
Сегодня мы будем заниматься чисто текстовым оформлением. Пора уже начать наполнять нашу страничку каким-то содержанием. Но если мы будем просто сваливать это содержание в одно кучу - ничего хорошего не получиться.

Начнем с того, что оформим заголовок текущего раздела (чтобы пользователи всегда знали, в какой части сайта они находятся в данный момент. Я сделал так:

Создаем свой стиль с названием .title (заголовок). Тут все просто - это действие вы должны были уже раз 5-6 делать.

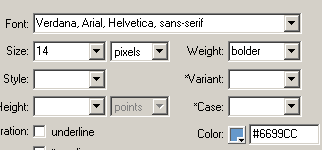
Поизводим настройку стиля: в закладке Type задем параметры:

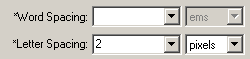
Для того чтобы надпись четко выделялась добавим немного расстояния между буквами в закладке Block.
После этого, накладываем стиль на наш заголовок - результат проверьте в браузере, так как DreamWeaver не отображает этот эффект.

Теперь нужно правильно настроить выравнивание в ячейке с заголовком. Нам нужно чтобы текст в ней был всегда вверху и по центру. Что мы и указываем: вертикальное выравнивание - вверх, а горизонтальное выравнивание - по центру.
Делается это в свойствах ячейки.

Пора добавить на страничку текст. Для этого скопируйте в буфер текст который вы хотите поместить на страничку (я взял со своей домашней странички - ссылку не даю, она очень страшная)...
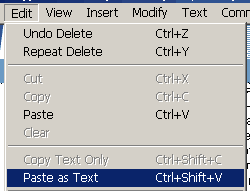
После копирования выбирайте ячейку (вторую сверху, справа). И в пункте меню edit указывайте Paste As Text (вставить как текст).
После этого вы должны увидеть в окне DreamWeaver ваш текст с сохранением форматирования.

Смотрим в браузере. Края текста слишком "прилипают" к краю окна браузера, что затрудняет чтение. Подредактируйте нашу CSS, а вернее тег <P>. Делается это просто - выбираете реим редактирования и изменяете свойства тега <P> в закладке BOX (эти свойства padding и margin). Я поставил во всех ячейках по 1. То есть задал padding и margin со всех сторон равным 1. (если что-то не ясно - смотри предыдущий урок).

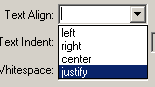
Кроме того текст имеет некрасивый левый край (рваный). Давайте изменим выравнивание текста. Для этого просто создайте новый стиль (я назвал его .justify) и задайте в пункте block один единственный параметр - Text Align = Justify.
После этого примените стиль ко всем параграфам нашего текста.
Все. С текстом почти разобрались...
Да. Именно почти разобрались. Я решил напоследок оставить для вас маленькую головоломку. Посмотрите на результат сегодняшнего урока. Видите как я оформил первые буквы в тексте. Попробуйте так же. Если не получится - не расстраивайтесь, на следующе уроке я открою эту маленькую тайну.
Назад | Содержание | Вперед