
Технология Curl позволяет разрабатывать и интегрировать новое поколение Web страниц и приложений, предоставляя функциональность и возможности полноценной программы. Сердцем технологии является язык представляния содержимого, специально разработанный для использования в Web, предоставляющий функциональность написания скриптов, объектно-ориентированную модель программы и функиональность интерфейса в одной интегрированной среде разработки. Curl может использоваться также с уже существующими технологиями, такими как HTML, CGI и средствами мультимедиа анимации. Поскольку интернет эволюционирует, он должен становится все более и более интерактивным, так же как и приложения на ПК. До текущего момента технологии в этой области развивались практически только в области технологий, исполняемых на Web серверах. Технология же Curl была создана непосредственно для Web приложений, исполняющихся на клиентских ПК.
Curl Corporation предлагает альтернативный подход, когда Web приложение взаимодействует с Web не с помощью статичного документа, но с использованием среды приложений на стороне устройства клиента, например, такого как ПК. Такой подход не нуждается в обращениях к Web серверу. Текст, графика, программный код и элементы ООП объединены и унифицированы, что позволяет минимизировать обращения к содержимому Web и, тем самым, повысить "отклик" на обращения к интерфейсу. Как это происходит? Во-первых, через создание полноценного содержимого Web. Во-вторых, с помощью использования вычислительных ресурсов клиента, который как правило 90% времени проводит в ожидании "отклика" от интернет ресурса.
Curl Corporation разработала технологию, предоставляющую новые и важные преимущества как для конечных пользователей, так и для разработчиков и провайдеров содержания Web ресурсов.
Предоставляя конечному пользователю более богатый интерфейс, интерактивную и улучшенную скорость передачи информации, технология Curl безусловно обогатит опыт пользователя в сети. С помощью программной платформы Surge, которая включает в себя и plug-in модуль, на своем компьютере пользователь сможет работать гораздо быстрее и эффективнее с помощью использования содержимого Web страниц написанных на Curl. Не рабочие задачи, такие как сбор и поиск информации или игры, станут приносить гораздо больше удовольствия. Что же касается электронной коммерции, то пользователь откроет для себя более динамичный процесс совершения покупок, быстрый и безопасный расчет. Все эти преимущества пользователь получает без всяких дополнительных устройств или ОС, но исключительно с помощью среды Surge и ее компонентов.
Технология Curl освобождает разработчиков от компромиссных решений для содержания и скорости отклика Web-страниц и приложений, а также значительно снижают усилия, стоимость и время требуемое на разработку и поддержку содержания Web-страниц. Используя Surge Lab IDE, разработчики смогут создавать Web-проекты, качество представления содержимого которых будет равняться скорости их загрузки. Они смогут создавать проекты, используя преимущества работы в общей, унифицированной среде разработки, которая может сочетать в себе функциональность HTML с функциональностью скриптов и концепциями ООП.
Технология Curl выдвинет провайдеров содержимого Web на новый уровень доставки содержимого к конечному пользователю, удовлетворяя потребности последнего к наиболее быстрому, лучшему и дешевому доступу в Internet. В мире технологии Curl провайдеры смогут предложить пользователю новые высоты интерактивностии объема содержимого, т.к. содержимое Web созданное с ее помощью является более компактным по отношению к уже существующим технологиям.
Современный Web приложения созданы, как правило, на технологиях, тяжелых для понимания, которые делают процесс создания таких приложений более сложным, чем он мог бы быть. Поскольку интерактивные компоненты Web приложений могут вести себя по разному не только в зависимости от ОС, но и в зависимости от конкретного броузера, разработчикам в большинстве случаев приходится проводить все операции на сервере и формировать исходный результат как HTML документ для броузера, что ведет к появлению следующих проблем:
Технология Curl позволяет решить эти проблемы с помощью компактного, самоописывающегося языка программирования, использующего вычисления на стороне конечного пользователя:
В ближайшем будущем Curl Corporation собирается адаптировать данную технологию под MacOS, а также поддерживать PDA, мобильные телефоны и любые устройства имеющие возможность подключения к Internet. Такой подход во многом облегчит создание ресурсов по принципу "однажды создав приложение, запускай его в не зависимости от той ОС на которой работает пользователь". Компания предоставляет Just-In-Time (JIT) компилятор с помощью которого формируется код, предоставляющий возможность клиентской платформе самой решать в каком виде и на каком устройстве отображать информацию. JIT компилятор интерпретирует код в то, что хочет достичь разработчик и производит необходимые уточнения приводя код в сответствие правилам стандарта.
Curl Corporation приветствует начинания политики Open Source (открытого кода) и стратегию совместного создания ПО. Однако, Curl Corporation оставляет себе контроль за той частью ПО, которая гарантирует переносимость, устойчивость и стабильность разработки программных проектов.
В среду Surge встроен стандартный XML SAX интерпретатор, позволяющий клиентской части технологии работать как презентационному слою для XML данных совместимых с SAX 2.0 API. Поддержка интерпретатора DOM, так же как и других связанных с XML технологий, будет реализована в новых версиях среды.
В сравнении с технологиями безопасности, применяемых в Java и HTML, язык Curl является более гибким, простым и защищенным:
Язык Curl сочетает в себе возможности форматирования текста, сходные с использованием тагов HTML, и программную функциональность. Правила форматирование текста могут определяться как в самом документе, так и быть загружены или импортированы из внешних файлов.
Команды форматирования текста в языке Curl подразделяются на следующие категории:
Рассмотрим небольшой пример форматирования текста:
{curl 1.6 applet}
|| Заголовок текста
{title
font-family="Times New Roman",
font-size=24pt,
color="green",
Заглавие текста}
|| Первый параграф
{paragraph
Первый параграф Первый параграф Первый параграф }
|| Заголовок, с размером по умолчанию.
{heading
font-size=14pt,
color="green",
Заголовок 1}
{paragraph
Второй параграф Второй параграф Второй параграф }
|| Заголовок, с размером 2
{heading level=2,
font-size=10pt,
color="olive",
Заголовок 2}
{paragraph
Третий параграф Третий параграф Третий параграф }
{curl 1.6 applet} - определитель языка Curl, который указывает на то, что файл содержит апплет, написанный на API 1.6, который может исполняться на Surge plug-in версии 1.1.
|| - оператор комментария, данный оператор ставится в начале строки; текст который стоит после него, но до конца строки является комментарием.
{title font-family="Font name", font-size=Npt, color="color", text } - оператор описывающий заглавие текста, где font-family - имя шрифта, font-size - размер шрифта, color - цвет текста, text - текст заглавия; определители font-family, font-size и color являются необязательными и если они неописаны, то будут приняты значения текста по умолчанию.
{paragraph font-style="style", text} - оператор описывающий параграф текста, где font-style - стиль шрифта, text - текст заглавия. Может использоваться со следующими операторами text, italic, bold, itemize.
{heading level = N, font-family="Font name", font-size=Npt, color="color", text } - оператор для описания заголовков, где level - предустановленный тип заголовка, font-family - имя шрифта, font-size - размер шрифта, color - цвет текста, text - текст заглавия.
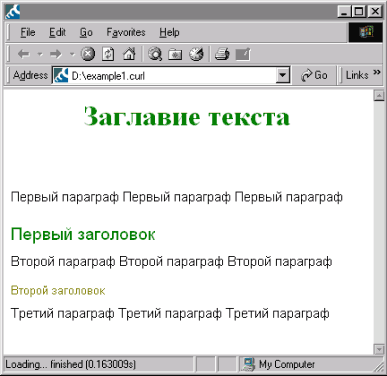
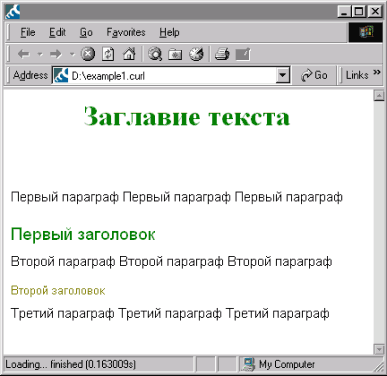
Ниже представлен результат работы вышеприведенного примера:

{italic text} - оператор, устанавливающий на текст атрибут курсива.
{bold text} - оператор, устанавливающий на текст атрибут увеличинной толщины символов.
{text font-style="style" text} - оператор, устанавливающий на текст определенный стиль.
{itemize {item text1} {item text2} {item text3}} - оператор, позволяющий отформатировать текст как список.
{center object} - оператор, выравнивающий объект по центру документа.
{image source={url "image.jpg"}, width=Nin, height=Min} - оператор, включающий в документ файлы с изображениями.
{hrule color="color", height=Npt} - оператор, отображающий в документе горизонтальный разделитель
При форматировании документов можно использовать специальный оператор {set-document-properties margin=Npt, background={url "image.jpg"}, border-width=Mpt, border-color="color"}, где margin - отступ слева, backgroud - фон документа (вместо файла с изображением как параметр может использоваться и цвет фона), border-width - ширина обрамления документа, border-color - цвет обрамления документа.
{curl 1.6 applet}
{set-document-properties
margin=0.2in,
background="beige",
border-width=5pt,
border-color="olive"
}
{title
font-family="Times New Roman",
font-size=24pt,
color="green",
Документ}
{paragraph
Определение: от латинского documentum - свидетельство.
}
{text }
{paragraph
{text font-size=8pt,
{itemize
{item Документ - материальный носитель данных
с записанной на нем информацией, предназначенной
для ее передачи во времени и пространстве.}
{item Документы могут содержать тексты, изображения,
звуки и т.д. В узком смысле - деловая бумага,
юридически подтверждающая какой-либо факт или
право на что-то.}
}
}
}
{hrule color="olive", height=2pt}
{center {italic Статья из \"Советского Энциклопедического Словаря\"}
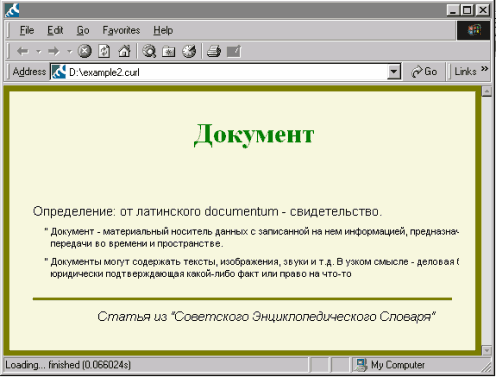
Результат работы примера:

Для форматирования документа можно также использовать специальные предопределенные стили. Данная операция производится с помощью оператора {document-style style}. Этот оператор должен предшествовать оператору {set-document-properties ...}. В качестве значений параметра style могут выступать DefaultDocument - содержимое документа отображается на простой странице с белым фоном, этот же стиль применяется по умолчанию, если данный оператор не задан, TocDocument - задает вид страницы с автоматически сгенерированным окном содержания документа, PlainDocument - отображает один объект в отдельную область (Frame) без линеек прокрутки, дополнительные объекты вызывают ошибку, а текст самого вернего уровны игнорируется; данный стиль нужен для отображения графики.
Если вы создаете простой документ, то обычным является перезначение стилей в начале файла, иначе правильным будет создание внешнего файла со стилями и подключения его к документу. Создание стиля осуществляется с помощью оператора {define-text-format ...}.
{define-text-format H1 as heading with
level = 1,
font-size = 14pt,
color = "olive" }
Если нам необходимо подключить внешний файл со стилями, то это можно осуществить с помощью оператора {include ...} до объявления {document-style ...} и {set-document-properties ...}.
Рассмотрим возможности среды Curl по форматированию текста. Эти возможности можно подразделить на следующие категории: работа с символами, работа с параграфами, работа с таблицами и работа с ссылками и изображениями. Основным оператором форматирования для символов является оператор {text ...}, а для параграфов - {paragraph ...}. Приведем небольшой пример использования этих операторов.
{paragraph Я не хочу форматировать весь текст;
{text color = "green" только этот текст будет выделен зеленым
цветом,} а этот уже не будет. }
Я не хочу форматировать весь текст; только этот текст будет
выделен зеленым цветом, а этот уже не будет.
Каждый из этих операторов имеет свой собственный синтаксис, который приведен в данной таблице. В некоторых случаях атрибуту оператора может соответствовать предопределенный оператор-эквивалент. Например, оператору {bold ...} соответствует {text font-weight = "bold" ...}.
|
К операторам, форматирующим текст, также относят следующие операторы:
{trademark} - символ TM.
{registered-trademark} - символ ®.
{copyright} - символ ©.
{degrees} - символ ![]() .
.
{em-dash} - символ —.
{en-dash} - символ –.
{bullet} - символ ![]() .
.
{br} - оператор принудительного переноса текста на следующую строку.
{page-break} - оператор принудительного переноса текста на следующую страницу.
Предопределенные операторы-эквиваленты стандартному оператору {paragraph ...}:
{left-justify ...} - выравнивание по левому краю.
{right-justify ...} - выравнивание по правому краю.
{center ...} - выравнивание по центру.
{blockquote ...} - одинаковые отступы по правому и левому краям.
{pre ...} - вывод блока тескста шрифтом фиксированной ширины.
{heading ...} - заголовок.
{numbered-heading ...} - заголовок с соответствующим номером.
{itemize ...} - ненумерованное перечисление.
{enumerate ...} - нумерованное перечисление.
{item ...} - элемент перечисления.
{definition ...} - элемент описания.
Рассмотрим специальные операторы форматирования:
{title ...} - установка названия документа в окне броузера.
{link [target = browser-string, ] href = {url destination-string}, link-display} - оператор, описывающий ссылку, где browser-string - окно броузера куда будет загружен ресурс загруженный по ссылке, destination-string - адрес ссылки в формате URL, link-display - текст, к которому будет "привязана" ссылка.
{destination name = name-string, [, display]} - оператор, описывающий имя ресурса, на который можно сослаться с помощью оператора {link ...}, где name-string - название ресурса, display - текст.
{link source = {url image-file-string}, [width = width,] [height = height]} - оператор, описывающий изображение, где image-file-string - адрес изображения в формате URL, height и width - высота и ширина изображения.
{hrule [height = distance-value,] [color = color-value]} - оператор, отображающий горизонтальную линию в документе.
Рассмотрим операторы, работающие с таблицами - {table ...}, {row...}, {cell ...}. Структура вложенности этих операторов эквивалента аналогичным тэгам языка HTML.
{table ...
{row ...
{cell ...}
{cell ...}
}
{row ...
{cell ...}
{cell ...}
}
}
{table ...} - оператор, задающий таблицу.
{row ... [colspan = n]} - оператор, задающий столбец таблицы, где colspan - команда слияния n строк.
{cell ... [rowspan = n]} - оператор, задающий строку таблицы, где rowspan - команда слияния n столбцов.
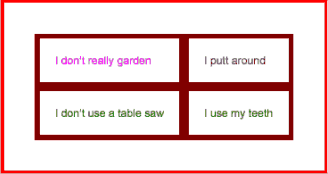
Приведем пример работы данной группы операторов:
{table background="beige",
margin=1cm,
border-color="red",
border-width=2pt,
cell-margin=0.5cm,
cell-border-width=4pt,
cell-border-color="brown",
{row cell-margin=0.5cm,
{cell color="magenta", I don't really garden}
{cell color="purple", I putt around}
}
{row color="green",
cell-margin=0.5cm,
{cell I don't use a table saw}
{cell I use my teeth}
}
}

Данный обзор не в коем случае не претендует на полноту описания всех возможностей языка Curl. В нем я постарался описать основные конструкции языка, которые касаются исключительно отображения данных в броузере, и которые можно сравнивать с конструкциями языка HTML и его расширения CSS. В данном обзоре не затрагивались такие возможности языка как, например, работа со стандартными средствами программирования (циклы, условные и безусловные переходы), работа с классами, обработчиками ошибок, библиотеками 2D и 3D графики, анимацией, интеграцией с XML и многим другим.
На мой взгляд, Curl является той средой, которая объединяет вместе все популярные на сегодняшний день WEB технологии - HTML, CSS, JavaScript - в единое целое и дает возможность удобно работать в единой среде разработки. Исполнение же документа через plugin на компьютере пользователя это не что иное как отображение любой из стандартных технологий броузером. Т.о. популярность данного языка напрямую зависит от того, насколько скоро появятся броузеры со встроенной поддержкой этого нового стандарта.
"Surge Lab Documentation. Developer's Guide"; Curl Corporation; Cambridge, Massachusetts; 2001
Сайт разработчика: www.curl.com