


|

|
С помощью
команды
Web Photo Gallery
(Web-галерея фотографий) можно экспортировать
сразу несколько изображений в виде Web-сайта. Photoshop сделает за вас всю работу.
Вы автоматически получите: домашнюю страничку index.htm с галереей фотографий,
которую можно открыть с помощью любого графического Web-браузера. Отдельные
странички с изображениями в формате JPEG будут помещены в подкаталог images;
файлы HTML-страниц в подкаталог pages; и миниатюры изображений в формате JPEG
- в подкаталог thumbnails.
Примечание
Когда вы будете готовы загрузить вашу Web-галерею на сервер, то узнайте у своего провайдера, какие существуют правила при создании имен файлов и папок, а также попросите инструкции по их загрузке.
Любой стиль можно просмотреть
в окне предварительного просмотра.


Рис. 20.35.
Опция Banner


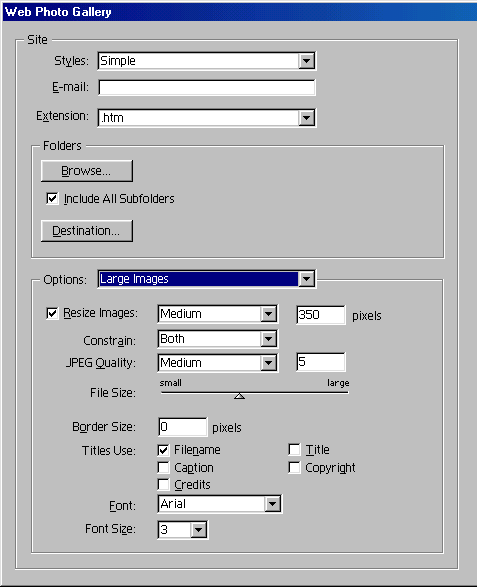
Рис. 20.36.
Опция Large Images
Если вы выбрали вариант
Banner
(Бан-нер), введите информацию, которая будет появляться на
каждой странице галереи (рис. 20.35):
Site Name
(Имя сайта),
Photographer
(Имя фотографа),
Contact Info
(Контакты),
Date
(Дата),
Font
(Тип шрифта),
Font Size
(Кегль) для текста на баннере.
Активизируйте опцию
Large Images
(Большие изображения) из раскрывающегося списка в разделе
Options
(Опции) и выберите качество изображений, их размер и толщину
рамки. Все эти параметры будут применены на каждой странице галереи (рис.
20.36).
Толщина рамки каждого
изображения измеряется в пикселах. Если установить флажок
Resize Images
(Изменить размеры изображений), то программа Photoshop будет изменять
размеры исходных изображений для того, чтобы расположить их на отдельных
страничках; если же не устанавливать указанный флажок, то размер изображений
меняться не будет.
Если включена опция
Large Images
(Большие изображения), то выберите какой-либо вариант
для грубой оценки размера из всплывающего меню
Resize Images
(Изменять
размеры изображений) или введите определенное процентное соотношение для
изменения размеров. Также выберите подходящий вариант от 0 до 12 во всплывающем
меню
JPEG Quality
(Качество JPEG-изображения). Чем выше качество,
тем больше размер файла. Указать качество изображения можно и с помощью
ползунка. Если использован этот способ, то посмотрите, как меняются значения
во всплывающем меню
JPEG Quality.
Во всплывающем меню
раздела
Options
(Опции) выберите вариант
Thumbnails
(Миниатюры),
чтобы установить параметры домашней странички Web-галереи (рис. 20.37).
Выберите параметры
шрифта для текста, размер миниатюр изображения (поле Size) и схему расположения
миниатюр (введите соответствующие значения в поля
Columns
(Столбцы),
Rows
(Строки),
Border Size
(Толщина рамки)). Во всплывающем
меню раздела
Options
(Опции) выберите вариант
Custom Colors
(Цвета
по выбору пользователя), чтобы выбрать фоновый цвет, цвет текста на баннере,
.а также цвет ссылок (рис. 30.38). Щелкните по цветовой палитре, чтобы непосредственно
изменить цвет (помните, что лучше, по возможности, использовать Web-цвета).
По желанию. Установите
флажок
Include All Subdirectories
(Включить все подкаталоги), если
необходимо разместить
в Web-галерее не только файлы с изображениями,
находящиеся в указанной папке, но и файлы из всех вложенных
папок.

Рис. 20.37.
Опция Thumbnails

Рис. 20.38.
Опция Custom Colors

Рис. 20.39.
Домашняя страничка, представляющая собой Web-галерею фотографий

Рис. 20.40.
Увеличенное центральное изображение с домашней странички
Совет
Храните все файлы и папки, относящиеся к галерее фотографий, в одной общей папке, чтобы сохранить связи между ними.
Совет
Если щелкнуть по миниатюре или заголовку в Web-браузере, появится изображение в увеличенном размере. Также можно использовать кнопки со стрелками, чтобы посетитель странички мог вернуться к предыдущей картинке, потом перейти к следующей или вернуться к домашней страничке (рис. 20.39).
Совет
Кнопки со стрелками будут сохранены в отдельных файлах подкаталога images в выбранной вами папке-приемнике. Они будут называться home.gif, previous.gif и next.gif. Любое из этих изображений можно открыть с помощью программы ImageReady и отредактировать, а также заменить каким-либо другим изображением. Если вы решили воспользоваться последним вариантом, то в меню File (Файл) выполните команду Save Optimized (Сохранить с оптимизацией) и сохраните новые изображения кнопок под теми же именами в той же папке. При появлении любого предупреждающего окна отвечайте Yes (Да).
Совет
Если вы хотите изменить серый цвет исходных стрелок на кнопках, в палитре Optimize (Оптимизация) программы ImageReady измените значение параметра GIF palette (Палитра GIF) с Custom (по выбору пользователя) на другое. Затем выполните команду Image > Adjustments > Hue/Saturation (Изображение > Корректировки > Тон/Насыщенность), чтобы раскрасить данную стрелку, или перетащите другое изображение в главное окно программы, чтобы использовать его взамен стрелки.
Совет
Пользуйтесь файлами интерактивной справочной системы программы Adobe Photoshop. В разделе Customizing and creating web photo gallery styles (Изменение и создание стилей Web-галерей фотографий) приведена более подробная информация по этой теме.

|

|