Создание
кнопки для Web-страницы
-
На палитре
Rollover
(Ролловер) щелкните по миниатюре состояния
Normal
(Нормальный).
-
Выберите инструмент
для построения фигуры:
Rectangle
(Прямоугольник),
Rounded Rectangle
(Прямоугольник с закругленными углами) или
Ellipse
(Эллипс). Поочередно
выбирать эти инструменты можно с помощью клавиши U или комбинации клавиш
Shift+U.
-
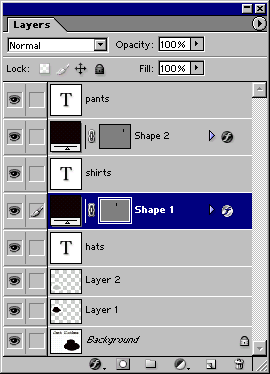
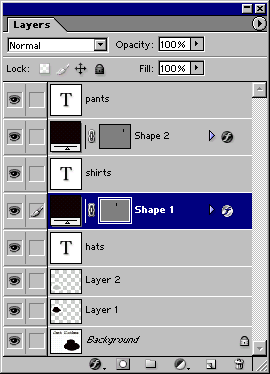
На панели опций щелкните
по кнопке
Create New Shape Layer
(Создать слой фигуры).
-
Выберите основной цвет,
а затем перетащите указатель курсора по диагонали, чтобы нарисовать фигуру
(рис. 23.124). Она автоматически появится на своем собственном слое.

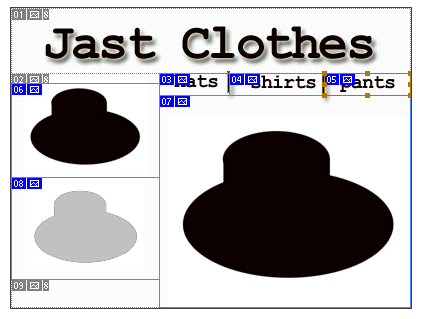
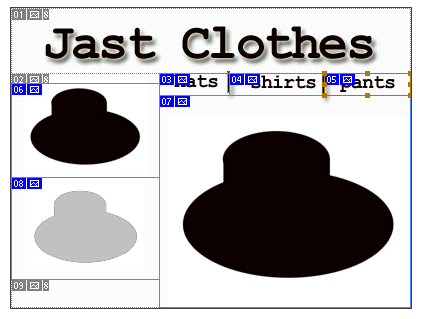
Рис. 23.121.
Компоновка изображений

Рис. 23.122.
Скрытие слоя (bowler Irg) после выбора миниатюры состояния
Normal

Рис. 23.123.
Скрытие изображения котелка в состоянии
Normal

Рис. 23.124
Новая фигура

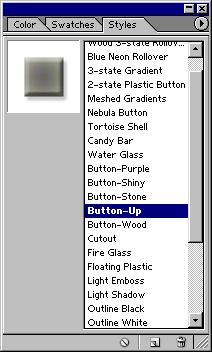
Рис. 23.125.
Стиль
button-up
и результат его применения к фигуре
-
По желанию.
Для
того чтобы применить заранее определенный эффект слоя к кнопке, откройте палитру
Styles
(Стили) и перетащите имя стиля или образец с палитры на слой
с кнопкой на палитре
Layers
(Слои) или на фигуру в окне изображения
(рис. 23.125). Можно сделать и иначе: выделите фигуру и щелкните по имени
стиля на соответствующей палитре.
Совет
Если применить к слою
готовый эффект слоя, который уже включает в себя состояния ролловера, то фигура
автоматически будет разделена на ломтики,
-
С помощью инструмента
Slice
(Ломтик) прочертите границы ломтика вокруг новой кнопки, находящейся
в состоянии
Normal
(Нормальный). Миниатюра нового ломтика появится
и на палитре
Slice
(Ломтик), и на палитре
Rollover
(Ролловер).
-
Повторите шаги 3-9 раздела
«Создание ролловера для ломтика изображения», чтобы создать ролловер
для кнопки (рис. 23.126).

Рис. 23.126.
Использование стиля
button-down
для ролловера в состоянии
Over