
На данный момент последней версией flash-редактора является Flash 5, поэтому все дальнейшее описание относится именно к нему.
Первым шагом является получение установочного комплекта, для чего можно обратиться к дистрибьютерам компании Macromedia или скачать полнофункциональную пробную версию, рассчитанную на использование в течении тридцати дней, с сайта Macromedia. Также сразу же советуем скачать последнюю версию шаблонов публикации фильмов. Кроме данного программного обеспечения существует еще достаточно большое количество различных вспомогательных средств, краткое описание которых приведено в таблице.
Таблица: Основные инструментальные средства для работы с flash-технологиями.
| № | Наименование продукта | Назначение |
| 1 | Macromedia Flash | Профессиональный flash-редактор |
| 2 | Macromedia Flash Print Kit | Набор программного обеспечения для печати из Macromedia Flash |
| 3 | Macromedia Generator | Программа для динамического создания модулей flash-роликов |
| 4 | Macromedia Director | Специализированный компилятор представляющий собой объектно-ориентированную среду управления данными и процессами, расширяемую посредством языка программирования Lingo |
| 5 | CorelDraw exporter for Macromedia Flash | Средства экспортирования рисунков, созданных в Corel Draw, в Macromedia Flash |
| 6 | Adobe Illustrator exporter for Macromedia Flash | Средства экспортирования рисунков, созданных в Adobe Illustrator, в Macromedia Flash |
| 7 | Macromedia Applet Ace | Средство для создания апплетов |
| 8 | Macromedia FreeHand | Редактор векторной графики, поддерживающий, кроме стандартных, еще и формат *.swf |
| 9 | Macromedia DreamWeaver | HTML-редактор фирмы Macromedia, позволяющий использовать как визуальные методы проектирования сайта, так и непосредственно работать с HTML-кодом |
| 10 | Macromedia Extension Manager | Система управления проектами |
| 11 | Macromedia Fireworks | Комплексная система создания мультифункциональных приложений для интернета |
| 12 | Direct Flash Turbine | Генератор flash-фильмов, сочетающий в себе все мыслимые функции по созданию мультимедийных приложений, включая динамическую генерацию |
| 13 | Swift Generator | Генератор flash-фильмов с модифицирующимися текстами, шрифтами, звуковым сопровождением, растровыми изображениями, программным кодом как в кадрах, так и в интерактивных навигационных элементах |
| 14 | Flash2Form | Генератор (CGI-скрипт), позволяющий изменять в flash-фильмах ссылки и тексты, имена объектов и кадров |
| 15 | Netstudio 2000 | Интегрированный пакет для работы с Flash |
| 16 | KoolMoves | Средство для создания анимации |
| 17 | Quick Time Pro | Средство для работы с видео |
| 18 | Real Audio Producer | Средство для работы со звуком |
| 19 | Real Player | Средство для работы со звуком |
| 20 | Swift 3D | Средство для создания трехмерных flash-объектов |
| 21 | Vecta 3D | Средство для создания трехмерных flash-объектов |
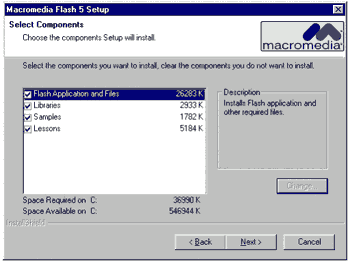
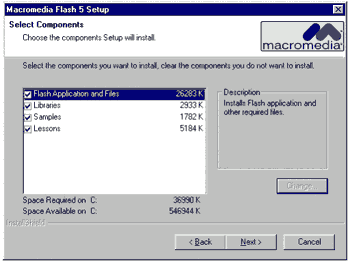
Получив необходимое программное обеспечение, можно приступать к его установке, которая, как правило, не вызывает больших сложностей. Желательно использовать режим инсталляции по выбору, что дает возможность указать те компоненты, которые необходимо установить (см. рисунок). После этого выбранные пакеты будут установлены в указанный ранее каталог.

Итак, инсталляция успешно завершена, перейдем непосредственно к работе с редактором.
Перед тем как приступить к созданию непосредственно flash-фильма, необходимо настроить среду редактора под ваши задачи. Можно, конечно, использовать готовые шаблоны, но лучше создать свои.
Что такое шаблон и зачем он нужен? Во-первых, мы уже упомянули о том, что как правило flash-ролик интегрируется в HTML-документ, поэтому первым делом надо подумать о том, чтобы цветовая гамма фона HTML-документа сочеталась с фоном (во всяком случае граничным) Flash ролика. Во-вторых, это размер рабочей зоны flash-фильма (т.е. та область, в которой будут отображаться созданные вами кадры). При разработке фильма для просмотра на мониторе с разрешением 800х600 рекомендуется размеры рабочей зоны выбирать в пределах 550х400. Перед тем как перейти к рассмотрению основных элементов интерфейса пакета Macromedia Flash 5, настроим рабочую зону (создадим наш первый шаблон) на примере создания заставки персонального сайта. Исходные данные: фон HTML-документа - черный, разрешение - 800х600, навигационная модель - линейно-иерархическая.
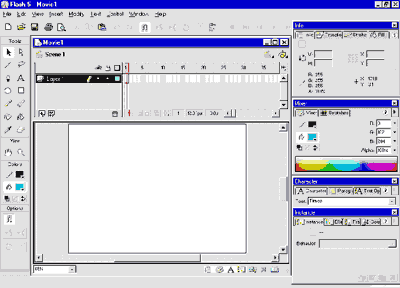
Рассмотрев исходные данные, переходим к настройке рабочей зоны. Запускаем Flash 5 (в предположении, что мы это делаем в первый раз и у нас нет готовых шаблонов), при этом в окне редактора загружается шаблон по умолчанию (см. рисунок).

Для настройки рабочей зоны можно рекомендовать следующую последовательность действий:

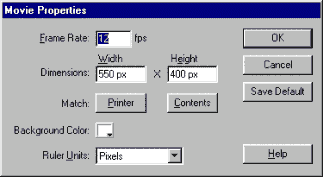
Настройка размеров рабочей зоны. Щелкните правой кнопкой мыши по рабочей зоне (белый экран в центре) и в появившемся меню выберите пункт Movie Properties. Здесь необходимо указать: частоту кадров при воспроизведении клипов (рекомендуется 12 кадров в секунду - стандарт для Quick Time), размер рабочей зоны в условных пикселах, цвет фона (в нашем случае - черный), единицы измерения для вертикальной и горизонтальной линейки. После всех изменений сохраните сделанные настройки для их использования по умолчанию с помощью кнопки Save Default.
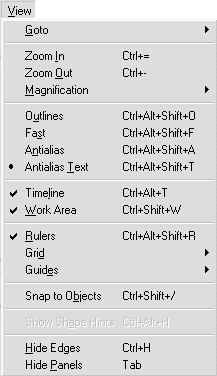
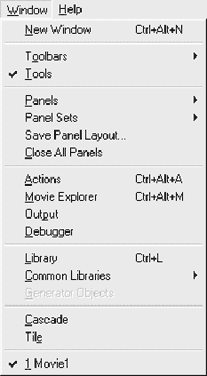
Настройка рабочей среды. Настройки рабочей среды (прорисовка изображения при редактировании, отображение сетки, линейки, панелей управления) сконцентрированы в пунктах меню View и Windows.


Рассмотрим пункты меню View:
Пункты меню Windows:
Установите флажки настроек так, как показано выше на рисунках меню. Настройку панелей интерфейса можно оставить принятой по умолчанию (к этому вопросу мы вернемся немного позднее). Нам еще осталось настроить режимы отображения сетки и можно сохранять созданный шаблон под именем shablon1.fla. Fla - это расширение файлов "исходных кодов" Flash (со всеми настройками), доступных для дальнейшего редактирования, в отличии от файла swf, представляющего собой "откомпилированный" (оптимизированный) flash-ролик.

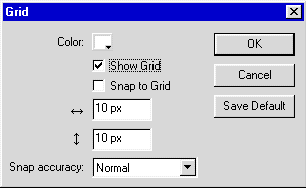
Для настройки сетки выберем пункт меню: View - Grid - EditGrid. После этого в диалоговом окне, показанном на рисунке, выберем цвет отображения сетки, установим атрибуты ее отображения и привязки, укажем шаг сетки по горизонтали и вертикали, а также выберем способ привязки объектов к сетке. После чего сохраним все сделанные настройки для дальнейшего использования по умолчанию кнопкой Save Default.
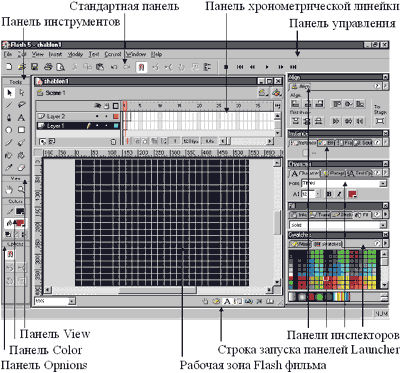
Общий вид интерфейса Macromedia Flash 5 с сделанными нами настройками представлен на рисунке.