



|

|

|
Оптимизация
изображений в формате JPEG или PNG-24
Формат JPEG
- один из возможных форматов для проведения оптимизации изображений с плавными
переходами цвета
с
дальнейшим отображением их в сети (фотографий, рисунков,
градиентов или их сочетаний). Если для оптимизации выбран формат JPEG, то глубина
цвета в 24 бит будет сохранена, но это сможет оценить только владелец монитора,
способного отображать миллионы цветов (имеющего глубину цвета равную 24 битам).
Однако не следует забывать, что формат JPEG использует такой метод сжатия, при
котором некоторые данные все же теряются.
Формат PNG-24
похож на JPEG. Отличие состоит в том, что PNG поддерживает множество степеней
прозрачности точек, расположенных вдоль, границ, а также в этом формате используется
не приводящий к потерям метод сжатия. Файлы в формате PNG-24 больше по размеру,
чем эквивалентные JPEG-файлы.
Оптимизация
изображений в формате JPEG или PNG-24 выполняется следующим образом.
Передвиньте ползунок
Quality
(Качество) на отметку степени сжатия. Посмотрите, как изменится
при этом значение в расположенном рядом всплывающем окне. (Для того чтобы
изменять степень сжатия с помощью канала выделенной области, изучите раздел
«Применение взвешенной оптимизации» данной главы.)
Никогда не забывайте,
что чем ниже степень сжатия (или выше качество изображения), тем больше
размер файла.

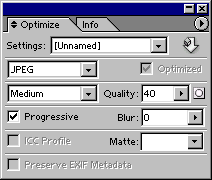
Рис. 23.52.
Палитра
Optimize
в программе ImageReady

Рис. 23.53.
Оптимизированный JPEG-файл, значение качества
High

Рис. 23.54.
Оптимизированный JPEG-файл, значение качества
Medium

Рис. 23.55.
Оптимизированный JPEG-файл, значение качества Low
Примечание
Формат JPEG не поддерживает прозрачность. Для того чтобы имитировать прозрачность с помощью цвета, указанного в поле Matte, установите его таким же, что и цвет фона Web-страницы, если последний известен.
Внимание
Ранние версии браузеров (3.0 и ниже) могут не распознать JPEG-файл, сохраненный с использованием этой опции.
Совет
Для того чтобы сохранить текущие настройки оптимизации под каким-либо именем, обратитесь к примечанию после раздела «Оптимизация изображений в формате GIF или PNG-8».
JPEG-файлы
и Web-цвета
При использовании
метода сжатия JPEG к файлу добавляются ложные детали, из-за чего Web-цвета JPEG-изображения
после сжатия оказываются не входящими в Web-палитру. Это не страшно, так как
формат JPEG обычно используется для оптимизации изображений с плавным переходом
цвета, и их размытие браузером не вызывает нежелательных эффектов. Не пытайтесь
добиться соответствия цвета JPEG-файла цветам в GIF-файле или цвету фона Web-странички,
поскольку при сжатии изображения цвета будут смещены и размыты.

Рис. 23.56.
Выбор цвета однотонной области с помощью инструмента
Eyedropper

Рис. 23.57.
Таблица цветов в программе ImageReady
Совет
Нажав клавишу Shift, с помощью инструмента Eyedropper (Пипетка) щелкните по другим однотонным областям изображения, чтобы выбрать несколько цветов, затем сразу замените их на Web-цвета. Либо с помощью инструментов Lasso (Лассо), Magic Wand (Волшебная палочка) или инструментов группы Marquee (Область) выделите некоторую область изображения, затем из меню палитры Color Table (Таблица цветов) выберите команду Select All From Selection (Выделить все в выделенной области) и щелкните по кнопке Web Snap в нижней части палитры.

|

|

|