
Для того чтобы увидеть рисунок в увеличенном виде, сделайте щелчок мышью по изображению
| Оглавление
Первый аплет |
Проект аплета создается таким же способом, что и проект автономного приложения Java, однако мастеру проектов необходимо указать другие параметры.
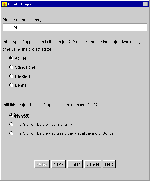
В первой диалоговой панели мастера проектов следует включить переключатели Applet и No GUI (рис. 1).
 |
Рис. 1. Первая
диалоговая панель мастера проектов Для того чтобы увидеть рисунок в увеличенном виде, сделайте щелчок мышью по изображению |
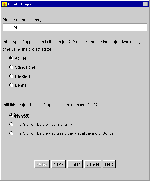
Сделав это, нажмите кнопку Next. На экране появится вторая диалоговая панель мастера проектов. Здесь вы должны указать путь к каталогу, куда мастер проектов запишет файлы проекта, а также включить переключатель No (рис. 2).
 |
Рис. 2. Вторая
диалоговая панель мастера проектов Для того чтобы увидеть рисунок в увеличенном виде, сделайте щелчок мышью по изображению |
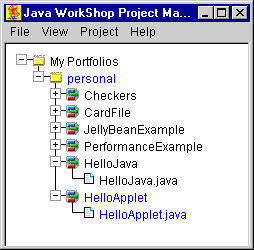
В результате мастер проектов создаст исходные тексты аплета, а также добавит новый проект в портфель personal (если этот портфель остался активным в последний раз, когда вы запускали Java WorkShop). Новый проект называется HelloApplet (рис. 3).

Рис. 3. Новый проект появился в активном портфеле personal
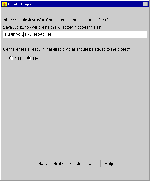
Исходный текст аплета будет создан автоматически и загружен в окно редактирования системы Java WorkShop (рис. 4).
 |
Рис. 4. Исходный текст
аплета загружен в окно редактирования Для того чтобы увидеть рисунок в увеличенном виде, сделайте щелчок мышью по изображению |
Вы можете оттранслировать полученный исходный текст и запустить аплет на выполнение. Он будет работать под управлением программы просмотра аплетов appletviewer, которая входит в состав Java WorkShop.
Пока в окне нашего аплета ничего нет (рис. 5), однако скоро мы исправим это положение.

Рис. 5. Окно аплета, созданного автоматически мастером проектов