



|

|

|
Советы
по созданию текста для сети
Воспользуйтесь
следующими советами при создании текста в сети:
Примечание
Один и тот же кегль на Web-страничке будет по-разному смотреться на экранах UNIX-подобных ОС из-за различий в разрешении мониторов (72 ppi для Mac OS и 96 ppi для Windows). Просмотрите свою страничку или сайт на обеих платформах.
Примечание
Для того чтобы выполнить приведение к Web-цветам в программе Photoshop, дважды щелкните по миниатюре с буквой «Т» на текстовом слое, затем щелкните по образцу цвета на панели опций или палитре Character (Шрифт). В окне Color Picker (Выбор цвета) либо щелкните по значку, предупреждающему о несоответствии Web-цветам, чтобы подобрать наиболее близкий Web-заменитель, либо установите флажок Only Web Colors (Только Web-цвета) и щелкните по кнопке ОК.
Оптимизация
гибридных изображений
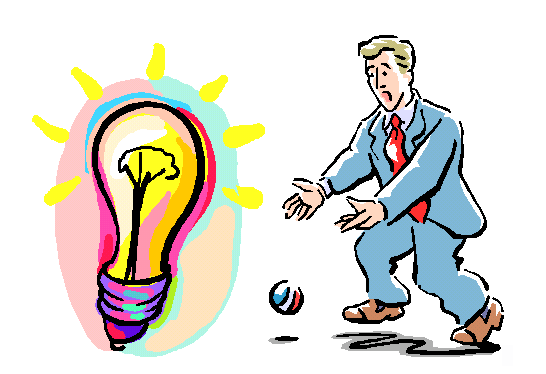
Смешанные
изображения, содержащие одновременно элементы с плавным переходом цвета и однотонные
области (например, текст), смотрятся несколько вызывающе (рис. 23.71).

Рис. 23.71.
Гибридное изображение

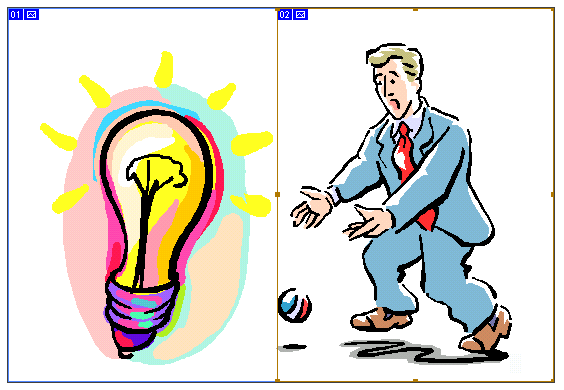
Рис. 23.72.
Ломтики различных типов
И в программе
Photoshop, и в ImageReady можно воспользоваться специальными функциями разделения
изображения на ломтики, чтобы отделить различные области смешанного изображения,
а потом применить к ним различные способы оптимизации. Чтобы облегчить деление
смешанного изображения на ломтики, лучше, по возможности, расположить текст
там, где он не будет закрывать фрагменты с плавным переходом цвета. Произведите
оптимизацию текстовых фрагментов изображения в формате GIF и фрагментов с плавным
переходом цвета в формате JPEG. (Более подробно об этом рассказано в разделе
«Деление изображения на ломтики».)

|

|

|