Шаг 7
CSS или Cascading Style Sheets... Тут меня в аське спросили - чего мол не переводишь, все CSS, да CSS... Ну если перевод "каскадные стилевые таблицы" устроит, то я безумно рад. Других вариантов у меня нет. Хотя даже такой приближенный перевод указывает на главную особенность CSS - каскадное наследование свойств объекта... Но об этом позже. А пока большое лирическое отступление о том, как делаются CSS в DreamWeaver.

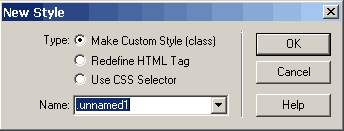
С чего начинается создание стиля мы уже говорили на прошлом уроке, но "повторение - мать учения". Слева вы видите стандартный диалог, возникающий при создании нового стиля.
Вы можете выбрать один из трех вариантов - создать новый стиль, переназначить свойства стандартного HTML-тега и использовать специальные расширения CSS.

После указания имени вашего стиля (или выбора стандартного стиля для переназначения) вы оказываетесь в "настройках" стиля. Делается здесь все довольно просто, за изменениями вы можете наблюдать в режиме realtime (правда с некоторыми оговорками).
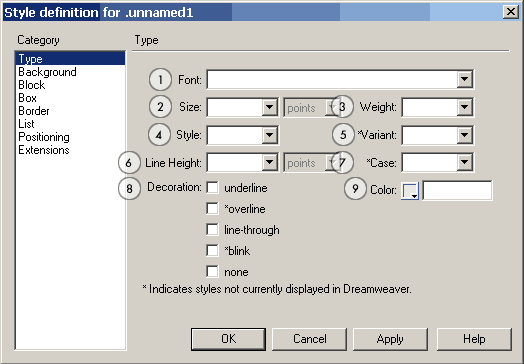
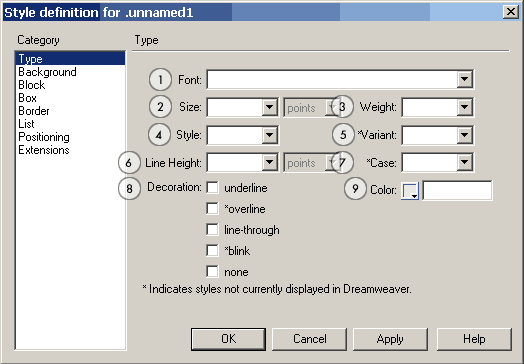
На первой закладке мы определяем, как будет выглядеть отдельная буква нашего текста:
- Указываем шрифт, которым будет писаться текст. Обратите внимание, что вы можете либо указать конкретный шрифт, хоть FreeSet, но нет шансов, что он есть у пользователя на машине (а раз его нет - отображаться страничка будет не так). Так что рекомендую пользоваться конструкциями, предлагаемыми самим DreamWeaver - например, Verdana, Arial, Helvetica, sans-serif. В этом случае сначала будет искаться шрифт Verdana - не нашли, тогда Arial, нет такого? Тогда Helvetica, ну а если и ее нет - тогда любой шрифт без засечек - гротеск.
- Указываем размер шрифта - по сравнению с возможностями HTML тут все просто здорово. Размер можно указать практически в чем угодно, начиная от % и заканчивая пикселями и пунктами
- Здесь настраивается степень "веса" буквы или, проще говоря, его толщина. Вариантов как видите тоже немало.
- Стиль написания - наклонный (италлик), стандартный (normal)
- Вариации написания - например, весь текст набран только строчными или только заглавными буквами
- Высота базовой линии шрифта в пунктах, поинтах или любых других величинах
- Какими буквами мы пользуемся - большими, маленькими или стандартно и теми и другими
- Различный декор - подчеркивание, мигание и прочее
- Цвет текста.
Обратите внимание на пункты помеченные *. На этой и на других панелях эта звездочка означает, что данный вариант не отображается визуально в DreamWeaver (т.е. в браузере надо проверять)

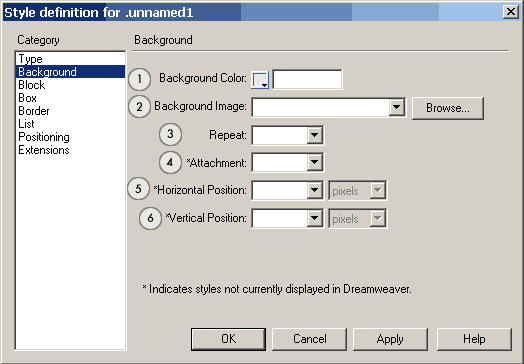
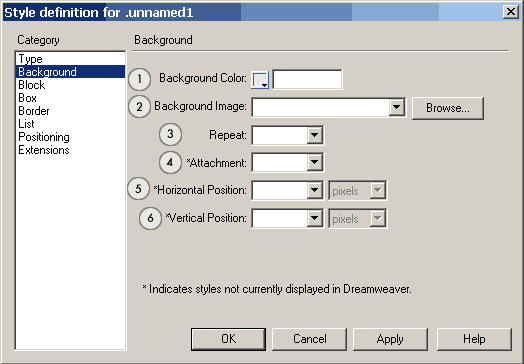
На данной закладке мы производим настройки фона. Фона всей странички или только заданного абзаца текста - это уж как вы стиль решили создавать.
- Цвет фона (выбираете вариант из стандартных 256 цветов или создаете свой цвет)
- Файл с фоновым изображением
- Настройка повторения (размножения) фонового изображения по странице, например, можно задать, чтобы изображение копировалось только по оси X
- Здесь указывается как ведет себя фоновое изображение при прокрутке страницы - прокручивается вместе с ней или стоит на месте
- Указание горизонтальной позиции начала фона
- Указание вертикальной позиции начала фона
Сразу замечу, что пунктами 3 и 4 надо пользоваться "с оглядкой" - т.е. проверять во всех необходимых версиях браузеров на совместимость - иначе, может получиться расхождение в отображении...

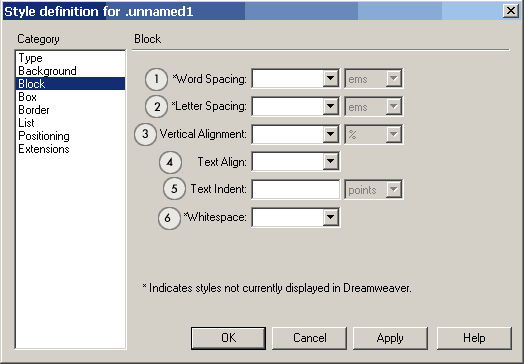
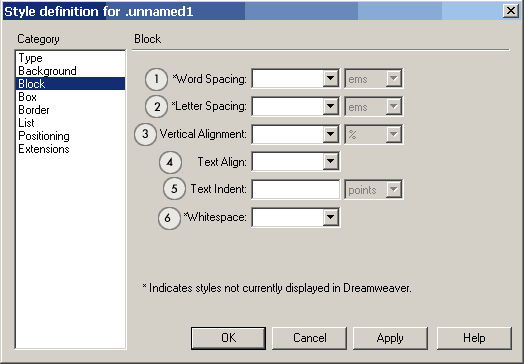
Пункт block служит для настроек параметров блока текста (т.е. здесь речь идет уже не об отдельных буквах как в пункте Type).
- Настройка расстояния между словами
- Настройка межбуквенного расстояния или трекинг
- Вертикальное выравнивание строки текста
- Горизонтальное выравнивание текста
- Отступ первой строки текста
- Настраивает систему расстановки дополнительных пробелов между словами и предложениями (несколько вариантов)
Здесь все достаточно просто, я обычно использую только Text Align и Text Indent. Остальные пункты только при необходимости создания элементов дизайна именно на основе стилей (при создании текстовой версии).

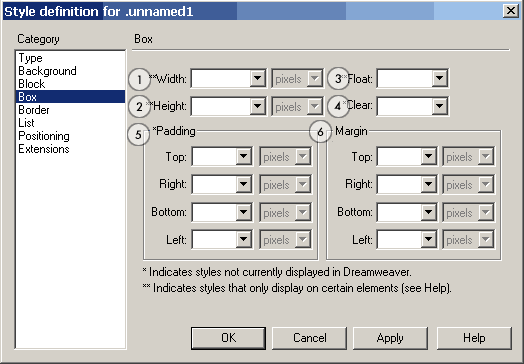
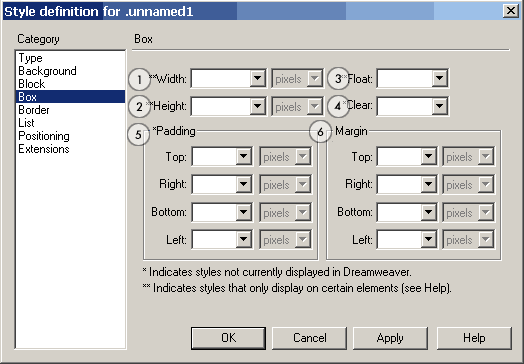
Данный пункт управляет ограничениями данного куска текста на странице (ограничивает его расположение в определенном прямоугольнике)
- Ширина прямоугольника
- Высота прямоугольника
- Настройка выключки влево или вправо
- Настройка того, как ведет себя текст при использовании элемента с выключкой влево или вправо (как текст обтекает подобный объект)
- Настройка отступа от края прямоугольника до расположенных рядом других элементов
- Настройка отступа от краев прямоугольника до текста.

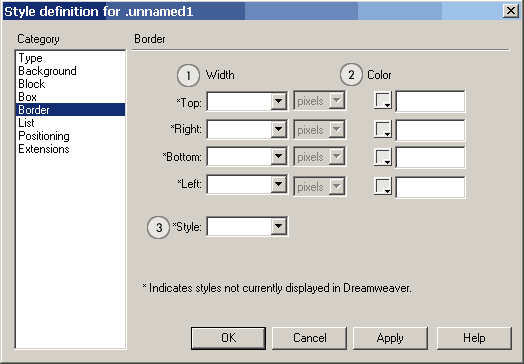
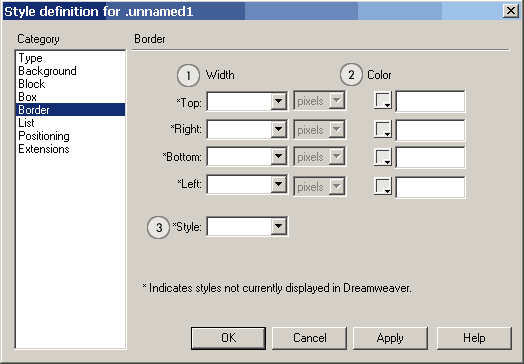
Пошли различные декоративные настройки. Например, это позволит вам создать бордюр вокруг вашего элемента, со всеми необходиымыми вам настройками.
- Указываем ширину бордюра слева, справа, сверху и снизу
- То же самое но для цвета бордюра
- Стиль бордюра - различные варианты сочетания точек и черточек :)

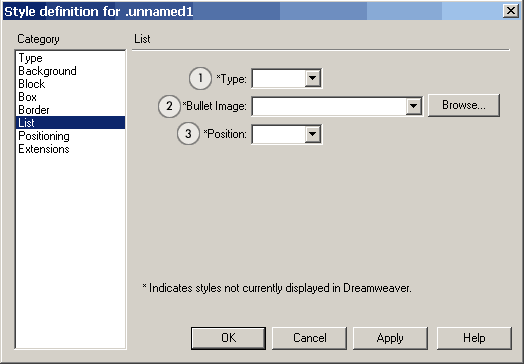
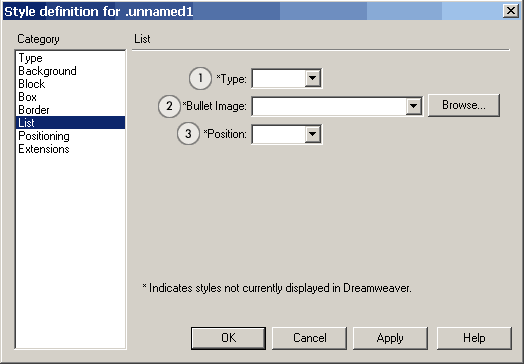
Настройки списков (нумерованного и списка с буллетами)
- Тип оформления буллета (несколько вариантов)
- Использование в качестве буллета картинки
- Позиционирование буллета

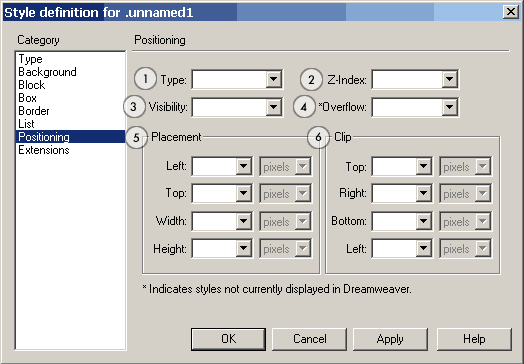
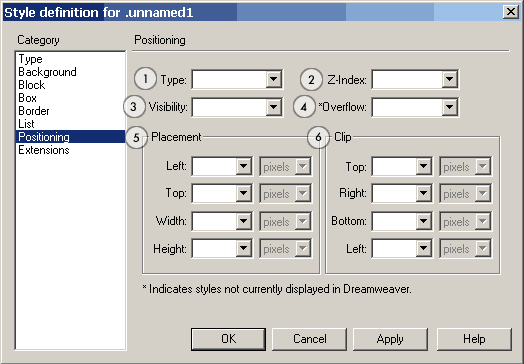
Позиционирование - вещь важная и интересная. Оно помогает "поставить" наш объект в любое место на страничке. Итак:
- Тип позиционирования (относительное, абсолютное и т.д.)
- Расположение по Z-координате - в каком слое будет находится наш объект.
- Видимый или невидимый наш объект (может использоваться для создания пустых полей в документе)
- Чего будем делать с переполнением (т.е. если текст весь не влез)
- Расположение объекта - указание координат вершины + ширины и высоты
- Отступы со всех сторон в пикселях или других единицах.

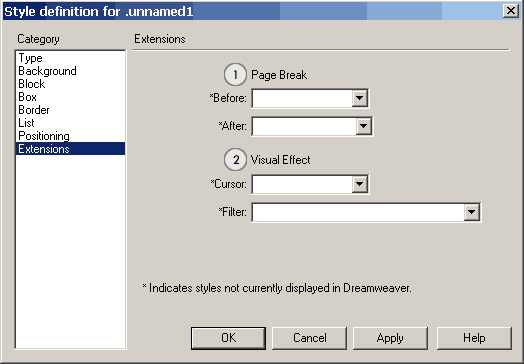
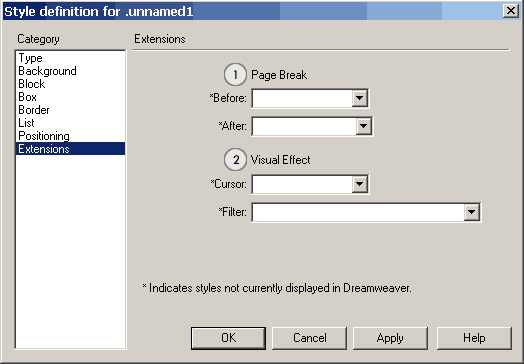
Ну и последнее...
- Указание обрыва страницы (в основном для печати)
- Визуальный эффект - при наведении на объект курсора он может менять свою форму или при загрузке объекта срабатывает один из стандартных фильтров (последнее верно только для Internet Explorer).
Ну вот, теперь у вас есть базовые знания в области CSS. Примеров никаких не будет, только сухая и скучная теория. На следующем шаге мы будем полученные знания применять.
Назад |
Содержание |
Вперед