
Правильная настройка DreamWeaver на работу является очень важной в достижении качественного результата. Так как мы с вами, договорились не касаться исходного текста (даже не заглядывать туда) важно настроить DreamWeaver таким образом, чтобы потом не пришлось краснеть перед собратьями - HTML-врайтерами.
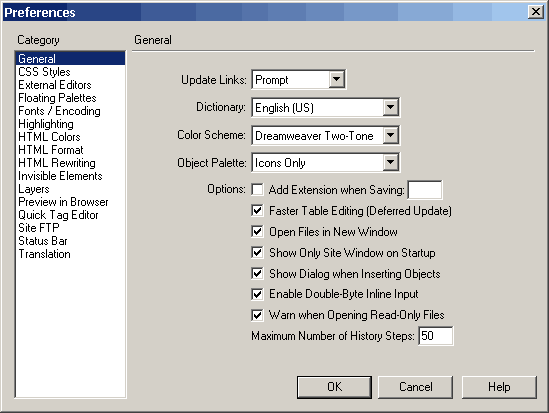
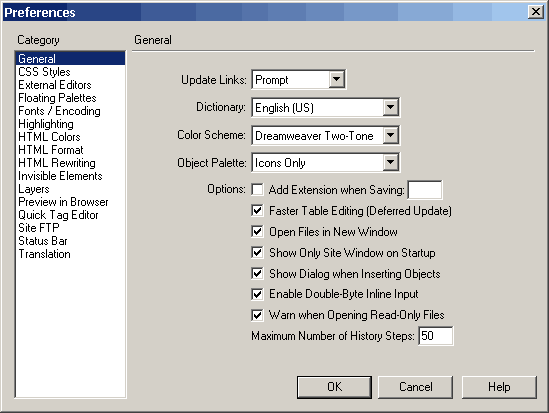
Так выглядит первая закладка в настройках. Как видите DreamWeaver имеет очень большое количество различных настроек, настолько большое, что их пришлось разбить на несколько категорий (колонка слева). Мы с вами затронем те, что нам дейтсвительно важны в работе, по-этому такие пункты как HTML Colors или Highlightning я затрагивать не буду.

Ну а на первой закладке я рекомундую настроить только 2 вещи:

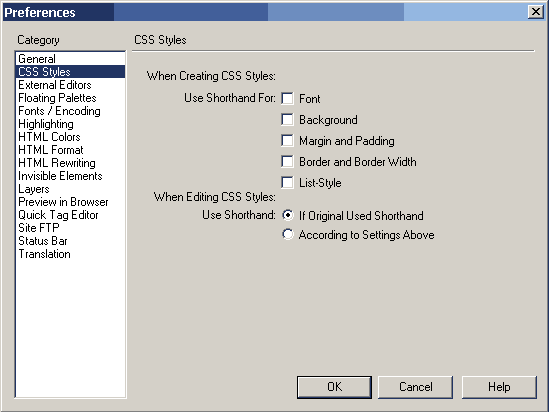
Следующая закладка поможет настроить то, как DreamWeaver работает с CSS. Разница вот в чем - некоторые параметры CSS допускают так называемую "сокращенную" запись. Если вы экономите место и хотите использовать подобный тип написания CSS, то вам достаточно включить все пункты на этой закладке.

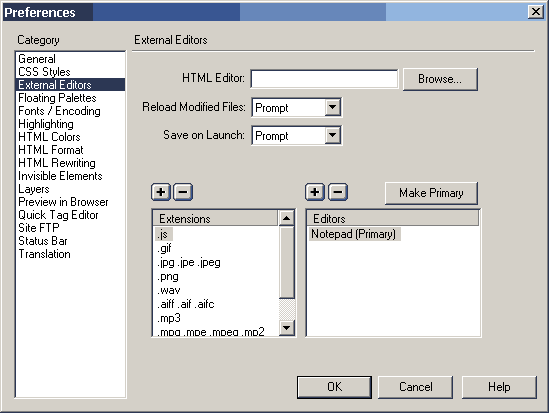
Следующая настройка поможет вам настроить внешние редакторы. Очень удобная вещь. Например я себе настроил отдельные редакторы для HTML (тот же HomeSite 4.5), GIF,JPG - Adobe ImageReady. И теперь не знаю бед - нужно подредактировать, ткнул в нужную кнопку - получил картинку. Удобно. Обратите внимание на пункты Reload Modified Files и Save on Launch - лучше оставить их как есть - в положении Prompt. Тогда у вас каждый раз будут спрашивать сохранять ли файл перед открытием в новом редакторе и перегружать ли файл после его отработки во внешнем редакторе.

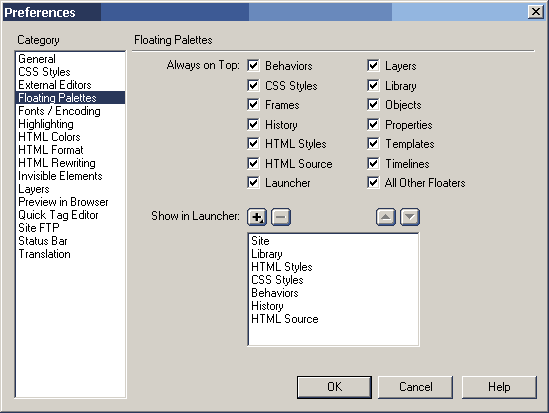
Закладка Floating Pallettes поможет настроить внешний вид DreamWeaver. Вы можете указать какие из палитр будут всегда "висеть" над экраном документа, какие будут отображаться "навигаторе панелей".

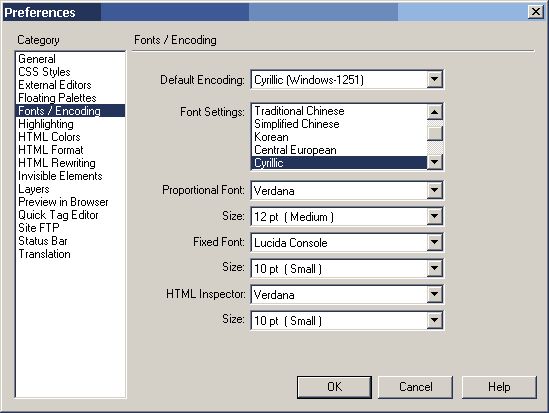
Этот раздел один из очень важных. Довольно часто, из-за неправильных настроек именно здесь и возникают проблемы. Обратите внимание на самый верхний пункт - Default Encoding. Именно его нужно ОБЯЗАТЕЛЬНО настроить правильно. Так, для меня правильным является выбор кодировки Windows-1251 (так как я работаю под Windows). Если вы настроите не так как нужно DreamWeaver просто начнет автоматически перегонять набранный вами текст в коды. То есть ваш текст может выглядеть вот так: "iieiue eca?ao" - согласитесь, это не есть хорошо.
Кроме того на этой закладке можно настроить основные шрифты, которыми будет отображаться текст и размеры этих шрифтов.

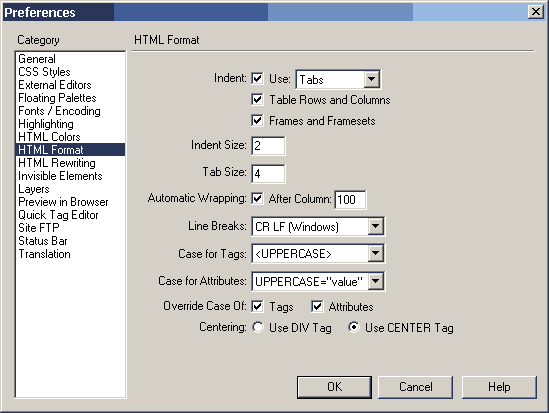
Вот, добрались мы с вами до закладки HTML Format (формат HTML). Тоже немаловажный раздел. Здесь вы настраиваете то, как будет выглядеть ваш исходный HTML код после его сохранения DreamWeaver. В основном этот раздел настраивает "внешний" вид HTML - какие остступы использовать, какого размера, после какой колонки обрывать строку. Но есть и более важные пункты, например пункт Line Breaks настраивает каким символом должен обозначаться перевод строки.

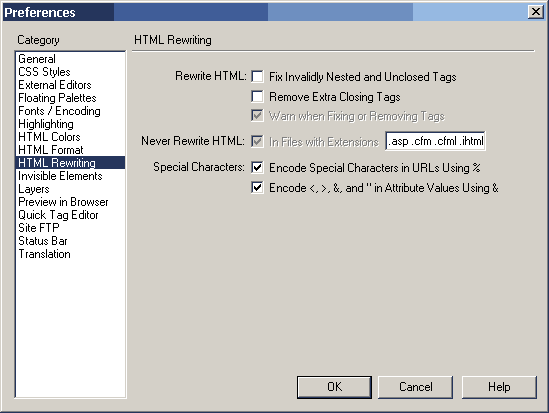
Пункт HTML Rewriting тоже важен. Если не правильно настроить его, можно наломать немало дров. Дело в том, что DreamWeaver снабжен парсером (проверочным модулем) который при открытии файла проверяет исходный HTML-код и делает выводы об ошибках в нем содержащихся. Иногда, то что DreamWeaver считает ошибкой таковой вовсе не является. По-этому лучше пункты Rewrite HTML: Fix Invalidly Nested and Enclosed Tags и Remove Extra Closing Tags лучше убрать от греза подальше. Верный DreamWeaver все равно будет отображать "нехорошие" теги желтым цветом. И при желании вы мсможете их удалит вручную.

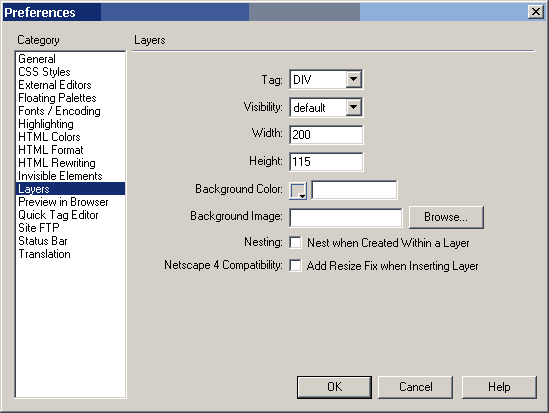
Пункт Layers помогает настроить параметры слоев, которые вы создаете в DreamWeaver. Рекомендую обязательно ключить галочку Netscape 4 Compatibility во избежание проблем с отображением в Netscape. Кстати я пока не рискую пользоваться слоями вообще, так как пока они достаточно неоднозначно отображаются в разных версиях браузеров.

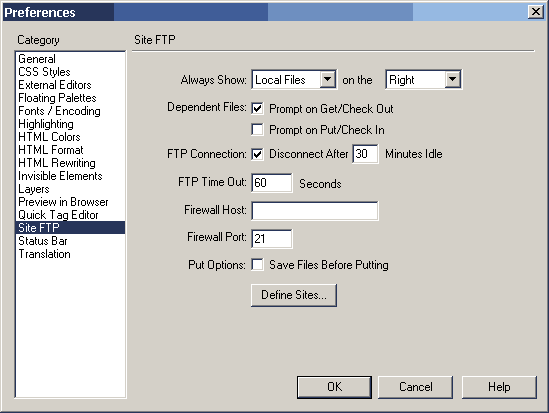
Настройки FTP. Без верной настройки этого пункта вы просто не сможете заливать файлы на ваш веб-сервер. Практически все пукнты можно оставить как есть, только обращаю ваше внимание на пункт Firewall Host - здесь нужно указать адрес вашего прокси-сервера (если вы ходите через прокси). Иначе ничего не получиться.
Если вы все сделали как надо, то можно считать ваш DreamWeaver настроенным. Готовьте ваши графические элементы - в следующем уроке мы начнем строит сайт.
Назад | Содержание | Вперед