



|

|

|
Для того чтобы
рассчитать размер изображения, необходимо заранее знать размер монитора, а также
скорость модема потенциального пользователя, который будет просматривать Web-страничку.
В большинстве случаев следует создавать изображение размером 800x600 пикселов
(обычный размер монитора) и для модема со скоростью передачи 56 Кб/с (наиболее
распространенная скорость).
Указанный
размер будет иметь окно Web-браузера, так что максимальный размер изображения
составит около 10 дюймов в ширину (740 пикселов) и 7,5 дюймов в длину (550 пикселов).
Разрешение изображения должно быть равным 72 dpi.
При вычислении
размера файла изображения не полагайтесь на размер документа, отображаемый в
строке состояния программой Photoshop. Вместо этого перейдите в программу ImageReady
(щелкните по соответствующей пиктограмме в нижней части палитры инструментов
в программе Photoshop), оптимизируйте файл, убедитесь, что выбран пункт
Original/
Optimized File Sizes
(Исходные/Оптимальные размеры файла) из всплывающего
меню
Image Information
(Информация об изображении), расположенного в
нижней части основного окна, и запишите информацию о размере файла (рис. 23.16
и 23.17).
Сохранив файл
в формате GIF или JPEG, можно значительно уменьшить его размер, так как эти
форматы содержат встроенные алгоритмы сжатия.
Для того чтобы
определить фактический размер файла, щелкните правой кнопкой мыши по имени файла
в окне
Explorer
(Проводник) и из всплывающего меню выберите пункт
Properties
(Свойства).
Если вы знаете
точный размер файла, то можно подсчитать, сколько времени нужно для его загрузки
по сети. Но лучше выберите пункт
Size/Download Time
(Размер/Время загрузки)
из всплывающего меню
Image Information
(Информация об изображении) в
программе ImageReady, чтобы получить информацию с учетом разных скоростей модема
(рис. 23.18).

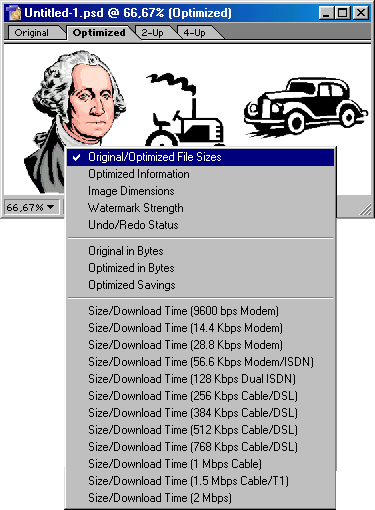
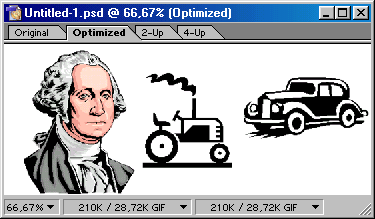
Рис. 23.16.
Исходное изображение в программе ImageReady

Рис. 23.17.
Всплывающее меню
Image Information

Рис. 23.18.
Сведения о времени загрузки файла по сети в программе ImageReady

Рис. 23.19.
GIF-файл размером 20 Кб,с изображением в стиле плаката (5 уровней)

Рис. 23.20.
GIF-файл размером 120 Кб, содержащий изображение с плавным переходом. цветов
Степень сжатия
файла в форматах GIF или JPEG зависит от того, насколько можно уплотнить изображение
(рис. 23.19 и 23.20). Оба формата немного ухудшают качество изображения. Но
уменьшение размера файла того стоит, поскольку такой файл будет гораздо быстрее
загружаться по сети. Программа ImageReady предлагает метод
взвешенной оптимизации
файла, который позволяет вам выборочно сжимать различные области изображения
(подробнее об этом рассказано в разделе «Применение взвешенной оптимизации»
настоящей главы).
Загрузка файла
размером 50 Кб с помощью модема со скоростью 56 Кб/с займет 9 секунд.
Ниже приведены
сведения о сжатии файлов различных типов:
Подведем итог.
Если изображение должно быть большим (размером не менее 500x400 пикселов), то
в идеале оно должно содержать набор крупных однотонных фигур. Для изображения,
представляющего собой хитросплетение фигур различного цвета, постарайтесь уменьшить
размер, так чтобы оно занимало только часть окна Web-браузера.
Cовет
Орнамент, полностью покрывающий фон окна браузера, обычно формируется с помощью метода мозаичной укладки (tiling) в программе по созданию Web-страниц или с помощью HTML-кода. Также с помощью программы ImageReady можно создать код и генерировать эффект «черепицы» для фона (см. раздел «Мозаичный фон» этой главы).
Совет
Сделайте снимок окна браузера, затем откройте полученный файл в программе Photoshop и вставьте его в документ в виде самого нижнего слоя. Теперь можно проектировать изображение с учетом размера окна браузера.

|

|

|