответствующими иконками и автор может работать с каждым контейнером независимо от других. Для их взаимосвязи контейнеров используются деревья, сети и т.п. Такой стиль работ похож на разработку встроенных в текст картинок в Word 6.0 for Windows.
Во-первых, - это обзор "HTML EDITORS" (Forrest H.Stroud, http://cws.wilmington.net/ html.html), во-вторых, руководство "THE WEB DESIGNER" (N.Laviolette, http:// www.kosone.com/people/nelsonl.nl.html, в-третьих "HTML Editor Reviews" (Carl Davis, http://www.ccs.org/htmledit/). На этих страницах можно найти обширные списки редакторов с их кратким описанием и оценками авторов обзоров. Надеюсь, что эта информация поможет читателям в их повседневной работе.
Таблица 3.3HTML-редакторы
| Название | Адрес | Примечание |
| HotDog | http://www.sausage.com/ | Сервер часто не доступен Windows |
| HTMLed | http://www.ist.ca/htmled/ | Windows |
| HotMetal | http://www.sq.com/ | Windows |
| InContext Spider | http://www.incontext.ca/ | Windows |
| Phoenix | http://www.bsd.uchicago.edu/ftp/pub/phoenix/ | Unix |
| Symposia | http://www.grif.fr/ | Unix |
| TkWWW | http://www.w3.org/hypertext/WWW/TkWWW/Status.html | Unix |
3.5.8.3. Графические редакторы и их особенности
Главное особенностью графических редакторов является требование поддержки форматов GIF87, GIF89A и JPEG. Такое требование определяется тем, что только эти форматы поддерживаются программами клиентами World Wide Web, точнее большинством программ просмотра Website. Такие программы как Netscape Navigator и Internet Explorer позволяют просматривать картинки этих форматов внутри документов или как самостоятельные страницы Website.
Коммерческими программами, которые поставляются вместе со сканерами (обычно это Foto-Shop различных версий, продукты Adobe различных версий и др.) данные форматы поддерживаются. Единственным исключением является многокадровый GIF89A, для которого необходима отдельная программа подготовки документов.
Из свободно распространяемых программ наиболее популярны Lview (Windows), как коммерческая версия так и рекламная бета-версия, и X-Paint (X-Window). Если говорить более точно, то Lview - это интерактивный конвертор графических файлов из одного формата в другие.

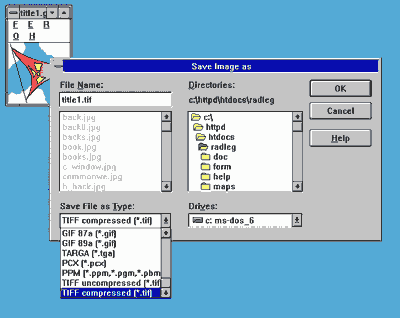
Рис. 3.32. Графический конвертор Lview
Lview способен преобразовывать графические фалы из/в форматы: JPEG, BMP, GIF78A, GOF89A, TARGA, PCX, PPM, TIFF.
Программа X-PAINT для X-Window - это полноценный графический редактор, который способен сохранять документы в форматах GIF и JPEG. Его также довольно часто используют для конвертирования файлов из формата PCX.
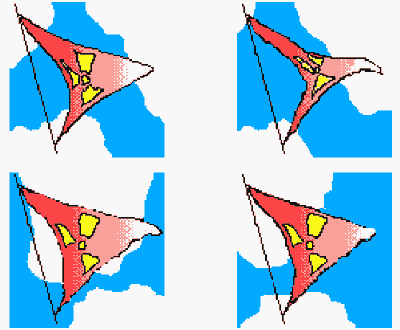
В последнее время довольно широко при разработке страниц стали применяться многокадровые графические файлы формата GIF89A. Большинство небольших движущихся картинок в World Wide Web реализованы именно в этом стандарте, а не в виде Java-applet'ов. Принцип разработки таких объектов тот же, что и при производстве мультфильмов. Сначала создают последовательность из нескольких картинок, а потом их объединяют в единый файл. В заголовке файла содержаться правила его просмотра: число кадров, промежутки между кадрами и команды начала и остановки просмотра.

Рис. 3.33. Пример создания файла формата GIF89A
После того, как такая картинка вставлена в текст HTML-документа, она может быть отображена в виде небольшого мультфильма программой просмотра страниц World Wide Web. Такие программы просмотра как Netscape Navigator и Internet Explorer прекрасно отображают эти картинки. Если программа-клиент не способна отобразить файл формата GIF89A, то тогда просто отображается первый кадр. Так поступают, например, такие программы как Arena и Chimera.
Составление документа из нескольких файлов основано на механизме подстановок (server site includes), которые сервер осуществляет перед отправкой указанных в запросе клиента данных. Требование на подстановку включается в тело документа в виде строки комментария.
3.5.8.4. Серверы протокола HTTP
Сервер протокола http - это сердце Website. От того, насколько эффективно работает программа-сервер, зависят характеристики всего аппаратно-программного комплекса, реализующего Website.
Если проанализировать существующие программы этого типа, то можно легко убедиться в том, что основой большинства коммерческих и свободно распространяемых серверов является сервер NCSA 1.3R. На основе этого сервера разработаны такие популярные программы, как Netscape Enterprise Server, Internet Information Server (Microsoft), Apache и ряд других. Такая популярность NCSA httpd объясняется его функциональной полнотой и прозрачностью кода. Все изменения в этой программе были направлены на повышение эффективности кода, исправлению ошибок и повышению безопасности обмена данными.
Другой традиционный соперник NCSA - это сервер CERN. От этого сервера современные программы унаследовали возможность расширения за счет редактирования с ядром, т.е. модульную архитектуру, и возможность работы в режиме посредника и кэширующего сервера.
Рас уж речь зашла о свойствах серверов, то в настоящее время следует выделить три основных типа серверов:
Простой сервер обеспечивает доступ к документам Website и обмен данными с прикладными программами по запросу программы клиента.
Сервер-посредник(proxy) не является, в прямом смысле этого слова, сервером. Его задача состоит в обслуживании запросов не к своей собственной базе данных, а к World Wide Web в целом. Это значит, что для внешнего мира вся организация, т.е. все пользователи организации, представлена в виде всего одного адреса, с которого сервер отправляет запросы на другие серверы сети. Такой метод позволяет скрыться за межсетевым фильтром.
Кэширующий сервер - это другая разновидность сервера, точнее другое свойство сервера World Wide Web. Главная задача кэширующего сервера - это сокращение трафика в сети. Кэширующий сервер захватывает документы, которые пользователи запрашивают из сети. Обычно этот прием применяется на серверах посредниках. Таким образом создается временная локальная база данных страниц. Как показывает практика пользователи в своей массе, до 80% от их общего числа, используют одну и туже информацию, что составляет только около 20%, опрашиваемых информационных ресурсов. Если документы захватываются и хранятся на кэширующем сервере, то это позволяет разгрузить обмен по сети.
Все виды серверов можно использовать и для анализа статистики посещения серверов. Рассмотрим теперь конкретные пример серверов.
3.5.8.5. Выбор, установка и настройка сервера
Если Website организуется на базе специально разработанной для этой цели платформы, то выбирать, что называется, не приходится. Чаще всего это будет либо Netscape Enterprise Server или Netscape Fastrack. Если речь идет об Windows NT, то в этом случае кроме продуктов Net-scape имеет смысл рассмотреть и IIS от Microsoft. В принципе это почти одно и то же.
Если же система устанавливается на произвольной платформе, то здесь выбор также не очень большой: сервер WN или Apache. WN - это самостоятельный продукт, который не использует код NCSA. До середины 1996 года это был пожалуй наилучший сервер. Однако, в настоящее время предпочтение следует все-таки отдать серверу Apache, который является развитием NCSA 1.3R в сторону построения модульной структуры и повышения безопасности обмена данными.
Тем не менее при рассмотрении установок и настроек мы будем параллельно описывать как тот, так и другой серверы.
Найти ftp-архив с дистрибутивом сервера не сложно. Для этого следует обратиться в каталог Yahoo (http://www.yahoo.com/) и там в разделе программного обеспечения серверов World Wide Web, можно найти адреса первоисточников. Если по каким-то причинам передача данных с сервера первоисточника происходит недостаточно быстро, то можно воспользоваться "зеркалами", которые расположены в пределах родного отечества. Ссылка на эти зеркала находится на домашней странице каждого сервера. Apache и WN имеются также и в ftp-архивах ftp.kiae.su и ftp.demos.su(ftp.ru).
После того как дистрибутив получен, его следует разархивировать и внимательно причитать файлы README, INSTALLATION, TODO. Как правило в составе дистрибутива есть скрипт configure( необходимо установить perl), который создает make-файл для компиляции и сборки сервера. Если в системе нет perl, и заниматься его установкой нет желания, то в этом случае надо отредактировать make-файл-источник для скрипта в соответствии с особенностями своей операционной системы. В данном случае имеется в виду Unix, т.к. для NT лучше воспользоваться уже собранным кодом.
В ряде случаев компилировать и собирать ничего не надо. Выполняемые модули для наиболее популярных платформ, как правило, уже есть в ftp-архиве. В этом случае надо только скопировать эти модули и документацию.
После того, как сервер собран или переписан, его устанавливают в то место файловой системы, где администратор предполагает его использовать. Наиболее популярное место - это директория /usr/local/etc/httpd. Но администратор может разместить сервер и в другом месте.
При размещении сервера в другом месте, следует отредактировать Makefile, если вы сами собирали сервер. В Makefile'е обычно есть переменная, которая определяет место расположения сервера и его служебных файлов. Кроме того, что эта переменная влияет на результат выполнения команды make install , по которой программное обеспечение сервера копируется в корневую директорию сервера, она же используется и для установки директории по умолчанию. В исполняемых модулях, которые получают по сети, именно /usr/local/etc/httpd указана в качестве такой директории по умолчанию.
Домашнюю директорию можно изменить не только при перекомпиляции, но и при запуске сервера. У сервера WN эта директория указывается в качестве последнего аргумента в командной строке:
/usr/paul>swn -p port [other options] /path/to/wn_root
При запуске apachie также можно указать корневую директорию:
/usr/paul>httpd -d /users/etc/httpd
Кроме сервера в корневой директории сервера могут располагаться еще служебные фалы и директории. Если для WN это условие не является обязательным, то при работе с Apache, для согласования его структур данных с сервером NCSA, надо создать еще несколько поддиректорий:
drwxr-xr-x 2 root wheel 512 Oct 11 07:01 cgi-bin drwxr-xr-x 2 root wheel 512 Oct 11 07:02 conf drwxr-xr-x 14 root wheel 1024 Oct 12 06:13 htdocs -rwxr-xr-x 1 paul wheel 21739520 Oct 11 07:37 htdocs.tar -rwxr-xr-x 1 root wheel 162003 Oct 11 07:16 httpd drwxr-xr-x 2 root wheel 2048 Oct 11 07:01 icons drwxr-xr-x 2 root wheel 512 Oct 11 07:19 logs drwxr-xr-x 2 root wheel 2560 Oct 11 07:01 src drwxr-xr-x 2 root wheel 512 Oct 11 07:01 support
Как видно из приведенного списка, это:
Другие файлы и директории не являются обязательными и могут быть опущены. При анализе листинга, указанного выше, обратите внимание на флаги прав доступа к файлам и директориям. Обязательным условием функционирования обоих серверов является наличие флагов "чтения" и "выполнения" для всех файлов и директорий, к которым сервер будет обращаться( "r-x"). Если файл выполнения не будет установлен, то это заблокирует ряд функций сервера, например, команды cd в рамках текущей директории, что приведет к отказам на обслуживание.
Запуск сервера из командной строки - это только один из двух способов его запуска. И сервер WN и сервер Apache можно запускать из сервиса inetd. Для этого в файл /etc/services следует внести следующую запись:
wn 80/tcp
А в файл настроек inetd (inetd.conf) следует внести строчку:
wn stream tcp nowait nobody /full/path/to/wn wn
Аналогичные изменения можно произвести и для Apache.
Если при установке сервера, не предполагается, что к нему будут обращаться по миллиону раз за сутки, то сервер можно запускать через inetd. Однако, этот способ не является распространенным. Чаще всего сервер запускают в режиме stand alone, т.е. просто в качестве демона, который обслуживает запросы от клиентов.
Если у сервера WN все параметры задаются, как правило, в командной строке, то Apache настраивается при помощи файлов настройки. Всего этих файлов три: httpd.conf, srm.conf, access.conf. Существует еще один файл - mime.conf, который определяет обработку файлов других форматов, отличных от текстовых файлов с HTML-документами.
Разберем содержание файла httpd.conf. Начинается файл с определения типа запуска сервера:
ServerType standalone
Опция ServerType в данном случае установлена в значение standalone, т.е. сервер запускается как демон.
Вслед за этим определяется номер TCP-порта, на котором сервер осуществляет обслуживание. Стандартным портом является 80 порт TCP. Однако, обслуживание можно заказать и на другом порте:
Port 80
За этим определяется режим запроса имени хоста или IP-адреса, с которого осуществляется запрос к website:
HostnameLookups on
Вслед за этой опцией определяется идентификатор пользователя и идентификатор группы, под которыми сервер осуществляет обслуживание запроса:
User nobody Group #-1
Здесь следует сделать небольшое пояснение. Дело в том, что для обслуживания каждого запроса сервер порождает процесс или поток (в зависимости от версии, производителя и операционной системы). При этом сам сервер стартует в момент запуска ОС и, следовательно, в этот момент имеет права администратора системы. Для того, чтобы эти права не получил обычный пользователь, в момент обслуживания запросов клиентов на каждый запрос порождается новый сервер, и уже этот сервер имеет права, которые определяются параметром User. Типичным пользователем, права которого доступны пользователю при доступе к Web-site, является пользователь nobody.
В файле конфигурации указывается и почтовый адрес администратора:
ServerAdmin paul@kiae.su
Этот адрес используется в сообщениях об ошибках, если ошибки происходят по вине администратора сервера или в сообщениях о перенаправлении запросов.
За почтовым адресом обычно следует определение корня Website. На этот корень будут опираться относительные адреса программного обеспечения. Данный адрес не надо путать с адресом корня страниц Website, который указывается далее:
ServerRoot /users/etc/httpd DocumentRoot /users/etc/httpd/htdocs
Далее определяется местоположение файлов сообщений об ошибках:
ErrorLog logs/error_log TransferLog logs/access_log PidFile logs/httpd.pid ScoreBoardFile logs/apache_status AccessConfig conf/access.conf ResourceConfig conf/srm.conf
Здесь же определяется параметр, по которому прекращается ожидание запроса от клиента:
Timeout 400
При стандартных настройках сервера ничего больше менять в файлах настройки не надо. Из всех параметров, которые еще могут быть указаны серверу важны только те, что определяют число запросов, которые может обслужить сервер-потомок, т.е. тот, который порождается на запрос пользователя, длительность сессии и виртуальные серверы, там же указываются параметры кэша и режим proxy(посредника). Ниже представлен фрагмент описания параметров кэш-сервера и сервера-посредника:
# Proxy Server directives. Uncomment the following line to # enable the proxy server: ProxyRequests On # To enable the cache as well, edit and uncomment the following lines: CacheRoot /users/etc/httpd/proxy СacheSize 5 CacheGcInterval 4 CacheMaxExpire 24 CacheLastModifiedFactor 0.1 CacheDefaultExpire 1 #NoCache olga.polyn.kiae.su
Далее в файле настроек можно определить дополнительные порты и IP-адреса сервера:
# Listen: Allows you to bind Apache to specific IP addresses and/or # ports, in addition to the default. See also the VirtualHost command Listen 3000 Listen 12.34.56.78:80
Кроме этого при организации сервера можно использовать так называемые hardware и software виртуальные-серверы:
# VirtualHost: Allows the daemon to respond to requests for more than one # server address, if your server machine is configured to accept IP packets # for multiple addresses. This can be accomplished with the ifconfig # alias flag, or through kernel patches like VIF. # Any httpd.conf or srm.conf directive may go into a VirtualHost command. # See alto the BindAddress entry. <VirtualHost host.foo.com> ServerAdmin webmaster@host.foo.com DocumentRoot /www/docs/host.foo.com ServerName host.foo.com ErrorLog logs/host.foo.com-error_log TransferLog logs/host.foo.com-access_log </VirtualHost>
При определении виртуальных серверов можно указывать любые команды, которые могут быть указаны и для описания главной базы данных. Вообще говоря, описания главной базы данных может и не быть, а могут быть определены только виртуальные серверы.
Следующий файл, который имеет прямое отношение к описанию базы данных -
access.conf:
Ix: {13} cat access.conf
# access.conf: Global access configuration
# This file defines server settings which affect which types of services
# are allowed, and in what circumstances.
# Each directory to which Apache has access, can be configured with respect
# to which services and features are allowed and/or disabled in that
# directory (and its subdirectories). Originally by Rob McCool
# This should be changed to whatever you set DocumentRoot to.
<Directory />
# This may also be "None", "All", or any combination of "Indexes",
# "Includes", "FollowSymLinks", "ExecCGI", or "MultiViews".
# Note that "MultiViews" must be named *explicitly* --- "Options All"
# doesn't give it to you (or at least, not yet).
#Options Indexes FollowSymLinks ExecCGI Includes MultiViews
Options All
# This controls which options the .htaccess files in directories can
# override. Can also be "All", or any combination of "Options", "FileInfo",
# "AuthConfig", and "Limit"
#
AllowOverride None
# Controls who can get stuff from this server.
order allow,deny
allow from all
</Directory>
# /usr/local/etc/httpd/cgi-bin should be changed to whatever your Scrip-tAliased
# CGI directory exists, if you have that configured.
<Directory /users/etc/httpd/cgi-bin>
AllowOverride None
Options None
</Directory>
# Allow server status reports, with the URL of http://servername/status
# Change the ".nowhere.com" to match your domain to enable.
#<Location /status>
#SetHandler server-status
#order deny,allow
#deny from all
#allow from .nowhere.com
#</Location>
# You may place any other directories or locations you wish to have
# access information for after this one.
Данный файл определяет только основные принципы доступа к странице Website и способы работы со скриптами. Для каждой директории могут быть определены свои собственные права доступа и способы генерации страниц. Делается это либо добавлением новых предложений <Directory> и <Location> в данный файл, либо за счет создания в каждой директории файла описания прав доступа. В Apache - это файлы .access, а в WN - это файлы index. При этом принципы описания генерации страниц и доступа к ним в этих двух серверах совершенно разные. К генерации страниц мы вернемся немного позже, пока поговорим еще об одном файле описания настроек Apache - srm.conf. Мы обратим внимание на особенности представления страниц Website:
DocumentRoot /users/etc/httpd/htdocs UserDir public_html DirectoryIndex index.html FancyIndexing on AddIconByEncoding (CMP,/icons/compressed.gif) x-compress x-gzip AddIconByType (TXT,/icons/text.gif) text/* AddIconByType (IMG,/icons/image2.gif) image/* #... здесь определены другие иконы для разных типов файлов DefaultIcon /icons/unknown.gif ReadmeName README HeaderName HEADER # IndexIgnore is a set of filenames which directory indexing should ignore # Format: IndexIgnore name1 name2... IndexIgnore */.??* *~ *# */HEADER* */README* */RCS # AccessFileName: The name of the file to look for in each directory # for access control information. AccessFileName .htaccess # DefaultType is the default MIME type for documents which the server # cannot find the type of from filename extensions. DefaultType text/plain # AddEncoding allows you to have certain browsers (Mosaic/X 2.1+) uncompress # information on the fly. Note: Not all browsers support this. AddEncoding x-compress Z AddEncoding x-gzip gz Alias /icons/ /users/etc/httpd/icons/ ScriptAlias /cgi-bin/ /users/etc/httpd/cgi-bin/ # To use CGI scripts: AddHandler cgi-script .cgi # To use server-parsed HTML files AddType text/html .html AddHandler server-parsed .html # If you wish to use server-parsed imagemap files, use AddHandler imap-file map # To enable type maps, you might want to use AddHandler type-map var #AddHandler foot-action foot #Action foot-action /cgi-bin/footer # Or to do this for all HTML files, for example, use: #Action text/html /cgi-bin/footer # MetaDir: specifies the name of the directory in which Apache can find # meta information files. These files contain additional HTTP headers # to include when sending the document #MetaDir .web # MetaSuffix: specifies the file name suffix for the file containing the # meta information. #MetaSuffix .meta
В данном фрагменте многие опции остались в виде комментариев. Если их необходимо использовать, то просто надо убрать символ "#" из первой позиции строки.
Как видно из этих опций, в современных версиях серверов пользователю дается возможность выбора между внешними по отношению к серверу реализациям imagemap и модулем сервера, который реализует те же функции. Кроме того, сервер позволяет реализовать стандартные заголовок и окончание документа (header и footer).
В случае, когда для разных частей базы данных нужны заголовки страниц разного типа, пользуются так называемые server-side includes, т.е. вставки в тело документа, которые сервер делает перед тем как отправить документ программе-клиенту. Делается это при помощи HTML-комментариев типа:
<!-- #include file.html -->
При анализе документа, содержащего эту строку, вместо нее будет вставлено содержание файла file.html. Синтаксис таких предложений варьируется от сервера к серверу. Некоторые серверы, например WN, разрешают выполнять условные подстановки типа:
<!-- #if accept ~ "image/jpeg" -->
<a href="picture.jpg">
Here is the jpeg version of picture.</a>
<!-- #else -->
<a href="picture.gif">
Here is the gif version of picture.</a>
<!-- endif -->
В данном случае условная подстановка выполняется на основе анализа заголовка запроса программы-клиента, в котором есть список предложений Accept.
Пример заголовка запроса по протоколу HTTP 1.0.
GET /httpddoc/setup/startit.htm HTTP/1.0 Referer: http://144.206.192.101/httpddoc/Overview.htm User-agent: Mozilla/1.1N (Windows; 16bit) Accept: */* Accept: image/gif Accept: image/x-xbitmap Accept: image/jpeg
Последние четыре строки этого примера сообщают серверу форматы графических данных, которые могут быть отображены программой-интерфейсом Mozilla версии 1.1N (Mozilla - 16 разрядный интерфейс Netscape Communication для Windows 3.1).
Существуют и другие способы вставки файла в текст документа. Наиболее интересным из них является создание "скелета" документа, состоящего только из вставок. Необходимость в этом появляется например при создании печатной копии гипертекстовой базы данных.
Возможность ссылаться только на часть файла основана на механизме "зон" (ranges). Для того чтобы этот механизм работал, сервер должен понимать запросы типа: <http://host/dir/file;lines=20-30>. В этом случае в качестве ответа будут получены строки с 20-й по 30-ю, а не весь файл. Обычно, такую ссылку используют для работы с плоским текстом.
Еще одна важная особенность современных серверов - это фильтры, позволяющие выполнять некоторые подготовительные операции над файлом прежде, чем им займется сам сервер. Наиболее часто фильтры применяются для распаковки или преобразования графических файлов.
"Зоны" и фильтры не указываются и не прописываются разработчиком в телах документов базы данных сервера, а обычно настраиваются через файлы конфигурации сервера. Сервер NCSA, например, имеет специально выделенную директорию для своих файлов конфигурации. Аналогичную структуру имеет и популярный сервер для Windows 3.1 и
Windows NT - Winhttpd. Другие серверы, например WN, в каждом каталоге дерева базы данных имеют соответствующий файл конфигурации ресурсов.
Описание файлов со специальным назначением следует начинать с файла index.html, который предназначен для тех случаев, когда пользователь не указывает в своем запросе конкретный файл базы данных, а просто обращается к серверу или к одной из директорий:
http://polyn.net.kiae.su/
или
http://www.w3.org/hypertext/
В этом случае по умолчанию обращение происходит к файлу index.html. Вообще говоря, таким файлом может быть любой другой файл, который будет назначен при конфигурировании вместо index.html, но это приведет к необходимости постоянно помнить о том, что на вашем сервере все не так как у всех остальных.
Важным свойством сервера является перенаправление запроса, когда в файле конфигурации появляется указание на другой файл. Все, кто пробовал работать с Line Mode Browser'ом, наверняка сталкивались со следующей ситуацией: на экран выдается странное сообщение "Сервер выполнил перенаправление запроса. Программа-клиент не умеет делать автоматический перевызов ресурса...". После подобной фразы предлагается выбрать одну из ссылок для перехода к требуемой WWW странице. До сих пор с этим приходится сталкиваться при обращении по адресу http://www.w3.org/ или http://info.cern.ch/. В данной ситуации происходит перенаправление запроса на другой ресурс, а так как программа просмотра Line Mode Browser или www не выполняет повторного запроса ресурса с новым адресом, то приходится делать его вручную. Вообще говоря, перенаправление чрезвычайно полезный механизм, при отсутствии которого во время перемещения страниц с одного сервера на другой в сети творилась бы жуткая неразбериха.
Кроме простого перенаправления существует еще одна интересная возможность переадресации запросов, связанная со временем хранения файла в базе данных. В заголовке HTTP существует предложение Refresh, которое заставляет клиента периодически, через определенный промежуток времени, без дополнительного требования со стороны пользователя, обращаться к серверу за новой копией файла. При этом сервер, например WN, имеет возможность перенаправить запрос к другому файлу базы данных. Используя этот механизм, можно организовать цикл из нескольких страниц, которые будут замещать друг друга. Применение такого механизма очевидно: рекламные ролики, галереи картинок, информационные доски. В сочетании с CGI-скриптами такой механизм дает возможность простыми средствами организовать довольно сложные динамические страницы.
Последним, о чем следует упомянуть в связи со структурой базы данных сервера WWW, являются файлы-индексы. Эти файлы не следует путать с index.html, используемым для доступа по укороченному URL. Главное назначение файлов-индексов - обеспечение поиска информации в базе данных WWW сервера по ключевым слова. Такие серверы как CERN httpd или WN имеют специальный модуль, который реализует функции поисковой машины. Сервер NCSA обычно настраивается на использование внешней поисковой машины, например WAIS, а индексный файл - это инвертированный список, где каждому слову ставится в соответствие список документов, где это слово встречается. Часто считают, что поиск по ключевым словам реализует полнотекстовый поиск по базе данных: однако это не так. Реально в файлы-индексы попадают только те слова, которые содержатся в части документа, предназначенной для построения индекса. Так многие серверы позволяют строить индексы по заголовкам документов, по специальным полям пользователя или по спискам ключевых слов, указанных в файле конфигурации. В принципе, существует возможность построения индекса с использованием полного текста документа, но при этом следует учитывать следующее: в полном тексте много общих слов, которые будут занимать место, но не прибавят точности поиску. При создании таких индексов база данных будет фактически продублирована, но только в другом формате.
Все серверы поддерживают возможность запуска внешних программ через спецификацию Common Gateway Interface. Обычно CGI скрипты расположены в специальной директории базы данных сервера. Однако, в ряде случаев, скрипт может храниться и в произвольном месте файловой системы. Сервер распознает скрипт либо по месту хранения, либо по расширению имени скрипта - как правило это "cgi". Как это определяется, мы видели из файлов настройки сервера Apfche.
3.5.8.6. Обслуживание запросов
Обсудив структуру базы данных сервера, перейдем к обсуждению процедуры обслуживания запросов программ-клиентов World Wide Web. Существует два способа активации сервера: запуск в качестве "демона" или запуск через механизм inetd. В первом случае сервер осуществляет прослушивание 80-го порта TCP и запуск обслуживающей запросы части самостоятельно. При этом сервер может охватить одновременно несколько запросов. Во втором случае сервер инициируется программой обслуживания запросов по мере их поступления. Первый случай предпочтительней при большом количестве обращений со стороны программ-клиентов, второй более экономичный и требует меньшего количества системных ресурсов. После получения запроса сервер принимает запрос и приступает к разбору его заголовка, из которого сервер извлекает информацию о возможностях клиента, например, о его способности работы с графикой, определяет адреса клиента и, если необходимо, протоколы предварительной обработки информации. Эти данные используются сервером для анализа прав данного клиента по доступу и его возможностей по проведению подстановок и кодированию текста документа. После этого сервер выделяет из заголовка запрос на ресурс, определяет метод доступа к ресурсу и тип ресурса. Именно в этом месте принимается решение на запуск скрипта или перенаправление запроса. После выделения запроса на ресурс, сервер активирует программы предварительного преобразования данных (разархивирование, подстановки). После этого сервер начинает формирование ответа на запрос. В заголовке он указывает необходимые инструкции для клиента. Если происходит перенаправление запроса - Locate, если необходимо периодическое обновление - Refresh и т.п. Следует отметить, что результат работы скрипта также проходит обработку на сервере, который не подставляет дополнительной информации в заголовок ответа только в том случае, если скрипт полностью сформировал HTTP.
Вообще говоря, серверы являются относительно небольшими программами по сравнению с клиентами HTTP, например головной модуль сервера WN составляет всего 13911 байт кода на языке Си. Кроме самого сервера в комплект программного обеспечения, необходимого для организации базы данных World Wide Web, входят средства построения индексов и стандартный набор CGI скриптов, главным из которых является imagemap. Следует отметить, что не все серверы обслуживают графические стеки гипертекстовых ссылок через imagemap. Сервер WN, например, имеет встроенный модуль обработки таких ссылок. Данный разнобой осложняет перенос базы данных с одного сервера на другой и здесь затрачиваются основные усилия на модернизацию системы.
В заключение, хотелось бы отметить, что организация своей собственной базы данных WWW не является запредельно сложной задачей - в ftp архивах (ftp.kiae.su, ftp.funet.fi, ftp.sunet.se и др.) можно без труда найти все необходимое программное обеспечение. При этом следует принимать во внимание тот факт, что при запуске серверов часто требуется выполнять привилегированные операции, а это разрешено только администратору системы. Из всех серверов, которые мне пришлось устанавливать из исходных текстов, без дополнительных усилий собрался только WN: NCSA требовал некоторых изменений в Makefile, а CERN требовал установки дополнительной библиотеки общих кодов.
Назад | Содержание | Вперед