



|

|

|
Оптимизация
изображений в формате GIF и PNG-8
Для оптимизации
изображений в формате GIF и PNG-8 выполните следующие действия.
Второй вариант: в программе
ImageReady выполните команду
File > Open
(Файл > Открыть),
а затем выделите имя изображения и щелкните по кнопке
Open
(Открыть).
Опции
Perceptual
(Учитывающий восприятие),
Selective
(Селективный) и
Adaptive
(Адаптивный) интерпретируют цвета в оптимизированном изображении, используя
цвета исходного (рис. 23.35).
Опция Web меняет цвета
изображения на доступные в Web (рис. 23.36). Обычно это не самый лучший
вариант для изображения с плавными переходами цветов, эффектами смешивания
или градиентами.
Опция
Custom
(По
выбору пользователя) оптимизирует цвета изображения на основе палитры, ранее
сохраненной в программе Photoshop или ImageReady.
При выборе опций
Mac
OS
и
Windows
цвета изображения оптимизируются на основе стандартной
палитры соответствующей операционной системы.
Выберите значение в
процентах в поле
Dither
(Размытие). Большая величина позволяет имитировать
больше цветов-заменителей, что также отразится и на размере файла (рис.
23.37, 23.38).

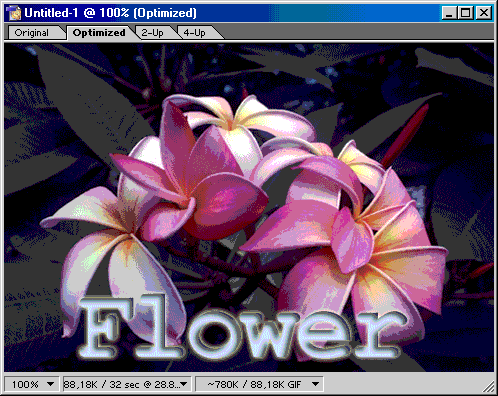
Рис. 23.35.
Результат оптимизации изображения с помощью палитры
Selective

Рис. 23.36.
Появление отдельных точек на изображении после оптимизации с помощью палитры
Web

Рис. 23.37.
Результат оптимизации изображения с помощью палитры
Selective
при
высоком значении параметра
Dither

Рис. 23.38.
Результат оптимизации изображения с помощью палитры Web при высоком значении
параметра
Dither
(появилось множество точек, как и следовало ожидать)
Другой способ имитации цветов описан в разделе «Применение взвешенной оптимизации» этой главы.
Если цвет фона неизвестен,
выберите пункт
None
(Нет) в списке
Matte,
результатом будут
жесткие, зазубренные границы (рис. 23.40). В обоих случаях исключается появление
эффекта ореола вдоль границ изображения при отображении его в сети. Любой
эффект смягчения границ (например,
Drop Shadow
(Отбросить тень)),
примененный к прозрачным областям, приведет к заливке цветом, указанным
в поле
Matte.

Рис. 23.39.
Изображение в формате GIF

Рис. 23.40.
То же изображение при значении
None
в поле
Matte

Рис. 23.41.
Плакатный стиль изображения, полученный в результате выбора большого значения
в поле
Web Snap
Постепенное
исчезновение
Прозрачные
области изображений в форматах GIF и JPEG не могут иметь сглаженных границ без
применения опции
Transparency.
Если необходимо, чтобы изображение плавно
переходило в однотонный фон (как при применении эффекта
Drop Shadow
(Отбросить
тень) или
Outer Glow
(Внешнее свечение)), создайте два слоя в документе
с помощью программы Photoshop или ImageReady: однотонный нижний, окрашенный
Web-цветом, который будет использован на Web-страничке, и верхний, содержащий
элемент изображения со смягченными растушеванными границами или эффект, такой
как
Drop Shadow.
Гибридные
изображения
Для гибридного изображения, содержащего не только однотонные области или текст, но также и фотографические фрагменты, самым лучшим вариантом будет использование формата GIF в сочетании с палитрой Perceptual (Учитывающий восприятие), Selective (Селективный) или Adaptive (Адаптивный), но только не палитрой Web. Эта комбинация позволит подобрать для однотонных областей Web-цвета и достаточно качественно отобразить фрагменты с плавными переходами цвета
Совет
Для того чтобы сохранить текущий набор параметров палитры, выберите пункт Save Settings (Сохранить настройки) из меню палитры. Введите имя с расширением .irs. Найдите и откройте папку Adobe Photoshop 7/ Optimize Settings, затем щелкните по кнопке Save. Теперь сохраненный набор настроек будет отображаться во всплывающем меню Settings (Установки) в программе ImageReady, а также в диалоговом окне Save for Web (Сохранить для Web) в программе Photoshop.
Для того чтобы не потерять текущие настройки, сохраните их в наборе Temp (Временный). Каждый раз при сохранении старый файл будет заменен новым.

|

|

|