
Для того чтобы увидеть рисунок в увеличенном виде, сделайте щелчок мышью по изображению
| Оглавление
Первый аплет |
Теперь давайте попробуем немного изменить исходный текст аплета, чтобы заставить его рисовать в своем окне текстовую строку "Hello, Java world".
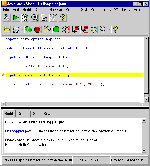
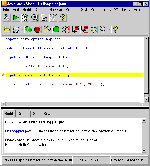
Вначале измените исходный текст так, как это показано на рис. 6.
 |
Рис. 6. Измененный
исходный текст аплета HelloApplet Для того чтобы увидеть рисунок в увеличенном виде, сделайте щелчок мышью по изображению |
Здесь мы намеренно внесли в исходный текст ошибку, чтобы показать, как Java WorkShop отреагирует на нее. Как видно из рисунка, сообщение об ошибке отображается на странице блокнота с названием Build. Текст сообщения гласит, что компилятор не смог найти определение класса Graphics, на который есть ссылка в девятой строке.
Добавим строку импортирования класса java.awt.*, как это показано в листинге 3.
Листинг 3. Файл HelloApplet.java (новый вариант)
import java.applet.Applet;
import java.awt.*;
public class HelloApplet extends Applet
{
public String getAppletInfo()
{
return "HelloJava Applet";
}
public void paint(Graphics g)
{
g.drawString("Hello, Java world!",
20, 20);
}
}
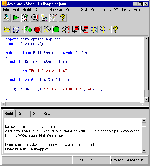
Теперь исходный текст аплета транслируется без ошибок (рис. 7).
 |
Рис. 7. Измененный
исходный текст успешно оттранслирован Для того чтобы увидеть рисунок в увеличенном виде, сделайте щелчок мышью по изображению |
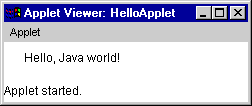
Если запустить аплет на выполнение, в его окне будет нарисована строка "Hello, Java world" (рис. 8).

Рис. 8. Теперь наш аплет "умеет" рисовать в своем окне текстовые строки